API pour les plateformes mobiles
Objectifs
Qt fournit de nombreuses API permettant de gérer et utiliser les fonctionnalités spécifiques aux appareils mobiles (téléphones et tablettes principalement).
Nous allons détailler dans ce chapitre ces API et leur fonctionnement à travers quelques exemples.
Intégration
Ces API font l’objet de modules d’extension, pour les utiliser il vous faudra référencer chaque module dans votre fichier .pro.
En conséquence, vous devrez fournir les bibliothèques d’extension avec votre exécutable lorsque vous déploierez votre application (voir chapitre Publication d’une application).
L’environnement de développement
Qt ne fournit que les API et les outils vous permettant de compiler, signer et packager vos applications pour les déployer sur un appareil mobile. La chaîne de compilation adaptée à la plateforme n’est pas fournie, vous devez avoir un environnement de développement, en particulier un compilateur, adapté à la compilation pour processeurs ARM notamment.
1. Préparation
Pour développer sur iPhone avec macOS il vous faudra installer XCode (disponible gratuitement sur l’App Store) et les API de développement pour iOS (voir chapitre L’environnement de développement).
Pour Android sous Windows, macOS et GNU/Linux vous devrez installer Android Studio pour votre plateforme et les API de développement pour Android (voir chapitre L’environnement de développement).
Dans tous les cas, de préférence avant d’installer Qt, vous devrez avoir installé l’environnement de développement dédié à la plateforme visée et l’avoir correctement configuré. Essayez de compiler un exemple fourni avec l’environnement de développement, puis faites-le fonctionner sur un appareil mobile ainsi que sur le simulateur fourni avec l’environnement.
Une fois ces opérations effectuées, installez Qt et sélectionnez les API correspondant...
Exécution d’une application
Vous pouvez exécuter n’importe quel type d’application sur un appareil mobile, pour peu que votre environnement soit correctement configuré. Il est possible de créer des applications avec widgets tout comme des applications Qt Quick.
Le choix de la technologie utilisée dépendra bien entendu des besoins de l’utilisateur, il est cependant peu fréquent de développer des applications avec widgets pour des plateformes mobiles.

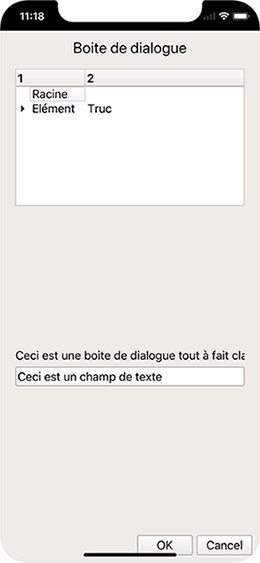
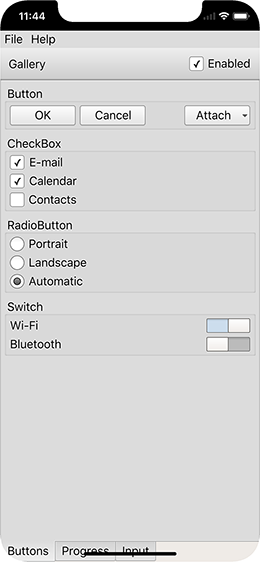
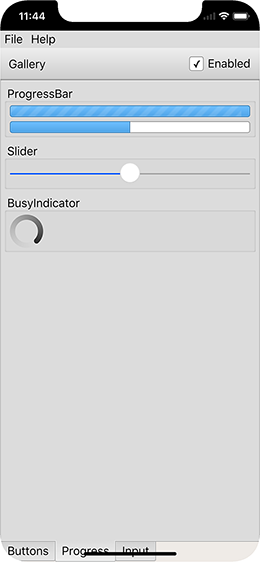
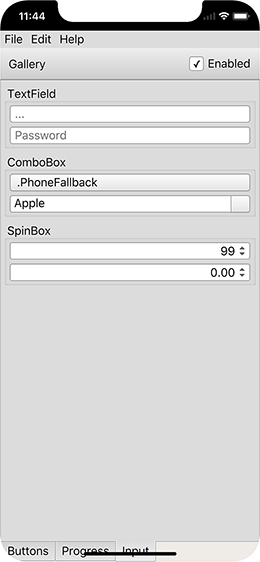
Voici un exemple d’application avec widgets exécutée sur un iPhone X. Les composants comme le QTreeView sont très difficiles à utiliser sur un petit écran, et sont totalement exclus des règles d’ergonomie sur ces plateformes.
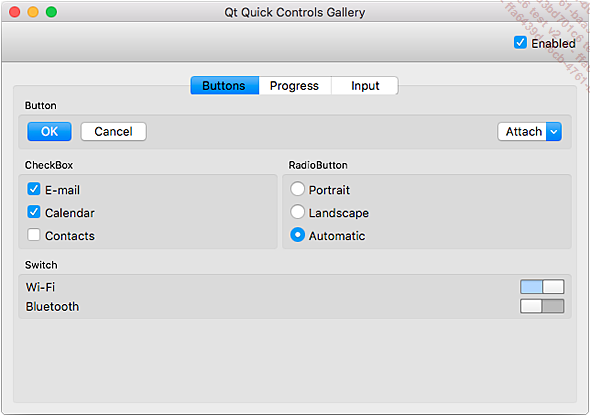
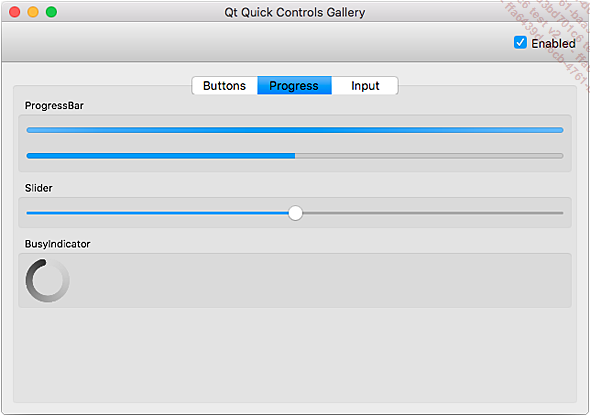
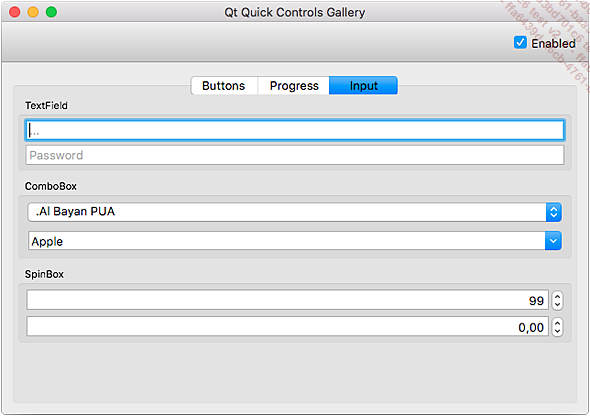
Enfin, il existe un intermédiaire entre les deux, disponible grâce aux composants de QtQuick Controls. Ces composants sont disponibles à la fois sur PC et sur appareils mobiles et l’apparence s’adapte automatiquement à l’ergonomie de la plateforme ciblée.



 |
 |

Si vous devez créer des applications destinées à la fois aux PC et aux appareils mobiles, choisissez la technologie Qt Quick et les composants Qt Quick Controls.
Testez toujours l’ergonomie de vos applications sur l’appareil le plus petit et doté des moindres capacités (processeur, taille d’écran...
Capteurs
Les appareils mobiles peuvent contenir de nombreux capteurs, le module capteurs de Qt sait lire un grand nombre de ces capteurs et est enrichi très régulièrement.
Le module de gestion des capteurs doit être référencé grâce à la directive suivante :
QT += sensors La version 5.9 de Qt est compatible avec Android, iOS, SailFish et WinRT. Pour une liste complète des compatibilités, veuillez consulter la page : https://doc.qt.io/qt-5/compatmap.html
Les gestionnaires de capteurs disponibles dans la version 5.9 de Qt sont :
-
Accéléromètre (QAccelerometer)
-
Altimètre (QAltimeter)
-
Luminosité ambiante (QAmbientLightSensor)
-
Température ambiante (QAmbientTemperaturSensor)
-
Boussole (QCompass)
-
Distance (QDistanceSensor)
-
Gyroscope (QGyroscope)
-
Humidité (QHumiditySensor)
-
Proximité par infrarouge (QIRProximitySensor)
-
Écran de l’ordinateur portable (QLidSensor)
-
Lumière (QLightSensor)
-
Magnétomètre (QMagnetometer)
-
Orientation (QOrientationSensor)
-
Pression (QPressureSensor)
-
Proximité (QProximitySensor)
-
Rotation (QRotationSensor)
-
Secousse (QTiltSensor)
1. Utilisation générique
D’une manière générale, un capteur est un élément passif qui fournit des informations, la plupart du temps numériques. Les classes de Qt permettent de lire ces valeurs numériques.
Pour obtenir des informations d’un capteur, vous devrez instancier une classe de capteur et essayer d’obtenir des informations de la part de celui-ci.
Un nom de classe de capteur se termine généralement par « Sensor ». Cette classe représente un contrôleur qui permet d’accéder, grâce à une classe du type backend qui communique avec un pilote de périphérique, aux données du capteur. Une fois les valeurs obtenues, elles sont stockées dans une instance de classe dont...
Positionnement
Les API de positionnement permettent d’obtenir l’emplacement géographique de l’appareil grâce au positionnement par satellite (GPS).
Le module de positionnement doit être référencé grâce à la directive suivante :
QT += positioning La version 5.9 de Qt est compatible avec Android, iOS, macOS, Windows, GNU/Linux (avec GeoClue version 0.12.99) et WinRT.
Cette API permet de lire une position GPS grâce à différentes sources : satellite, Wi-Fi ou encore fichier texte.
Elle est utilisable tant en C++ qu’en QML.
1. Cas d’usage
Nous n’allons pas présenter ici l’API dans le détail, mais l’explorer à travers plusieurs cas d’utilisation.
a. Position courante en C++
Pour utiliser cette API en C++, vous devez inclure le fichier QGeoCoordinate.
#include <QGeoCoordinate> QGeoPositionInfoSource *source;
//récupération de la source par défaut du système (GPS, réseau, etc)
source = QgeoPositionInfoSource::createDefaultSource(this);
if(source) {
//Notification lorsque la position est mise à jour
connect(source, &QgeoPositionInfoSource::positionUpdated,
this, &PositionController::positionUpdated); ...Cartographie
Les API de cartographie vous permettent d’afficher un plan tel que vous le voyez sur Google Maps ou Apple Plans.
Grâce à cette API, vous pourrez afficher un plan à l’utilisateur et lui permettre de se déplacer dedans en utilisant la souris ou les gestures de son appareil mobile.
Vous pourrez aussi effectuer des recherches sur une position ou un itinéraire particulier.
Il vous sera aussi possible d’ajouter des graphismes en 2D au-dessus de la carte tels que des lignes, polygones ou cercles pour gérer des points d’intérêt par exemple.
Enfin, vous pourrez rechercher des endroits et des images associées à des lieux.
Le module de cartographie doit être référencé grâce à la directive suivante :
QT += location Cependant, comme il dépend du module de positionnement que nous venons de voir, il faut aussi référencer celui-ci.
QT += positioning 1. Cartes et navigation
a. Afficher un plan en QML
Pour afficher un plan, vous devez utiliser l’élément QML Map. Celui-ci repose obligatoirement sur un plug-in, celui qui téléchargera les cartes et les affichera dans la fenêtre.
Qt est compatible avec plusieurs fournisseurs de cartes, cependant la disponibilité de ces cartes et de leur accès n’est pas garantie par Qt. Il est probable que vous ayez à mettre votre application à jour pour changer de fournisseur.
À ce jour, les cartes suivantes sont exploitables, certaines librement et les autres nécessitent l’obtention d’un jeton d’accès ou l’achat d’une licence commerciale chez le fournisseur de cartographie : ESRI/HERE (libre), OpenStreetMap (libre), HERE et Mapbox.
Pour commencer, nous allons déclarer le plug-in en utilisant l’élément QML Plugin.
//Un plugin pour accéder à OpenStreetMap
Plugin {
id: osmPlugin
name: "osm"
}
//Un autre pour accéder à ESRI (fonctionne aussi sans jeton)
Plugin {
id: esriPlugin
name: "esri"
PluginParameter { name: "token"; value: "Votre jeton" }
} Ensuite, nous déclarons la carte...
Bluetooth
Les API Bluetooth vous permettent de communiquer avec des appareils équipés de la technologie Bluetooth (classique et LowEnergy).
La version 5.9 de Qt est compatible avec les environnements Android, iOS (Bluetooth LE uniquement), GNU/Linux (avec BlueZ version 4 ou 5), macOS et WinRT. Windows n’est actuellement pas pris en charge.
Le module de communication Bluetooth doit être référencé grâce à la directive suivante :
QT += bluetooth 1. Cas d’utilisation
Nous n’allons pas présenter ici l’API dans le détail, mais l’explorer à travers plusieurs cas d’utilisation.
a. Obtenir des informations sur le périphérique Bluetooth
QBluetoothLocalDevice localDevice;
// Vérifie qu'il y a bien un périphérique bluetooth local
if (localDevice.isValid()) {
// Démarrage du BT
localDevice.powerOn();
// Lecture du nom du périphérique BT
QString localDeviceName = localDevice.name();
qDebug() << "Nom du périphérique : " << localDeviceName;
//Récupération de la liste des périphériques connectés
//(clavier, souris, imprimante, etc)
qDebug() << "Périphériques connectés...";
QList<QBluetoothAddress> remotes = localDevice.connectedDevices();
foreach(QBluetoothAddress addr, remotes) {
qDebug() << addr.toString();
}
} Si votre appareil est équipé d’un périphérique Bluetooth et que Qt est compatible avec la plateforme, voici le résultat que ce code source produira :
Lecture des informations sur le périphérique local
Nom du périphérique : "Mac mini de Tristan"
Périphériques connectés...
"7C:C3:A1:xx:xx:xx" //Clavier
"E8:06:88:xx:xx:xx" //Souris
(les adresses ont été masquées pour des raisons de sécurité) b. Rechercher des appareils distants
Pour rechercher des appareils distants, s’ils...
NFC
Les API NFC permettent de prendre en charge les échanges de données de pair à pair à faible distance (moins de 20 cm).
La version 5.9 de Qt n’est compatible qu’avec Android et GNU/Linux (avec Neard >= 0.14).
Le module de communication Bluetooth doit être référencé grâce à la directive suivante :
QT += nfc 1. Cas d’utilisation
Nous n’allons pas présenter ici l’API dans le détail, mais l’explorer à travers plusieurs cas d’utilisation.
a. Recevoir des tags NFC
La classe QNearFieldManager permet de capter les tags NFC qui sont dans le champ de réception de l’appareil.
Son fonctionnement est asynchrone : vous écoutez et lorsqu’un appareil se trouve à portée vous êtes notifié.
QNearFieldManager *nfc = new QnearFieldManager(this);
//Connexion du signal de réception d'un tag
connect(nfc, &QnearFieldManager::targetDetected,
this, &NfcController::messageRecu);
//Connexion du signal de perte d'un appareil
connect(nfc, &QNearFieldManager::targetLost,
this, &NfcController::targetLost);
//Démarrage de l'écoute
nfc->startTargetDetection(); Lorsqu’un appareil est à...
Achats in-app
Les API d’achats in-app permettent de prendre en charge dans vos applications l’achat par l’utilisateur d’extensions payantes. Ces achats sont faits sur les Stores propres à chaque plateforme mobile (Apple App Store et Mac App Store et Google Play).
Les achats reposent sur les API du système pour les transactions et le paiement, elles sont donc sécurisées par le fournisseur de la plateforme. Qt fournit une abstraction très efficace vous permettant de ne coder qu’une seule fois l’application pour tous les Stores.
La version 5.9 de Qt est compatible avec Android (Google Play), iOS (App Store) et macOS (Mac App Store).
Le module d’achats in-app doit être référencé grâce à la directive suivante :
QT += purchasing 1. Cas d’utilisation
Nous n’allons pas présenter ici l’API dans le détail, mais l’explorer à travers plusieurs cas d’utilisation.
a. Enregistrer des achats in-app
Si vous avez correctement paramétré votre espace de vente d’application sur le Store, vous devriez avoir des éléments d’authentification (credentials) et un ou plusieurs identifiants d’applications.
Chaque extension que vous vendez dispose au moins d’un identifiant, d’un nom et d’un prix.
Consultez la documentation de chaque Store sur lequel vous vendez vos applications pour en connaître le fonctionnement précis.
Votre application ne doit surtout pas contenir ces informations, celles-ci sont renseignées dans le store et, comme elles peuvent évoluer avec le temps, et surtout avec le pays dans lequel votre client achète vos produits, c’est dans le Store lui-même que vous allez définir toutes ces valeurs.
Le lien entre votre application et le Store est l’identifiant de l’application.
Pour commencer, vous devez enregistrer les extensions qui peuvent être acquises par les utilisateurs.
Pour ce faire, vous devez déclarer une instance globale de la classe QInAppStore. Elle peut être statique ou membre d’une classe instanciée...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations