Travailler avec des bases de données
Choisir la source de ses données
La plupart des éditeurs proposent des bases de données qui sont à la fois résilientes (continuité de services et multigéolocalisées) et sécurisées (accès authentifié et crypté).
Grâce aux centres de données Microsoft situés en France et le stockage par défaut en France, la question de la souveraineté de la donnée commence à trouver des réponses.
Avoir un emplacement géographique du stockage physique souverain est particulièrement important pour les secteurs d’activité stratégiques comme le nucléaire, l’armement, les services de santé et l’éducation, mais d’une manière plus générale également pour nombre d’organisations privées ou publiques.
Aujourd’hui, le choix d’une technologie de stockage des données dépend pour beaucoup de sa facilité d’accès (simplicité de connexion) et de son coût (licence premium ou intégrée à la licence MS 365).
Ce choix est souvent conditionné par rapport à une solution existante. Car c’est cette ancienne solution et ses données que l’on souhaite migrer pour l’application Power Apps.
Ces anciennes solutions utilisent peut-être des tableaux sous Excel, une app Access ou des listes dans SharePoint On Premise, etc.
Quel que soit l’existant, il faudra probablement tenir compte de l’historique des données.
Si ce n’est pas toujours le cas, on peut démarrer une application à partir de zéro et avoir plus de liberté pour choisir sa solution de stockage.
Pour nous aider, le tableau à suivre va nous permettre d’effectuer ces choix.
Tableau des principales sources...
La délégation
Le résultat des requêtes doit arriver le plus rapidement possible dans l’application Power Apps, et ce, quel que soit le volume de données que l’on doit interroger, 100.000 ou 1 million de lignes, etc.
Lorsque l’on demande des opérations de tri, de recherche ou de filtre, toutes les données ne doivent pas arriver immédiatement dans l’application.
La demande doit être transmise directement au service de données (SharePoint, SQL Azure, Dataverse, etc.), car c’est le service de données qui doit renvoyer le résultat "fini" (trié ou filtré) à l’application. Cette technique s’appelle la "délégation".
L’utilisation de formules ou d’opérations non délégables est possible jusqu’à concurrence de 2.000 enregistrements maximum. Mais cela signifie aussi que les données devront être récupérées sur le terminal de l’utilisateur avant tout traitement (tri, filtre, etc.).
La bonne pratique consiste à limiter, voire éliminer toute opération non délégable.
Power Apps nous avertit par une signalétique de non-délégation qui est affichée soit dans le code (éditeur de formule), soit sur l’écran (sur un contrôle).
Exemple lorsqu’une fonction n’est pas délégable :
-
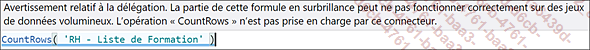
Dans l’éditeur de formule, un double surlignage bleu (dans le code) apparaît :

-
Sur un contrôle (ici une étiquette), un panneau d’avertissement triangulaire sur fond jaune apparaît :

Voici une liste de fonctions délégables courantes (qui dépend aussi de la source de données). Suivant que l’on utilise Dataverse, SQL, SharePoint, etc., les délégations peuvent...
Opérations sur les données
Les fonctions qui permettent d’afficher et de modifier les données sont supportées grâce aux connecteurs (SQL, SharePoint, Excel, etc.) vus au chapitre Les connecteurs et sources de données.
Les opérations de tri, de filtrage et de recherche sont délégables pour l’ensemble des connecteurs.
La performance variera en fonction des accès réseau, des terminaux utilisé (iOS, Android) et de l’activation des chargements en arrière-plan (dans les paramètres Power Apps, rendez-vous à Fonctionnalités à venir - Aperçu - Chargement différé).
1. Comment trier
Les fonctions Sort() et SortByColumns() renvoient un résultat trié suivant les arguments que l’on passe en paramètre (le nom de la colonne, l’ordre du tri (ascendant/descendant) ou encore l’expression de tri.
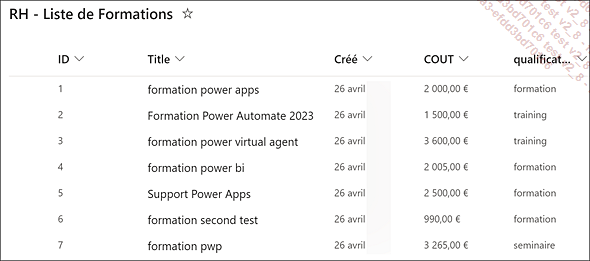
Exemple à partir d’une liste SharePoint appelée ’RH - Liste de Formation’, avec les colonnes "Titre", "COUT", "Créé" :

Syntaxe de la fonction "Trier par colonne"
SortByColumn( <NomDeLaTable ou nomDeLaSourceDeDonnées>,
<"nomDeLaColonne1">; <OrdreDuTri1: Ascending ou Descending>[;
<nomDeLaColonne2>; <OrdreDuTri2: Ascending ou Descending>; ...] ) <NomDeLaTable> représente le nom d’une collection, une table (avec la fonction Table() - voir les explications sur les variables dans le chapitre "Power Fx", le langage de formules), ou une variable contenant un tableau ou un enregistrement (une ligne d’une ou plusieurs colonnes).
Voici un exemple dans lequel il s’agit de trier par la date de création de la ligne, du plus récent au moins récent :
SortByColumns('RH - Liste...Saisie, validation et enregistrement des données
La partie saisie des informations, principalement au travers d’un formulaire de modification, est une part importante de la gestion des données.
Ce chapitre décrit les techniques et bonnes pratiques pour valider des valeurs saisies par l’utilisateur et les enregistrer.
1. Le formulaire de modification (saisie)
Ce type de formulaire active le mode édition des "cartes de données" (dataCard) et rend éditables les champs pour la saisie par l’utilisateur (les cartes de données sont détaillées un peu plus loin dans cette section).
Pour insérer un nouveau formulaire de modification, procédez ainsi :
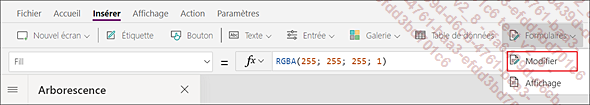
Cliquez sur le menu Insérer et allez dans le sous-menu Formulaires.
Puis sélectionnez le sous-menu Modifier.


Comme le nom générique "Form1" peut être confus, une bonne pratique consiste à renommer le formulaire en utilisant la nomenclature de nommage suivante : <Form_><nomDeLaSourceDeDonnées>.
Exemple : ’Form_ListeDesFormations’.

Pour nous aider, voici un tableau de synthèse des propriétés les plus importantes d’un formulaire :
|
Nom de la propriété |
Description |
Exemple d’usage |
|
DataSource |
Contient le nom de la source de données à connecter. |
Une liste SharePoint, une table SQL, une collection ou table Dataverse. |
|
Item |
Contient la référence à un enregistrement prêt à être édité. |
Récupération d’un élément qui a été sélectionné dans une galerie par un utilisateur. Exemple : |
|
DisplayMode |
Représente le mode (l’état) du formulaire.
|
Le formulaire SharePoint
Le formulaire Power Apps pour SharePoint est une version enrichie du formulaire standard SharePoint et différente du formulaire InfoPath.
Ce type de formulaire est applicable dans les listes et les bibliothèques.
Il remplace par la même occasion le logiciel "InfoPath©" qui était utilisé auparavant dans SharePoint pour créer des formulaires étendus et qui ne sera plus supporté en 2023.
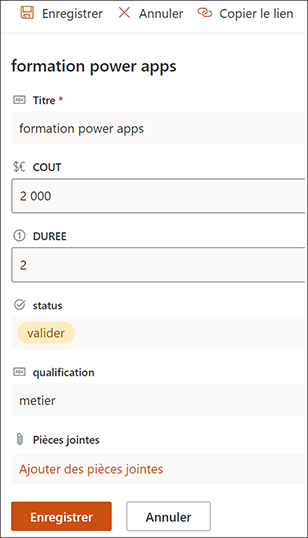
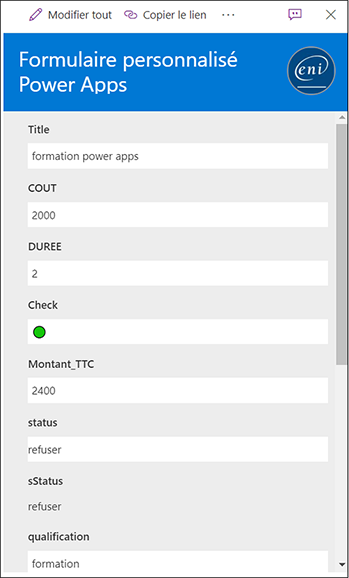
Illustrations avec à gauche un aperçu d’un formulaire standard, en mode saisie, et à droite un exemple de formulaire Power Apps pour SharePoint qui a été personnalisé :
 |
 |
Pour créer un formulaire Power Apps pour SharePoint, procédez comme suit :
Positionnez-vous dans une liste ou une bibliothèque SharePoint.
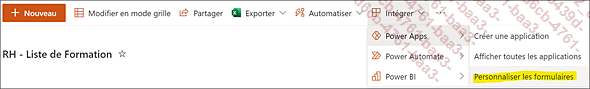
Cliquez sur le menu Intégrer.
Puis cliquez sur le menu Power Apps.
Enfin, dans le menu, choisissez Personnaliser les formulaires :

Ce type de formulaire est directement lié à la liste ou bibliothèque dans laquelle il est créé.
Étant donné qu’il est stocké dans son conteneur (liste ou bibliothèque), il faudra l’éditer depuis la liste/bibliothèque où il a été créé.
Une fois que le formulaire est terminé, on doit l’enregistrer et le publier :
Cliquez sur le menu Revenir à SharePoint :

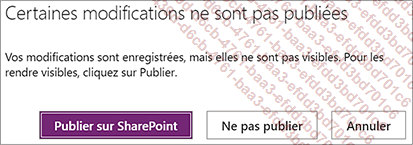
Puis cliquez sur Publier sur SharePoint :

À tout moment, il est possible d’éditer de nouveau le formulaire personnalisé en repassant par le menu Intégrer et Personnaliser les formulaires.
1. Les propriétés du formulaire "SharePoint"
Ce type de formulaire contient l’objet spécifique "SharePointIntegration". Il n’existe pas dans une application...
Créer un écran de confirmation
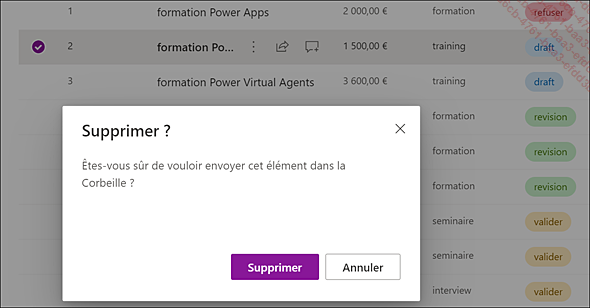
Dans toute expérience utilisateur, lorsque l’on clique sur une icône pour faire une action, un écran de confirmation apparaît en surimpression sur l’écran actuel pour que l’utilisateur valide bien l’action qu’il vient de demander, notamment lors de suppression ou de toutes autres actions critiques.
Nous allons créer cet écran supplémentaire vers lequel l’utilisateur pourra naviguer pour confirmer une action.

Vue sur un exemple d’écran de confirmation de suppression qui provient de SharePoint
Comme Power Apps ne permet pas d’ajouter un écran dans l’écran - à la manière d’un pop-up - nous allons le créer de toutes pièces.
Mode opératoire pour la création de l’écran
À partir du menu Accueil, cliquez sur un Nouvel écran et choisissez Vierge.
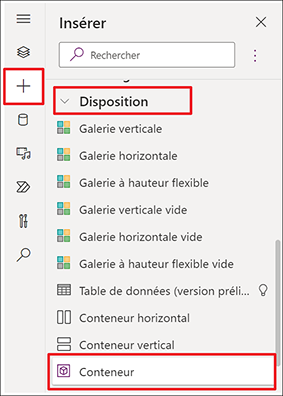
Créez un conteneur en cliquant sur le bouton + du menu vertical, puis cliquez sur Disposition puis sur Conteneur.

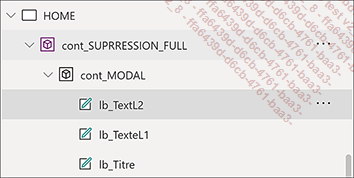
Ensuite, dans le volet de droite (Propriétés du conteneur), renommez le conteneur cont_SUPPRESION_FULL.
Créez un second conteneur à l’intérieur du premier. Pour cela, sans quitter votre interface, cliquez sur le bouton + du menu vertical, puis cliquez sur Disposition puis sur Conteneur. Ensuite, dans le volet de droite (Propriétés du conteneur), renommez-le cont_MODAL.
Résultat après ajout :

Insérez trois contrôles de type "Étiquette" nommés respectivement lb_Titre (qui est le titre de la fenêtre), lb_TexteL1 (qui est un intitulé de la première ligne), lb_TextL2 (qui est l’intitulé de la seconde ligne).
Résultat après ajout :

Ensuite, ajoutez trois contrôles...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations