Le framework MVC
Introduction
Le pattern MVC est une architecture réputée pour sa solidité et sa modularité depuis maintenant bien des années. Le principe de ce design pattern est très clair : améliorer la séparation du code afin d’accroître la maintenance et la testabilité de chacun des morceaux de l’application.
La première version d’ASP.NET MVC est apparue en 2009, proposant l’utilisation de ce pattern sous la forme d’un framework intégralement intégré au framework .NET. Au fil des évolutions de .NET, le framework MVC a évolué, proposant toujours plus de fonctionnalités visant à aider le développeur au quotidien : package des fichiers clients, modèle de validation, moteur de rendu Razor (que nous verrons un peu pus loin dans ce chapitre) et ainsi de suite.
ASP.NET Core est une refonte totale du framework, mais en gardant l’essence même du pattern MVC : la séparation des couches applicatives pour une meilleure maintenance. Un développeur ayant fait de l’ASP.NET MVC 4 ou 5 ne sera pas dérouté par ASP.NET Core, et pourra retrouver facilement ses marques. La nouvelle version ajoute même de nouvelles fonctionnalités encore plus intéressantes et bien mieux intégrées à HTML5. Le chapitre précédent a déjà...
Les vues
Au sein du modèle MVC, la Vue est un concept très important car c’est la partie qui encapsule les interactions utilisateur et qui permet à ce dernier d’interagir avec le système web. Comme tous les sites Internet, la vue est composée de HTML, mais peut être enrichie de manière dynamique via le serveur, et notamment via le moteur Razor. Ce dernier permet d’exécuter du code côté serveur, générer à la volée du HTML selon les données récupérées, et ensuite renvoyer le résultat. Les vues sont des fichiers au format cshtml qui sont stockés par défaut dans le dossier Views du projet. Ceci est important dans la cadre de la découverte des vues : lorsqu’une vue est demandée par un contrôleur, les chemins de recherche par défaut sont :
-
Views/<NomControleur>/<NomVue>.cshtml
-
Views/Shared/<NomVue>.cshtml
Il est vivement conseillé de garder cette convention afin de conserver des contrôleurs simples qui renvoient des vues selon un nommage clair et bien défini.
1. La syntaxe Razor, les vues dynamiques et fortement typées
Razor comporte une syntaxe permettant d’exécuter du code C# dans une page web. Ce code sera exécuté côté serveur, générera du HTML puis le résultat complet sera renvoyé au navigateur pour qu’il l’interprète. La page renvoyée ne doit contenir que du HTML, du CSS ou du JavaScript.
Le but de cette partie n’est pas de faire le tour complet de Razor, car ce n’est pas une nouveauté avec ASP.NET Core. Le chapitre traitera des nouveautés de Razor, en particulier pour ASP.NET Core, dans les parties dédiées.
Le symbole clé de Razor est l’arobase, le @. C’est ce dernier qui permet de passer du HTML au C#. Razor va ainsi évaluer chaque parcelle de C# écrit dans la page HTML, puis va rendre le résultat sous la forme d’un code HTML. Il est facilement possible de mixer les deux pour créer des pages HTML riches en très peu de code Razor. Le symbole @ est un symbole réservé, et pour l’échapper il faut mettre le double symbole @@.
Lorsque le développeur utilise Razor, il est également...
Les contrôleurs
Les contrôleurs sont l’un des points essentiels du pattern MVC : ce sont eux qui permettent la validation des données provenant de la vue, qui effectuent les actions nécessaires en fonction de l’appel effectué et qui renvoient les informations au client sur l’état de l’action (succès ou erreur). Il faut voir le contrôleur comme un espace de transition entre les données et la vue. Le contrôleur est là afin d’appeler les bons services, vérifier un certain nombre de choses sur les données, puis gérer la vue correspondant à l’action qui est appelée.
Un contrôleur permet également de définir un groupe d’actions. Ce groupe d’actions est défini via les méthodes que la classe du contrôleur déclare. Cela permet de faire un regroupement logique des actions que peut effectuer le site. Il est important de faire un bon regroupement car cela va définir les URL du site. Par conventions, les contrôleurs ont les caractéristiques suivantes :
-
ils sont contenus dans le dossier Controllers à la racine du projet ;
-
ils héritent de Microsoft.AspNetCore.Controller.
Ces conventions ne sont pas obligatoires. En effet, dans le cadre d’une architecture complexe pour un système d’entreprise évolué, les contrôleurs peuvent être éparpillés dans plusieurs projets et regroupés selon des besoins fonctionnels et non des conventions techniques. La découverte des routes du site se basera notamment sur le nom du contrôleur (toutes les classes se terminant par "Controller") et par l’héritage de la classe Controller.
Les sections ci-dessous présentent quelques caractéristiques intéressantes des contrôleurs que le développeur doit connaître.
1. Le cycle de vie
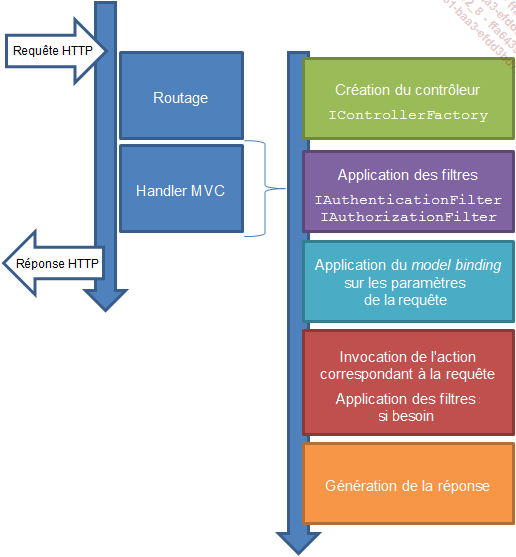
Le cycle de vie d’un contrôleur est relativement simple : chaque requête HTTP va venir instancier un contrôleur, puis dès que la réponse est retournée au client, le contrôleur est détruit. Le traitement de la requête HTTP étant un peu plus complexe que cela, le schéma ci-dessous résume bien l’enchaînement des modules du framework MVC :

Cycle de vie d’un...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
