Les ergonomies et comportements côté client
Introduction
Les applications web modernes sont bien plus sophistiquées qu’elles ne pouvaient l’être il y a à peine 5 ou 10 ans. En effet aujourd’hui les sites sont beaux, organisés, impressionnants par leurs animations, parfois tape-à-l’œil et savent retenir toute l’attention de l’utilisateur dans le navigateur. En plus d’être réactifs, ces sites sont responsifs, c’est-à-dire qu’ils s’adaptent à la taille de l’écran.
Avec l’explosion des smartphones et des tablettes, les sites web ont dû se contraindre à trouver des solutions pour adapter leurs contenus à l’écran, afin de garantir la meilleure expérience utilisateur possible, quel que soit le support sur lequel fonctionne le site. Certaines technologies ont été conçues autour de ce problème pour aider le développeur au quotidien.
La navigation de l’utilisateur est également devenue bien plus fluide qu’auparavant avec beaucoup moins de rechargements intempestifs. Cela demande au développeur davantage de compétences front-end et on plus des compétences purement orientées serveur. L’architecture des sites change en permanence, demandant ainsi aux équipes de développement d’être toujours à la pointe en termes de nouveautés....
La gestion des styles avec LESS et SASS
Les utilisateurs web demandent beaucoup des sites, tant sur le plan du style que de l’expérience utilisateur. Ces contraintes demandent également au développeur d’utiliser des frameworks toujours plus complexes et complets afin de parvenir à un résultat final convaincant. L’organisation du projet est essentielle pour garantir une maintenabilité optimale, et pour le design cela revient à concevoir des feuilles de style CSS à la fois consistantes et lisibles : un nouveau développeur de l’équipe doit pouvoir également s’y retrouver facilement. C’est ainsi que sont nés les outils LESS et SASS, accompagnés de librairies comme Font Awesome.
Les langages LESS et SASS sont des langages de préprocesseur CSS, c’est-à-dire que ce sont des langages qui sont destinés à être compilés en CSS. Ces langages apportent des fonctionnalités supplémentaires au langage CSS de base comme la gestion des variables, l’imbrication des styles pour éviter les répétitions et bien plus encore. L’exemple ci-dessous donne un premier exemple en CSS, puis un deuxième montre, en LESS, comment les styles peuvent être mutualisés :
.header {
color: black;
font-weight: bold;
font-size: 18px;
font-family: Helvetica, Arial, sans-serif;
}
.small-header {
color: black;
font-weight: bold;
font-size: 14px;
font-family: Helvetica, Arial, sans-serif;
} Le deuxième style reprend la plupart des propriétés du premier style en modifiant juste la police de l’écriture. Pourquoi ne pas mutualiser les styles communs ? Le code ci-dessous montre comment le deuxième style réutilise la classe header afin de reprendre ses styles :
.header {
color: black;
font-weight: bold;
font-size: 18px;
font-family: Helvetica, Arial, sans-serif;
}
.small-header {
.header;
font-size: 14px;
} Visual Studio 2015 aide le développeur dans...
La librairie Bootstrap
Le responsif est devenu aujourd’hui l’une des contraintes fortes du développement web moderne : le client veut que son site fonctionne à la fois sur PC, tablette et smartphone en adaptant au mieux le contenu pour que ce dernier soit toujours lisible et compréhensible sur n’importe quel support.
Bootstrap est la librairie la plus populaire du moment, permettant de construire des applications web responsives. Développé par Twitter et constitué à la fois de CSS et de JavaScript, Bootstrap apporte un bon nombre de fonctionnalités, très simple d’utilisation pour le développeur, afin d’améliorer l’expérience utilisateur. Cette librairie se rapproche même presque d’un framework car elle apporte réellement une méthode de travail et de mise en œuvre pour construire des pages responsives.
Dans un premier temps, il faut installer la librairie au sein du projet via Bower ou NPM. Les commandes suivantes permettent d’effectuer l’installation en fonction du gestionnaire de paquets utilisé :
// Pour bower
bower install bootstrap
// Pour NPM
npm install bootstrap Dans le template de base ASP.NET Core de Visual Studio, l’IDE intègre déjà Bootstrap dans le projet et le met en œuvre dans les quelques pages du template Il faut également inclure jQuery afin d’utiliser Bootstrap.
Si bower est utilisé, il suffit simplement d’inclure le CSS dans la page. Si NPM est utilisé, il faut passer par Gulp ou Grunt afin de copier le fichier dans le dossier wwwroot.
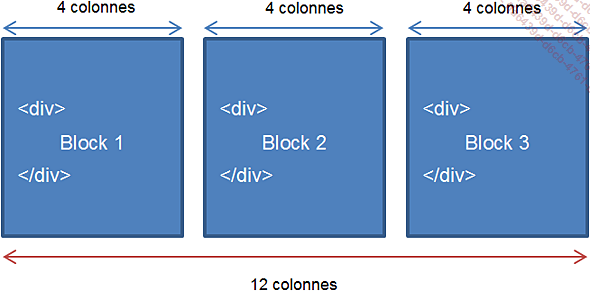
Le concept principal concerne le placement des éléments au sein de la page. En effet, au lieu d’utiliser les balises <table>, Bootstrap propose un système de grille très simple afin de positionner les éléments sur une largeur maximale de 12 colonnes. Ce nombre a été choisi car il permet d’être divisé en 1, 2, 3 ou 4 selon les besoins. Le développeur choisit ensuite combien de colonnes doivent occuper les éléments pour construire sa page. Le schéma ci-dessous résume ce concept en disposant 3 blocs de <div> sur 4 colonnes Bootstrap chacun, formant ainsi les 12 colonnes de Bootstrap.

Disposition...
Le framework Knockout.js
De nombreux frameworks et librairies JavaScript sont apparus au fil des années afin de manipuler des données étroitement liées à la vue. Le but est de déplacer le travail du développeur : il n’a plus besoin d’agir sur la vue directement, mais simplement sur des données qui, à travers le framework ou la librairie, vont automatiquement mettre à jour la vue. Les applications modernes d’aujourd’hui (web ou non d’ailleurs) utilisent de plus en plus ce procédé afin d’augmenter la maintenabilité du projet, car il est bien plus facile de détecter des erreurs dans des algorithmes de manipulation de données plutôt que dans des algorithmes de manipulation de vues. D’un point de vue du code, ce dernier devient plus lisible et compréhensible par quelqu’un de l’extérieur.
Le framework Knockout.js permet justement de mettre en œuvre ce procédé en JavaScript, opérant ainsi des actions de mise à jour de la vue en fonction des données du côté client, sans rechargement de la page. Ce genre de librairie est particulièrement pratique avec des pages et des interfaces utilisateurs complexes nécessitant beaucoup de code JavaScript. Le principe est simple : le framework va mapper des éléments de l’interface graphique avec des propriétés d’un modèle de données définies dans un objet JavaScript. La communication peut se faire dans les deux sens, c’est-à-dire qu’il est possible de mettre à jour la donnée depuis la vue, et de mettre à jour la vue en modifiant la donnée dans le code.
D’un point de vue conceptuel, Knockout.js permet de mettre en œuvre le pattern Model-View-ViewModel (MVVM). Ce pattern permet de facilement séparer les couches visuelle et modélisation de la partie code métier pur. Le "ViewModel" va ainsi être cet objet de mapping entre les propriétés JavaScript et la vue. Les concepts importants abordés dans cette partie seront les Observables et le Bindings.
Cette partie ne traitera pas du modèle MVVM et se focalisera uniquement sur Knockout.js. L’article suivant explique très bien...
La communication en temps réel avec SignalR
ASP.NET SignalR est une technologie à destination des développeurs ASP.NET afin de concevoir des applications web intégrant des fonctionnalités d’interaction en temps réel entre le client et le serveur. Concrètement, cela veut dire que le serveur est capable de communiquer avec les clients et d’envoyer des informations de manière instantanée sans rafraîchissement de la page.
Les nouvelles API HTML5 sont intégrées à SignalR afin de bénéficier de la technologie WebSockets qui permet une communication de manière rapide et efficace. Le développeur n’a donc aucunement besoin de coder lui-même un système de transport entre le client et le serveur : SignalR le fait automatiquement. Cependant, les WebSockets ne sont supportés que depuis HTML 5, et donc uniquement via des navigateurs récents. Heureusement, SignalR sait revenir à d’anciennes technologies s’il le faut. Les différents modes de transports sont les suivants :
-
WebSocket (si le serveur et le navigateur le supportent) : ouverture d’un canal de communication persistant et full-duplex (communication bidirectionnelle simultanée) entre le serveur et le client.
-
Server Sent Events : système de mise à jour du client depuis le serveur (non supporté par Internet Explorer).
-
Forever Frame (uniquement pour Internet Explorer) : envoi continuel par le serveur d’un script qui sera exécuté du côté client par la suite, impliquant une connexion unidirectionnelle du serveur vers le client. L’inversion est possible en ouvrant une nouvelle connexion dans le sens inverse.
-
Ajax long polling : création d’une requête vers le serveur restant ouverte tant que le serveur n’a pas répondu. Lors de la réponse, une nouvelle requête est immédiatement recréée.
SignalR passe par plusieurs étapes afin de définir quel mode de transport il doit utiliser :
-
Si le navigateur est Internet Explorer 8, le Long Polling (attente passive d’une réponse) est utilisé.
-
Si le paramètre JSONP est configuré lors de l’initialisation de la connexion, le Long Polling est utilisé.
-
Si une connexion cross-domain est utilisée...
Le langage TypeScript
Le langage JavaScript est aujourd’hui l’un des langages les plus utilisés au monde afin de concevoir des applications web modernes et dynamiques. Il est difficile aujourd’hui pour un développeur front-end de se passer de cette technologie pour plusieurs raisons :
-
C’est la seule option côté client pour écrire du code métier.
-
De par les contraintes des sites web modernes, l’explosion des offres de frameworks et de librairies fait que la part de code JavaScript a énormément augmentée.
Écrire du code JavaScript propre et maintenable n’est pas forcément chose facile, et les applications web peuvent vite devenir une usine à gaz si le code client n’est pas de qualité ni écrit avec un minimum de bonnes pratiques. Le développeur peut ainsi vite s’y perdre s’il n’a pas une solide connaissance et de l’expérience dans le langage.
Afin de pallier ces problématiques, plusieurs langages compilés basés sur JavaScript ont vu le jour. Microsoft a créé et développé son propre langage qui est TypeScript. À la fois open source et utilisable en dehors de l’environnement Microsoft, TypeScript devient aujourd’hui une alternative solide à l’écriture de code client.
TypeScript est un langage compilé, c’est-à-dire que Microsoft a développé son propre compilateur permettant de transpiler (contraction de traduire et compiler) le code TypeScript en JavaScript. Tout code JavaScript s’intégrera très facilement dans du code TypeScript car le langage Microsoft est simplement un surensemble de JavaScript. Les librairies telles que jQuery ou Bootstrap s’intégreront de la même manière qu’avec du JavaScript.
Les bibliothèques citées ci-dessus, et même toutes les librairies JavaScript, s’intégreraint bien mieux au code TypeScript du développeur si elles-mêmes étaient écrites en TypeScript, car elles disposeraient alors de fonctionnalités comme la résolution des types, l’autocomplétion sous Visual Studio ou bien encore les interfaces.
La syntaxe de TypeScript est une réelle continuité avec celle de JavaScript...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
