Les nouveautés d’ASP.NET Core
Introduction
ASP.NET existe depuis 2002 et bien des changements ont été effectués sur le framework depuis sa première version. Il faut rappeler une chose sur ASP.NET Core : la nouvelle plateforme web de Microsoft n’est en aucun cas une suite de la version 4.6 du framework que nous connaissions, mais bien un renouveau qui doit marquer une nouvelle ère de la technologie de Microsoft dans le Web moderne.
Certains diront que le framework n’a pas tant changé que cela (surtout la partie MVC), pourtant c’est bien "sous le capot" que les changements ont été les plus profonds, en commençant par le namespace System.Web qui n’existe plus. Ensuite, annoncé comme cross-platform, ASP.NET Core est plus modulable qu’il ne l’a été dans les années précédentes. Via NuGet pour les composants serveurs, puis via Grunt ou Gulp pour la partie cliente du site web, le nouveau framework bénéficie également d’un nouveau runtime, appelé CoreCLR, permettant l’exécution d’une application web Microsoft sur Linux ou Mac.
Les nouveaux outils open source
ASP.NET Core arrive avec un tout nouveau panel d’outils open source permettant la gestion des nouveaux projets web. Fort heureusement pour le développement, l’ensemble de ces outils est réuni autour d’une seule et même interface en ligne de commande : dotnet.
1. L’environnement d’exécution dotnet
dotnet a été conçu afin de faire fonctionner des applications .NET de manière cross-platform sur Windows, Mac et Linux et ceci sans développer un runtime différent pour chaque plateforme. C’est à la fois un environnement d’exécution et un SDK embarquant ainsi tout ce qui est nécessaire pour le bon fonctionnement des applications web ASP.NET cross-platform.
Totalement orienté package-first, Microsoft a poussé le concept de modularité très loin, permettant même à l’environnement d’exécution d’embarquer, de gérer et de créer de lui-même les packages dont il a besoin, et ceci de manière automatique via NuGet. dotnet est capable de cibler plusieurs frameworks (.NET Core ou le framework .NET Full), et ainsi générer les packages NuGet directement. De plus, dotnet embarque le nouveau moteur d’exécution CoreCLR conçu spécialement pour les problématiques de compatibilité sur les autres plateformes.
dotnet est intégré à Visual Studio 2015 pour offrir une expérience développeur enrichie, mais l’environnement d’exécution est également pilotable via les lignes de commande. Dans un projet ASP.NET Core, il est possible de rajouter des outils Microsoft et ainsi piloter son projet avec dotnet en ligne de commande. Ces outils se rajoutent en même temps que le paquet NuGet dans le fichier .csproj :
<ItemGroup>
<DotNetCliToolReference Inclu-de="Microsoft.VisualStudio.Web.
CodeGeneration.Tools" Version="2.0.4" />
<DotNetCliToolReference Include="BundlerMinifier.Core"
Version="2.0.238" />
</ItemGroup> Les commandes déclarées permettent par exemple de lancer un outil de génération...
La structure d’une solution
Une solution ASP.NET Core est la base d’un projet web utilisant les technologies Microsoft. Elle permet rapidement de déployer un site et de structurer le code utilisé pour faire fonctionner l’application. Une solution peut comporter à la fois le code côté serveur et le code côté client, tout en incluant des mécanismes afin de bien séparer les deux parties. Ce chapitre va traiter des différents composants d’une solution ASP.NET Core et expliquer leurs rôles dans la configuration ou le déploiement de l’application web.
1. Les fichiers .csproj
Un projet ASP.NET Core met en œuvre une toute nouvelle philosophie de conception d’applications web issue de chez Microsoft s’inspirant beaucoup de l’open source.
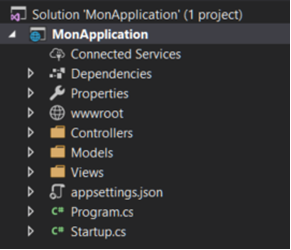
Le nouveau template ressemble à ceci :

Nouveau template de projet ASP.NET Core
La première chose à savoir est que la disposition des projets dans la solution n’est pas figée. En effet, via un système de références, il est très facile de modifier l’emplacement des projets afin de suivre vos propres conventions de nommage et de structure. Un projet basique ASP.NET Core MVC est composé des éléments suivants :
-
Une solution : c’est le liant entre tous vos projets. Le fichier .sln permet de regrouper toutes les informations importantes de vos projets au sein d’un seul fichier : nom et chemin du projet, configuration de compilation du projet (Debug, Release...). Il regroupe également diverses informations de contexte de la solution, comme la version de Visual Studio minimale qu’il faut pour ouvrir le projet. Le format du fichier ressemble beaucoup à du YAML.
Microsoft Visual Studio Solution File, Format Version 12.00
# Visual Studio 15
VisualStudioVersion = 15.0.28010.2016
MinimumVisualStudioVersion = 10.0.40219.1
Project("{FAE04EC0-301F-11D3-BF4B-00C04F79EFBC}") =
"MonApplication", "MonApplication\MonApplication.csproj",
"{GUID-PROJET}
EndProject
Global
GlobalSection(SolutionConfigurationPlatforms) = preSolution
Debug|Any CPU = Debug|Any CPU
Release|Any CPU = Release|Any CPU
EndGlobalSection...La configuration
La notion de configuration est très présente dans les nouveaux projets ASP.NET Core. Bien configurer son projet, c’est s’assurer qu’il contient les packages et les informations nécessaires à son bon fonctionnement et ainsi éviter d’embarquer d’autres librairies qui ne sont pas utiles.
Les données de configuration peuvent se trouver dans des fichiers prévus à cet effet, en utilisant des providers par défaut, ou bien le développeur peut créer ses propres providers et ainsi stocker sa configuration en base de données, par exemple. ASP.NET Core propose plusieurs manières de manipuler ces données de configuration, que nous allons explorer dans les parties suivantes.
1. Les fichiers de configuration
Dans les versions précédentes, le système de configuration utilisait le namespace System.Configuration couplé avec un fichier XML intitulé web.config pour stocker les informations de configuration du projet (chaînes de connexion, informations de log...). Le nouveau système inclus dans ASP.NET Core a été complètement restructuré, proposant un nouveau modèle de configuration basé sur des clés/valeurs accessibles très facilement depuis l’application ou les frameworks utilisés.
// Ajout de la clé dans le provider
provider = new MemoryConfigurationProvider();
provider.Add("uneCle", "uneValeur");
var config = new ConfigurationBuilder()
.Add(provider)
.Build();
// Récupération de la valeur
string setting2 = config["uneCle"]; Les fichiers de configuration inclus dans la solution sont le meilleur moyen pour ASP.NET Core de stocker les informations de configuration. Ils peuvent être aux formats JSON, XML ou INIT, et s’organisent en sections, permettant de hiérarchiser les informations. Chaque format possède son propre provider dans l’API, et il est possible d’ajouter son provider personnel. Il est indispensable de configurer au moins un provider pour que l’API Configuration fonctionne. Par défaut, le template de Visual Studio utilise...
La gestion des dépendances
Les dépendances d’un projet sont indispensables car elles permettent d’enrichir l’application de nouvelles fonctionnalités qui ne sont pas forcément incluses de base. ASP.NET Core ne déroge pas à la règle, et offre plusieurs outils puissants afin de gérer au mieux les dépendances du projet, qu’elles soient du côté serveur ou du côté client. En effet, les dépendances de chaque côté de l’application ne sont pas les mêmes. Le serveur utilise des dépendances plutôt système et très orientées métier ou base de données, alors que les clients vont plutôt utiliser des librairies graphiques d’UI modernes ou de composants.
1. La gestion côté serveur
La politique de Microsoft concernant la gestion des dépendances côté serveur est très simple : elle préconise l’utilisation du gestionnaire de paquets NuGet. La version 3 de NuGet apporte une multitude de nouvelles fonctionnalités importantes qui ont permis de stabiliser le gestionnaire de paquets et le rendre plus utilisable. Ces changements ont notamment été guidés par les différentes remontées de la communauté Microsoft.
Le premier grand changement de NuGet concerne son interface graphique qui a été complètement réécrite. Les éléments notables sont :
-
Meilleure intégration du gestionnaire de paquets dans Visual Studio : c’est maintenant un onglet à part entière nous permettant de continuer notre travail à côté.
-
NuGet propose maintenant de choisir la version à installer et permet un meilleur contrôle des versions des paquets installés. Cela permet de facilement revenir en arrière si une nouvelle version apporte trop de changements.
-
Le gestionnaire permet également de spécifier sur quels répertoires (en ligne ou en local) NuGet récupère les paquets.
-
Un indicateur permet de repérer tout de suite et dans n’importe quelle partie de NuGet les paquets qui proposent une mise à jour.
-
Le bouton ’Update all’ a été retiré de l’ancienne version de NuGet, pour éviter...
La gestion des tâches
Dans les précédentes versions d’ASP.NET, le framework .NET automatisait certaines tâches de manière transparente et sans que le développeur ait à décrire le processus complet de la tâche. C’était notamment le cas pour la minimisation et la concaténation des fichiers JavaScript et CSS. Aujourd’hui, ces "raccourcis" n’existent plus, et le développeur doit s’accommoder de certains outils afin d’écrire lui-même les différents processus dont il a besoin. Ces outils offrent un panel bien plus large de possibilités, comme la compilation de fichiers Typescript ou Less, la copie de fichier, l’installation de librairie externe, la génération de package… Les outils les plus populaires du moment sont Grunt et Gulp, et les sections suivantes vont décrire leurs principales caractéristiques accompagnées de plusieurs exemples pour illustration.
1. Les tâches avec Grunt
Grunt est un package Node.js, au même titre que Gulp, et est communément décrit comme étant un JavaScript Task Runner, c’est-à-dire un outil capable de créer et gérer des tâches automatisées en JavaScript. L’intérêt de ce genre d’outil est multiple. Dans un premier temps, il permet à n’importe quel développeur, avec un minimum de connaissances en JavaScript, de créer ses propres processus de minimisation, compilation, déploiement et ainsi de suite en ayant le contrôle total sur ce qu’il se passe. Ensuite, l’automatisation de ces tâches permet de s’assurer que chaque processus est exécuté au bon moment et toujours de la même manière. Enfin, les JavaScript Task Runner sont aujourd’hui très répandus dans le développement web front-end, et bénéficient ainsi d’une communauté importante et grandissant chaque jour un peu plus. Les possibilités offertes par ce genre d’outil peuvent être étendues à l’infini.
Concrètement, Grunt est simplement un package NPM et la commande pour l’installer est la suivante :
$ npm install grunt --save-dev Rien de plus simple, l’option --save-dev permet de rajouter...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
