Exercice 6 : Créer un bloc dynamique
Introduction
Dans cet exercice, nous contrôlons la géométrie d’un bloc dynamique. Ce bloc s’adapte à son environnement. Il représente une porte en vue de dessus et peut afficher différentes largeurs ou degrés d’ouverture.
Étape 1 : Accéder au fichier ressource et à l’éditeur de blocs
Téléchargez et ouvrez le fichier ressource Porte_dynamique.dwg.

Sélectionnez le bloc Porte, effectuez un clic droit et choisissez Editeur de blocs dans le menu contextuel.
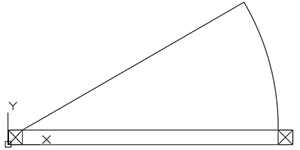
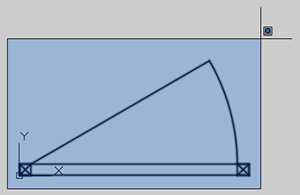
La figure suivante affiche les éléments du bloc dans l’éditeur de blocs.

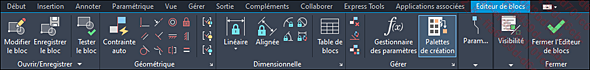
L’éditeur de blocs donne accès à des fonctions spécifiques présentes dans l’onglet contextuel Editeur de blocs ci-dessous :

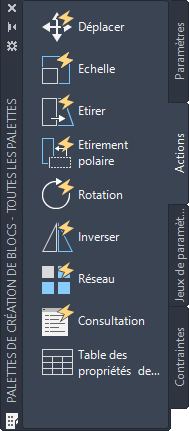
Certaines de ces fonctions sont également accessibles depuis les Palettes de création de blocs ci-dessous :

Étape 2 : Appliquer des contraintes géométriques
Dans le groupe de fonctions Géométrique (onglet Editeur de blocs), cliquez sur l’icône Contrainte auto .
.
Sélectionnez l’ensemble des objets indiqués dans la figure ci-dessous et appuyez sur [Entrée] pour valider la sélection.

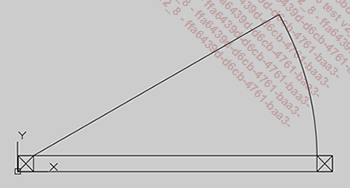
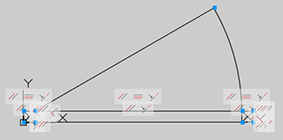
Les contraintes géométriques sont appliquées aux objets sélectionnés, et sont affichées comme dans la figure ci-après.

Étape 3 : Appliquer la contrainte géométrique Fixe
Dans le groupe de fonctions Géométrique (onglet Editeur de blocs), cliquez sur l’icône Fixe .
.
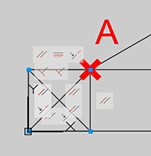
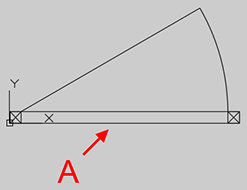
À l’aide de l’outil d’accrochage Intersection, spécifiez le point A ci-dessous pour verrouiller la position.

Fixer ce point permet une évolution dynamique à partir de celui-ci (par exemple une rotation autour de ce point).
Dans le groupe de fonctions Géométrique (onglet Editeur de blocs), cliquez sur l’icône Masquer toutes les contraintes géométriques .
.
Étape 4 : Créer une contrainte dimensionnelle
Dans le groupe de fonctions Dimensionnelle (onglet Editeur de blocs), cliquez sur l’icône Angulaire  .
.
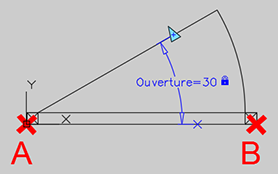
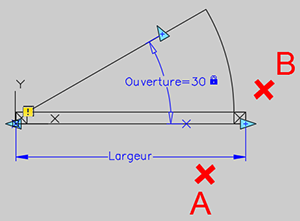
Sélectionnez la ligne A indiquée sur la figure ci-après.

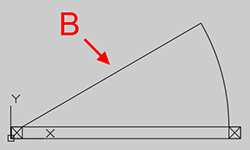
Sélectionnez la ligne B indiquée sur la figure ci-dessous.

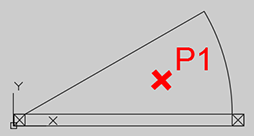
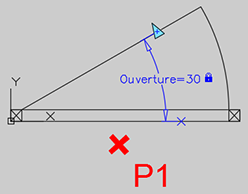
Spécifiez le point P1 indiqué sur la figure ci-dessous pour positionner approximativement la ligne de cote de la contrainte dimensionnelle.

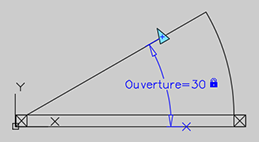
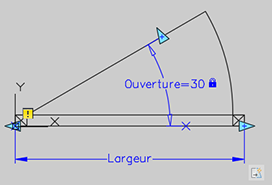
Saisissez Ouverture=30 et appuyez sur [Entrée] pour confirmer l’expression.
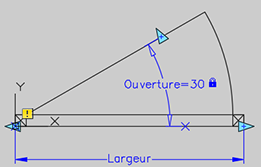
La figure suivante affiche le résultat obtenu.

La contrainte dimensionnelle ainsi créée permet de modifier l’angle d’ouverture de la porte.
Étape 5 : Créer un paramètre linéaire
Dans la Palette de création de blocs,
activez l’onglet Paramètres et
cliquez sur l’icône Linéaire .
.
À l’aide de l’outil d’accrochage Intersection, spécifiez les points A et B indiqués sur la figure ci-dessous.

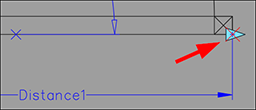
Spécifiez le point P1 indiqué sur la figure suivante pour placer approximativement la ligne de cote du paramètre Distance1.

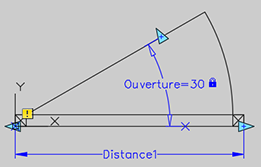
La figure ci-dessous affiche le résultat obtenu.

Étape 6 : Renommer le paramètre
Sélectionnez le paramètre linéaire et effectuez un clic droit.
Dans le menu contextuel, choisissez Renommer le paramètre.
Double cliquez sur le texte, saisissez Largeur et appuyez sur [Entrée] pour valider.
La figure ci-dessous affiche le résultat obtenu.

Étape 7 : Associer une action
Dans la palette de création de blocs,
activez l’onglet Actions et
cliquez sur l’icône  .
.
Cliquez sur le paramètre Largeur pour spécifier le paramètre auquel associer l’action Etirer.
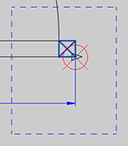
Cliquez sur la poignée de droite pour spécifier le point paramétrique à associer.

Cliquez sur les points A et B indiqués sur la figure ci-dessous pour définir le cadre d’étirement.

Sélectionnez les objets à étirer comme indiqué sur la figure ci-dessous.

Appuyez sur [Entrée] pour valider la sélection et confirmez la création de l’action Etirer.
La figure ci-dessous affiche le résultat obtenu.

Dans le Ruban, cliquez sur Fermer l’éditeur de blocs, et dans la fenêtre Définition de bloc, choisissez Enregistrer les modifications pour quitter l’éditeur de blocs.
Étape 8 : Utiliser un bloc dynamique
Lorsqu’un bloc dynamique est sélectionné, les poignées dynamiques apparaissent. Elles permettent de contrôler le bloc dynamique. Les paramètres et les contraintes dimensionnelles sont listés dans la fenêtre des Propriétés rapides.
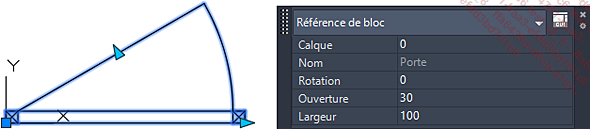
Sélectionnez le bloc Porte, effectuez un clic droit et choisissez Propriétés rapides.
L’affichage est le suivant :

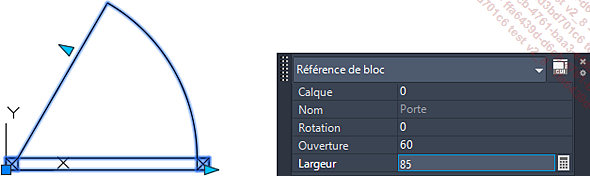
Dans la fenêtre des propriétés rapides, saisissez 60 au regard du libellé Ouverture et 85 au regard du libellé Largeur.
L’apparence du bloc change immédiatement.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations