Techniques pour les jeux vidéo
Introduction
Scratch est essentiellement utilisé pour créer et développer des jeux vidéo. Apprendre en s’amusant est la devise du Media Lab du MIT qui a développé ce langage de programmation.
Dans ce chapitre, je vous propose de découvrir les principales techniques utilisées dans les jeux vidéo. Vous allez voir qu’il existe plusieurs manières pour déplacer un personnage joué en fonction du rendu désiré. Vous apprendrez à afficher différents tableaux (niveaux) dans votre jeu et à faire notamment des tableaux d’introduction pour présenter votre jeu et ses règles.
Dans les chapitres consacrés aux jeux, d’autres techniques complémentaires seront abordées.
Techniques de déplacement
1. En utilisant les touches du clavier
Pour pouvoir contrôler les déplacements d’un sprite, il faut associer une action de type mouvement à une touche de clavier. Les touches directionnelles (les flèches) sont le plus souvent utilisées dans les jeux vidéo pour contrôler le joueur. Le bloc permettant de sélectionner les touches se situe dans la catégorie Événements.
Voici deux exemples de programmes pour déplacer le sprite à l’aide des flèches directionnelles du clavier (ou d’une autre touche de votre choix). Ces programmes sont constitués de blocs construits de la même manière :
-
Un bloc de type Événements pour définir la touche du clavier.
-
Un bloc de type Mouvement pour déterminer le type de déplacement.
Premier exemple

quand la touche flèche droite est pressée
avancer de 10 pas // le sprite se déplace vers la droite de la scène.
quand la touche flèche gauche est pressée
avancer de -10 pas // le sprite se déplace vers la gauche de la scène.
Ce programme ne permet pas de déplacer le sprite vers le haut et vers le bas de la scène. De plus, le bloc avancer de - 10 pas déplace bien le sprite vers la gauche, mais le sprite se déplace... en reculant ! Pour que le sprite se dirige vers la gauche tout en regardant vers la gauche, il faudra ajouter un bloc pour définir son orientation s’orienter en direction de ().
Pour pouvoir déplacer un sprite horizontalement ou verticalement en utilisant seulement deux blocs, il suffit de modifier sa coordonnée x ou y.
-
ajouter () à x pour un déplacement horizontal.
-
ajouter () à y pour un déplacement vertical.

quand la touche flèche gauche est pressée
ajouter -10 à x // la valeur étant...
Techniques pour sauter
De nombreux jeux nécessitent que le joueur puisse sauter, le plus célèbre étant Mario. Tout comme pour les déplacements, plusieurs algorithmes peuvent être utilisés pour faire sauter votre sprite en fonction du rendu recherché. Nous allons voir deux techniques pour le faire sauter et une technique pour le faire sauter et avancer.
1. Un sprite qui saute
En fonction du jeu, le joueur peut être amené à sauter, notamment pour les jeux de type plateforme qui utilisent la technique du scrolling pour faire défiler les arrière-plans.
Pour créer un saut, il faut décomposer le mouvement : le sprite monte - s’arrête - puis redescend. La structure de la pile de blocs utilisée pour sauter est pourvue des blocs suivants :
-
Un premier bloc Événements : pour spécifier la touche qui va déclencher l’action, le saut.
-
Un deuxième bloc Mouvement : s’agissant d’un saut, donc d’un déplacement vertical, la position du sprite sera modifiée verticalement (coordonnée y). Pour la montée, la valeur sera positive.
-
Un troisième bloc Contrôle : pour marquer un temps d’arrêt entre la montée et la descente.
-
Un quatrième bloc Mouvement : pour faire redescendre le sprite en affectant à sa coordonnée y une valeur négative.
Premier programme
quand la touche espace est pressée
ajouter 50 à y // la valeur spécifiée dépend de la hauteur que vous souhaitez pour vos sauts.
attendre...
Des sprites qui tombent
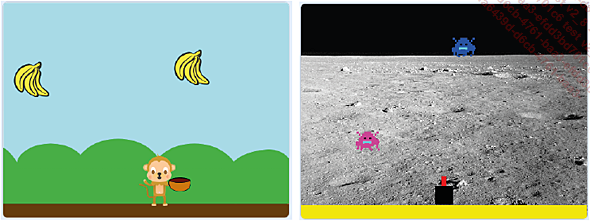
Certains jeux consistent à ramasser des objets ou à éviter des obstacles qui tombent.

L’algorithme de gestion des sprites qui tombent est basé sur le même principe que le saut avec un effet gravité. Les sprites tombent jusqu’à toucher le sol ou un autre objet qui arrête leur course (un panier pour des sprites qui doivent être ramassés, un projectile pour des sprites qui doivent être détruits, etc.).
Afin de disposer de plusieurs éléments qui tombent en même temps sur la scène, nous allons utiliser la fonction clonage.
Ouvrez un nouveau projet et importez depuis la bibliothèque des sprites une image représentant une banane (Bananas).
Supprimez le sprite du chat qui est affiché par défaut : faites un clic droit sur la vignette et choisissez supprimer.
Le programme du sprite Bananas est constitué de deux piles de blocs.
Première pile de blocs
Il s’agit de l’ensemble des blocs utilisés pour créer un clone et définir ses caractéristiques.
quand drapeau vert est cliqué
cacher // lorsque le programme est lancé, les sprites qui vont tomber ne sont pas visibles sur la scène.
répéter 10 fois // dix clones de ce sprite vont être créés et tomber.
Vous pouvez mettre un nombre plus...
Des sprites qui défilent
En vous inspirant de la technique des sprites qui tombent, vous pouvez déplacer des obstacles à éviter, tels que des vaisseaux spatiaux dans un jeu de tir, horizontalement.

Le programme est constitué de deux piles de blocs presque identiques au programme précédemment décrit. Le déplacement se faisant cette fois-ci horizontalement.
Première pile de blocs
Elle correspond à l’ensemble des blocs utilisés pour créer un clone et définir ses caractéristiques.
quand drapeau vert est cliqué
cacher // lorsque le programme est lancé, les sprites qui vont traverser la scène ne sont pas visibles.
répéter 10 fois // dix clones vont être créés.
aller à x : 250 y : nombre aléatoire entre -160 et 160 // les clones vont apparaître dans toute la largeur de la scène qui s’étend de -180 à 180 sur l’axe des y. Les valeurs sont volontairement plus petites pour éviter que le clone ne s’affiche qu’à moitié sur la scène. La valeur x : 250 permet de faire apparaître le clone à l’extrémité droite de la scène pour le faire glisser horizontalement et progressivement vers l’extrémité gauche où il disparaîtra....
Techniques de tir
Dans cet ouvrage, différents jeux de tir et de cible sont proposés (cf. chapitre L’extension micro:bit et chapitre Jeu de tir). Voici une technique qui vous permettra de donner l’impression que l’objet tiré est bien lancé par l’élément qui le tire : un vaisseau spatial qui tire un missile, un personnage qui lance un ballon, etc.
1. Le graphisme
Pour cet exemple, vous aurez besoin de créer deux sprites.
-
Le premier sprite qui correspond à l’élément qui tire.
-
Le deuxième sprite qui correspond à l’objet qui est tiré.
Ouvrez un nouveau projet : dans le menu Fichier, sélectionnez Nouveau.
Supprimez le sprite du chat présent par défaut : faites un clic droit sur sa vignette et choisissez supprimer.
Ouvrez la bibliothèque des sprites en cliquant sur l’icône Choisir un sprite.
Sélectionnez le sprite qui ressemble à une baguette magique. Il a pour nom Magic Wand.
Dans la fenêtre des sprites, faites un clic droit sur la vignette de ce sprite et sélectionnez dupliquer. Un nouveau sprite a été créé. Il a pour nom Magic Wand2.
Vous disposez désormais de deux sprites. Ce deuxième sprite va vous être utile pour dessiner l’élément lancé par la baguette de manière...
Techniques pour comptabiliser : des scores, des vies
Qui dit jeux dit score, mais également nombre de vies. Pour comptabiliser des scores ou des vies, la technique est la même : il faut créer un algorithme utilisant une variable.
Ouvrez le projet Bananes.sb3 précédemment créé.
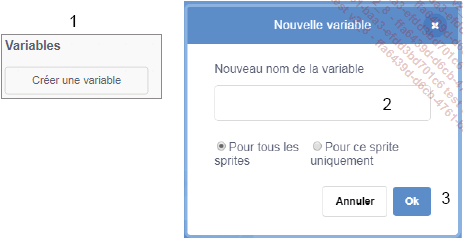
Dans la catégorie Variables, sélectionnez Créer une variable (1).
Nommez la variable en fonction de son utilisation (2) : nombre de bananes. En effet, elle va nous servir à comptabiliser le nombre de bananes récupérées.
Validez en sélectionnant Ok (3).
Lorsque vous nommez une variable, veillez à utiliser toujours des noms explicites.

1. Compter des points
Les bananes doivent être récoltées dans un panier ; il s’agit d’un sprite importé depuis la bibliothèque et qui a pour nom Bowl. Chaque fois que le clone d’une banane touchera ce sprite, la variable nombre de bananes sera incrémentée de 1 point : ajouter 1 à nombre de bananes.
En informatique, l’incrémentation consiste à ajouter une valeur, 1 par exemple, à un compteur. L’opération inverse qui consiste à retirer une valeur à un compteur a pour nom décrémentation.
Complément au programme des bananes
Le programme doit commencer par une initialisation de la variable, c’est-à-dire qu’au démarrage, la variable nombre de bananes doit être remise à zéro....
Créer des niveaux
Les jeux vidéo proposent différents niveaux, appelés parfois tableaux, qui se matérialisent graphiquement par un changement d’arrière-plan. Ce changement de niveau peut entraîner des modifications telles que :
-
La complexification du jeu.
-
L’apparition de nouveaux sprites.
-
Des changements dans les caractéristiques du sprite joué.
Les blocs messages, situés dans la catégorie Événements, sont très pratiques pour créer les niveaux et complexifier vos projets.

1. Introduction et conclusion
Comme pour un livre, un jeu commence par une introduction, c’est-à-dire une page de garde qui présente les règles du jeu, et se termine par une conclusion qui peut consister en un Game Over ou en l’affichage du score obtenu, etc.
Pour développer un projet à multiples niveaux, vous devez créer plusieurs arrière-plans. Ces arrière-plans peuvent être :
-
issus de la bibliothèque de Scratch ;
-
importés depuis votre ordinateur ;
-
dessinés avec la palette graphique.
Arrière-plan Présentation

L’arrière-plan Présentation s’affiche en premier, lorsque l’exécution du programme commence.
quand drapeau vert est cliqué
basculer sur l’arrière-plan Présentation...
Technique pour faire défiler l’arrière-plan
Dans un jeu ou une animation, deux techniques sont utilisées pour simuler des déplacements :
-
Soit ce sont les personnages qui se déplacent et activent le changement d’arrière-plan (cf. chapitre Techniques pour l’animation, section Faire défiler un décor).
-
Soit l’arrière-plan défile et le personnage reste sur place. C’est la technique du scrolling (défilement).
Le scrolling consiste à faire défiler l’arrière-plan afin de donner un sentiment de déplacement. Plusieurs techniques peuvent être utilisées pour créer des défilements avec Scratch. De nombreux projets et tutoriels présentent diverses techniques sur la plateforme de Scratch.
Le scrolling nécessite l’utilisation de blocs Opérateurs, car pour pouvoir faire des défilements, il faut recalculer les dimensions des scènes à chaque déplacement du sprite joué.
1. Le scrolling horizontal et le scrolling vertical
Dans un projet, les défilements de l’arrière-plan peuvent se faire horizontalement, verticalement, ou les deux à la fois. La technique reste la même.
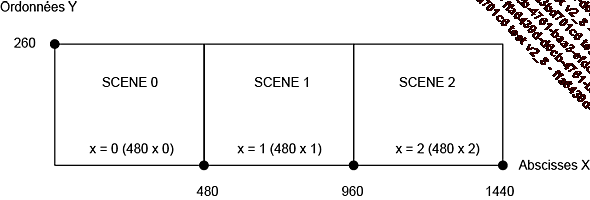
Il faut imaginer que votre scène et vos personnages se déplacent sur une immense carte. La scène qui s’affiche à l’écran n’est qu’une partie visible de cette carte. Cette première scène sur la carte a pour position 0. La deuxième scène a pour position 1, la troisième scène a pour position 2, et ainsi de suite.
La scène de Scratch mesure 480 x 360 pixels. Pour une carte composée de trois scènes, positionnées horizontalement les unes à côté des autres, la coordonnée x varie entre 0 et 1 440, soit 480 x 3.
La coordonnée x de la première scène (scène 0) sera comprise entre 0 et 479.
La coordonnée x de la deuxième scène (scène 1) sera comprise entre 480 et 959.
La coordonnée x de la troisième scène (scène 2) sera comprise entre 960 et 1440.

Pour une carte composée de trois scènes positionnées verticalement, les unes au-dessus des autres, la coordonnée y varie entre 0 et 1080...
Conclusion
Ce chapitre vous a permis de découvrir quelques techniques utilisables pour créer des jeux vidéo. Ces techniques peuvent être mixées avec celles précédemment décrites pour créer des animations.
Outre les chapitres consacrés à des types de jeux particuliers, les autres chapitres de cet ouvrage consacrés aux extensions proposent de nombreux exemples de mises en application. D’autres techniques sont également développées, comme par exemple la gestion d’un chronomètre ou l’insertion de bruitages et boucles musicales pour ambiancer vos projets.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations