La mise en forme du contenu
Les objectifs
Dans ce chapitre, nous allons étudier l’utilisation de Gutenberg et de ses blocs pour la conception des contenus, que ce soit pour les articles ou les pages. La conception des contenus ne passe pas par un unique champ de saisie avec une barre d’outils de mise en forme unique. La conception des contenus utilise des blocs typés. Pour ajouter un type de contenu, vous allez utiliser un bloc de type dédié. Pour ajouter un titre, vous allez utiliser un bloc de type Titre, pour ajouter une image, vous utiliserez un bloc de type Image, pour une liste, un bloc Liste, etc.
L’écran de conception des contenus
L’écran de conception des contenus des articles et des pages, est très similaire.
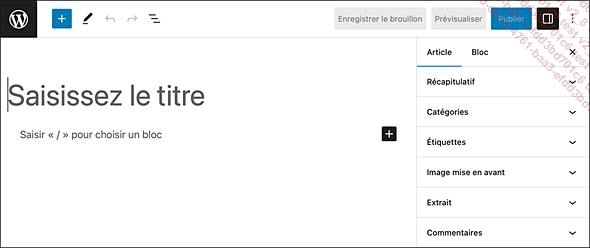
Voici l’écran de conception d’un nouvel article avec tous les volets de la colonne latérale de droite fermés :

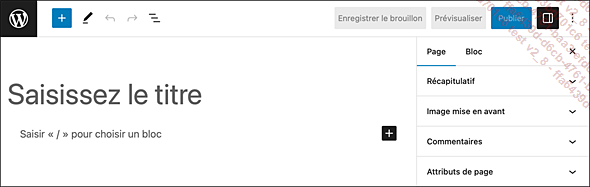
Et voici celui d’une page :

L’interface de rédaction des articles et des pages est constituée de plusieurs parties.
Dans la partie supérieure, vous trouvez la barre d’outils :

Voici les boutons dans l’ordre d’affichage et leur fonction :
-
Le bouton
 avec le logo WordPress permet de revenir dans
l’administration générale du site.
avec le logo WordPress permet de revenir dans
l’administration générale du site. -
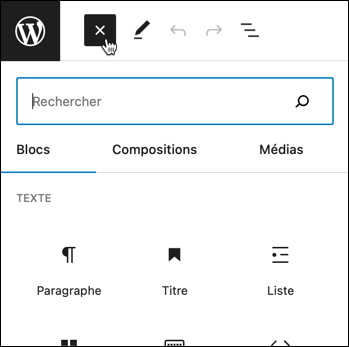
Le bouton Ouvrir/fermer l’outil d’insertion de blocs
 affiche la liste des blocs de contenu accessibles
pour insérer du contenu. En voici un extrait :
affiche la liste des blocs de contenu accessibles
pour insérer du contenu. En voici un extrait :

-
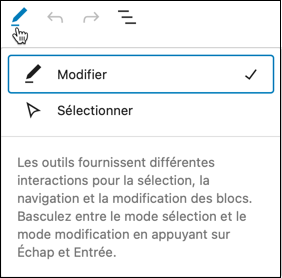
Le bouton Modes
 permet de choisir le mode de travail sur les
blocs. Vous pouvez utiliser le mode Modifier,
qui est le mode par défaut, ou le mode Sélectionner pour
sélectionner les blocs de contenu.
permet de choisir le mode de travail sur les
blocs. Vous pouvez utiliser le mode Modifier,
qui est le mode par défaut, ou le mode Sélectionner pour
sélectionner les blocs de contenu.

-
Les boutons Annuler et Rétablir
 permettent d’annuler la dernière
opération et de la rétablir si besoin est.
permettent d’annuler la dernière
opération et de la rétablir si besoin est.
-
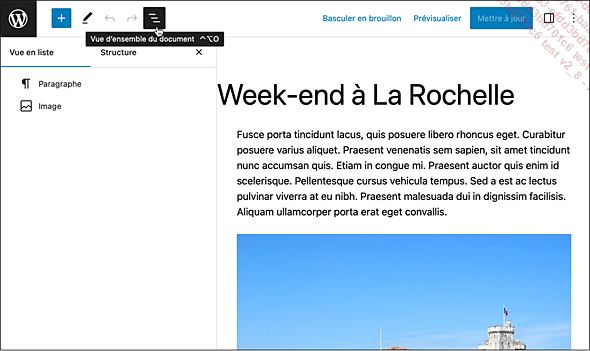
Le bouton Vue d’ensemble du document
 permet d’afficher la liste des blocs
utilisés dans la rédaction.
permet d’afficher la liste des blocs
utilisés dans la rédaction.

-
Sur la droite, le bouton Réglages permet d’afficher
 et de masquer
et de masquer  la colonne latérale de
droite contenant...
la colonne latérale de
droite contenant...
Gérer les blocs
1. Utiliser le premier bloc
Sous le titre du contenu, vous disposez d’un premier bloc qui est par défaut un bloc de type Paragraphe.

Cliquez dans ce bloc et saisissez du texte.

2. Ajouter un bloc
Pour ajouter un autre bloc, vous avez plusieurs solutions. La première consiste à utiliser le premier bouton de la barre d’outils.
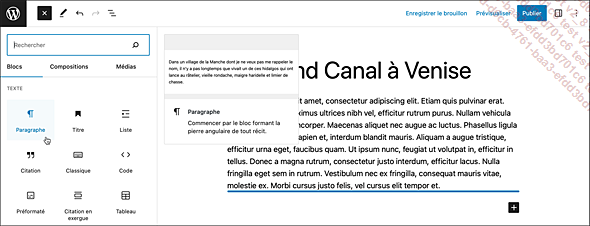
Cliquez sur le bouton Ouvrir/fermer l’outil d’insertion de blocs.

Dans le menu qui s’ouvre, choisissez le type de bloc que vous souhaitez.

Pour cet exemple, c’est un bloc Paragraphe qui est sélectionné. Le nouveau bloc de paragraphe est inséré après le bloc qui est actif, ou après le dernier bloc, quand aucun bloc n’est sélectionné.

Notez dès maintenant que vous pouvez utiliser le champ de recherche placé en haut de la liste des blocs pour trouver plus rapidement un bloc.

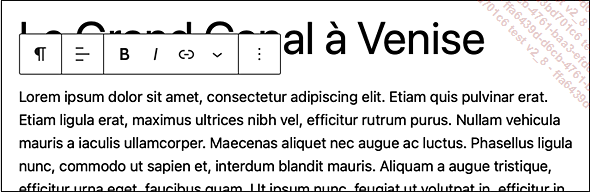
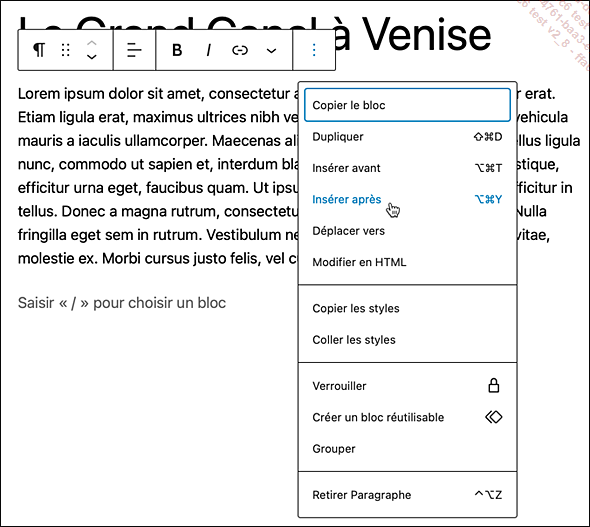
La deuxième solution est d’utiliser le menu des options des blocs qui est symbolisé par les trois points verticaux. Ce menu est systématiquement affiché tout à droite de la barre d’outils de mise en forme de tous les blocs. Voici ce menu dans la barre d’outils d’un bloc de type Paragraphe :
Voici le menu local déroulé :

Dans ce menu, vous avez les éléments Insérer avant et Insérer après.
-
Utiliser Insérer avant si vous souhaitez ajouter...
Le bloc Paragraphe
1. La barre de mise en forme
Le bloc Paragraphe fait partie de la catégorie TEXTE. Souvenez-vous que vous avez un paragraphe par bloc. La barre de mise en forme des blocs de type Paragraphe contient les boutons classiques pour formater le texte.

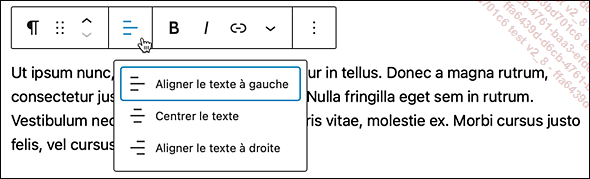
Vous trouvez les boutons d’alignement :

-
Aligner le texte à gauche.
-
Centrer le texte.
-
Aligner le texte à droite.
Les boutons de style :

-
Gras.
-
Italique.
Ensuite, le bouton pour créer des liens hypertextes :
Sélectionnez le texte sur lequel les visiteurs vont cliquer.
Cliquez sur le bouton Lien.

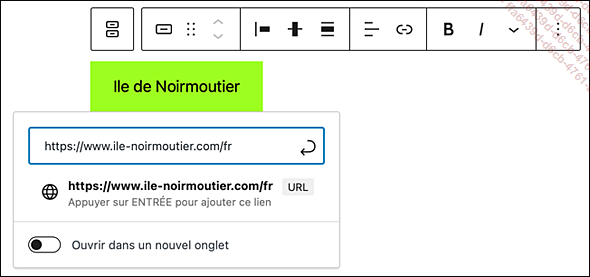
Dans ce premier exemple, nous allons cibler une page d’un site web extérieur au vôtre.
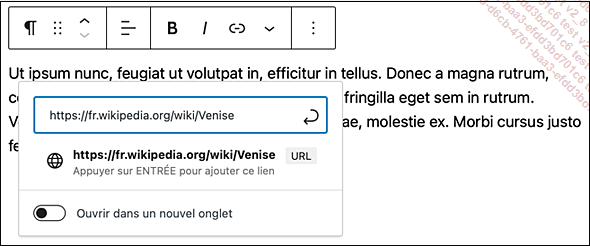
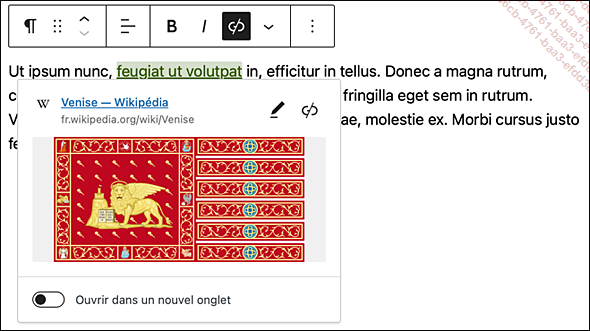
Dans le champ de saisie, indiquez l’adresse web de la page du site à cibler.

Dans cet exemple, WordPress a reconnu l’URL indiquée et il l’affiche comme étant valide.
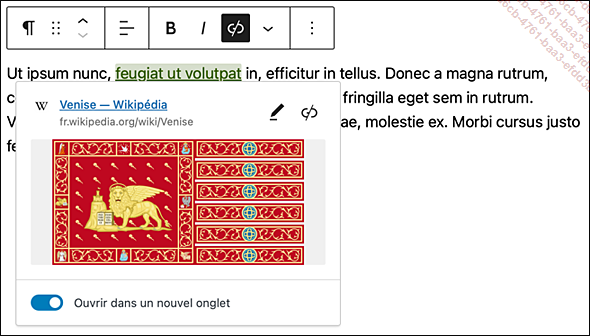
Vous pouvez cliquer sur le bouton Ouvrir dans un nouvel onglet pour que la page ciblée s’ouvre dans un nouvel onglet du navigateur du visiteur.
Validez avec la touche Entrée de votre clavier.

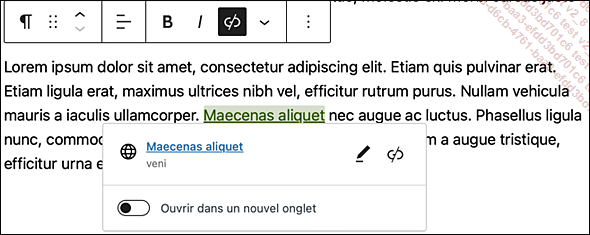
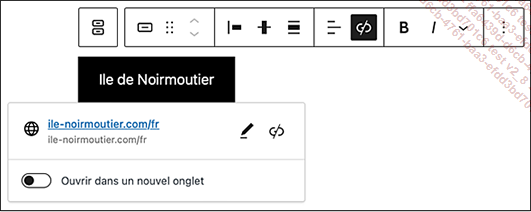
Pour modifier le lien, cliquez dans celui-ci.

Vous pouvez tester le lien en cliquant sur son URL.
Puis cliquez sur le bouton Modifier pour modifier le lien.
Vous retrouvez l’écran précédent.
Faites les modifications voulues et validez-les.

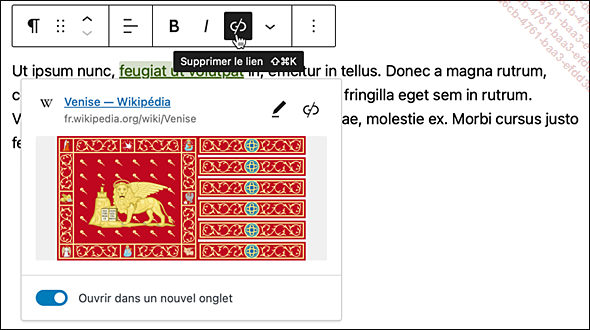
Pour supprimer un lien, cliquez dans le lien et cliquez sur le bouton Supprimer le lien.

Voyons maintenant comment insérer un lien qui cible une autre page de votre site WordPress.
Sélectionnez le texte sur lequel les visiteurs vont cliquer.
Cliquez sur le bouton Lien.
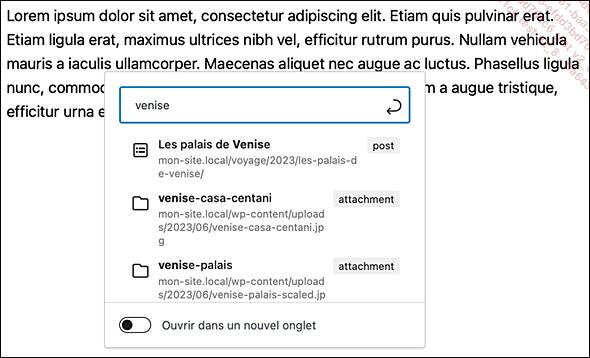
Dans le champ de saisie du lien, saisissez les caractères qui sont contenus, soit dans le titre, soit dans le contenu de la page à cibler.

Dans la liste déroulante qui s’affiche, sélectionnez par un clic l’article, la page ou le média voulu.
La modification et la suppression sont similaires à ce que nous avons vu précédemment.

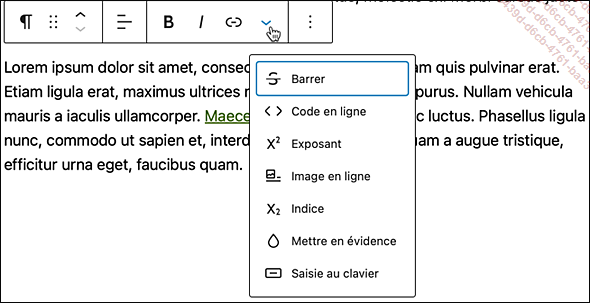
La barre de mise en forme se termine par un dernier bouton :
-
Le dernier bouton, En savoir plus
 , permet d’accéder à d’autres
mises en forme.
, permet d’accéder à d’autres
mises en forme.

2. L’onglet Bloc
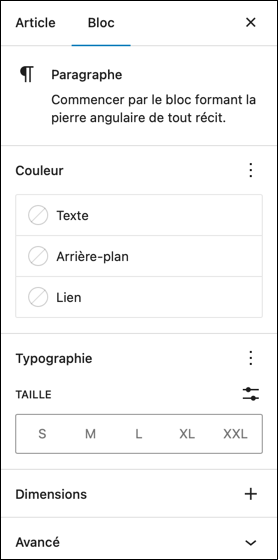
Dans la colonne latérale de droite, l’onglet Bloc permet aussi de mettre en forme le contenu des blocs, à l’aide de plusieurs volets.
Cliquez dans le bloc de paragraphe à mettre en forme.

Le premier volet vous indique le type du bloc sélectionné.

3. Le volet Couleur
Le volet Couleur permet d’appliquer une couleur d’arrière-plan au bloc et une couleur au texte.

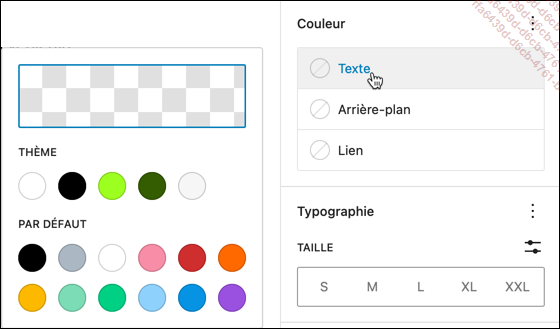
Dans le volet Couleur, cliquez sur Texte.

Vous avez alors trois choix possibles :
-
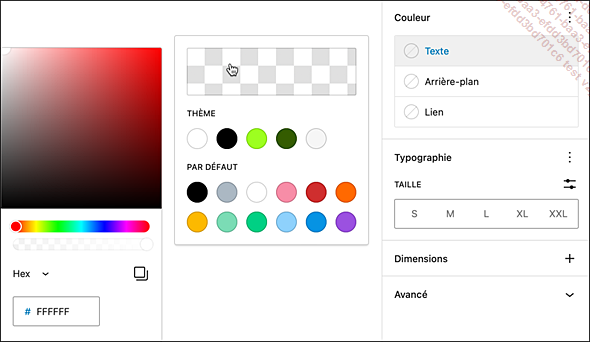
Cliquez sur le sélecteur de couleur, pour sélectionner la couleur que vous souhaitez.

-
Choisissez une des couleurs PAR DÉFAUT.
-
Choisissez une des couleurs du THÈME.
Lorsque vous faites le choix d’une couleur, celle-ci apparaît dans le sélecteur de couleur et vous pouvez la personnaliser en cliquant sur le sélecteur de couleur, rouge vif dans cet exemple :...
Le bloc Titre
1. Insérer un titre
Le bloc Titre fait partie de la catégorie Texte.
Insérez un bloc de type Titre et saisissez son texte.

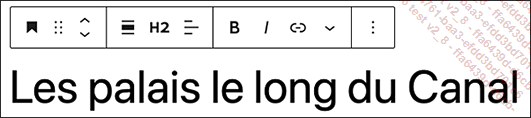
2. La barre de mise en forme
La barre de mise en forme des titres permet de modifier le niveau de ceux-ci. Par défaut, c’est un niveau de titre 2 qui est utilisé, c’est un H2 en HTML. Le niveau 1 est réservé usuellement au titre de l’article ou de la page. Plus le niveau est élevé, plus l’importance est grande. Un titre de niveau H2 est donc plus important qu’un titre de niveau H4.

Pour modifier le niveau de titre, utilisez les trois boutons H2, H3 ou H4.
Vous avez aussi à votre disposition les boutons pour modifier les alignements du bloc et du texte
Vous retrouvez les boutons Gras, Italique, Lien et les options de mise en forme supplémentaires, vus précédemment.
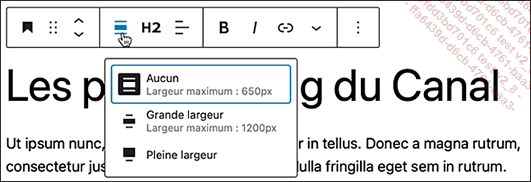
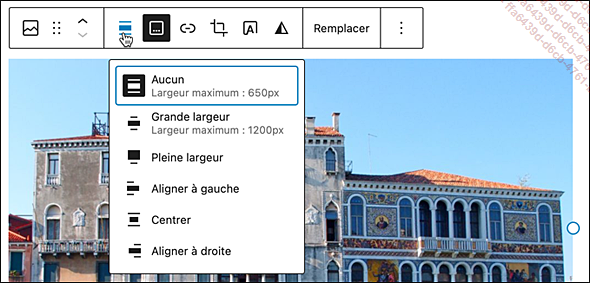
Voici les paramètres d’alignement du bloc :

-
Grande largeur affiche le titre sur toute la largeur de la page, mais en laissant des marges à gauche et à droite.

-
Pleine largeur affiche le titre sur toute la largeur de la page, sans utiliser de marges à gauche ni à droite.

-
Aucun permet de revenir à l’alignement initial.
3. Les autres volets
Dans la colonne latérale de droite, dans l’onglet Bloc, vous retrouvez les volets Couleur, Typographie, Dimensions et Avancé vus précédemment....
Le bloc Liste
Le bloc Liste fait partie de la catégorie TEXTE. Le bloc Liste permet d’insérer des listes à puces et des listes numérotées.

Quand le bloc est inséré, saisissez la liste en allant à la ligne après chaque item, avec la touche Entrée du clavier.

Pour mettre en forme la liste, il faut sélectionner le bloc Liste. En effet, à chaque fois que vous êtes en saisie d’un item, la barre d’outils permet de mettre en forme cet item et pas la liste entière.
Lorsque vous êtes en saisie d’un item, pour sélectionner le bloc Liste, cliquez sur le bouton Sélectionner Liste.

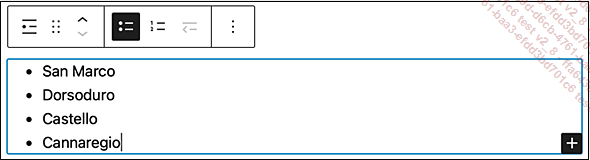
Le bloc Liste est alors sélectionné :

La mise en forme des listes se fait uniquement dans la barre d’outils du bloc.
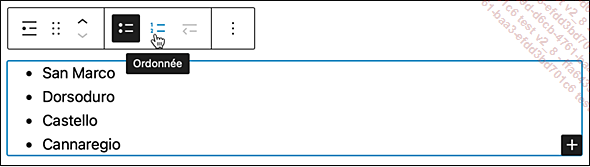
Par défaut, la liste est à puces et elle est nommée Non ordonnée.
Pour avoir une liste numérotée, cliquez sur le bouton Ordonnée.

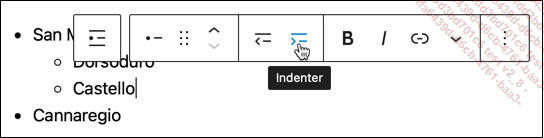
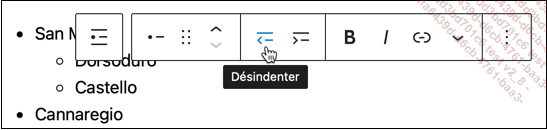
Pour créer des listes imbriquées, utilisez les boutons Indenter et Désindenter.
Cliquez dans un élément de la liste.
Pour indenter cet élément, cliquez sur le bouton Indenter.
Faites de même pour chaque item de la liste.

Pour supprimer une imbrication, cliquez sur le bouton Désindenter.

Dans la colonne latérale de droite, dans l’onglet...
Le bloc Image
1. Insérer une image
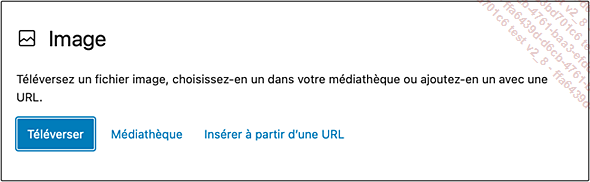
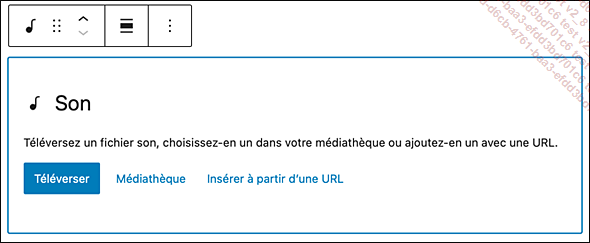
Le bloc Image fait partie de la catégorie MÉDIA. Lorsque vous choisissez d’insérer un bloc de type Image, Gutenberg vous propose plusieurs méthodes pour ajouter une image :

Vous pouvez utiliser les options :
-
Téléverser pour afficher la fenêtre de sélection de fichier de votre ordinateur afin que vous puissiez sélectionner l’image voulue. L’image sera alors automatiquement ajoutée à la bibliothèque de votre site.
-
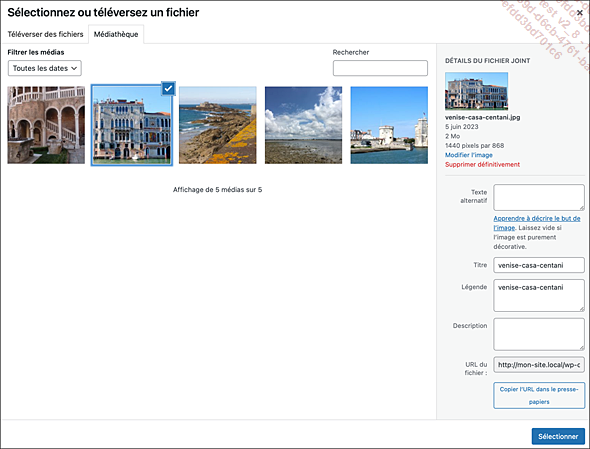
Médiathèque pour ouvrir la fenêtre de sélection des médias de la bibliothèque de votre site.

Cliquez sur l’image que vous souhaitez pour la sélectionner.

Vous pouvez aussi si besoin est, renseigner les champs descriptifs.
Cliquez ensuite sur le bouton Sélectionner.
-
Insérer à partir d’une URL pour copier/coller l’adresse web d’une image déjà publiée sur le Web. Mais il faut faire attention aux droits d’auteur et à la pérennité de cette image publiée.
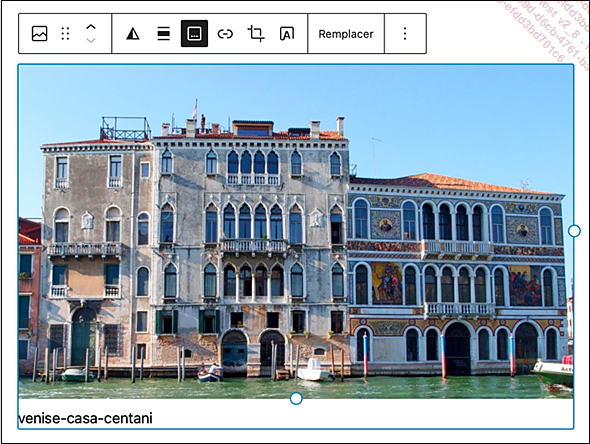
Quand l’image est insérée, vous devez saisir une légende, si cela n’est pas déjà fait.

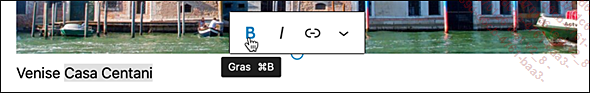
Vous pouvez mettre en forme cette légende.

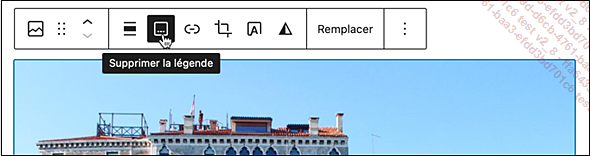
Si vous souhaitez supprimer la légende, cliquez sur le bouton Supprimer la légende.

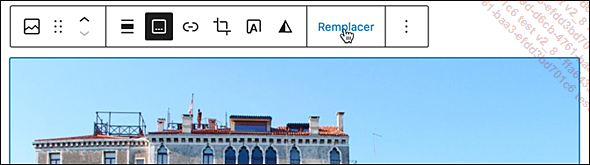
2. La barre de mise en forme
Lorsque l’image est sélectionnée, vous pouvez en changer, si elle ne vous convient pas, en cliquant sur le bouton Remplacer :

Le bouton Alignement permet de placer l’image au centre, à droite, en pleine largeur…

Le bouton Ajouter du texte au-dessus de l’image...
Le bloc Galerie
1. Sélectionner les images de la galerie
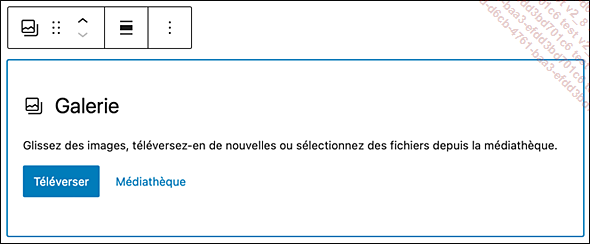
Le bloc Galerie fait partie de la catégorie MÉDIA. Le bloc Galerie permet d’afficher une galerie d’images. Lorsque vous insérez un bloc Galerie, Gutenberg vous demande la source des images devant constituer cette galerie.

Vous retrouvez les deux boutons classiques Téléverser et Médiathèque. Dans cet exemple, les images sont déjà dans la médiathèque.
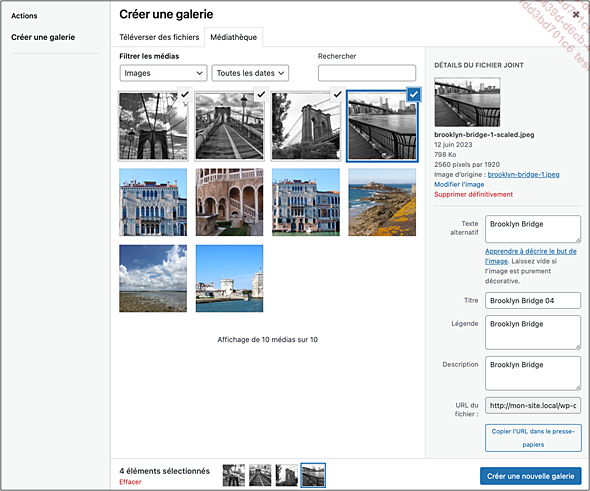
Sélectionnez les fichiers à utiliser dans la galerie.

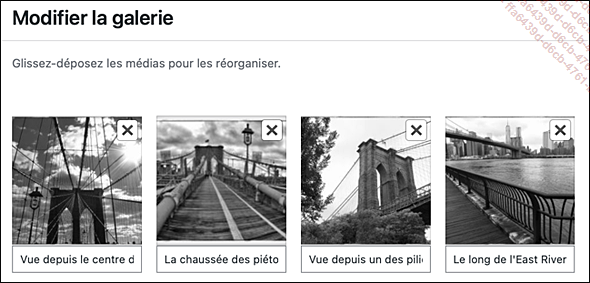
Pour désélectionner une image, cliquez sur le bouton en haut à droite, en forme de X.
Cliquez sur le bouton Créer une nouvelle galerie.
Saisissez la description de chaque image.

Cliquez sur le bouton Insérer la galerie.
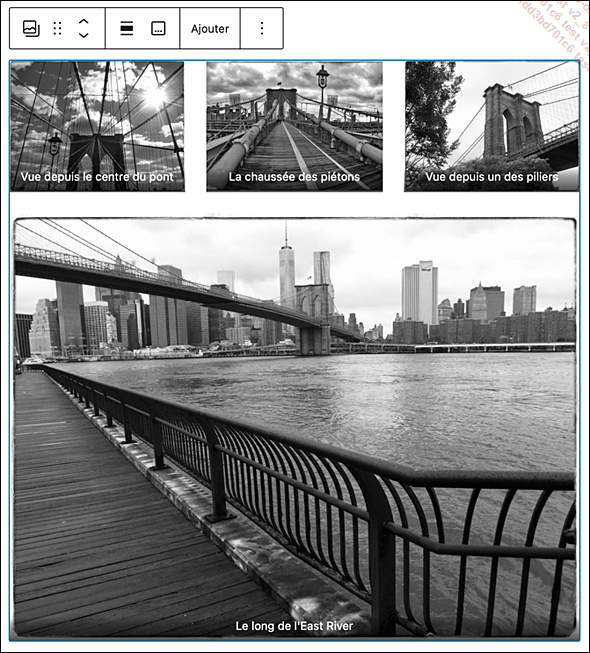
La galerie est insérée.

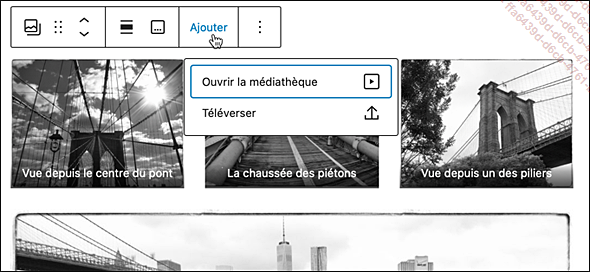
Avec le bloc Galerie sélectionné, dans la barre d’outils, le bouton Ajouter vous permet d’ajouter une nouvelle image à la galerie.

Vous pouvez soit ajouter une image depuis la médiathèque, soit téléverser une nouvelle image.
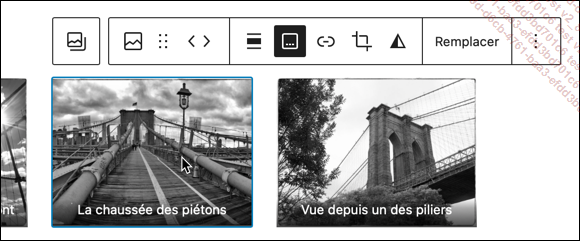
Vous pouvez aussi modifier une image de la galerie.
Dans la galerie, sélectionnez l’image à modifier.

Vous avez accès aux boutons :
-
Supprimer la légende qui est sélectionné,
-
Insérer un lien,
-
Recadrer,
-
Appliquer un filtre...
Le bloc Bannière
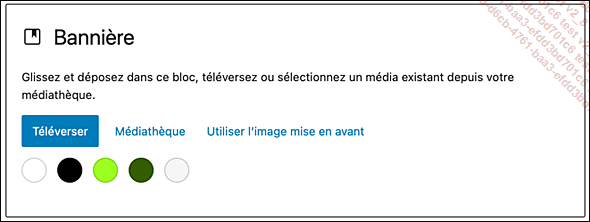
1. Insérer l’image de la bannière
Le bloc Bannière fait partie de la catégorie MÉDIA. Le bloc Bannière va permettre d’insérer une image avec un effet de parallaxe quand les visiteurs vont utiliser la barre de défilement. Pensez à utiliser une image de grande taille pour un meilleur affichage.

Vous retrouvez les mêmes méthodes que précédemment pour sélectionner une image.
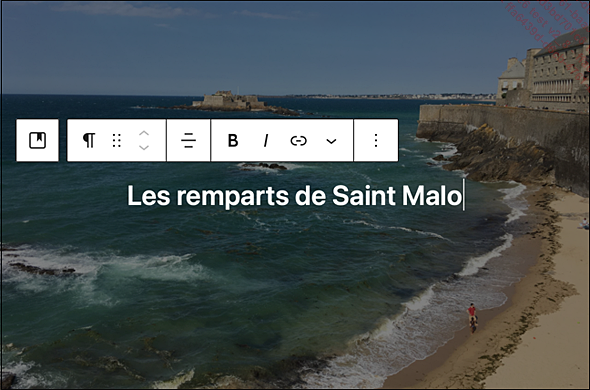
2. Le texte de la bannière
Lorsque l’image est sélectionnée, Gutenberg vous demande d’ajouter un titre qui s’affichera au-dessus de l’image.
Saisissez un titre que vous pouvez mettre en forme avec la barre d’outils.

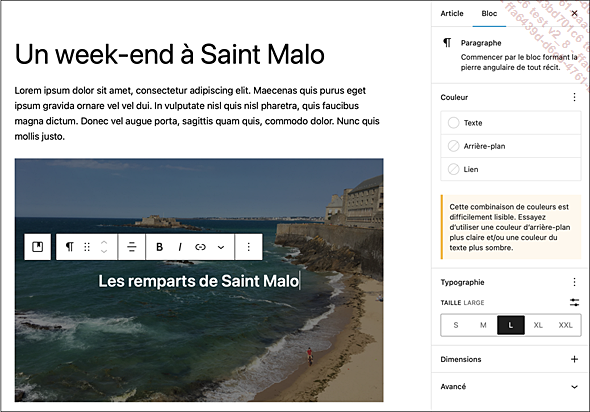
3. La mise en forme du texte
Lorsque vous saisissez le texte de la bannière dans un bloc de type Paragraphe, vous pouvez mettre en forme celui-ci dans l’onglet Bloc.

Les réglages de Couleur vous permettent de personnaliser les couleurs du Texte, de l’Arrière-plan et du Lien.
Dans le volet Typographie, vous pouvez modifier la TAILLE du texte.
Dans le volet Dimensions, vous retrouvez la personnalisation des marges internes et externes.
4. Appliquer l’effet de parallaxe
L’effet de parallaxe se détermine dans la colonne latérale de droite.
Sélectionnez le bloc Bannière.
Dans la colonne latérale de droite...
Le multimédia
1. Insérer une vidéo
Si vous souhaitez insérer une vidéo dans votre site, la meilleure solution et la plus économique en terme de ressources, est de publier la vidéo sur une plateforme de partage, comme YouTube, Vimeo... et d’en faire un lien vers votre site.
Dans la liste des blocs, dans la catégorie CONTENUS EMBARQUÉS, sélectionnez le bloc correspondant à la plateforme de partage utilisée. C’est YouTube dans cet exemple.

Le bloc est inséré :

Dans la plateforme (ici, YouTube), copiez l’URL de partage de la vidéo choisie.
Dans le champ du bloc, collez l’URL copiée et cliquez sur le bouton Embarquer.
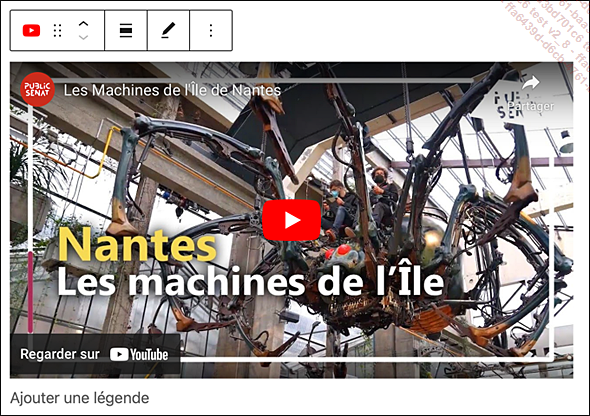
La vidéo est bien insérée dans le contenu :

Vous pouvez saisir une légende :

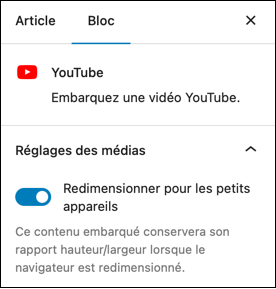
Dans la colonne de droite, dans l’onglet Bloc, dans le volet Réglages des médias, vous n’avez qu’un seul réglage, Redimensionner pour les petits appareils, qui permet de redimensionner automatiquement le bloc, donc la vidéo, lorsque la page sera affichée sur un appareil de type smartphone.

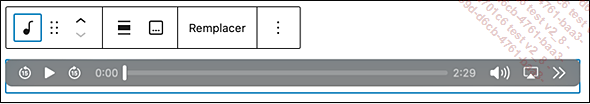
2. Le bloc Son
Le bloc Son fait partie de la catégorie MÉDIA. Vous pouvez indiquer la source du son depuis votre bibliothèque de médias ou depuis une adresse web.

Sélectionnez le fichier audio.

Dans l’onglet...
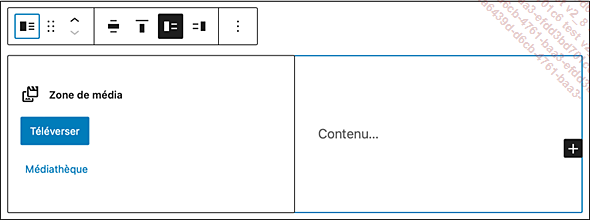
Le bloc Média & texte
Le bloc Média & texte fait partie de la catégorie MÉDIA. Ce bloc permet de créer des mises en page élaborées avec une image qui sera affichée à côté d’un texte.
Lorsque vous insérez ce bloc, WordPress vous demande d’indiquer la source de l’image et de saisir le texte associé à cette image.

Ajoutez une image et saisissez le texte.

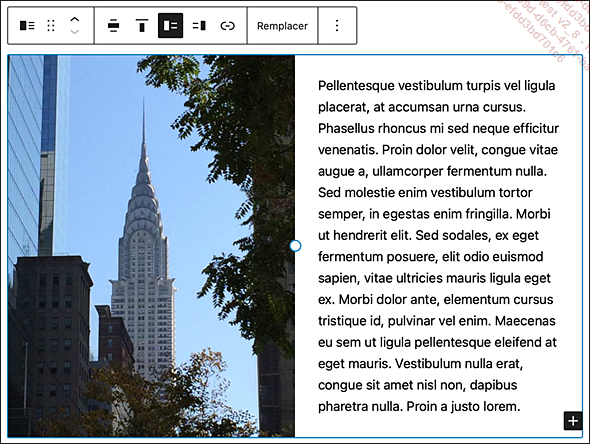
Vous pouvez redimensionner l’image en utilisant la poignée bleue sur le côté droit de l’image sélectionnée.
Cliquez dans le texte pour en effectuer la mise en forme. C’est un bloc de type Paragraphe classique.
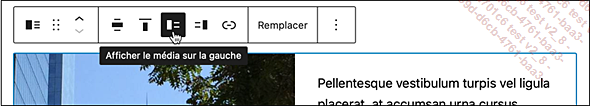
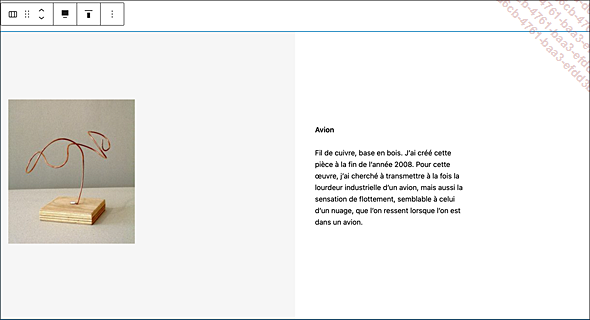
Par défaut, l’image est placée à gauche du texte :

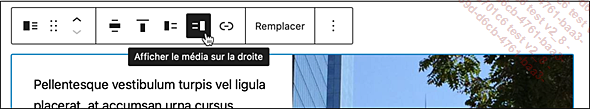
Pour placer l’image à droite, cliquez sur le bouton suivant :

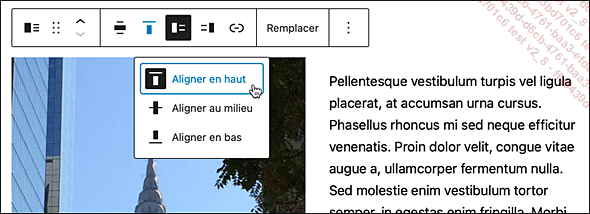
Le bouton Modifier l’alignement vertical permet de choisir l’alignement vertical entre l’image et le texte. Initialement l’alignement est centré. Dans cet exemple, l’alignement est en haut, le texte est donc aligné sur le haut du bloc, tout comme l’image.

En sélectionnant le bloc Média & texte, dans la colonne latérale de droite, dans l’onglet Bloc, dans le sous-onglet Settings (Réglages, non encore traduit), vous pouvez mettre en forme ce bloc dans le volet...
Le bloc Tableau
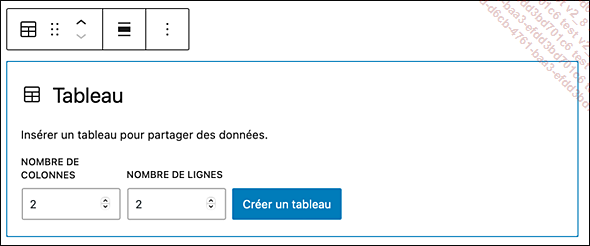
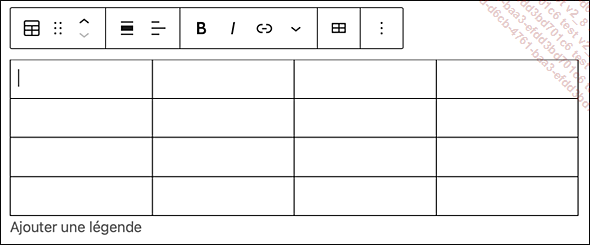
Le bloc Tableau fait partie de la catégorie TEXTE. Le bloc Tableau va permettre d’insérer des tableaux dans vos contenus. Lors de l’insertion de ce bloc, Gutenberg vous demande combien de colonnes et de lignes vous souhaitez avoir pour votre tableau. Sachant que vous pourrez par la suite modifier ces nombres.

Saisissez les valeurs souhaitées et cliquez sur le bouton Créer un tableau.

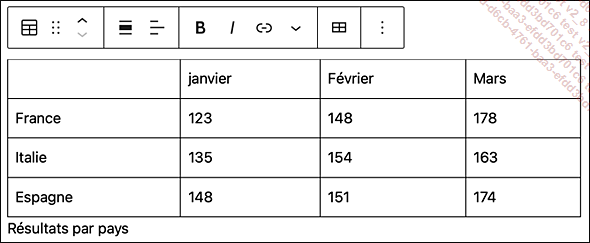
Saisissez les données dans le tableau en utilisant la touche Flèche à droite pour passer d’une cellule à l’autre.

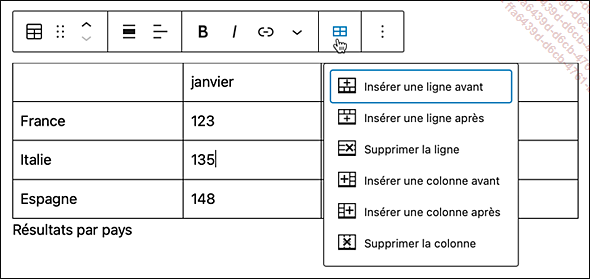
Pour modifier la structure du tableau, cliquez dans une cellule.
La modification se fait par rapport à la cellule qui est sélectionnée, qui contient le point d’insertion.
Dans la barre d’outils, cliquez sur le bouton Modifier le tableau et choisissez l’item permettant d’ajouter ou de supprimer une ligne ou une colonne.

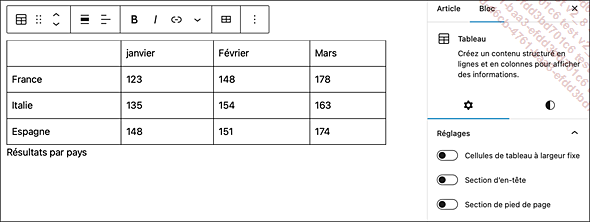
Les réglages du tableau sélectionné se font dans la colonne latérale de droite, dans l’onglet Bloc, dans le sous-onglet Settings (Réglages, non encore traduit), dans le volet Réglages.

Trois réglages sont proposés :
-
Cellules de tableau à largeur fixe pour que les cellules aient toutes la même largeur.
-
Section d’en-tête et Section de pied de page pour avoir une première ligne et une dernière ligne...
Le bloc Colonnes
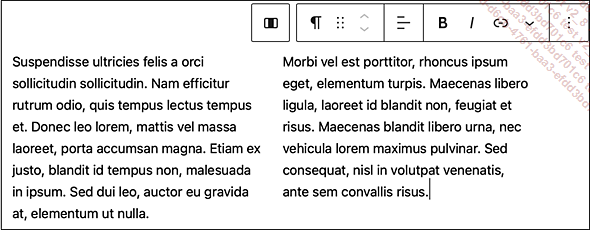
Le bloc Colonnes fait partie de la catégorie DESIGN. Ce bloc vous permet d’afficher du texte en colonnes.
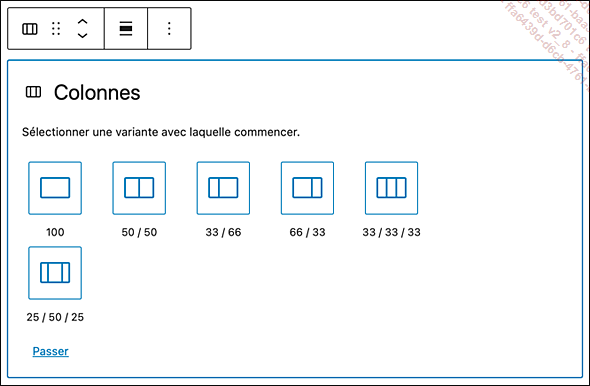
Dès que vous insérez le bloc, vous devez indiquer le nombre et les dimensions des colonnes.

Dans cet exemple, il s’agit de deux colonnes de dimensions égales : 50/50, l’unité étant le pourcentage.
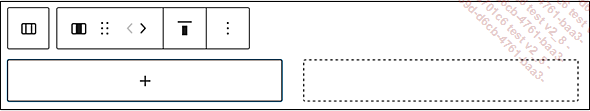
Les colonnes sont insérées :

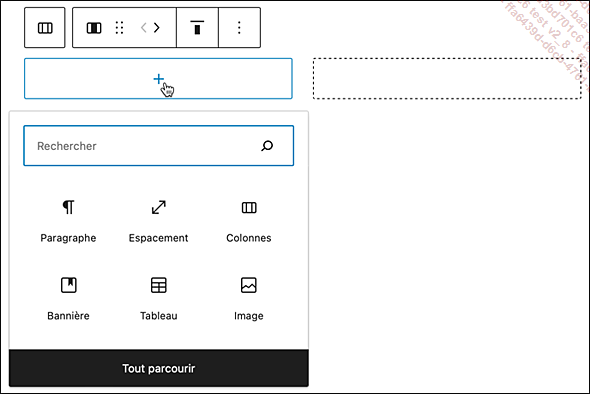
Dans la première colonne cliquez sur le bouton + pour ajouter un bloc de contenu.

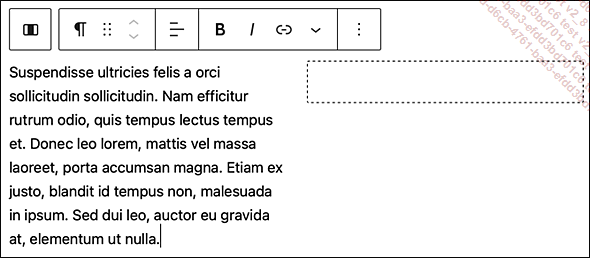
Pour cet exemple, c’est un Paragraphe qui est choisi et du texte y est ajouté.

Faites de même pour la deuxième colonne :

Vous avez à votre disposition la barre d’outils et les volets pour mettre en forme les textes des paragraphes, comme vous l’avez vu précédemment.
Commençons par mettre en forme chacune des deux colonnes.
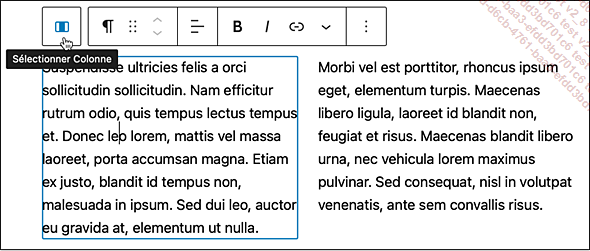
Cliquez dans le texte de la première colonne.
Pour sélectionner la première colonne, cliquez sur le bouton Sélectionner Colonne.

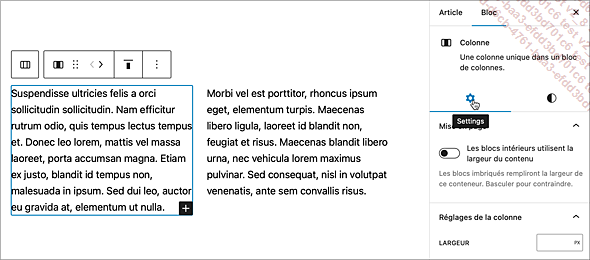
Dans la colonne latérale de droite, dans l’onglet Bloc, sélectionnez le sous-onglet Settings (Réglages, non encore traduit).

Le volet Mise en page ne contient que l’option Les blocs intérieurs utilisent la largeur du contenu : elle permet aux blocs inclus dans cette colonne d’utiliser toute la largeur de cette colonne. Si vous souhaitez déterminer...
D’autres blocs de mise en forme
Dans la catégorie TEXTE, Gutenberg vous propose plusieurs blocs spécialisés et d’usage moins courant :
-
Code, ce bloc permet de saisir du code tout en respectant les espaces, les tabulations et les indentations.
-
Préformaté, le texte saisi conservera tous les espaces supplémentaires et sera affiché avec une police de caractères à espace fixe, de type Courrier.
-
Citation et Citation en exergue permettent d’afficher une citation avec des mises en forme spécifiques
-
Couplet utilise une mise en forme particulière pour afficher un extrait d’une chanson ou d’une poésie.
D’autres blocs de mise en page
1. Le bloc Lire la suite
Par défaut, tout le contenu d’un article est affiché en page d’accueil. Cela n’est pas forcément très pratique pour les visiteurs car la page d’accueil peut être très chargée et longue à faire défiler. Le bloc Lire la suite de la catégorie DESIGN permet d’afficher uniquement le début du contenu d’un article.
Affichez le bloc qui fait office d’introduction à votre article.
Après ce bloc « d’introduction », insérez le bloc Lire la suite.

Vous pouvez modifier le texte LIRE LA SUITE.
Dans les réglages de ce bloc, vous pouvez cocher l’option Masquer l’extrait sur la page de contenu entier afin de ne pas afficher les blocs placés avant le bloc Lire la suite, lorsque cet article est affiché en page seule.

À l’affichage du site, sur la page d’accueil, seuls le titre de l’article et les blocs placés avant le bloc Lire la suite seront affichés.
2. Le bloc Saut de page
Il n’est pas toujours très agréable d’utiliser la barre de défilement d’un très long article pour afficher le bas de celui-ci. Le bloc Saut de page de la catégorie DESIGN permet de créer une pagination automatique là où vous...
Les blocs Contenus embarqués
Les blocs des Contenus embarqués permettent d’afficher dans un article ou dans une page, des contenus provenant d’autres systèmes de publication, comme Twitter, Facebook, Instagram, Flickr... Gutenberg nous propose plus d’une dizaine de contenus embarqués. Voyons un exemple avec Twitter.
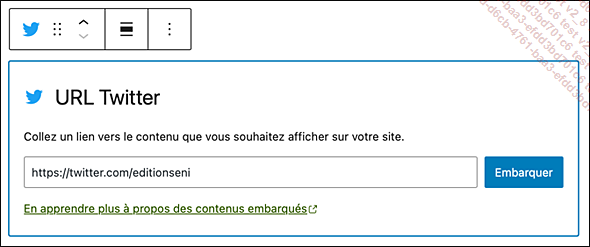
Insérez un bloc de type CONTENUS EMBARQUÉS et choisissez Twitter.
Dans le champ de saisie, indiquez l’URL du compte Twitter voulu.

Cliquez sur le bouton Embarquer.

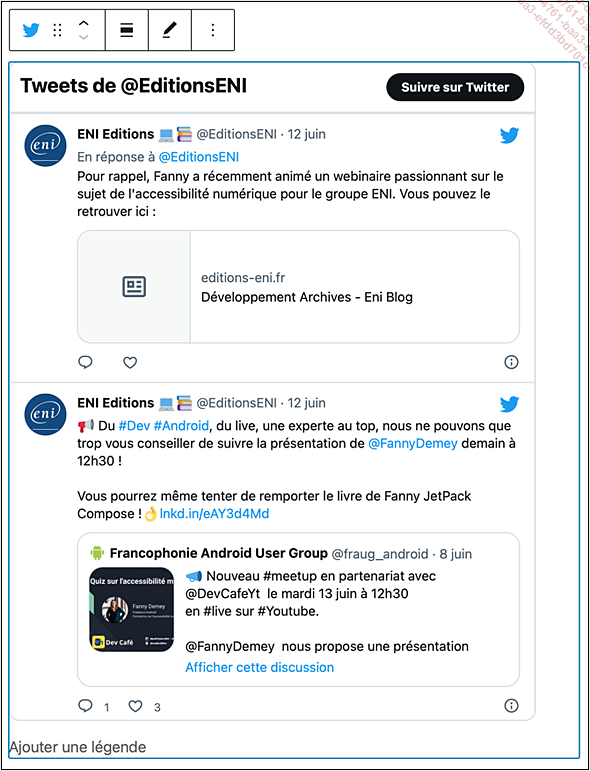
En bas du bloc, vous pouvez saisir une légende.
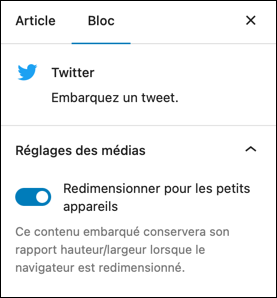
Pour paramétrer l’affichage du contenu embarqué de type Twitter, dans la colonne latérale de droite, dans l’onglet Bloc, utilisez dans le volet Réglages des médias, l’option Redimensionner pour les petits appareils, afin d’avoir un affichage optimisé pour les smartphones.

Le bloc des boutons
Le bloc Boutons de la catégorie DESIGN permet aux visiteurs d’effectuer une action en cliquant sur un bouton. Cette action peut être, par exemple, la possibilité de revenir à la page d’accueil du site ou sur une autre page.
Dans la catégorie DESIGN, insérez le bloc Boutons.
Le bloc des boutons est inséré :

Dans le champ du bouton, saisissez le libellé voulu.

Pour ajouter un lien sur le bouton, dans la barre d’outils du bloc, cliquez sur le bouton Lien.

Dans le champ du lien, saisissez l’URL voulue, sachant que vous pouvez aussi faire un copier/coller d’une URL depuis votre navigateur.
Ensuite, WordPress analyse l’URL et affiche le site ciblé.
Validez avec la touche Entrée.

Le bouton du lien est créé :

Vous pouvez supprimer le lien en cliquant sur le même bouton.
Vous pouvez modifier l’URL en cliquant
sur le bouton  .
.
La mise en forme du bouton va se faire, comme toujours, dans la colonne latérale de droite.
Sélectionnez le bouton.
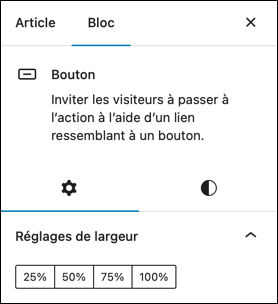
Dans l’onglet Bloc, dans le sous-onglet Settings (Réglages, non encore traduit), dans le volet Réglages de largeur, vous pouvez personnaliser la Largeur du bouton avec des valeurs prédéfinis exprimées en pourcentages de la largeur disponible.

Dans l’onglet Bloc, dans le sous-onglet...
Les blocs réutilisables
1. Utiliser les blocs réutilisables
Dans la rédaction des sites web, il peut arriver que certains contenus soient toujours les mêmes. Nous pouvons parfaitement imaginer d’avoir la photo du rédacteur et ses informations de contact dans les réseaux sociaux par exemple. Il serait très fastidieux d’insérer ces éléments à chaque article. Et si une information de contact devait être modifiée, il faudrait revoir tous les contenus pour mettre à jour ces informations.
Avec WordPress vous pouvez mettre en place des contenus récurrents avec les blocs réutilisables.
2. Créer des blocs réutilisables
La première étape consiste à insérer les blocs que vous souhaitez rendre réutilisables.
Dans un article ou une page, insérez les blocs que vous souhaitez et ajoutez du contenu.
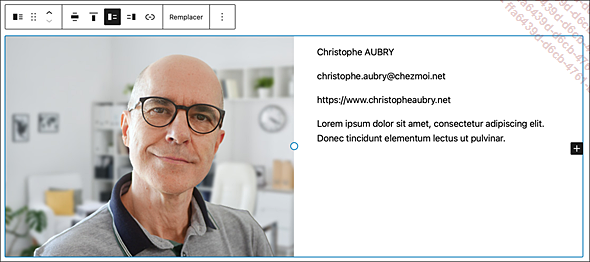
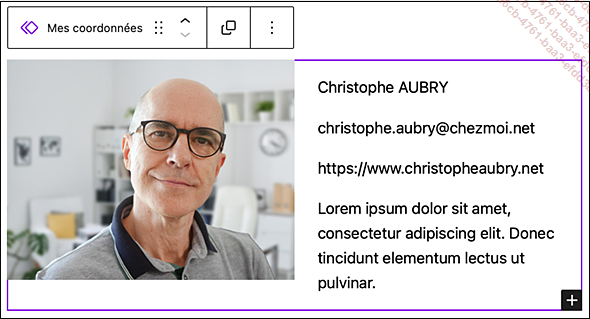
Dans cet exemple, nous utilisons un bloc Média & texte que nous mettons en forme.

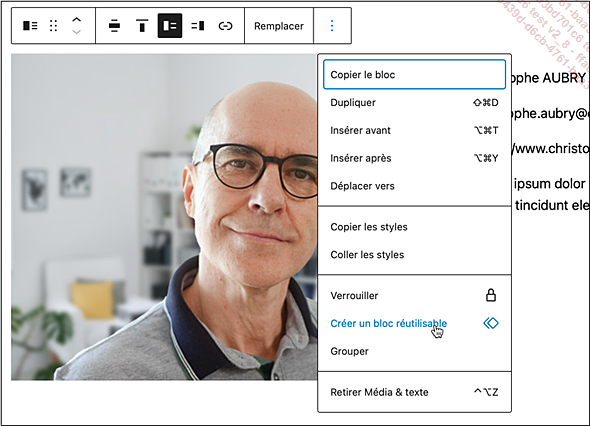
Dans la barre d’outils du bloc, cliquez
sur le bouton Options ( ) et choisissez Créer un bloc réutilisable.
) et choisissez Créer un bloc réutilisable.

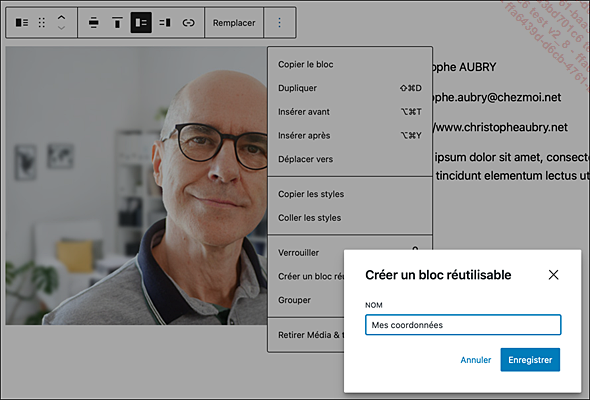
WordPress vous demande ensuite de nommer ce bloc réutilisable :

Saisissez son nom et cliquez sur le bouton Enregistrer.
Le bloc initial est aussitôt transformé en une occurrence du bloc réutilisable créé :

Dans l’onglet Bloc, vous visualisez bien l’occurrence de ce bloc réutilisable :

Faites de même pour tous les blocs réutilisables que vous souhaitez.
3. Gérer les blocs réutilisables
Vous allez maintenant devoir gérer vos blocs réutilisables.
Ouvrez le contenu (article ou page) qui contient un des blocs réutilisables que vous avez créés.
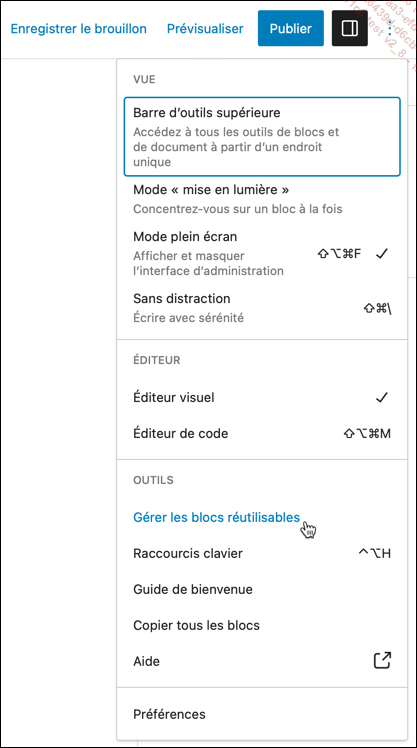
Dans la colonne latérale de droite, dans le menu des Options (le bouton avec les trois points verticaux), choisissez Gérer tous les blocs réutilisables.

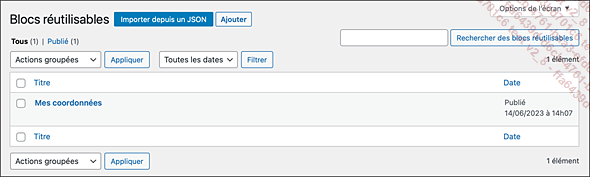
Vous affichez l’administration du site et visualisez l’écran Blocs réutilisables qui est affiché.

Dans cet écran vous voyez la liste de tous les blocs réutilisables que vous avez créés. Vous avez une gestion en tout point identique à celle des articles ou des pages.
Pour modifier...
Les compositions
Les thèmes peuvent proposer des modèles de mise en page prêts à l’emploi. Ce sont les compositions. Le thème par défaut de cette version de WordPress propose plusieurs modèles.
Créez un nouveau contenu, article ou page.
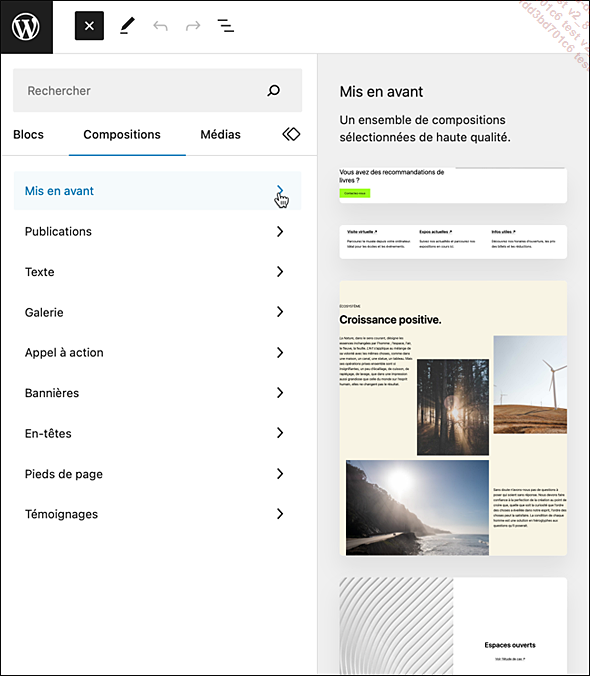
Ajoutez un bloc et cliquez sur l’onglet Compositions.
Les compositions sont classées par catégorie.

Pour insérer une composition, cliquez sur son nom.
La composition est insérée.

Vous pouvez alors modifier les différents blocs et y ajouter votre contenu.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations





