Le pattern composite MVC
Introduction au problème
La réalisation de l’interface utilisateur d’une application est un problème complexe. La principale caractéristique de la conception d’une interface utilisateur est qu’elle doit être souple afin de répondre aux exigences suivantes qui sont celles d’une interface moderne :
-
Les utilisateurs de l’application peuvent demander des changements à cette interface pour la rendre plus efficace ou plus amicale.
-
L’application peut offrir de nouvelles fonctionnalités ce qui nécessite de mettre à jour son interface utilisateur.
-
Le système de fenêtrage de la plateforme avec lequel fonctionne l’application peut évoluer et imposer des modifications de l’interface utilisateur.
-
La même information peut être affichée avec différentes vues et saisie au travers de différents moyens.
-
L’affichage doit refléter immédiatement les modifications des données manipulées par l’application.
-
Les données gérées par l’application peuvent être simultanément manipulées au travers de plusieurs interfaces : par exemple une interface utilisateur de bureau et une interface utilisateur web.
Ces exigences rendent quasi impossible la conception de l’interface utilisateur en l’implantant directement au sein...
Le pattern composite MVC
Les auteurs de Smalltalk-80 ont proposé une solution à ce problème qui s’appelle MVC pour Model-View-Controller qui prône la séparation suivante des composants d’une application :
-
Model (modèle) : il s’agit du noyau fonctionnel qui gère les données manipulées par l’application.
-
View (vue) : il s’agit des composants destinés à afficher les informations à l’utilisateur. Chaque vue est liée à un modèle. Un modèle peut être lié à plusieurs vues.
-
Controller (contrôleur) : un composant de type contrôleur reçoit les événements en provenance de l’utilisateur et les traduit en requêtes pour le modèle ou pour la vue. Chaque vue est associée à un contrôleur.
La liaison entre le modèle et une vue est réalisée en appliquant le pattern Observer que nous avons étudié dans le chapitre Le pattern Observer qui lui est consacré. Dans ce pattern, le modèle constitue le sujet et chaque vue est un observateur. Ainsi chaque mise à jour des données gérées par le noyau fonctionnel engendre une notification aux différentes vues. Celles-ci peuvent alors mettre à jour l’affichage des informations destinées à l’utilisateur.
La structure générique, sous sa forme simplifiée, de MVC est representée à l’aide de la notation UML à la figure 5-3.1. Le modèle y est introduit comme le sujet du pattern Observer, donc comme sous-classe de la classe abstraite Sujet. La classe Modèle introduit deux méthodes : getDonnées et modifieDonnées. La première permet d’accéder aux données du modèle et la seconde de les modifier. Dans la pratique, ces méthodes donneront lieu à des accesseurs offrant un accès plus fin aux données du modèle ainsi qu’à des services implantant les fonctionnalités de l’application.
La classe Vue est introduite en tant qu’observateur du modèle. La méthode actualise est invoquée en cas de mise à jour des données du modèle....
Le framework Vaadin
L’exemple présenté à la suite est basé sur le framework Vaadin (http://www.vaadin.com). Vaadin est un framework Java spécialement conçu pour écrire simplement des servlets. Il intègre le support de la communication en AJAX entre le navigateur web et la servlet, permettant ainsi la création d’une application riche et interactive.
Le plus important reste la simplicité du développement avec Vaadin : nul besoin d’avoir des connaissances en HTML, en développement de servlets ou encore en JavaScript pour réaliser une application. En effet, le développement de l’interface utilisateur d’une application web en Vaadin se fait de façon similaire au développement de l’interface utilisateur d’une application de bureau avec Swing (ou AWT ou encore SWT). Le seul langage à connaître est le langage Java.
La figure 5-3.4 illustre l’architecture générale de Vaadin. Vaadin est constitué par deux éléments, à savoir un moteur JavaScript côté client et un ensemble de composants d’interface utilisateur côté serveur. En effet, à l’image de Swing, le framework Vaadin est constitué de composants d’interface. Le moteur côté client est chargé de créer et de gérer l’interface...
Exemple en Java
1. Introduction
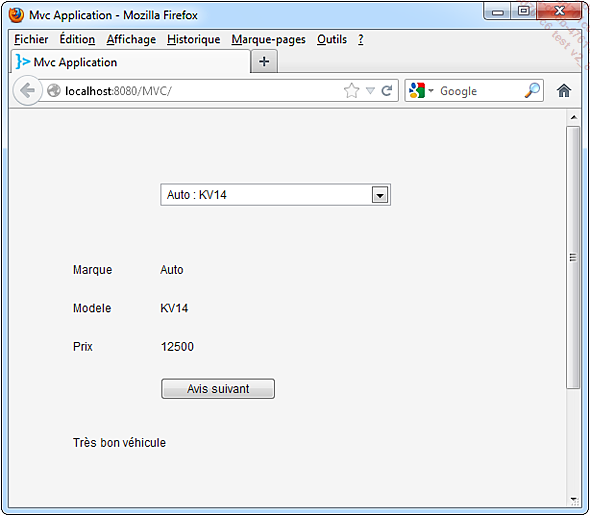
L’exemple est une petite base de données de véhicules qui n’est disponible qu’en consultation. Un menu déroulant situé en haut de la vue offre la possibilité à l’utilisateur de choisir le véhicule qu’il désire afficher. La marque, le modèle et le prix du véhicule sont alors affichés ainsi que le premier avis donné sur ce véhicule. Le bouton Avis suivant permet d’afficher le prochain avis donné sur le même véhicule. Lorsque l’utilisateur appuie sur ce bouton alors que le dernier avis est affiché, l’interface affiche à nouveau le premier avis.
L’interface utilisateur est montrée à la figure 5-3.5. Son fonctionnement s’effectue bien entendu dans un navigateur web.

Figure 5-3.5 - Interface utilisateur de la base de données de véhicules
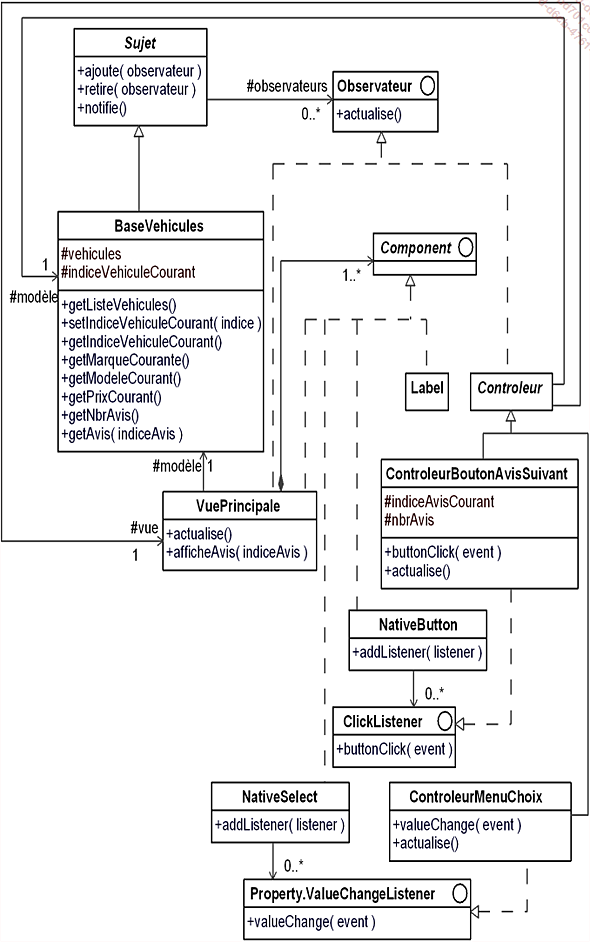
2. Architecture
L’achitecture de l’exemple est illustrée à la figure 5-3.6 et montre une mise en œuvre à l’aide de MVC. La classe BaseVehicules constitue le modèle, la classe VuePrincipale constitue la vue centrale composée de vues imbriquées qui sont des widgets natifs de Vaadin (widgets HTML) et les deux classes ControleurMenuChoix et ControleurBoutonAvisSuivant représentent les deux contrôleurs associés chacun à une vue.

Figure 5-3.6 - Architecture de l’exemple
Les patterns Observer pour le modèle, Composite pour la vue principale qui est une vue composée en Vaadin (implantant la même interface Component que ses vues imbriquées) et Strategy pour le contrôleur ont bien été appliqués. Toutefois pour ce dernier, il n’est pas possible de factoriser au niveau de la classe abstraite Controleur la méthode de gestion des événements, celle-ci n’étant pas la même pour les deux widgets NativeButton (bouton) et NativeSelect (menu déroulant). Il convient encore de remarquer que les deux contrôleurs sont introduits en tant qu’écouteurs (listeners) des widgets afin qu’ils puissent gérer les actions de l’utilisateur.
3. Étude du code
Nous commençons l’étude du code par celui des classes Sujet et BaseVehicules. La classe Sujet...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
![Design Patterns en C# Les 23 modèles de conception : descriptions et solutions illustrées en UML 2 et C# [3e édition]](http://media1.editions-eni.fr/livre/design-patterns-en-c-les-23-modeles-de-conception-descriptions-et-solutions-illustrees-en-uml-2-et-c-3e-edition-9782409035098_M.jpg)