Formulaires
Commandes Git
Les commandes GIT suivantes permettent d’accéder au code source des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular.git cd C:\JavaScriptEtAngular\Angular git checkout chapitre13 code . Introduction
Un formulaire est un élément HTML simple en apparence. Cependant, par définition, il contient des éléments de saisie et l’utilisateur peut aussi bien entrer des valeurs correctes qu’incorrectes. Le développeur va devoir vérifier, valider, et agir en fonction de ce que l’utilisateur a écrit ou coché.
Avec JavaScript, les formulaires sont devenus intelligents. Ils s’adaptent aux réactions de l’utilisateur en temps réel. Par exemple, le bouton permettant de valider le formulaire reste grisé tant que l’utilisateur n’a pas coché la case acceptant les conditions générales d’utilisation d’un site internet.
Le gabarit récupère les données, la classe TypeScript les gère et un service va soumettre les données à une base de données ou à une API.
Créer un formulaire HTML
Bien entendu, la création d’un formulaire Angular commence par la création d’un formulaire HTML.
ng generate component composants/c13 Ici, un champ de type texte, une liste de sélection et une case à cocher permettront l’étude des composants d’un formulaire les plus utilisés sur le Web.
<!-- C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c13\c13.component.html -->
<div class="container text-center">
<h2>Le composant C13</h2>
<hr />
<div class="row justify-content-md-center">
<div>
<form method="post">
<div class="form-group">
<label>Nom : </label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>Couleur : </label>
...Créer un formulaire Angular
Angular propose deux façons d’écrire un formulaire.
-
La première consiste à mettre en place l’ensemble des champs dans un gabarit. Cette méthode est largement suffisante pour un formulaire simple nécessitant peu de contrôle.
-
La seconde consiste à décrire le formulaire dans une classe TypeScript et à laisser Angular le générer.
Plus simple, la première méthode construit le formulaire dans le template grâce aux directives et éléments HTML alors que la seconde utilise du code TypeScript. Aucune n’est meilleure que l’autre. C’est le besoin qui impose la méthode. Lorsque de multiples validations doivent être imposées aux données entrées, la deuxième méthode peut être meilleure.
1. Méthode 1 : à l’intérieur d’un gabarit
Avec cette méthode, la quasi-totalité du formulaire sera contenue dans le gabarit du composant.
a. FormsModule
Le formulaire précédent n’est qu’en HTML. Angular possède un module FormsModule capable de favoriser l’interaction avec HTML. Grâce à lui, plusieurs directives, bien utiles, pourront être ajoutées et utilisées.
Afin de mettre en place l’utilisation de ce module dans l’ensemble du projet Angular, il est nécessaire de l’importer. Puisque ce module sera utilisé globalement, c’est la classe TypeScript app-module qui s’en charge.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
app-module.ts
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppRoutingModule} from './app-routing.module';
import {AppComponent} from './app.component';
import {FormsModule} from '@angular/forms';
import { C13Component } from './composants/c13/c13.component';
@NgModule({
declarations: [
AppComponent,
C13Component
],
imports: [
BrowserModule,
...Soumettre un formulaire
Puisque le formulaire est géré par Angular, et non plus en HTML, le développeur doit modifier le comportement naturel du formulaire et de son bouton submit.
Pour cela, il suffit d’ajouter une directive sur l’élément HTML du formulaire afin de lui demander d’exécuter une fonction JavaScript lors du clic sur le bouton de soumission.
<form (ngSubmit)="maFonction()">
<!-- C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c13\c13.component.html -->
<div class="container text-center">
<h2>Le composant C13</h2>
<hr />
<div class="row justify-content-md-center">
<div>
<form [formGroup]="monFormulaire"
(ngSubmit)="auClic(monFormulaire.value)">
<div class="form-group">
<label>Nom : </label>
<input type="text" class="form-control"
name="nom"formControlName="nom">
</div>
...Mise en pratique
1. Énoncé
À partir de l’application PokemonManager développée dans les chapitres précédents, ajoutez dans le gabarit pokemons un formulaire de recherche.
Le champ de saisie permet de renseigner un nom de Pokémon et l’application adapte l’affichage en fonction.
Utilisez un modèle et un formulaire basés sur les gabarits.

Un clic sur le bouton Rechercher modifie le DOM en n’affichant que le Pokémon recherché s’il existe. Dans le cas contraire, un message d’avertissement prévient l’utilisateur.
Un clic sur le bouton Annuler réinitialise le champ de saisie et l’affiche à nouveau l’ensemble des Pokémon de la base de données.

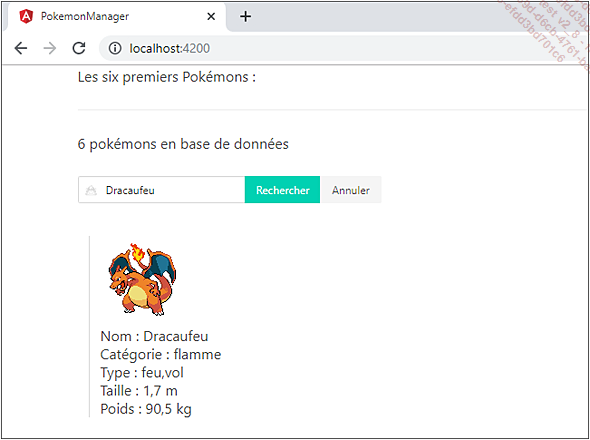
Utilisation d’un formulaire de recherche pour n’afficher que Dracaufeu
Pour aller plus loin, utilisez les expressions régulières. Le DOM est modifié après chaque frappe au clavier. Le bouton Rechercher devenant inutile.
2. Correction
Le champ de saisie est un formulaire qui ne contient qu’un seul attribut : le nom du Pokémon recherché.
Angular CLI facilite la création de ce formulaire, basé sur un modèle TypeScript.
ng generate class modeles/formRecherchePokemon Puis :
// C:\PokemonManager\src\app\modeles/form-recherche-pokemon.ts
export class FormRecherchePokemon {
// Nom du Pokémon recherché
nom: string;
constructor(nom: string) {
this.nom = nom;
}
setNom(nom: string) {
this.nom = nom;
}
} Ajouter ce formulaire au gabarit, c’est tout simplement créer un formulaire HTML contenant un champ de saisie. Celui-ci étant lié au modèle créé précédemment grâce à la directive NgModel.
Aux deux boutons sont liées des méthodes JavaScript qu’il va falloir ensuite implémenter dans le composant pokemons.
<form>
<input name="pokemonRecherche" type="test" placeholder="Nom du
Pokémon" [(ngModel)]="formRecherchePokemon.nom">
... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations