TypeScript
Commandes Git
Les commandes GIT suivantes permettent d’accéder aux codes sources des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular_JS.git cd C:\ENI_JavaScript git checkout chapitre07 code . Historique
TypeScript est une surcouche du langage JavaScript. Son contributeur principal, Anders Hejlsberg, créateur de Delphi et de Turbo Pascal, a voulu conserver ce qui fait la force de JavaScript en supprimant les imperfections dépeintes par certains réfractaires au langage.
Il propose, entre autres :
-
des annotations
-
des énumérations
-
un typage des variables et fonctions
L’ensemble des fonctionnalités supplémentaires permet au langage de se rapprocher de ses concurrents célèbres et populaires tels que Java et C++.
Le code TypeScript est transcompilé. Plus simplement, l’ensemble du code est transformé en JavaScript et peut ensuite être intégré à une page HTML.
Intégrer TypeScript à un projet web
1. npm
La façon la plus rapide d’indiquer à un projet et à un environnement de développement que nous allons utiliser TypeScript est d’utiliser le gestionnaire de paquets officiel de Node.js. npm permet l’installation de paquets et de dépendances en s’appuyant sur les dépôts officiels. Plusieurs sources affirment que npm signifie Node Package Manager, mais cette théorie a été réfutée par son inventeur.
npm est un gestionnaire JavaScript écrit en… JavaScript.
Positionnée à la racine du projet, la commande permettant d’installer TypeScript est :
npm install -g typescript TypeScript est très riche et en détailler toutes les facettes nécessiterait d’ écrire un ouvrage entier. Dans ce livre, seules les fonctionnalités utiles pour développer avec le framework Angular seront étudiées.
2. Création d’un fichier TypeScript
Visual Studio permet la création d’un fichier TypeScript rapidement puisqu’il suffit de créer un nouveau fichier avec l’extension .ts.
Afin de transcompiler un fichier et de l’intégrer à une page HTML, la commande à lancer dans un terminal Windows est :
tsc unFichierTypeScript.ts Ce qui a pour effet de créer un fichier unFichierTypeScript.js...
Typage
1. JavaScript et les erreurs de typage
L’un des principaux reproches faits à JavaScript concerne le fait qu’il ne soit pas fortement typé. En effet, une variable contenant une chaîne de caractères en début de programme peut tout à fait contenir un tableau au cours de l’exécution.
Cette façon de procéder est qualifiée de souple dans le meilleur des cas, ou de complètement absurde dans d’autres cas. Elle est source de nombreuses erreurs puisque le développeur ne peut jamais être assuré du type de ses variables.
Par exemple, dans une fonction, une addition de chiffres peut s’avérer catastrophique si, finalement, l’un des chiffres attendus est une chaîne de caractères.
// C:\JavaScriptEtAngularJavaScript\C07\demonstration\
erreurDeTypage.ts
// Fonctions
function addition(chiffre01, chiffre02) {
return chiffre01 + chiffre02;
}
// Exploitation de la fonction addition
let premierChiffre = 1;
let deuxiemeChiffre = 3
let chaineDeCaractere = "abc";
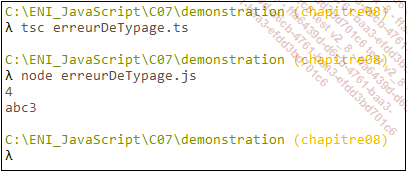
console.log(addition(premierChiffre, deuxiemeChiffre));
// Affiche 4
console.log(addition(chaineDeCaractere, deuxiemeChiffre)); // /!\
Affiche abc3 /!\ 
Utilisation de node pour exécuter un fichier TypeScript
2. TypeScript et le typage
TypeScript permet d’indiquer...
Énumérations
1. Déclaration
Le type énumération est un peu particulier dans le sens où il ressemble énormément au type tableau, mais diffère beaucoup dans sa déclaration.
Une énumération est en fait une liste de constantes.
enum pointsCardinaux {
N,
S,
E,
O
} 2. Utilisation d’une variable de type énumération
// C:\JavaScriptEtAngularJavaScript\C07\demonstration\
enumeration.ts
enum pointsCardinaux {
N,
S,
E,
O
}
// Déclaration
let uneDirection: pointsCardinaux;
// Utilisation
uneDirection = pointsCardinaux.N; // uneDirection = 0
uneDirection = pointsCardinaux.S; // uneDirection = 1
uneDirection = pointsCardinaux.E; // uneDirection = 2
uneDirection = pointsCardinaux.O; // uneDirection = 3 Ainsi, le code est beaucoup plus clair. La variable uneDirection prend successivement la direction nord, sud, est, puis ouest.
Fonctions
1. Généralités
Déclarer une fonction en utilisant TypeScript ajoute quelques éléments à sa signature.
// C:\JavaScriptEtAngularJavaScript\C07\demonstration\schtroumfs.ts
function traducteurSchtroumfs(mot: string): string {
return "Schtroumfs";
}
let phrase: string = "Quand un Schtroumpf se fait un bleu, c'est
comme quand nous, on ne se fait rien.";
let tabMots: string[] = phrase.split(' ');
for (let i = 0; i < tabMots.length; i++) {
console.log(traducteurSchtroumfs(tabMots[i]));
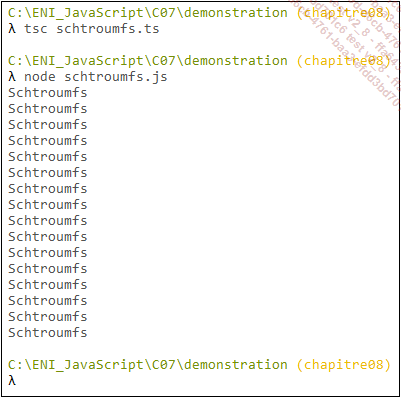
} Cette fonction prend un mot de type chaîne de caractères en argument et le traduit en langage Schtroumf en retournant une chaîne de caractères.

Utilisation d’une fonction typée avec des arguments typés
La boucle for de l’exemple précédent peut être remplacée par une expression lambda.
2. Fonctions particulières
a. Fonctions anonymes
Une fonction peut directement être affectée à une variable. On parle alors de fonction anonyme.
let motTraduit = function traducteurSchtroumfs(mot: string):
string {
return "Schtroumfs";
} b. Fonctions lambda ou fléchées
Mieux encore, ES6 a introduit le concept de fonctions lambda ou fléchées....
Classes et héritage
1. Classe minimale
Grâce à TypeScript, les développeurs Java sont ravis puisque la syntaxe d’une classe TypeScript ressemble quasiment trait pour trait à celle d’une classe Java.
// C:\JavaScriptEtAngularJavaScript\C07\demonstration\voiture.ts
// Définition de la classe Voiture
class Voiture {
}
// Déclaration d'une nouvelle voiture
let maVoiture = new Voiture(); Une classe TypeScript contient des attributs, un constructeur, des méthodes et des accesseurs.
2. Attributs
Les attributs sont précédés du mot-clé private afin de ne pas les rendre accessibles à partir de l’extérieur de la classe. La consultation ou la modification d’attributs se faisant grâce aux accesseurs.
// C:\JavaScriptEtAngularJavaScript\C07\demonstration\voiture.ts
// Définition de la classe Voiture
class Voiture {
// Attributs
private _kilometrage: number;
private _proprietaire: string;
private _couleur: string;
}
// Déclaration d'une nouvelle voiture
let maVoiture = new Voiture(); 3. Accesseurs
Les accesseurs permettent d’accéder aux attributs privés d’une classe et de les modifier. Plus simplement, les attributs auraient pu être déclarés publics pour être modifiés et consultés librement. Bien que plus simple, cette façon de faire est mauvaise puisqu’elle ne respecte pas le principe d’encapsulation.
En programmation orientée objet, il est primordial de cacher les attributs sensibles et de faire en sorte que chaque classe soit une boîte noire. Encapsuler, c’est donc rendre les attributs privés et proposer des accesseurs maîtrisés pour y accéder.
// C:\JavaScriptEtAngularJavaScript\C07\demonstration\voiture.ts
// Définition de la classe Voiture
class Voiture {
// Attributs
private _kilometrage: number;
private _proprietaire: string;
private _couleur: string;
// Getters
get kilometrage() {
return this._kilometrage;
}
get...Modules
Vous l’avez certainement déjà expérimenté en effectuant les exercices, une classe, un attribut, une instance… ne peut être déclaré deux fois, même si c’est dans deux fichiers TypeScript différents. Le souci réside dans le fait que chaque élément déclaré en TypeScript a une portée globale.
Dans un projet de taille titanesque, cela peut évidemment poser des problèmes et c’est pour cela que le concept de module est apparu.
Un module est un ensemble de classes. Chaque élément du module a une portée limitée au module, sauf s’il est explicitement exporté. Ce qui signifie que l’on peut très bien avoir une classe Voiture dans le module monModule01 et une autre classe Voiture dans le module monModule02.
Créer un module, c’est simplement insérer des classes dans une nouvelle déclaration module.
// C:\JavaScriptEtAngularJavaScript\C07\demonstration\module.ts
module monModule {
class Vehicule {
methodeDuVehicule() {
console.log("Méthode du véhicule.");
}
}
class Voiture extends Vehicule {
methodeDeLaVoiture()...Mise en pratique
1. Énoncé
Créez une classe Personne possédant les attributs nom, prénom, sexe, âge, taille et poids, ainsi que tous les accesseurs et constructeurs que vous jugerez utile.
Créez ensuite une classe Etudiant qui hérite de la classe Personne et qui possède, en plus, un attribut indiquant dans quelle promotion un étudiant se trouve.
Finalement, créez une classe Formateur qui hérite de la classe Personne et qui possède un attribut supplémentaire qui est la liste des cours qu’un formateur est en mesure de délivrer. Créez la classe Cours au préalable.
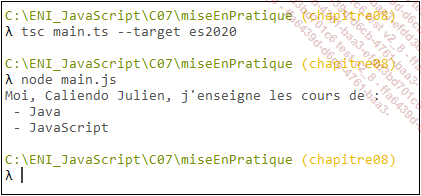
Et pour finir, créez un objet, instance de Formateur, qui donne les cours de Java et de JavaScript. Puis affichez-le.

Affichage d’un formateur en utilisant TypeScript et les classes
2. Correction
// C:\JavaScriptEtAngularJavaScript\C07\miseEnPratique\main.ts
module ENIecole {
export class Personne {
// Attributs
_nom: string;
_prenom: string;
_age: number;
_taille: number;
_poids: number;
// Getters
get nom() {
return this._nom;
}
get prenom() {
return... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations