Hiérarchie des composants
Commandes Git
Les commandes GIT suivantes permettent d’accéder au code source des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular.git cd C:\JavaScriptEtAngular\Angular git checkout chapitre11 code . Architecture hiérarchique
Même si cet ouvrage parle de contrôleurs en référence aux fichiers TypeScript des composants, la vérité c’est qu’Angular a plutôt basé son architecture sur une hiérarchie de composants. Un composant principal, app, contient un ou plusieurs autres composants qui contiennent eux-mêmes un ou plusieurs composants.
Un composant parent peut instancier plusieurs composants fils.
ng g c composants/c11-fils ng g c composants/c11-pere Le composant app-père est enfant du composant app principal :
< !-- C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
app.component.html -->
<app-c11-pere></app-c11-pere> Le composant app-fils est instancié quatre fois dans le composant app-père :
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants/c11-pere.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-c11-pere',
template: '' +
'<p> Dark Vador: Je suis votre père !!!</p>' +
'<app-fils></app-fils>' +
'<app-fils></app-fils>' +
'<app-fils></app-fils>' +
'<app-fils></app-fils>'
}) ...Transmission père-fils
Imaginons un dialogue entre Dark Vador et quatre autres personnages de l’œuvre de Georges Lucas.
Dark Vador : Je suis votre père !!!
Luke : Noooooooooooooooooooon
Leila : Noooooooooooooooooooon
Yoda : Noooooooooooooooooooon
Chewbacca : Noooooooooooooooooooon
Le composant fils est une réponse littérale à l’affirmation polémique de Dark Vador. Il doit être capable de citer le personnage qui parle. Les quatre dernières phrases sont exactement le même composant. La seule différence est le nom du personnage qui parle.
Le développeur bricoleur peut tout à fait créer quatre composants différents et mettre le nom du personnage en attribut dans la classe TypeScript (ou même en dur dans le gabarit).
Angular propose une manière beaucoup plus élégante de réutiliser un composant en spécifiant un ou des paramètres lors de son instanciation.
C’est le composant père qui va instancier le composant fils et y ajouter un paramètre. Le composant fils, par interpolation, va simplement l’afficher.
En fait, le décorateur @input est une façon pour le père de transmettre un élément au fils qui peut l’utiliser comme si l’élément était un attribut du composant fils.
@Input() nomDuParametre = valeurParDefaut;...Transmission fils-père
De la même façon qu’un père peut souhaiter fournir un paramètre à son fils, un fils peut vouloir en retourner un à son père. En vérité, ce n’est pas une variable que le fils va envoyer à son père, mais un évènement. Le fils prévient le père qu’un évènement s’est produit sur une variable. Ici, le fils enverra une chaîne de caractères à son père lors du clic sur un bouton de son gabarit. Le père ne fera que l’afficher.
Le fils crée un nouvel évènement :
nomDeLevenement = new EventEmitter(); Et puisque c’est cet évènement qui sera transmis au père, le décorateur @Ouput sera utilisé.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants/c11-fils.component.ts
import {Component, Output, EventEmitter} from '@angular/core';
@Component({
selector: 'app-c11-fils',
template: '<p>Noooooooon !!</p>'
})
export class C11FilsComponent {
@Output() unEvenement = new EventEmitter();
} unEvenement sera déclenché lors du clic de l’utilisateur sur un bouton.
<button (click)="nomDeLaFonction()">Un bouton</button> ...
Mise en pratique
1. Énoncé
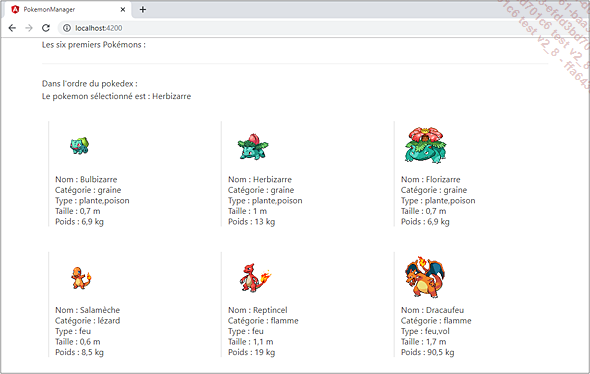
Dans l’application PokemonManager créée précédemment, mettez en place une architecture hiérarchique dans le composant pokemons.
Le composant pokemons contiendra plusieurs composants pokemon. La transmission père-fils entre pokemons et pokemon permettra au composant parent de fournir au composant enfant un objet contenant toutes les caractéristiques d’un et d’un seul Pokémon.
Le gabarit du composant pokemons affichera ainsi une liste de composants pokemon, et non plus une simple interpolation d’un tableau TypeScript.
Créez un nouveau composant pokemon.
Ce nouveau composant possède un paramètre en entrée : un objet pokemon.
Le composant pokemons est le composant parent des composants pokemon. Il fournit à chaque enfant un objet (nom, img, categorie, type, taille, poids) et instancie un nouveau composant.

Utilisation des composants enfants dans un composant père
Enfin, dans chaque composant fils, faites en sorte qu’un clic sur une image entraîne l’affichage du Pokémon sélectionné dans le composant père.
2. Correction
La création d’un nouveau composant s’effectue grâce à Angular CLI.
ng generate composant composants/pokemon Le gabarit de ce nouveau composant reprend, en partie, le code HTML qui était présent dans le composant pokemons, mais sans l’itération.
<!-- C:\JavaScriptEtAngular\Angular\PokemonManager\src\app\
composants\pokemon\pokemon.component.html -->
<ul class="menu-list">
<img src="{{pokemon.img}}" />
<li>Nom : {{pokemon.nom}}</li>
<li>Catégorie : <span *ngIf="pokemon.categorie; else
na">{{pokemon.categorie}}</span></li> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations