Types de données
Commandes Git
Les commandes GIT suivantes permettent d’accéder aux codes sources des chapitres précédents :
cd C:\JavaScriptEtAngular\JavaScript git init code . Introduction
La donnée est considérée, en informatique, comme un des éléments les plus importants. En développement, le compilateur et le développeur ont besoin de déclarer, d’utiliser et de manipuler des données variables, ou non, tout au long du processus d’exécution du programme ou de l’application.
JavaScript est dynamique et non fortement typé.
Dynamique, car il n’est pas nécessaire de définir précisément le type de la variable utilisée. C’est la donnée attribuée qui définit le type de donnée, automatiquement. Par exemple, si une variable var01 contient "12", alors elle est une chaîne de caractères. Si elle contient 12, alors elle est un nombre.
Non fortement typé parce qu’une variable d’un certain type peut en changer, c’est-à-dire devenir une variable d’un autre type au cours de l’exécution du programme.
Cette facilité permise aux développeurs est un des points très largement critiqués de JavaScript. En effet, s’il permet par commodité de pouvoir modifier une valeur selon les besoins, il permet aussi une anarchie complète du code, le rendant de fait impossible à maintenir.
Non fortement typé ne signifie pas non typé du tout. JavaScript reconnaît...
Déclaration de variable
Une variable n’est, finalement, qu’une valeur, définie par un nom, stockée en mémoire. La déclaration d’une variable est extrêmement simple. Il suffit d’écrire son nom précédé du mot-clé let.
Par convention, le nom d’une variable respecte le format camelCase (littéralement, casse du chameau). Cette méthode de nommage est très utilisée en programmation. Elle consiste à lier des mots sans espace en mettant en lettre capitale la première lettre de chaque mot. PlayStation et MasterCard sont des exemples de l’utilisation du camelCase dans la vie courante même si les développeurs préfèrent utiliser une minuscule à la toute première lettre pour ne pas confondre une variable avec une classe ou un objet.
Auparavant, c’est le mot-clé var qui était utilisé, mais sa portée lexicale était source d’erreurs. En effet, var pouvait être utilisé dans l’espace global.
Une variable peut donc être déclarée sans aucun type.
<!-- C:\ENI_JavaScript\C03\demonstration\index.html -->
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>ENI éditions</title> ...Nombres
1. Types de nombres
Ils peuvent être définis en base 2 (binaire), 8 (octale), 10 (décimale) ou 16 (hexadécimale).
let samael;
samael = 0b0000001010011010; // précédé par 0b : binaire
samael = 01232; // précédé par 0 : octale
samael = 666; // décimale
samael = 0x29a; // précédé par 0x : hexadécimale 2. Opérations élémentaires
Un nombre est un type de données primitif représentant une donnée numérique.
Toutes les opérations mathématiques connues peuvent être utilisées entre deux nombres, entre une variable et un nombre, mais aussi entre deux variables.
let calcul = 1; // calcul vaut 1
calcul = 1 + 3; // calcul vaut 4
calcul = 4 - 1 // calcul vaut 3
calcul = calcul * 100; // calcul vaut 300 (3*100)
let diviseur = 10; // diviseur vaut 10
calcul = calcul / diviseur;...Chaînes de caractères
1. Déclaration et initialisation
En JavaScript, l’utilisation de guillemets ("") ou d’apostrophes (’’) pour initialiser une chaîne de caractères est autorisée.
let jeuRadio = "<p>K. Poulsen a fait l'acquisition d'une Porsche</p>"; Très souvent, les guillemets sont utilisés si la chaîne de caractères comporte une apostrophe.
Le caractère \ permet d’échapper le caractère qui le suit immédiatement.
let aeomc = 'C\'est une bonne situation ça, scribe ?'; Il permet également d’introduire des éléments de formatage du texte comme \n pour passer à la ligne et \t pour insérer une tabulation.
2. Concaténation
L’opérateur +, utile pour additionner les nombres, permet de concaténer des chaînes de caractères.
<!-- C:\ENI_JavaScript\C03\demonstration\index.html-->
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>ENI éditions</title>
</head>
<body>
<script>
// Chaînes de caractères
let jeuRadio = "<p>K. Poulsen...Tableaux
1. Déclaration et initialisation
Un tableau permet de stocker plusieurs variables, de différentes natures ou non, dans une seule. Sa taille n’est pas fixée et elle peut évoluer au fur et à mesure de l’exécution du programme.
C’est une suite de valeurs séparées par des virgules, entourée par deux crochets.
let monTableau = [ uneValeur, uneDeuxieme, uneTroisieme]; Les valeurs contenues dans le tableau peuvent être de type différent.
let listeDeCourses = ["soja", "carottes", "maïs"]; Un tableau peut contenir un ou plusieurs autres tableaux. On parle alors de tableaux multidimensionnel.
Par exemple, pour stocker une liste de courses en mémoire, les aliments et la quantité désirée doivent être stockés dans des tableaux. La liste n’est finalement qu’un tableau qui contient d’autres tableaux.
let listeDeCourses = [
["carottes", 2],
["pommes", 5],
["pamplemousse", 1],
["courgettes", 1]
]; 2. Accès
Chaque élément du tableau est indicé. En JavaScript, comme très souvent en informatique, le premier élément porte l’indice 0. Un indice est toujours un nombre entier.
let chiens = ["Akamaru", "Diabolo", "Scooby", "Mirza", "Paf"]; ...Mise en pratique
1. Énoncé
La page HTML ci-après a initialisé un tableau de chiffres et de lettres.
<!-- C:\ENI_JavaScript\C03\miseEnPratique\index.html -->
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>ENI éditions</title>
</head>
<body>
<script>
let tableau = ['a', 'b', 6, 'd', 3, 'b', 99, 'e', 6, 'e',
'c', 15, 'f'
, 8, 'b', 6, 'f', 5, 'b', 338576, 'f', 057, 'e'];
</script>
</body>
</html> -
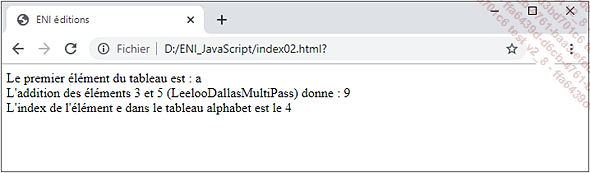
Affichez son premier élément grâce à JavaScript et à la méthode document.writeln().
-
Additionnez son troisième et cinquième élément et affichez le résultat.
-
Créez un nouveau tableau appelé alphabet qui contient toutes les lettres de l’alphabet. Récupérez le huitième élément du tableau tableau et recherchez-le dans le tableau alphabet. Affichez son indice.

Résultat attendu de la mise en pratique
2. Correction
En JavaScript, le premier élément d’un tableau est à...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations