JavaScript orienté objet
Commandes Git
Les commandes GIT suivantes permettent d’accéder aux codes sources des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular_JS.git cd C:\ENI_JavaScript git checkout chapitre06 code . Définition
MATLAB, Java, Python, PHP et JavaScript ont en commun d’être des langages multiparadigmes. Ils supportent la programmation impérative, objet et bien d’autres.
En informatique, un paradigme est une méthode, définie par des règles simples, permettant la résolution de problèmes d’après un modèle clairement défini. Il en existe une quantité très élevée.
S’inspirant du monde réel, la programmation orientée objet tend à donner une représentation concrète et perceptible des choses. Une voiture, un formateur d’ENI, une adresse postale et un raton laveur du marais poitevin sont donc quatre objets. Un objet possède des caractéristiques (ou propriétés) et des actions (ou méthodes).
Comme les objets peuvent interagir entre eux, la programmation orientée objet (POO, ou OOP en anglais - Object Oriented Programming) permet un développement rapide, facilement maintenable par d’autres développeurs, puisque soumis à des règles connues de tous.
Opposer un langage objet et non objet est un non sens puisqu’ils ne couvrent généralement pas les mêmes besoins.
Utiliser la programmation orientée objet, c’est donc, tout simplement, créer des objets et les faire interagir entre eux.
Idéalement...
Création d’un objet
La première façon, et la plus courante, de créer un objet vide est d’utiliser le même mécanisme que celui mis en œuvre pour créer des tableaux, vu précédemment :
let monObjet = {}; La seconde repose sur le mot-clé new.
let monObjet = new Object(); Étonnamment, la seconde méthode est toujours utilisée. Certainement parce qu’elle rappelle aux développeurs Java une façon de faire qu’ils connaissent bien. La première est plus rapide, plus élégante et a été adoptée par la majorité des développeurs dans le monde entier.
Sans rentrer dans les détails d’allocation en mémoire et d’initialisation, créer un objet, c’est l’instancier. Pour créer un objet, non vide d’après un modèle (ou classe), un constructeur est utilisé.
Contrairement aux tableaux où les valeurs sont accessibles par leurs indices, les objets utilisent un couple clé/valeur. C’est l’énorme différence entre ces deux façons d’organiser les données en JavaScript. Un objet est un tableau avec des valeurs sans aucun ordre particulier. Chaque propriété et méthode est identifiée par un nom associé à une valeur.
Bob le constructeur
Construire un objet, c’est créer une nouvelle instance et y ajouter ensuite des propriétés et méthodes.
let monObjet = new Object();
monObjet.nom = "Turing";
monObjet.prenom = "Alan";
monObjet.presenteToi = function() {
console.log(this.nom + " " + this.prenom);
} Alan Turing est un mathématicien et cryptologue britannique. Il a, entre autres, inventé l’ordinateur et a très largement contribué à la victoire des alliés pendant la Seconde Guerre mondiale.
nom et prenom sont des propriétés de l’objet. Elles ont respectivement les valeurs Turing et Alan. presenteToi est une fonction. Puisqu’elle est une fonction d’un objet, c’est, en fait, une méthode.
Cet exemple va créer un objet appelé monObjet qui possède deux propriétés : un nom et un prénom. Il possède également une méthode qui affiche dans la console du navigateur this.nom, un espace et this.prenom.
Le mot-clé this fait référence à l’instance elle-même. Ici, this.nom est équivalent à monObjet.nom, et this.prenom à monObjet.prenom.
Cette construction d’objet était très utilisée au début de JavaScript. Elle a peu à peu été remplacée par une méthode plus visuelle.
let monObjet = {
nom: "Turing",
prenom : "Alan",
presenteToi() {
console.log(this.nom + " " + this.prenom);
} ...Propriétés et méthodes
Les propriétés d’un objet sont des variables. Elles le caractérisent personnellement. Ce qui permet de retrouver sa voiture dans un parking plein, ce sont ses propriétés.
Dans cet exemple, la voiture est de couleur grise, c’est le modèle 3 de la marque Tesla avec un poids à vide de 1 726 kilos.
let maVoiture = new Voiture("Grise", "Tesla", "modèle 3",
"Electrique", 1726); Un objet, ou même le retour d’une fonction, peut être la propriété d’un autre objet.
// Fonction
// disBonjour
function disBonjour() {
return "Bonjour";
}
// Objets
// nomprenom
function Identite(nom, prenom) {
this.nom = nom;
this.prenom = prenom;
}
// Avenger
function Avenger(nom, prenom, arme) {
this.identite = new Identite(nom, prenom);
this.arme = arme;
this.bjr = disBonjour();
}
let thor = new Avenger("Thor", "Odison", "Marteau"); L’objet thor est instancié à partir du constructeur Avenger.
Ses propriétés, ou caractéristiques, sont les suivantes :
-
Une propriété identite, qui est un objet instancié...
Classes
Depuis ECMAScript 6, la programmation orientée objet et ses classes, attributs et méthodes a progressivement remplacé les fonctions traditionnelles.
Une classe est définie par le mot-clé class.
class maClasse { }; Une classe est composée de constructeurs, de getters et de setters, et de méthodes, statiques ou non.
Par convention, comme en Java, la première lettre du nom d’une classe est une majuscule.
1. Constructeur
Un constructeur est défini grâce au mot-clé construtor. Il est optionnel. Chaque classe possède un constructeur par défaut vide si aucun constructeur n’a été explicitement déclaré.
Constructor() {
instruction(s);
}
// Classes
class MaPremiereClasse {
constructor() {
console.log("Une instance a été construite.");
}
}
let maPremiereInstance = new MaPremiereClasse(); Plusieurs paramètres peuvent être passés en arguments de la classe lors de l’instanciation. Ceux-ci peuvent ensuite être utilisés dans le constructeur pour fournir des attributs à la nouvelle instance créée.
class Chat {
constructor(nom) {
this.nom = nom || "Guizmo";
}
}
let unChat = new Chat();
let unAutreChat = new Chat("Pompom");
console.log(unChat.nom);
console.log(unAutreChat.nom); Ici, le constructeur utilise le paramètre nom s’il a été renseigné afin de donner ce nom à l’instance créée. Si aucun paramètre n’a été donné, alors le chat s’appelle Guizmo. À l’intérieur d’une classe, le mot-clé this représente l’instance de l’objet...
Mise en pratique
1. Énoncé
a. Pokémon
Créez une classe Pokemon.
Un Pokémon possède un nom, un numéro d’identification dans le Pokédex, une taille, un poids, un type, un certain nombre de points de vie et deux attaques différentes qui peuvent infliger un certain nombre de points de dégâts.
Une attaque est une classe composée de deux attributs : un libellé et un nombre de dégâts.
À partir de ces deux classes, instanciez deux Pokémon : Pikachu et Evoli.
-
Pikachu est le Pokémon numéro 025. Il est de type électrique, il mesure 40 cm et pèse 6 kilos. Il a 82 points de vie et ses deux attaques sont statik, qui inflige 10 points de dégâts, et paratonnerre, qui en inflige 25.
-
Evoli est le Pokémon numéro 133. Il est de type normal, il mesure 30 cm et pèse 6,5 kilos. Il a 70 points de vie et ses deux attaques sont adaptabilité, qui inflige 9 points de dégâts, et anticipation, qui en inflige 15.
b. Attaque
Ajoutez une méthode attaque() dans la classe Pokemon. Celle-ci permet à un Pokémon d’en combattre un autre.
Par défaut, c’est toujours la première attaque (celle qui inflige le moins de dégâts) qui est lancée, à part s’il ne reste plus que 20 % de points de vie au Pokémon. Dans ce cas uniquement, le Pokémon lance la deuxième attaque, plus puissante.
c. Combat
Organisez le combat des deux Pokémon Pikachu et Evoli.
Chaque Pokémon attaque à tour de rôle. Un Pokémon est KO lorsque son total de points de vie est inférieur à zéro. Le premier attaquant est décidé par tirage au sort.
La méthode Math.random() retourne un nombre flottant aléatoire compris entre 0 et 1.
Chaque attaque d’un Pokémon a 10 % de chances d’être un coup critique et d’infliger 100 % de dégâts supplémentaires.
L’application déclare le combat, journalise chaque attaque et affiche le vainqueur en indiquant le nombre de points de vie restants.

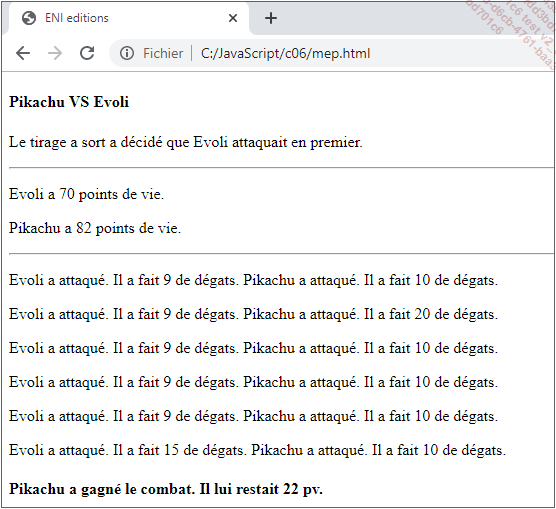
Pikachu et Évoli combattent
2. Correction
Au fil de cet ouvrage, chaque énoncé devient de plus en plus fourni et il existe quasiment autant de corrections possibles...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations