Optimiser le graphisme
Comprendre les templates
La forme étant séparée du contenu, la présentation d’un site Joomla! repose sur le template qui est un modèle graphique dont les fichiers sont stockés dans un dossier spécifique, lui-même contenu dans le dossier templates du site. Par défaut, vous y trouverez les éléments :
-
Dossier cassiopea : le template par défaut de Joomla! 4,
-
Dossier system : les templates des éléments fonctionnels (boutons, icônes, etc.).

Rassurez-vous : les templates sont entièrement gérés via l’administration du site, vous n’aurez donc pas à intervenir à l’intérieur de ces dossiers !
1. Le responsive design Bootstrap
Joomla! est nativement basé sur le système Bootstrap 5, qui assure une lecture optimale des sites sur les périphériques mobiles dont les tailles d’écrans varient considérablement.
Inventé par deux développeurs de chez Twitter, Bootstrap (http://getbootstrap.com/) est simplement basé sur la détection de la largeur de l’écran (en fait la fenêtre du navigateur). Il inclut des préprocesseurs qui assurent un chargement rapide des pages.
Il faut comprendre que l’adaptation ne consiste pas uniquement dans le redimensionnement des éléments (images, modules...
Gérer les templates
Cliquez sur Système dans le menu latéral pour accéder au Tableau de bord. Les liens pour la gestion des templates sont regroupés dans un cadre Templates.

D’emblée, vous remarquez qu’il y a deux niveaux :
-
Templates du site : ce sont les templates de la partie publique (frontend).
-
Templates de l’administration : comme leurs noms l’indiquent, ce sont les templates du tableau de bord du site (backend).
Et vous remarquez également dans la liste la présence de Styles. Un style est une configuration particulière basée sur un template qui peut s’appliquer à toutes (défaut) ou seulement à certaines pages. Un template lui, regroupe l’ensemble des ressources utilisées pour créer les styles.
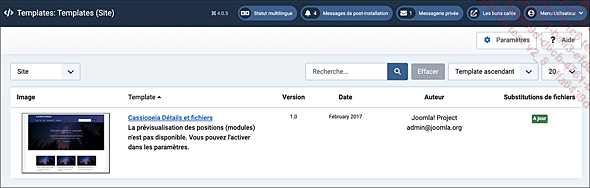
Commençons par accéder aux templates en cliquant sur le lien Templates du site. Pour le moment un seul template est listé. Il s’agit de Cassiopeia, installé par défaut.

1. Prévisualiser les modules
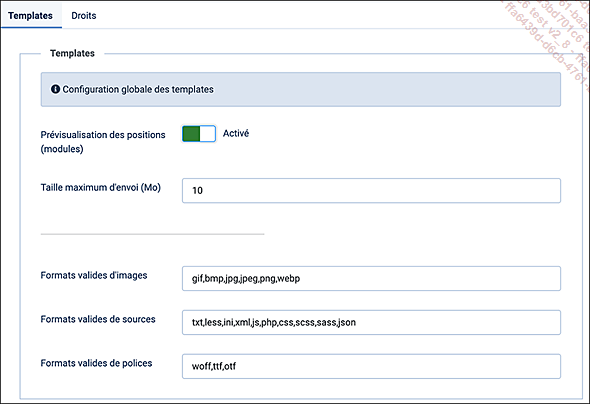
 , puis activez la Prévisualisation des positions (modules).
, puis activez la Prévisualisation des positions (modules).
Profitez de votre passage par les paramètres pour vérifier que la taille maximum d’envoi et les formats acceptés correspondent à vos normes. A priori le réglage...
Gérer les styles
Vous l’avez compris, intervenir sur les fichiers demande une certaine connaissance du code HTML et CSS. Heureusement, vous pouvez agir sur le graphisme du site sans forcément être un as du code. Pour cela, il faut se tourner vers les styles.
Dans le tableau de bord, toujours à partir du cadre Système - Templates, cliquez sur Styles des templates du site.

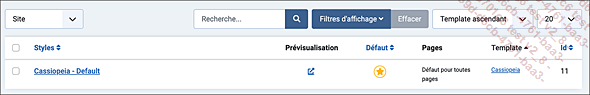
Comme pour les templates, les styles sont listés et par défaut il n’y en a qu’un : Cassiopeia.
 qui indique le style par défaut. Nous
verrons plus loin que lorsque plusieurs styles ont été créés,
il sera possible de permuter le style par défaut. Notez également
que le style actuel s’applique à toutes les pages.
qui indique le style par défaut. Nous
verrons plus loin que lorsque plusieurs styles ont été créés,
il sera possible de permuter le style par défaut. Notez également
que le style actuel s’applique à toutes les pages.1. Modifier un style
Cliquez sur le nom du lien du style à modifier. Comme pour les templates, il est conseillé de dupliquer un style pour le modifier sans affecter l’original.
La page propose trois onglets :
-
Détails : il s’agit de renseignements généraux sur le template.
-
Avancé : c’est sur cet onglet que vont se présenter toutes les modifications intéressantes. L’étendue des possibilités de ces modifications varie selon les templates. Voici ce que l’on peut faire avec Cassiopeia, le template par défaut de Joomla! 4....
Installer de nouveaux templates
1. Choisir un template
a. Les critères
Lors du choix d’un template, ne vous laissez pas guider uniquement par son graphisme, mais vérifiez bien la conformité aux critères suivants :
-
Le premier critère est bien entendu la compatibilité avec Joomla! 4. Commencez par vérifier ce point avant d’aller plus loin dans l’exploration du template qui vous intéresse.

-
Responsive : pour l’adaptabilité aux périphériques mobiles, comme nous venons de le voir, le système Bootstrap reste une référence.
-
Multi-positions : plus le nombre de positions pour placer des éléments est important, plus vous bénéficiez d’une souplesse de création. Ajouter des positions non prévues initialement relève de compétences en développement et sera très chronophage.
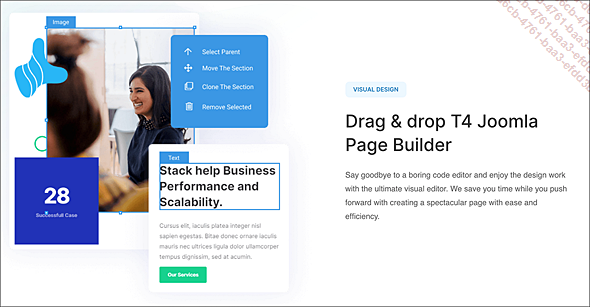
Joomlart : T4 Page Builder (https://www.joomlart.com/t4-builder/t4-joomla-page-builder). Joomlart propose même une demo en ligne : https://demo.t4-builder.joomlart.com/
YOOtheme : YOOtheme Pro Page builder : https://yootheme.com/page-builder

Le système glisser-déposer T4 de Joomlart
-
Le réglage de la structure doit être le plus souple possible et prévu dans l’administration. Un simple curseur doit, par exemple, pouvoir vous autoriser à modifier les tailles relatives des sous-positions ou l’emplacement des colonnes.
-
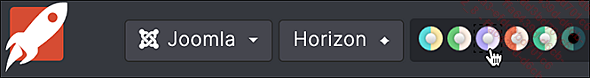
Des préréglages multiples doivent proposer des combinaisons de couleurs variées, ce qui vous évitera de jongler avec les CSS pour les adapter à votre charte graphique. Ci-après, toujours chez RocketTheme, le template dispose de six préréglages de jeux de couleurs (qui pourront être modifiés élément par élément dans l’administration) :

-
Le style des modules doit être le plus varié possible, la typographie modulable avec l’emploi natif de polices hébergées...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations