Ajouter un formulaire - Contact Form 7
Introduction
L’extension Contact Form 7 est une extension destinée à la création de formulaires. Elle ajoute à WordPress un système vous permettant de créer n’importe quel formulaire via l’administration du site. Elle utilise les shortcode afin de pouvoir intégrer ces formulaires facilement sur n’importe quelle page.
L’extension Contact Form 7 est très connue, fiable et facile à utiliser. De nombreuses extensions complémentaires peuvent ajouter des fonctionnalités comme l’ajout de champs conditionnels, l’enregistrement des messages dans l’administration...
Il existe de nombreuses extensions pour créer des formulaires telles que Elementor, Gravity Forms, Formidable Forms, Ninja Forms…
Installation de l’extension Contact Form 7
Installez l’extension et activez-la. Un nouvel onglet Contact apparaît dans le menu principal de WordPress ; il est accompagné des sous-onglets Formulaire de contact, Ajouter et Intégration :
-
Formulaire de contact : liste tous les formulaires et permet la configuration des formulaires.
-
Ajouter : permet d’ajouter un formulaire.
-
Intégration : permet d’intégrer des API d’autres extensions. Akismet est déjà connecté et vous verrez comment intégrer un CAPTCHA avec reCAPTCHA v3 de Google. D’autres extensions et API peuvent être greffées à Contact Form 7 comme Brevo, Constant Contact ou Stripe.

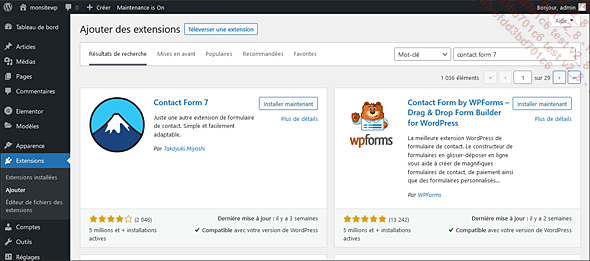
Pages d’installation de l’extension Contact Form 7
Ajouter le formulaire à la page Contact
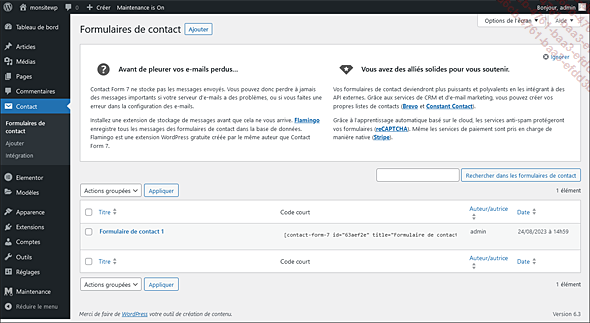
Cliquez sur l’onglet Contact. La page qui apparaît permet d’avoir une vue rapide de tous les formulaires créés. Un formulaire est déjà prédéfini, avec le titre, le code court (shortcode), l’auteur et la date de création.

Page de configuration de l’extension Contact Form 7
Copiez le code court : en le surlignant, faites un clic droit, puis sélectionnez Copier. Rendez-vous ensuite dans l’onglet Page et insérez le code court dans la page Contact du précédent exercice du chapitre Construire un site - Elementor. Si la page Contact n’existe pas, créez-la.
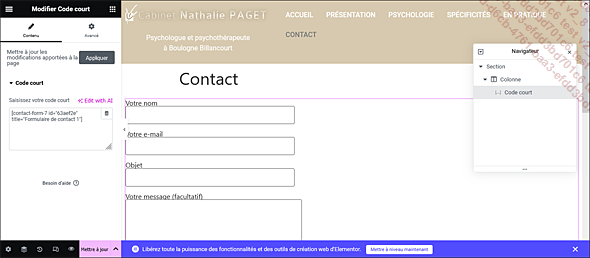
Vous pouvez insérer ce code soit dans un bloc code court avec Gutenberg, soit en modifiant avec Elementor et en ajoutant une rangée, puis un élément code court.

Ajout du shortcode à Elementor avec un élément Code court
Maintenant, cliquez sur le bouton Mettre à jour et visualisez la page Contact sur le site : le formulaire apparaît bien sur la page.
Comment fonctionne le système de formulaire ?
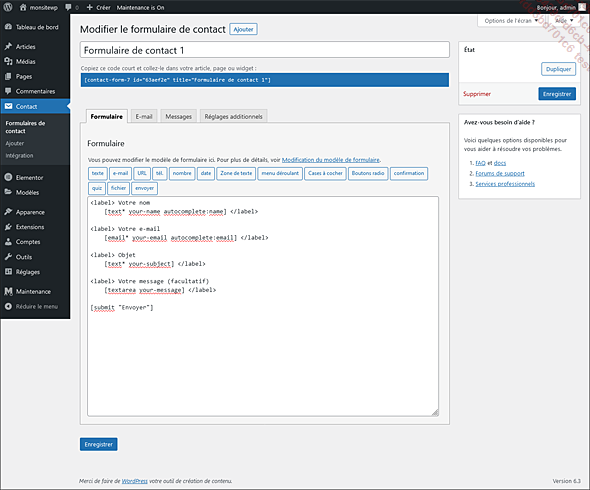
Retournez sur l’onglet Contact et cliquez sur le lien Modifier, sous Formulaire de contact 1. Vous accédez aux paramètres du formulaire.
Sur la page de configuration du formulaire, quatre nouveaux onglets permettent de configurer le formulaire, à savoir Formulaire, E-mail, Message et Réglages additionnels :
-
Formulaire : permet de concevoir les champs qui vont composer le formulaire.
-
E-mail : permet de configurer les informations qui seront récupérées et où les envoyer.
-
Messages : permet de configurer les messages utilisés dans diverses situations, comme les erreurs de formulaire, l’échec ou la réussite de l’envoi du formulaire.
-
Réglages additionnels : permet d’ajouter des extraits de code de personnalisation afin d’ajouter des réglages additionnels, comme activer le mode demo, permettre l’envoi uniquement des utilisateurs connectés… Vous pouvez consulter la documentation pour plus de renseignements et d’exemples de code.

Page de configuration du formulaire
Le système fonctionne de la façon suivante :
Le code court que l’on place dans l’élément Code court sur une page permet d’afficher le formulaire de l’onglet Formulaire.
Pour recevoir les informations de ce formulaire quand l’internaute l’a rempli, cela se passe dans l’onglet E-mail. Il faut alors configurer les champs avec d’autres codes courts ; par défaut, le champ Pour avec le code court [_site_admin_email] correspond...
Ajouter un CAPTCHA
Pour sécuriser votre formulaire de contact, vous pouvez utiliser un CAPTCHA. Contact Form 7 l’intègre directement. Pour configurer cette option, rendez-vous dans le sous-menu de Contact, onglet Intégration. Vous allez utiliser reCAPTCHA, vous pourrez ainsi bloquer les envois abusifs de formulaires par des robots spammeurs.
Contact Form 7 utilise reCAPTCHA version 3, le CAPTCHA de Google. Cette version permet de ne plus faire remplir quoi que ce soit à l’internaute ; Google détecte directement s’il s’agit d’un robot spammeur grâce aux mouvements de la souris.
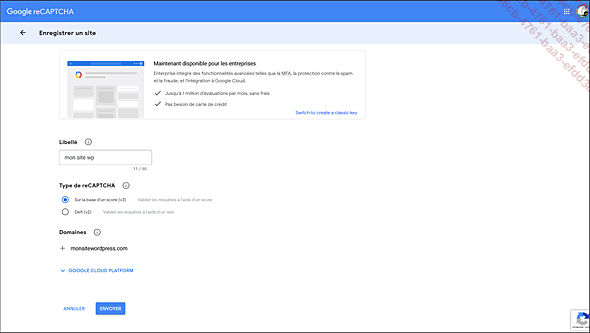
Cliquez sur le bouton Configuration de l’intégration. Il est alors nécessaire d’avoir une Clé du site et une Clé secrète. Pour cela, il va falloir enregistrer votre site sur l’API Google : https://www.google.com/recaptcha/admin/create. Connectez-vous à votre compte Google ou créez-en un, puis enregistrez votre site en choisissant un libellé et en enregistrant le nom de domaine de votre site.

Page Google de reCAPTCHA v3 pour soumettre son site
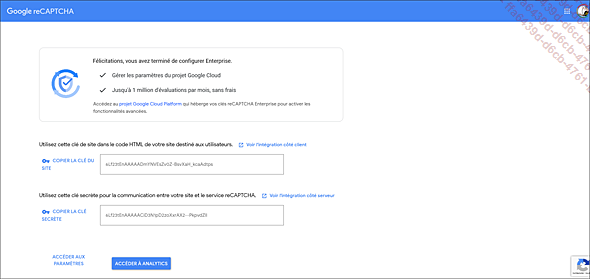
Puis cliquez sur Envoyer ; les clés vous sont alors attribuées.

Page Google de reCAPTCHA v3 une fois le site soumis avec les clés
Il vous faut les reporter dans l’extension Contact Form 7. Dorénavant, une icône Google apparaît sur tout votre site en bas à...
Conclusion
Dans ce chapitre, vous avez vu comment intégrer et vous servir d’une extension de formulaire de contact. Comme les différentes extensions de formulaire ne fonctionnent pas toutes de la même manière, il sera nécessaire de les tester et de vous familiariser avec chaque nouvelle extension.
Vous avez vu le principe de code court, système qui est propre à WordPress. Il est donc courant d’utiliser des codes courts lors de l’utilisation d’extensions. On verra également comment en créer lors de la création d’extensions.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



