Construire un site - Elementor
Introduction
L’extension Elementor est une extension Page Builder ; elle ajoute à WordPress un éditeur complet qui permet de faire des templates de page avec des rangées et des colonnes, afin d’y greffer des modules et être responsive.
On peut créer n’importe quel site avec les extensions Page Builder et créer le design que l’on souhaite sans nécessairement se soucier du thème installé. Il est donc préférable d’utiliser un thème de base lorsque l’on construit un site entièrement avec une extension Page Builder.
Beaucoup de thèmes avancés utilisent une extension Page Builder afin de le greffer à un design prédéfini et le rendre le plus modulable possible.
Il existe de nombreuses extensions Page Builder comme Elementor. Ces extensions fonctionnent toutes plus ou moins sur le même principe. Prenons, par exemple, SiteOrigin, Elementor, Beaver... il s’agit de grosses extensions, il ne faut donc pas hésiter à consulter la documentation ou à visionner des tutoriels.
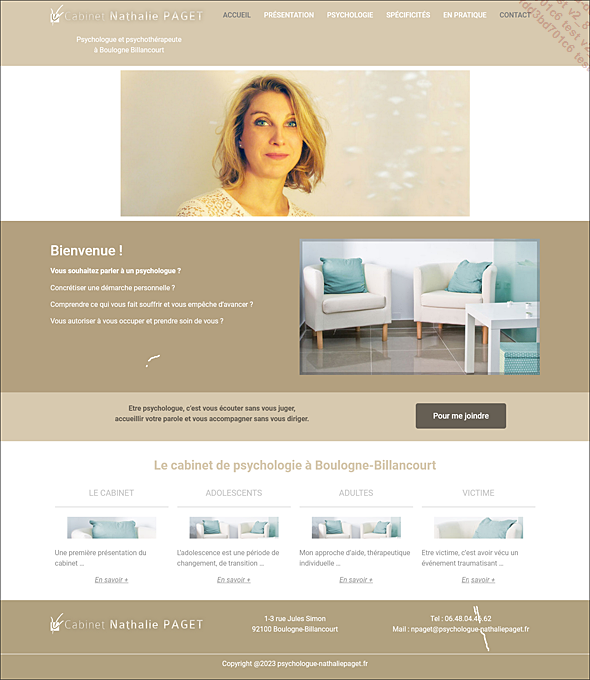
Dans ce chapitre, vous allez créer une page d’accueil qui va ressembler à cela :

Page d’accueil du site que vous allez créer avec l’extension Elementor et qui va servir de maquette
Installation de l’extension Elementor
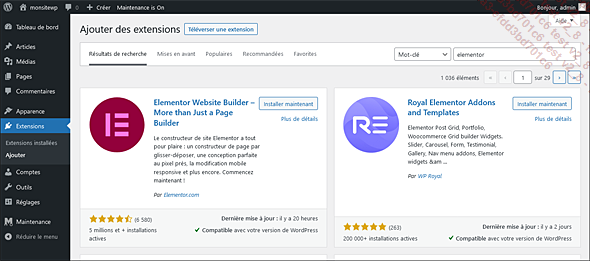
Installez l’extension Elementor depuis le répertoire des extensions WordPress et activez-la. Un panneau de configuration rapide s’affiche avec cinq étapes que vous avez la possibilité de modifier ultérieurement.
La première étape, Elementor account, implique de renseigner votre adresse e-mail afin de connecter votre compte, mais vous avez la possibilité de l’ignorer.
La deuxième étape, Hello Theme, vous propose d’installer Hello, thème basique (blank theme) officiel d’Elementor. Installez-le et activez-le ; vous pouvez également l’ajouter plus tard dans Apparences - Thèmes - Ajouter.
La troisième étape, Site name, est la configuration du titre de votre site. Vous avez la possibilité de le modifier à tout moment dans le menu principal Réglages - Général - Titre du site.
La quatrième étape, Site logo, permet d’ajouter votre logo.
La cinquième et dernière étape, Good to Go, permet de créer un template de page ou d’importer des templates.

Pages d’installation de l’extension Elementor
Après l’installation du thème Hello, nous allons configurer WordPress en créant l’arborescence.
Création de l’arborescence du site et premiers réglages du site
1. Création des pages
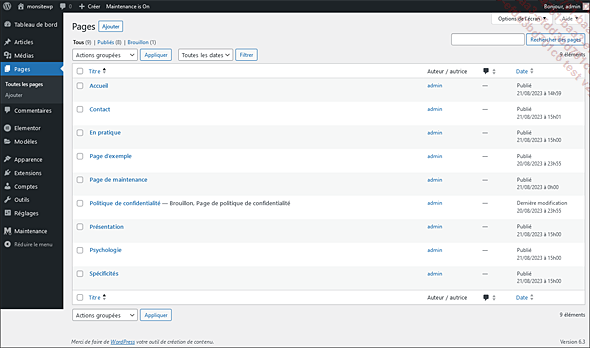
Pour créer l’arborescence du site, il faut créer toutes les pages. Allez dans le menu principal, onglet Pages et créez les pages : Accueil, Présentation, Psychologie, Spécificités, En pratique et Contact.

Page Pages avec les pages de l’arborescence
2. Création du menu
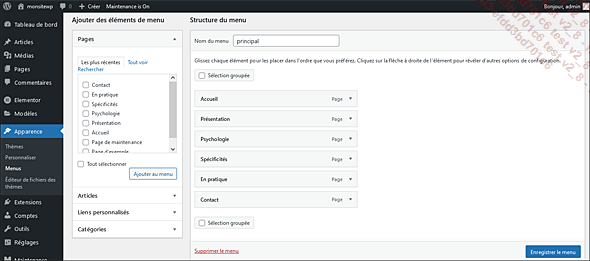
Créez ensuite le menu dans Apparences - Menus, nommez le menu Principal, puis enregistrez-le. Ajoutez-lui les pages créées par glisser-déposer du panel Ajouter des éléments de menu à la Structure du menu, en respectant l’ordre de l’arborescence et enregistrez le menu.

Création du menu dans Apparences - Menus
Le menu est prêt à être utilisé. Vous l’intégrerez plus tard à la section En-tête du site.
3. Définir la page Accueil comme page d’accueil
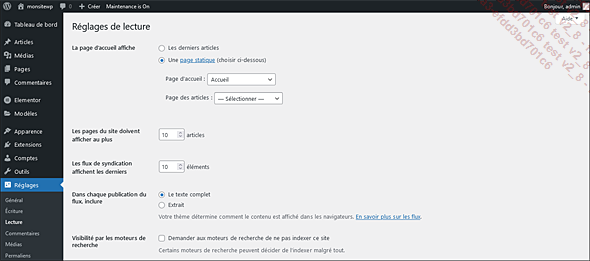
Pour définir la page Accueil comme page d’accueil, rendez-vous dans le menu principal dans Réglages - Lecture, puis définissez La page d’accueil affiche une page statique, en sélectionnant la page d’accueil. Puis cliquez sur Enregistrer les modifications.

Sélection de la page Accueil comme page d’accueil dans l’onglet Réglages - Lecture
4. Réglage des permaliens
Maintenant, définissez...
Création de l’en-tête du site
Pour créer l’en-tête du site sur Elementor, il vous faudra la version Pro d’Elementor. Des alternatives existent cependant en installant une extension qui nous permettra de créer un en-tête et un pied de page gratuitement.
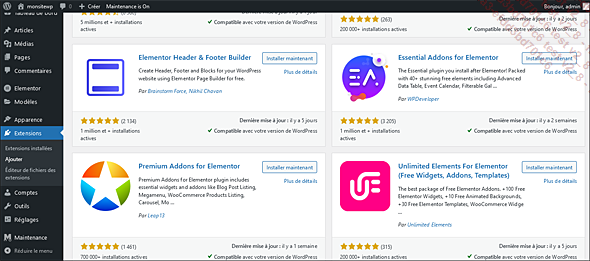
Installez et activez l’extension Elementor Header & Footer Builder par Brainstorm Force, Nikhil Chavan.

Page de téléchargement pour installer l’extension Elementor Header & Footer Builder par Brainstorm Force, Nikhil Chavan
Un nouvel onglet est apparu dans Apparences - Elementor Header & Footer Builder, cliquez sur Ajouter nouveau. Un pop-up s’ouvre mais ignorez-le.
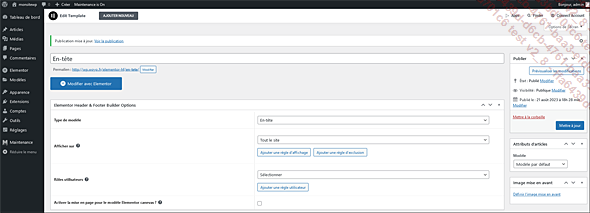
Pour créer l’en-tête, saisissez le titre en le nommant En-tête, puis dans les options choisissez comme Type de modèle : En-tête, et Afficher sur : Tout le site, puis enregistrez les modifications.

Création de la page de configuration pour l’En-tête
Dorénavant, l’en-tête initial va être remplacé par cet en-tête. Pour l’instant, rien n’apparaît car nous n’avons pas mis en page l’en-tête. Pour ce faire, cliquez sur le bouton bleu Modifier avec Elementor.
Vous allez construire l’en-tête comme sur la maquette du site. Il faut ajouter le logo et la phrase d’accroche à gauche et le menu à...
Création du pied de page
Tout comme pour la partie En-tête, créez le Pied de page. Il se composera de deux rangées, une première composée de trois colonnes de la même taille et une deuxième qui prendra toute la largeur.
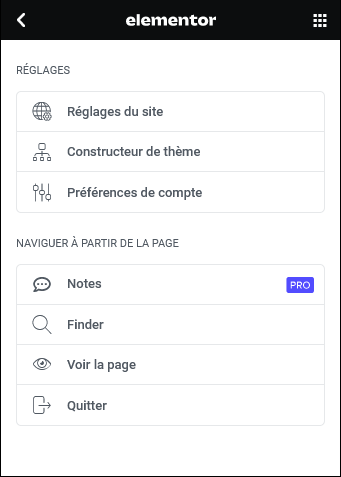
Pour quitter la page d’en-tête, une fois enregistré, cliquez dans le menu des options tout en haut à gauche du logo Elementor sur le menu hamburger (trois traits horizontaux). Puis cliquez sur Quitter, afin de revenir à l’éditeur classique.

Menu hamburger en haut à gauche du logo Elementor
Puis cliquez sur le bouton Ajouter un nouveau !
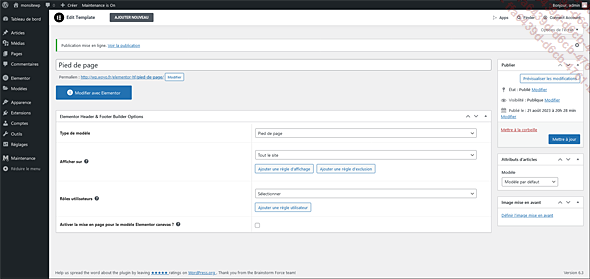
Cette fois-ci, le titre sera : Pied de page, le Type de modèle : Pied de page, et Afficher sur : Tout le site. Puis cliquez sur le bouton bleu Publier.

Page de configuration pour le Pied de page
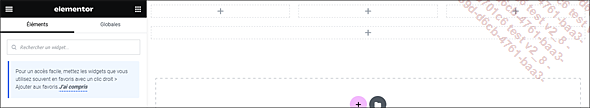
Cliquez sur le bouton bleu Modifier avec Elementor pour mettre en page le pied de page et construisez la structure des rangées et colonnes.

Structure de rangées et de colonnes pour le Pied de page
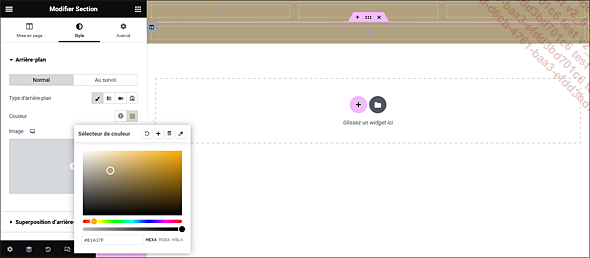
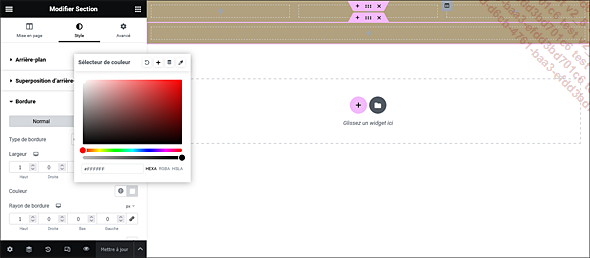
Ajoutez la couleur #B1A17F aux arrière-plans des rangées ainsi qu’une bordure continue de 1px en haut de la rangée du bas.

Page des options de la rangée pour l’arrière-plan

Page des options de la rangée pour la bordure
Ajoutez ensuite les éléments aux colonnes en cliquant sur Plus à l’intérieur des colonnes....
Création du contenu de la page d’accueil
Pour créer le contenu de la page d’accueil, cliquez sur l’onglet Pages puis sur Accueil. Cliquez ensuite sur le bouton bleu Modifier avec Elementor en haut de la page.

Bouton Modifier avec Elementor de la page Accueil
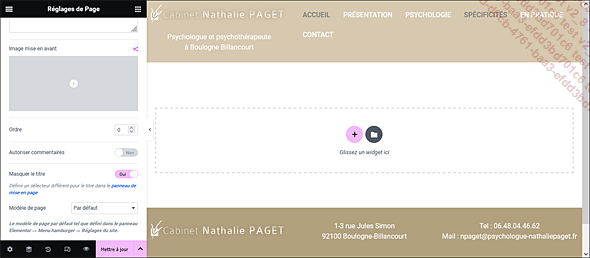
Commencez par masquer le titre de la page. Pour cela, cliquez sur l’icône Réglages avec la roue crantée en bas à gauche de la colonne d’options, puis passez l’option Masquer le titre sur Oui.

Options pour la page d’accueil avec l’option Masquer le titre
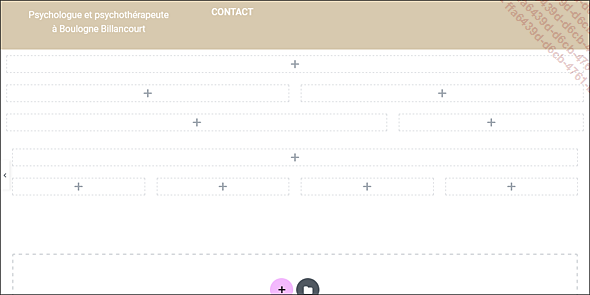
Maintenant, créez la structure de la page avec les différentes rangées en fonction de la maquette.

Structure de la page d’accueil avec les rangées et colonnes
Ajoutez les couleurs d’arrière-plan aux rangées, la première a un fond blanc, la seconde la couleur #B3A07F, la troisième la couleur #D7C9AF et la quatrième la couleur blanche.
Ajoutez ensuite les éléments aux différentes colonnes et ajustez les réglages grâce à la colonne d’options sur la gauche, qui apparaît quand on clique sur l’élément. De même, pour faire réapparaître les options d’une rangée, il faut cliquer sur la rangée.
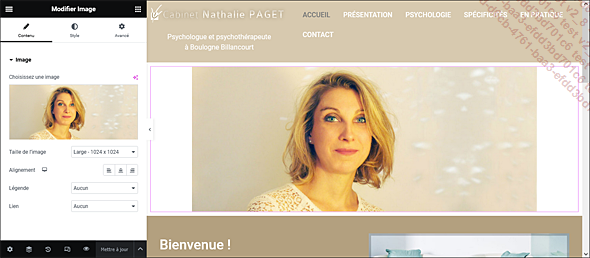
Ajoutez l’élément Image à la première rangée.

Élément Image...
Conclusion
À présent, vous avez fini de créer la page d’accueil du site selon la maquette ; vous pouvez reproduire le processus pour les autres pages et construire l’intégralité de votre site.
Vous venez de voir une façon rapide et simple de créer un site internet vitrine avec Elementor, que ce soit pour l’en-tête, le pied de page, ou le contenu.
L’extension Elementor offre une multitude d’options et d’éléments pour construire votre site internet, bien au-delà de ce que nous avons exploré ici. N’hésitez pas à tester les différents éléments et à parcourir également les autres réglages qu’offre Elementor. Avec cette extension, vous pouvez créer n’importe quel design de site.
De nombreuses extensions complémentaires peuvent être ajoutées afin d’augmenter les possibilités de design. Vous pouvez également ajouter des templates préconçus afin d’avoir un design clé en main, si le monde du webdesign ne vous est pas familier.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



