Installer WordPress
Les objectifs
Dans ce chapitre, nous allons installer WordPress en local, c’est-à-dire sur vos machines, que ce soit sous Windows ou sous Mac. La question que vous pouvez vous poser est : pourquoi installer WordPress sur ma machine ? La réponse est très simple. Avant de vous lancer dans une activité de vente de produits sur Internet avec le duo WordPress-WooCommerce, il est indispensable de tester la solution technique dans son ensemble en dehors d’Internet. Il faut donc tester les solutions sur vos machines. Vous allez donc pouvoir installer WordPress et WooCommerce, les paramétrer, voir comment ajouter des produits, comment gérer l’affichage de la boutique, comment va se faire l’achat des produits, etc. Une fois que vous aurez testé tous les aspects de votre projet de boutique sur votre machine, vous pourrez la migrer chez votre hébergeur afin qu’elle soit disponible sur Internet.
Utiliser les CMS
Les CMS permettent à tout un chacun de créer et de gérer des sites web. Pour les personnes qui veulent créer leur site tout seul, les CMS sont la solution idéale pour créer rapidement un site web sans avoir de compétence de développeur. Notez que la plupart des CMS sont gratuits.
Avec les CMS, la création du site, la gestion des contenus, la mise en forme du texte, l’insertion des images… se gèrent dans une interface d’administration usuellement simple et conviviale.
Autre avantage, les CMS étant des applications web, cela veut dire qu’ils s’utilisent dans un navigateur web. Les CMS sont donc indépendants de toute plateforme informatique (Mac ou Windows).
La plupart des CMS possèdent les fonctionnalités essentielles pour gérer un site web, dans leur « moteur » initial, usuellement appelé le cœur ou le noyau (le core en anglais). Mais chaque CMS ne peut pas répondre aux besoins de tous les utilisateurs au monde. Comme généralement les CMS sont des systèmes ouverts, les développeurs peuvent créer des extensions (des plug-ins en anglais) pour ajouter des fonctionnalités manquantes. Là encore, un grand nombre de ces extensions sont gratuites.
Tous les CMS vous permettent de gérer l’apparence du site web publié, avec...
Le CMS WordPress
Actuellement, le CMS WordPress est le plus utilisé dans le monde. Plus de 28 % des sites web dans le monde sont motorisés par WordPress.
WordPress possède de nombreuses qualités :
-
Interface d’administration simple et efficace.
-
Gestion intégrée des utilisateurs avec des droits différents.
-
Gestion aisée des médias (image, vidéo, audio, fichier...) dans une bibliothèque.
-
WordPress est un CMS très ouvert, ce qui permet aux développeurs de personnaliser très facilement les sites web pour les adapter au mieux aux besoins des clients.
Enfin, WordPress est un projet pérenne, fiable et stable qui possède une communauté française et internationale très développée.
Les prérequis techniques
1. Le fonctionnement des CMS
Voyons maintenant, de manière simplifiée, comment fonctionnent WordPress et les CMS. La plupart des CMS fonctionnent avec un système de trois serveurs. Chacun d’entre eux ayant un rôle dédié.
Le premier serveur est le serveur web. Il permet de stocker les fichiers constitutifs du CMS et permet de gérer l’affichage HTML/CSS dans les navigateurs des visiteurs. Le serveur web le plus utilisé s’appelle Apache.
Le deuxième serveur utilisé est un serveur de base de données. En effet, tous les contenus rédactionnels et tous les réglages des sites sont stockés dans une base de données. Usuellement, vous avez une base de données par site. L’un des systèmes de gestion de base de données les plus utilisés s’appelle MySQL.
Enfin, le troisième serveur a pour rôle de construire les pages HTML/CSS qui sont demandées par les visiteurs, en interrogeant la base de données. C’est ce qui s’appelle un serveur d’application. Le serveur le plus utilisé s’appelle PHP.
2. Les serveurs locaux
Nous allons dans un premier temps installer WordPress sur nos machines. C’est ce qui s’appelle une installation locale. Il nous faut donc utiliser les trois serveurs : Apache, MySQL et PHP. Ces trois serveurs, regroupés...
L’environnement de développement Local by Flywheel
1. Les solutions techniques
Pour développer des sites WordPress en local, sur votre machine, vous avez plusieurs solutions techniques. Vous pouvez installer des packages de serveurs (Apache, MySQL et PHP) gratuits qui vous serviront à toutes les conceptions de sites web que vous voulez. Sur Windows les packages les plus populaires sont WampServer (http://www.wampserver.com) et XAMPP (https://www.apachefriends.org/fr/index.html). Sur macOS, c’est MAMP (https://www.mamp.info/en/) qui est la solution la plus utilisée et qui dispose aussi d’un package pour Windows. Ces solutions sont très généralistes, mais elles ne sont pas spécialisées dans le développement de sites WordPress.
2. La solution Local by Flywheel
Actuellement, la solution la plus performante est Local by Flywheel : https://localbyflywheel.com
Cette application est donc nommée Local, Flywheel est le nom de l’entreprise éditrice. Voici sa page d’accueil :

Local est une solution technique qui est spécialement faite pour le développement de sites WordPress, elle est multiplateforme et gratuite. Vous disposerez d’un même environnement sous Windows, macOS et Linux.
Notez que Local met à votre disposition des solutions payantes pour les équipes de développement professionnelles.
Avant d’installer cette solution...
Installer WordPress
1. Démarrer Local by Flywheel
Dans un premier temps vous devez lancer l’application qui est simplement nommée Local.
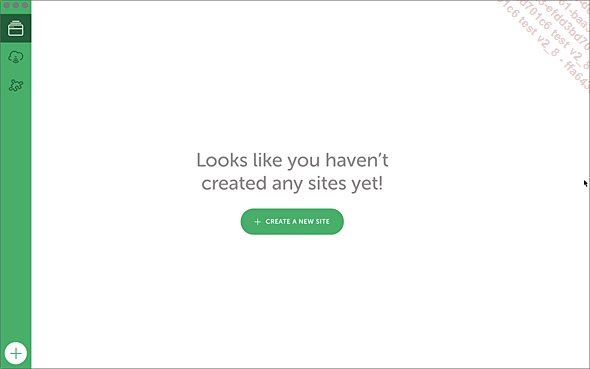
Après avoir fermé la fenêtre de présentation, vous obtenez cet écran :

Notez que l’interface est en anglais.
2. Installer une session WordPress
Maintenant que l’environnement de développement Local est démarré, vous devez installer un site WordPress.
Dans la fenêtre centrale, cliquez sur le bouton CREATE A NEW SITE.

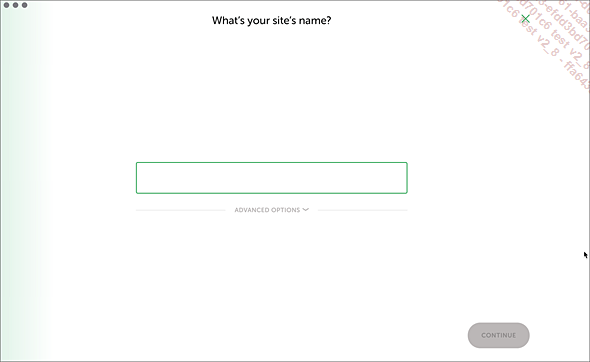
Vous devez indiquer le nom de votre site.
Vous pouvez choisir le libellé que vous voulez, ce nom sera affiché dans l’interface d’administration de Local.
Dans cet exemple, choisissons Ma boutique.
Nous ne gérons pas les options avancées du menu ADVANCED OPTIONS. Nous utilisons les paramètres par défaut.
Cliquez sur le bouton CONTINUE.
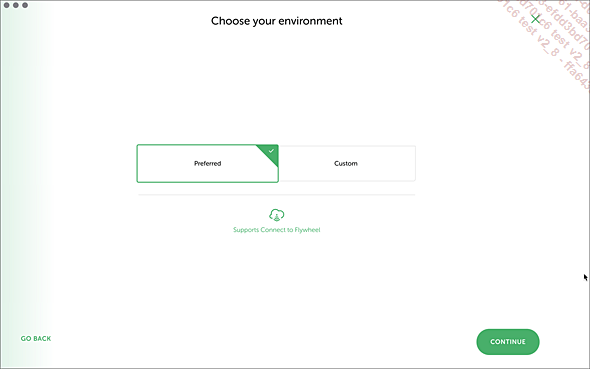
L’écran suivant permet de choisir l’environnement technique de ce site.

Choisissez l’option Prefered. Nous ne personnalisons pas les versions de PHP et de MySQL avec le bouton Custom.
Cliquez sur le bouton CONTINUE.
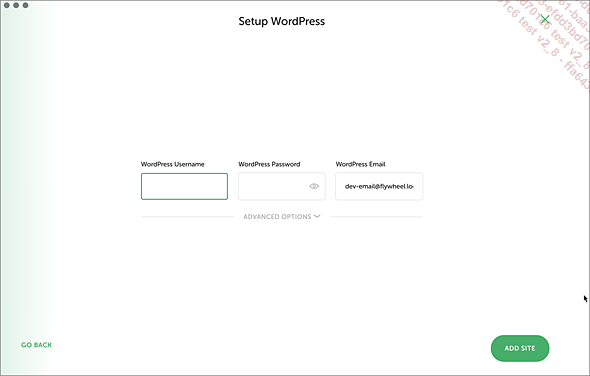
Dans l’écran suivant, nous devons indiquer les paramètres de connexion de l’utilisateur principal à l’interface d’administration du site WordPress.

Dans le champ WordPress Username, renseignez le nom de l’utilisateur...
L’administration de WordPress
1. Localiser WordPress
Comme nous l’avons évoqué précédemment, l’interface d’administration de votre site WordPress est en anglais. Nous allons immédiatement localiser WordPress en français.
Dans le menu Settings, choisissez General.
Dans la liste déroulante Site Language, choisissez Francais.

Dans la liste déroulante Timezone, choisissez Paris.

En bas de l’écran, cliquez sur le bouton Save Changes.
L’interface d’administration passe immédiatement en français.
Dans le menu Réglages, choisissez Général.
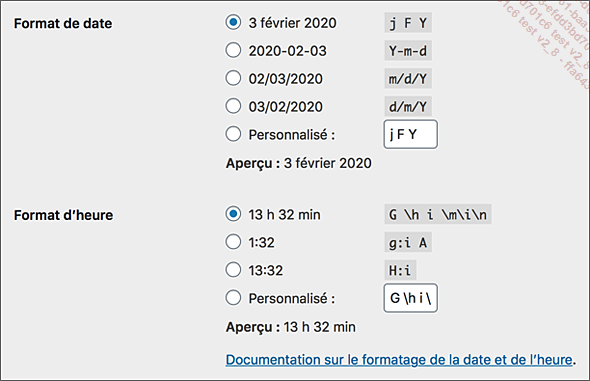
Dans les options Format de date et Format d’heure, choisissez celles qui vous conviennent le mieux.

Ces dates et ces heures avec leur format seront utilisées dans les contenus du site publié.
Dans le champ Titre du site, l’application Local a repris le nom du site que nous avions indiqué lors de l’installation.
Changez-le en Photo Monde par exemple, ce qui correspond au type de vente que nous souhaitons faire dans notre boutique.

En bas de l’écran, cliquez sur le bouton Enregistrer les modifications.
Pour afficher de nouveau l’écran de connexion, dans le menu Tableau de bord, choisissez Accueil.

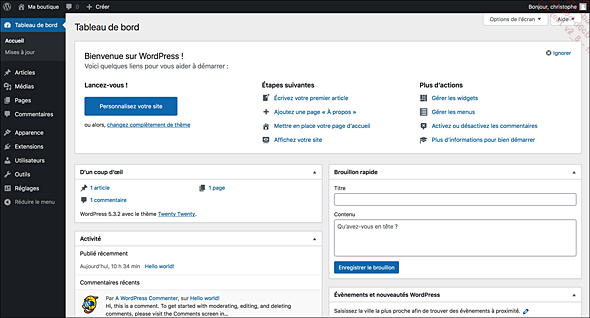
2. L’accueil de l’administration
WordPress affiche le message Bienvenue dans...
La barre des outils
Commençons par l’utilisation de la barre des outils. La barre des outils est placée dans la partie supérieure de l’écran.

1. Le menu WordPress
Le premier menu de cette barre d’outils est le menu WordPress.
Le premier élément de ce menu, À propos de WordPress, vous permet d’afficher un écran où vous sont indiquées les nouveautés de la version de WordPress en cours.
Pour revenir à l’accueil, en bas de cet écran, cliquez sur le lien Aller sur l’accueil.
Les éléments suivants de ce menu sont des liens vers différents sites web liés à WordPress.
-
Site de WordPress-FR vous amène sur le site de la communauté francophone de WordPress : https://wpfr.net
-
Documentation vous permet d’accéder à la documentation technique de WordPress, le Codex : https://codex.wordpress.org
-
Forums de support vous amène sur les forums de la communauté francophone de WordPress.
-
Et enfin, Remarque vous dirige sur le site de WordPress.org, dans la page Requests and Feedback Forum.
2. Le menu du site
L’élément suivant dans la barre d’outils est le menu du site. Le libellé de ce lien reprend le nom du titre, modifié précédemment. Dans notre exemple, c’est Photo Monde.
Le premier et seul élément de ce menu...
Les menus de l’administration
1. La barre des menus
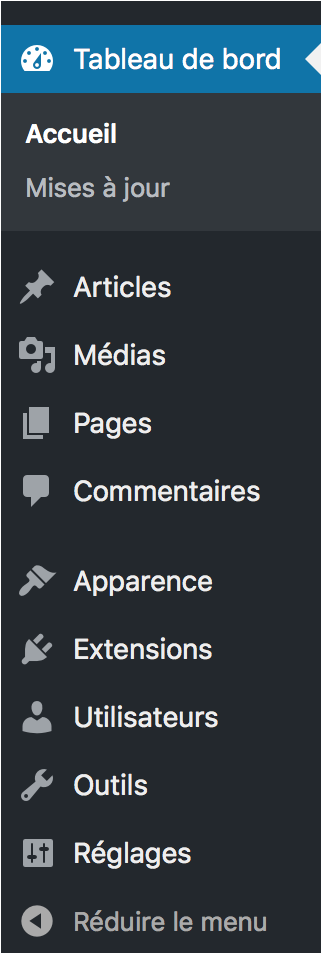
Sur la partie gauche de l’administration se trouve la barre des menus qui permet de gérer la totalité de votre site web.

Cette barre des menus est divisée en trois parties :
-
Le menu Tableau de bord.
-
Les menus de gestion des contenus : Articles, Médias, Pages et Commentaires.
-
Les menus de gestion du site : Apparence, Extensions, Utilisateurs, Outils et Réglages.
Pour gagner de la place sur les petits écrans, vous pouvez réduire cette barre des menus à une barre d’icônes.
Cliquez sur le lien Réduire le menu.

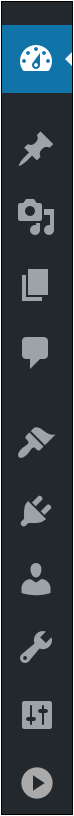
La barre des menus apparaît sous la forme d’icônes.

Pour retrouver la barre des menus complète,
cliquez sur le bouton  , à la
base de la barre des menus.
, à la
base de la barre des menus.
Notez que si vous réduisez fortement la largeur de la fenêtre de l’administration de WordPress, la totalité de l’interface s’adapte à la largeur de l’écran. L’administration de WordPress est responsive, ce qui vous permet de gérer votre site sur les écrans d’ordinateur, de tablette et de smartphone.
2. Utiliser les menus
Voyons maintenant comment utiliser les menus.
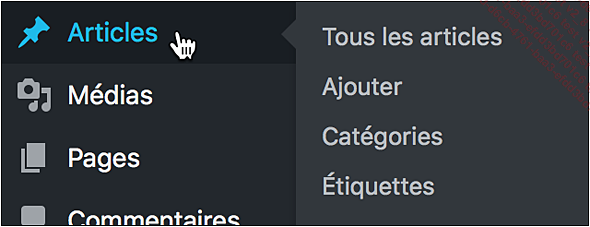
Pour dérouler un menu, survolez-le avec le pointeur de la souris.

Dans cet exemple, le menu Articles est survolé et les éléments de ce menu apparaissent, vous permettant...
Les écrans de l’administration
1. Les modules de l’accueil
Le Tableau de bord de l’Accueil affiche plusieurs fonctionnalités. Ces fonctionnalités sont proposées dans des zones encadrées qui s’appellent des modules.
Voici l’exemple du module D’un coup d’œil.

Tous les modules peuvent être ouverts ou fermés.
Pour ce faire, cliquez sur le petit triangle placé à droite dans la barre de titre du module.
Vous pouvez aussi déplacer les modules en cliquant-glissant à partir de leur barre de titre, pour les placer à un autre endroit.
2. Les options de l’écran et l’aide
Dans la plupart des écrans, vous avez en haut à droite, deux boutons : Options de l’écran et Aide.

Le bouton Options de l’écran vous permet de modifier les paramètres d’affichage propres à chaque écran.
Le bouton Aide affiche une aide contextuelle qui varie en fonction de l’écran affiché.
Les réglages du site
1. La configuration
Lors de l’installation du site, vous avez indiqué un certain nombre de paramètres de configuration. La plupart de ces paramètres ne sont pas définitifs, vous pouvez les modifier.
Tous ces paramétrages se font dans le menu Réglages. Notez dès maintenant que ce menu Réglages n’est accessible qu’aux administrateurs du site, les utilisateurs qui ont tous les droits de gestion dans le site. Comme c’est vous qui avez installé WordPress, vous avez automatiquement le rôle Administrateur.
2. Les réglages généraux
C’est dans les réglages généraux que vous pouvez changer certains des paramètres de configuration indiqués lors de l’installation du site.
Dans le menu Réglages, choisissez Général.
Le champ Titre du site vous permet de modifier le titre du site. Le titre est généralement affiché dans le bandeau supérieur du site.

Le champ Slogan vous permet de saisir un sous-titre. Le slogan est généralement affiché dans le bandeau supérieur du site, sous le titre.

Ne modifiez pas les champs Adresse web de WordPress (URL) et Adresse web du site (URL).
Le champ Adresse e-mail d’administration permet de modifier l’adresse de messagerie de contact de l’administrateur, indiquée lors...
Les utilisateurs et les rôles
1. Les rôles dans WordPress
WordPress nous permet de gérer plusieurs utilisateurs qui pourront chacun avoir un rôle donné. Chaque rôle dans WordPress donne des droits dans l’administration du site.
WordPress permet de définir cinq rôles :
-
Abonné : ce rôle ne définit aucun droit dans l’administration du site. Les abonnés ne pourront que gérer leur profil.
-
Contributeur : ce rôle ne donne accès qu’aux articles et aux commentaires. En ce qui concerne les articles, les abonnés ne pourront que les soumettre à un utilisateur ayant des droits supérieurs qui pourront les publier.
-
Auteur : ce rôle donne accès aux articles, aux médias et aux commentaires, avec des limitations.
-
Rédacteur : ce rôle donne accès à toute la gestion de tous les contenus. Mais les rédacteurs n’ont pas accès au paramétrage du site (Apparence, Extensions, Utilisateurs et Réglages).
-
Administrateur : les administrateurs ont accès à la totalité de l’administration du site, sans aucune limite.
Notez bien que la personne qui a installé WordPress a automatiquement le rôle Administrateur.
2. Modifier le profil administrateur
Comme tout utilisateur d’un site WordPress, vous avez en tant qu’administrateur la possibilité...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations