L'affichage de la boutique
Les objectifs
Dans ce chapitre, nous allons nous mettre à la place d’un visiteur de notre boutique. Nous allons voir comment est affiché le site avec ses pages et ses widgets, comment sont affichés les produits et comment ils s’affichent selon leur type, en page d’accueil et dans les pages des détails des produits.
Nous allons mettre en relation les affichages obtenus avec le paramétrage du site et des produits.
Enfin, n’oubliez pas que tout l’affichage est géré par le thème utilisé. Dans notre exemple, l’affichage est géré par le thème enfant Boutique du thème parent Storefront de WooCommerce que nous avons installé et paramétré au chapitre La structure de la boutique.
La structure du site
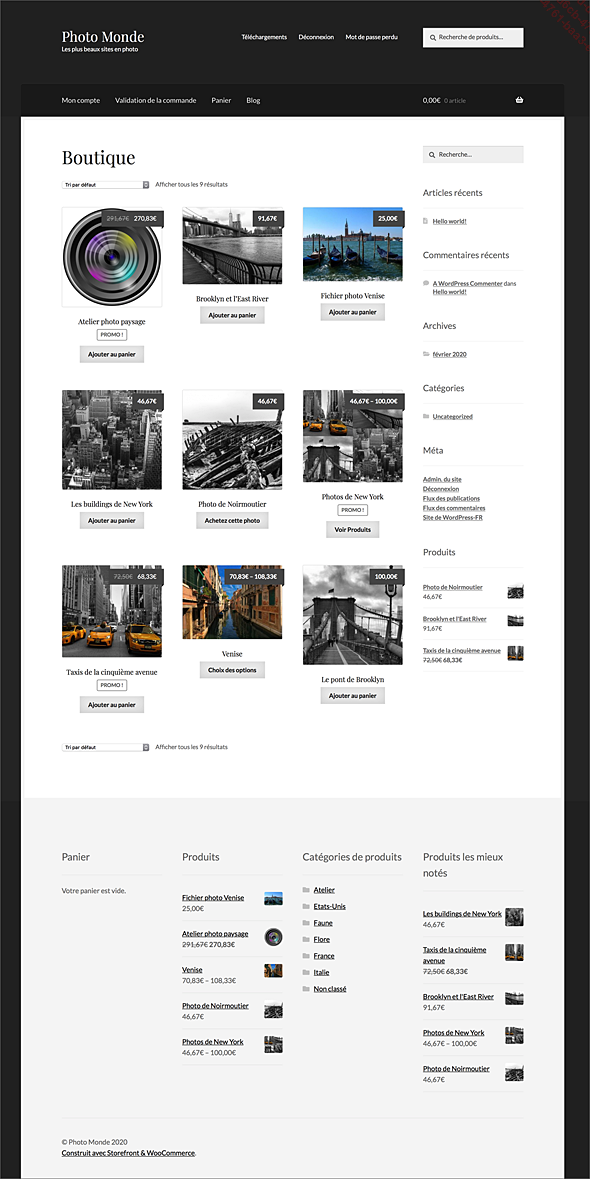
Notre boutique en ligne est l’assemblage de plusieurs pages individuelles : l’en-tête, la zone centrale et le pied de page.
L’en-tête et le pied de page sont identiques dans tous les affichages du site.
La mise en page et la mise en forme de toutes ces pages dépendent totalement du thème parent (Storefront) et du thème enfant (Boutique).
Voici l’affichage général obtenu :

L’en-tête
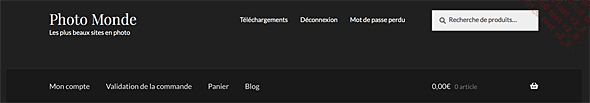
Tout en haut, se trouve l’en-tête. Celui-ci affiche le nom de la boutique, son slogan, les deux menus, la zone de recherche et le récapitulatif du panier.

Le nom de la boutique et son slogan se gèrent dans le menu Réglages - Général, dans les champs Titre du site et Slogan.

Vous retrouvez ces réglages dans le menu Apparence - Personnaliser et dans le volet Identité du site.

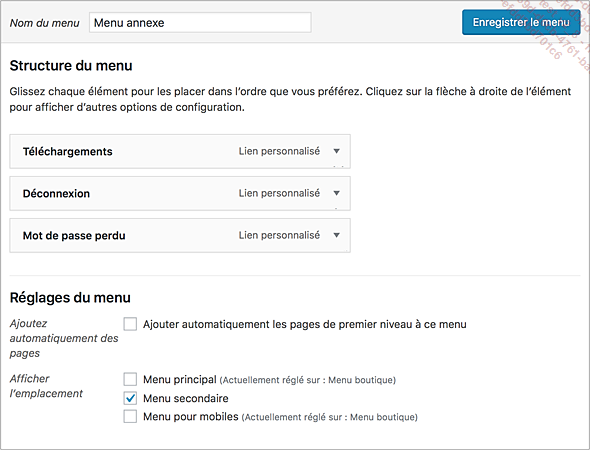
Dans la partie supérieure de l’en-tête se trouve un premier menu. C’est le menu Menu annexe que nous avions créé et placé dans l’emplacement Menu secondaire. Nous l’avons géré dans le menu Apparence - Menus.

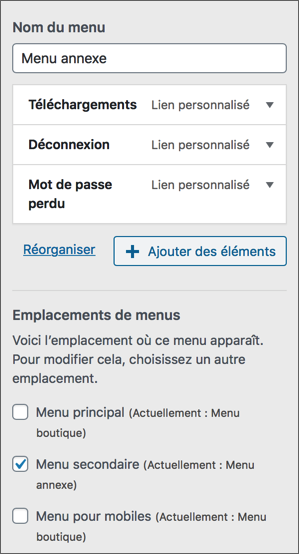
Vous retrouvez ces réglages dans le menu Apparence - Personnaliser et dans le volet Menus, puis dans l’emplacement Menu secondaire.

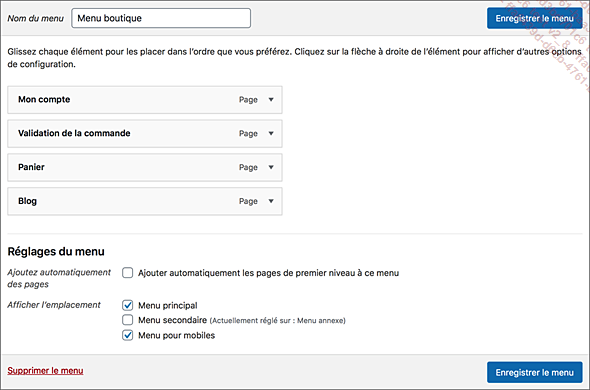
Selon les mêmes principes, le menu Menu boutique a été placé dans les emplacements Menu principal et Menu pour mobiles.
Dans l’en-tête, en haut et à droite, le champ de Recherche de produits... est automatiquement affiché dans le modèle de l’en-tête. Nous n’avons donc pas la possibilité de gérer son affichage ni de le personnaliser dans l’interface d’administration.
Enfin, à droite du menu principal de la boutique, se trouve le récapitulatif du panier. Comme précédemment, ce récapitulatif...
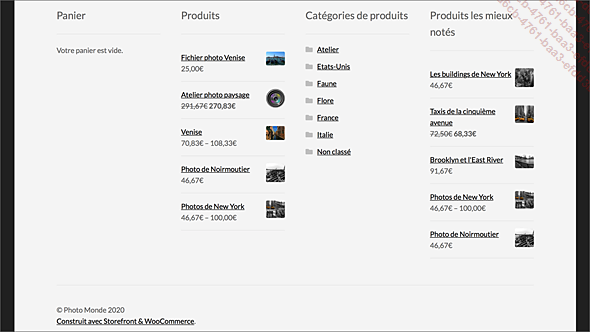
Le pied de page
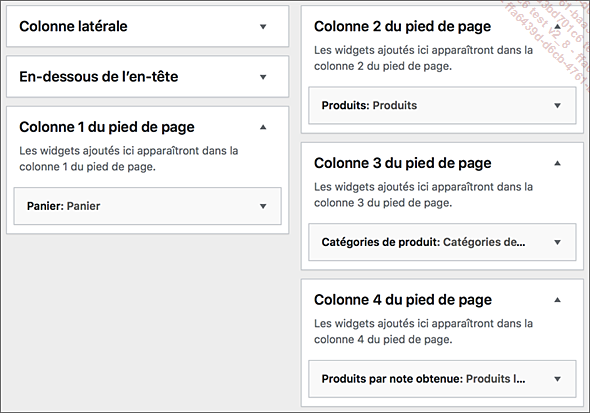
Dans le pied de page, se trouve l’affichage des widgets placés dans quatre emplacements disponibles, le copyright et le nom du thème utilisé.

C’est dans le menu Apparence - Widgets que nous trouvons les quatre emplacements du pied de page. Ils se nomment Colonne 1 à 4 du pied de page. Et dans chaque emplacement, nous avons placé un widget.

Vous retrouvez ces réglages dans le menu Apparence - Personnaliser et dans le volet Widgets.

Le copyright et le nom du thème utilisé sont directement insérés dans le modèle de page qui gère le pied de page. Nous n’avons pas la possibilité de gérer cet affichage.
Les produits en page d’accueil
1. L’affichage de la page d’accueil
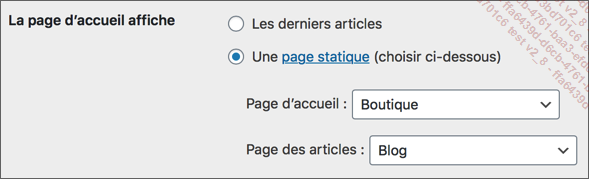
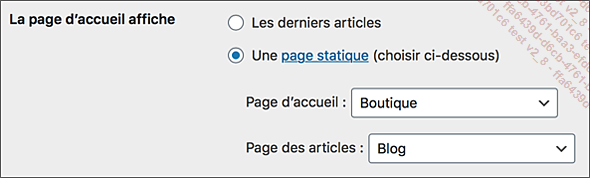
Le paramétrage de la page à afficher dans la page d’accueil du site se fait dans le menu Réglages - Lecture ; dans la liste déroulante Page d’accueil, c’est la page Boutique.

Vous retrouvez ce réglage dans le menu Apparence - Personnaliser et dans le volet Réglages de la page d’accueil.
Pour notre boutique, la page de démarrage de celle-ci est indiquée dans le menu WooCommerce - Réglages, onglet Produits et c’est bien à nouveau la page Boutique.

Cette page Boutique est une page prédéfinie du thème enfant Boutique, dont le thème parent est Storefront. Cette page permet de lister les produits en vente dans la boutique.
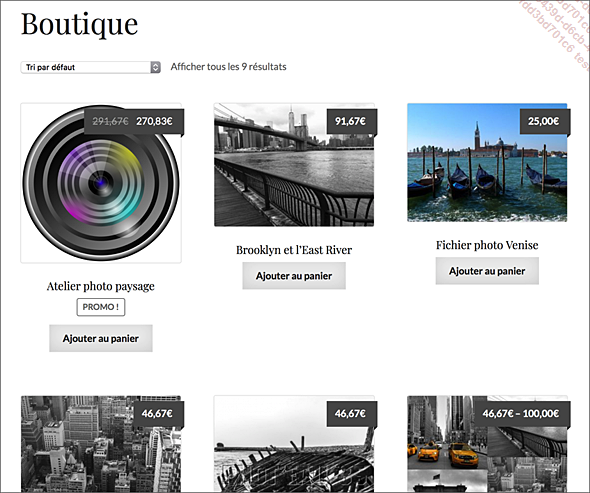
Voici un extrait de l’affichage des produits en page d’accueil.

2. La pagination
Avec le thème enfant Boutique, s’il y a plus de 12 produits à afficher dans la page d’accueil, un système de pagination est automatiquement affiché en haut et en bas de la page d’accueil.

Ce système de pagination affiche avec des boutons le nombre de pages disponibles. Le numéro de la page active apparaît sur un fond gris foncé. La pagination affiche aussi un bouton qui permet d’aller à la page suivante. Quand vous êtes à la page suivante, le bouton change d’aspect pour revenir à la page précédente.

3. L’ordre d’affichage des produits
L’ordre d’affichage des produits se fait selon quatre critères.
Le premier critère est l’ordre de la publication...
Les produits simples en page seule
1. L’affichage des produits
Lorsqu’un visiteur est intéressé par un produit, il peut cliquer sur son image pour en afficher les détails en page seule. L’affichage obtenu dépend à nouveau du thème utilisé, le thème enfant Boutique dans cet exemple.
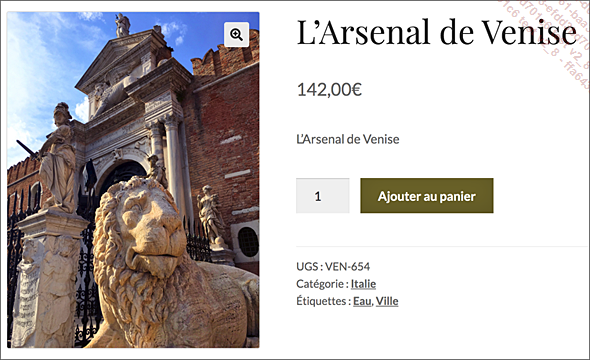
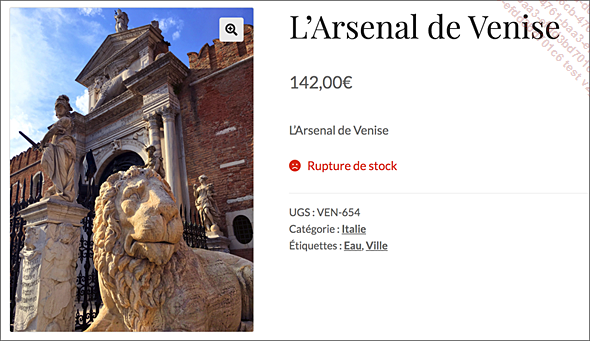
Voici l’affichage obtenu d’un produit simple en page seule :

Notez bien que l’affichage d’un Produit simple avec les options Virtuel et Téléchargeable sont identiques.
2. L’affichage des illustrations
Tout d’abord est affichée la photo du produit qui a été insérée dans le module Image du produit.
Le thème enfant Boutique propose plusieurs facilités pour l’utilisation de l’image.
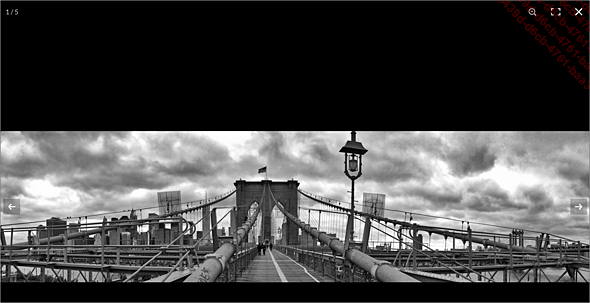
Un bouton en forme de loupe est visible en haut à droite de l’image.

Si le visiteur clique dessus, il affiche l’image en pleine largeur.

Trois boutons apparaissent en haut à droite :
-
Le premier, en forme de loupe
 , permet de zoomer sur l’image.
Une fois utilisé, le bouton s’affiche en forme de loupe
, permet de zoomer sur l’image.
Une fois utilisé, le bouton s’affiche en forme de loupe  , pour réduire la taille de l’image.
, pour réduire la taille de l’image. -
Le deuxième bouton
 permet d’afficher l’image en pleine largeur
d’écran. Une fois utilisé, le bouton qui s’affiche
permet d’afficher l’image en pleine largeur
d’écran. Une fois utilisé, le bouton qui s’affiche  permet de revenir à l’affichage initial.
permet de revenir à l’affichage initial. -
Le troisième bouton, en forme de croix
 , permet
de fermer le mode plein écran....
, permet
de fermer le mode plein écran....
La gestion des stocks et l’affichage
1. La gestion des stocks
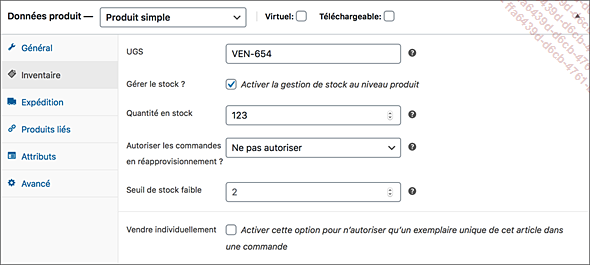
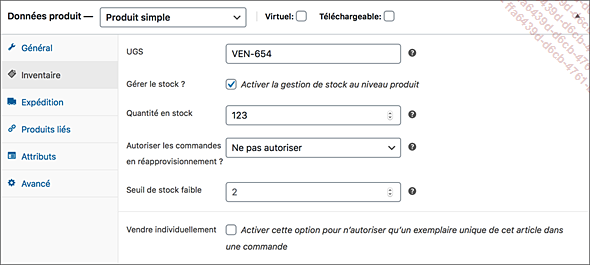
La gestion des stocks va influencer l’affichage obtenu des produits en page seule. La gestion des stocks se trouve dans le module Données produit, dans l’onglet Inventaire, avec l’option Gérer le stock cochée ou pas.

2. Ne pas gérer les stocks
Premier cas de figure, l’option Gérer le stock n’est pas cochée et dans la liste déroulante État du stock, l’option En stock est sélectionnée.

Dans l’affichage du produit en page seule, il n’y a aucune indication de stock et le client peut acheter le produit.

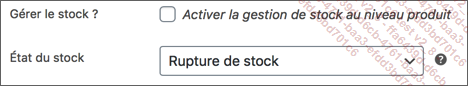
Toujours dans le premier cas de figure avec l’option Gérer le stock non cochée, mais cette fois, dans la liste déroulante État du stock, c’est le choix Rupture de stock qui est sélectionné.

Dans l’affichage du produit en page seule, le client voit qu’il y a une rupture de stock et il ne peut pas acheter le produit.

3. Gérer les stocks
Deuxième cas de figure : la gestion des stocks est activée avec l’option Gérer le stock ? cochée. Dans le champ Quantité en stock, il faut indiquer le nombre de produits en stock.

Dans ce cas, le client voit ces informations et il peut acheter le produit qui est disponible en stock comme c’est précisé :

Maintenant, imaginons...
Les produits groupés en page seule
1. Les informations générales
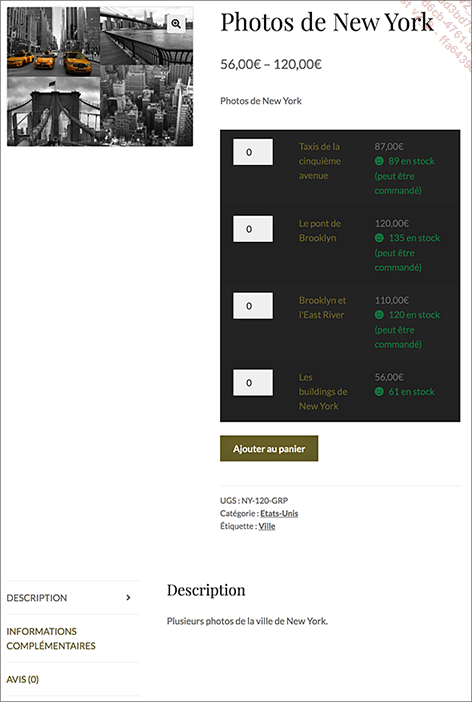
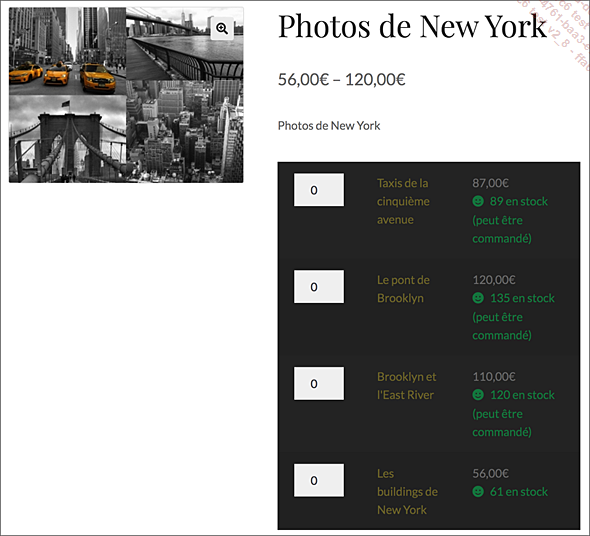
L’affichage en page seule des produits groupés est assez proche de celui des produits simples :

Nous retrouvons : le nom du produit, l’image du produit, le contenu rédactionnel, la description courte, la taxinomie et les informations supplémentaires.
2. Les produits groupés
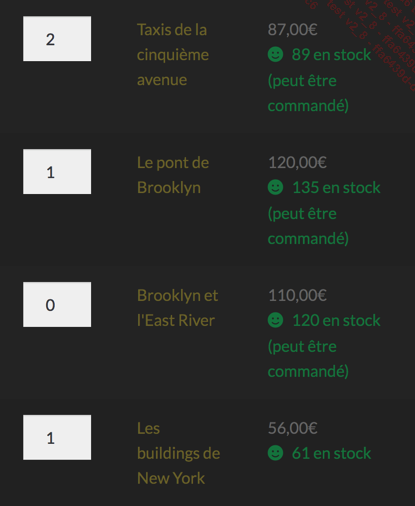
La liste des produits inclus dans le produit groupé apparaît sous les informations générales du produit.

Dans cet exemple, nous avons quatre produits individuels :
-
Le pont de Brooklyn,
-
Brooklyn et l’East River,
-
Les buildings de New York et
-
Taxis de la cinquième avenue.
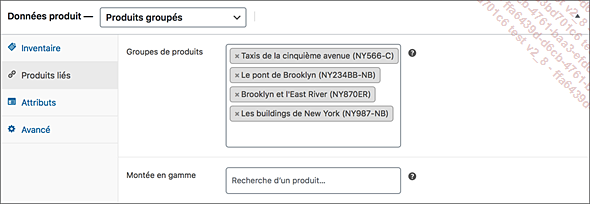
Ces produits inclus sont définis dans le module Données produit, dans l’onglet Produits liés et dans le champ Groupe de produits.

3. Le prix du produit
Ce produit est un produit groupé, c’est-à-dire qu’il permet aux clients d’acheter sous une même domination, le produit groupé, plusieurs produits individuels. Le prix va donc dépendre du nombre de produits individuels que le client va acheter.
Le prix affiché est donc l’intervalle entre le prix le plus bas et le prix le plus haut pour l’achat d’un seul produit.

Le client peut décider quels produits il veut acheter et leur nombre.

Dans ce cas, le prix va bien sûr évoluer.
Attention, ne soyez pas étonné...
Les produits externes
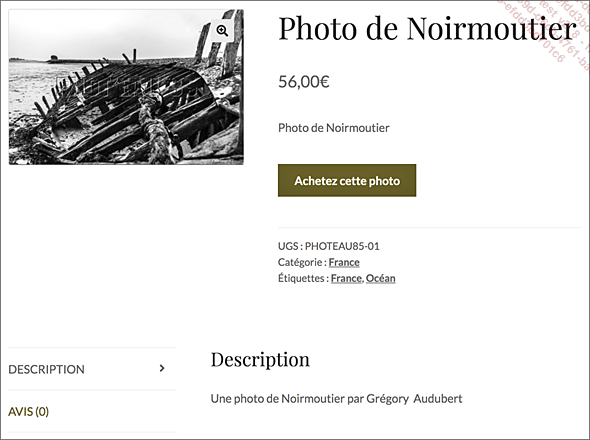
Les produits externes sont les produits que vous vendez qui ne sont pas dans votre boutique, mais dans une autre boutique en ligne.

Nous retrouvons toutes les informations que nous avons vues précédemment : nom, prix, description, taxinomie... Notez bien qu’il n’y a pas de gestion de stock, puisque le produit ne fait pas partie de notre stock.
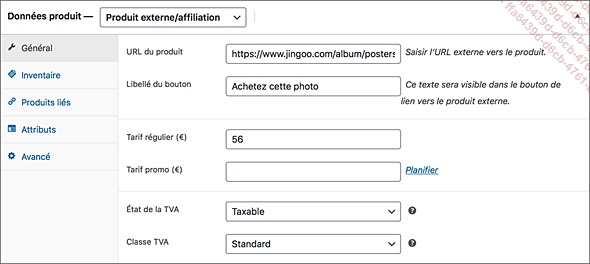
Seul le libellé du bouton d’achat change, c’est Achetez cette photo.
Ce libellé est indiqué dans le module Données produit, dans l’onglet Général et dans le champ Libellé du bouton.

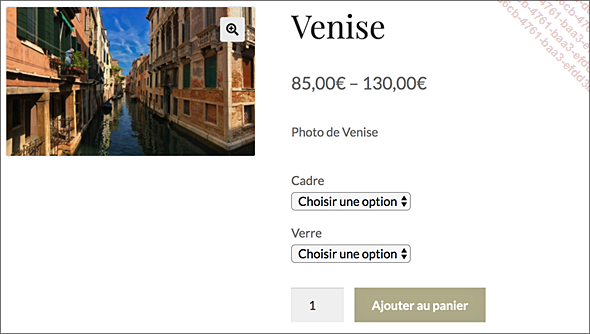
Les produits variables
Les produits variables permettent aux clients d’acheter le produit avec des éléments variables de finition ou d’option.

Nous retrouvons les éléments d’affichage déjà vus précédemment : nom, description, taxinomie...
Bien sûr, le prix est à nouveau indiqué avec un intervalle puisque celui-ci dépend des options choisies par le client.
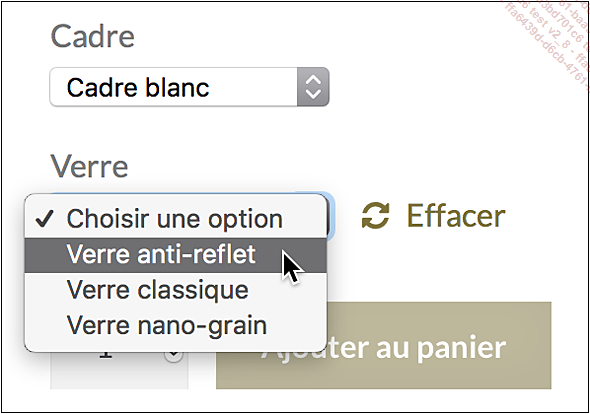
Dans cet exemple, le client peut choisir parmi deux options : Cadre et Verre, par l’intermédiaire de listes déroulantes.

Notez la présence du bouton Effacer qui permet d’effacer les choix faits dans les options du produit variable.
Utiliser la taxinomie
1. Les catégories et les étiquettes
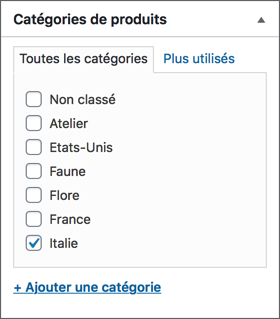
La taxinomie est la science de la classification. Dans notre boutique, nous pouvons utiliser les catégories et les étiquettes. Les catégories permettent de classer les produits dans une ou plusieurs catégories.
Voici l’exemple d’un produit qui est classé dans la catégorie Italie :

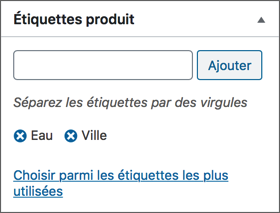
Les étiquettes permettent d’attribuer des mots-clés aux produits, de manière à les caractériser. L’utilisation des mots-clés est totalement indépendante des catégories.
Voici l’exemple d’un produit ayant deux étiquettes :

2. L’affichage de la taxinomie dans les produits
Quand un client affiche un produit en page seule et si celui-ci utilise une taxinomie, celle-ci est affichée.
Voici l’affichage de la taxinomie avec le thème enfant Boutique :

Dans cet exemple, le produit Le pont de Brooklyn est classé dans la catégorie Etats-Unis et possède deux étiquettes : Noir et blanc et Ville.
3. L’affichage de la taxinomie dans les widgets
WooCommerce est livré avec plusieurs widgets dédiés. Nous pouvons placer ces widgets dans les emplacements prévus par le thème utilisé. Nous allons placer deux widgets WooCommerce, l’un pour les catégories et l’autre pour les étiquettes...
Utiliser les widgets
1. Les widgets de WooCommerce
Nous l’avons déjà évoqué, WooCommerce est livré avec plusieurs widgets que vous pouvez utiliser ou non, selon ce que vous souhaitez afficher et selon l’utilité pour vos visiteurs.
Nous avons étudié l’utilisation des widgets dans le chapitre La structure de la boutique, dans le titre Les widgets. Reportez-vous à ce titre pour revoir les notions essentielles si besoin est.
WooCommerce nous propose ces widgets :
-
Catégories de produit,
-
Filtrer les produits par attribut,
-
Filtrer les produits par note obtenue,
-
Filtrer les produits par prix,
-
Filtrer de produits actif,
-
Nuage d’étiquettes produits,
-
Produits,
-
Produits consultés récemment,
-
Produits par note obtenue,
-
Rechercher un produit,
2. Les widgets liés à la taxinomie
Dans le titre précédent nous avons étudié les deux widgets liés à la taxinomie : Catégories produit et Nuage d’étiquettes produits. Nous n’y revenons pas.
3. Le widget WooCommerce recherche produits
Le widget Rechercher un produit permet d’afficher un champ de recherche pour que les visiteurs puissent rechercher un produit et non faire une recherche sur les contenus rédactionnels de la boutique.

Vous ne pouvez personnaliser que le Titre du widget.
Si vous apportez des modifications, n’oubliez pas de cliquer sur le bouton Enregistrer.
Voici l’affichage obtenu :

4. Le widget Produits WooCommerce
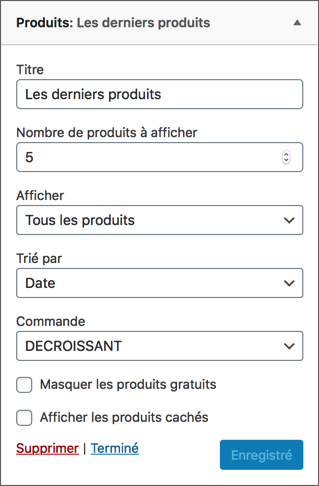
Le widget Produits permet d’afficher certains produits répondant à des critères que vous pouvez paramétrer.

Dans le champ Titre, vous pouvez personnaliser le titre affiché du widget.
Dans le champ Nombre de produits à afficher, indiquez combien de produits doivent être affichés.
Dans la liste déroulante Afficher, choisissez quel type de produits doit être affiché :
-
Tous les produits,
-
Produits mis en avant,
-
Produits en promotion.
Dans la liste déroulante Trié par, choisissez le critère de tri pour l’affichage des produits :
-
Date,
-
Prix,
-
Aléatoire,
-
Ventes.
Dans la liste déroulante Commande, indiquer...
Le blog de la boutique
1. Utiliser le blog
Pour faire vivre votre boutique, vous allez bien sûr vendre des produits, mais vous pouvez aussi rédiger régulièrement des articles en rapport avec votre activité : annoncer les promotions, promouvoir les nouvelles gammes de produits, participer à des salons…
Tout ce contenu sera placé dans le blog à l’aide d’articles. En effet, ce sont les articles de WordPress qui vont s’afficher par ordre chronologique dans le blog.
Tout comme les produits, les articles peuvent être classés dans des catégories et avoir des étiquettes. Mais cette taxinomie sera propre aux articles et ne sera en aucune manière liée aux produits.
2. Le paramétrage de la page d’accueil
Nous avions déjà paramétré l’affichage de notre site de sorte à avoir la boutique en page d’accueil et le blog est accessible depuis une page affichée dans le menu principal.
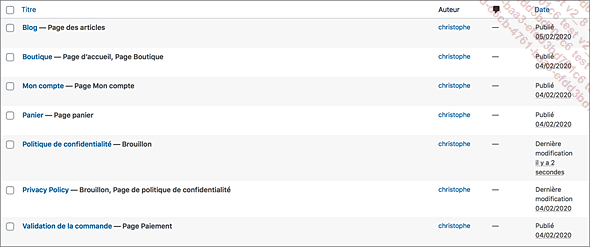
Pour rappel, dans le menu Pages - Toutes les pages, nous avions bien créé une page nommée Blog et la page prédéfinie par WooCommerce nommée Boutique est bien présente.

Dans le menu Apparence - Menus, nous avions créé un menu nommé Menu boutique, placé dans les emplacements nommés Menu principal et Menu pour mobiles. Et ce menu contient bien la page Blog.

Enfin, dans le menu Réglages - Lecture, dans la zone La page d’accueil affiche, c’est bien la page Boutique qui est la Page d’accueil et la page Blog qui est la Page des articles.

3. La taxinomie des articles
Comme nous l’avons précédemment dit, les articles ont leur propre taxinomie : catégories et étiquettes.
Pour créer une catégorie, dans le menu Articles, choisissez Catégories.
Vous retrouvez...
Les pages statiques
1. Utiliser les pages statiques
Les articles permettent d’informer les visiteurs des nouvelles courantes et régulières. Les pages statiques permettent de donner des informations qui ne varient que très peu, comme un formulaire de contact, un plan d’accès, des horaires d’ouverture ou des conditions générales de vente pour les boutiques en ligne.
C’est dans le type de contenu Page que vous pouvez indiquer tous ces renseignements utiles aux visiteurs. Usuellement, les pages se trouvent dans les menus de navigation des sites, placés dans les emplacements disponibles selon le thème utilisé. Dans notre exemple, nous allons placer des pages dans le menu nommé Menu boutique qui sont dans les emplacements nommés Menu principal et Menu pour mobiles.
2. Créer des pages
La création des pages est en tout point similaire à ce que vous avez fait pour les articles.
Dans le menu Pages, choisissez Ajouter.
Renseignez les champs du titre et du contenu rédactionnel.
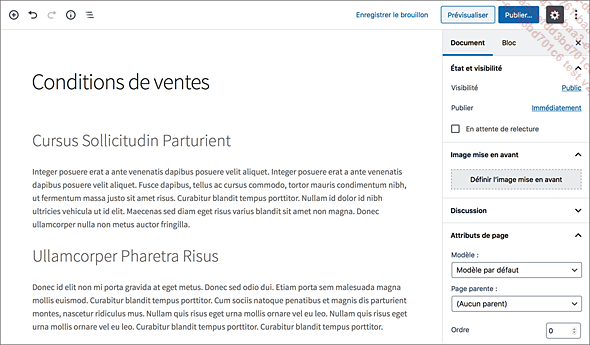
Vous pouvez choisir un modèle de présentation de page dans le module Attributs de page, dans la liste déroulante Modèle, si le thème en propose.
Vous pouvez choisir une image d’illustration dans le module Image mise en avant.
La gestion de la publication se fait dans le module Publier.

3. La gestion des pages
Tout comme la gestion...
Les pages de WooCommerce
WooCommerce est livré avec un certain nombre de pages permettant de gérer les achats des visiteurs. Toutes ces pages peuvent être insérées dans les menus que vous souhaitez.
Pour visualiser ces pages, allez dans le menu WooCommerce et choisissez Réglages.
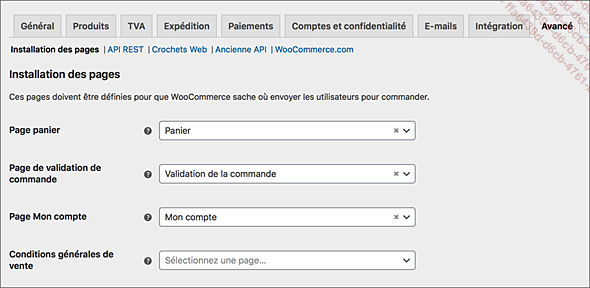
Puis cliquez sur l’onglet Avancé et sur la page Installation des pages.

Vous avez la liste des pages indispensables à utiliser pour offrir la meilleure expérience utilisateur à vos visiteurs. Donc, c’est à vous de décider quelles sont les pages que vous souhaitez utiliser et afficher dans le bon menu.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations