Les produits de la boutique
Les objectifs
Dans ce chapitre, nous allons apprendre à gérer les produits qui seront vendus dans notre boutique.
Les produits pourront être de plusieurs types : produit simple, groupé, variable et externe. Vous pourrez aussi gérer des produits virtuels et des produits à télécharger.
Nous allons apprendre à paramétrer chaque type de produit pour sa vente sur le site, mais aussi pour sa gestion dans l’administration.
Paramétrer les produits
1. Les réglages
WooCommerce nous propose plusieurs réglages pour gérer au mieux l’utilisation des produits dans l’administration et leur affichage dans le site publié.
Pour accéder aux réglages des produits, dans le menu WooCommerce, choisissez Réglages.
Puis cliquez sur l’onglet Produits.
Vous avez accès à trois pages de réglages : Général, Inventaire et Produits téléchargeables.

2. L’affichage de la boutique
Nous allons gérer l’affichage de la boutique dans le site publié.
Dans l’onglet Produits, cliquez sur le lien Général.
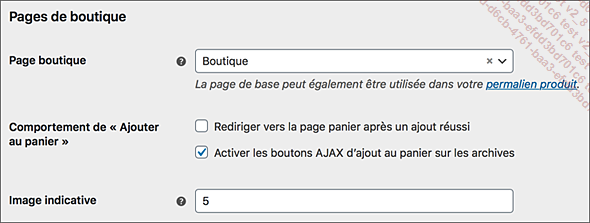
Les premiers réglages concernent l’affichage de la boutique.

Dans la liste déroulante Page boutique, vous devez indiquer, si ce n’est déjà fait, quelle page doit afficher la boutique et ses produits à acquérir.
Les paramètres de Comportement de « Ajouter au panier » comportent deux options :
-
L’option Rediriger vers la page panier après un ajout réussi cochée permet de rediriger le client vers l’affichage de son panier, dès lors qu’il y aura ajouté un produit.
-
L’option Activer les boutons AJAX d’ajout au panier sur les archives cochée permet d’afficher les boutons nécessaires pour pouvoir ajouter au panier les produits affichés dans les pages d’archives, comme les pages des produits par catégorie et par étiquette.
Dans le champ Image indicative vous pouvez indiquer l’ID ou l’URL de l’image qui sera utilisée par les produits n’ayant pas d’image ou de photo.
3. Les réglages généraux
Dans la zone...
La classification des produits
1. La taxinomie
Dans votre boutique en ligne, vous allez vendre des produits qui seront achetés par vos futurs clients. Il faudra donc présenter vos produits de manière claire pour engendrer des visites et donner envie aux clients de les acheter.
Les produits peuvent être organisés en catégorie, comme pour les articles WordPress. Il est possible leur attribuer des étiquettes et des attributs qui permettent de créer des variantes d’un même produit (taille, couleur...).
Il est indispensable de mener une profonde réflexion sur cette organisation des produits. Comment les classer, comment les présenter, comment les rendre attractifs pour engendrer de bonnes ventes ? Prenez le temps de bien réfléchir à cette organisation, car il est toujours très compliqué de revenir en arrière, de refaire une nouvelle organisation.
2. L’organisation des produits de l’exemple
Dans cet exemple de boutique, nous allons vendre des photos. Pour organiser au mieux ces produits, nous allons les classer dans des catégories qui seront le type de photo :
-
Le nom du pays pour des photos de voyage : France, Italie, États-Unis.
-
Faune pour des photos d’animaux.
-
Flore pour des photos de fleur.
Les catégories
1. Créer des catégories
Dans un premier temps, nous allons créer des catégories pour classer les photos. La procédure est identique à celle des catégories pour les articles.
Dans le menu Produits, choisissez Catégories.
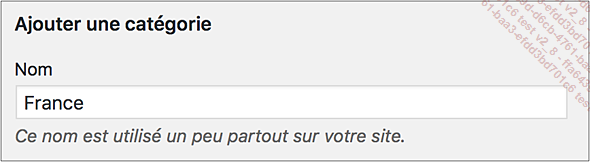
Dans le champ Nom, saisissez le nom de la catégorie.
Ce libellé sera affiché dans le site publié. Il doit donc être clair et précis pour les visiteurs.

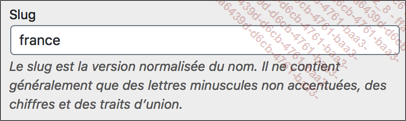
Le champ Slug est repris automatiquement à partir du champ Nom. WooCommerce supprime tous les caractères non autorisés pour obtenir une syntaxe conforme pour le Web : pas de caractères accentués, pas d’espace, pas de caractères spéciaux et tout est passé en minuscule. L’identifiant est notamment utilisé pour construire les URL des archives, c’est-à-dire les pages affichant tous les produits d’une même catégorie. Bien sûr, vous pouvez vous-même optimiser ce libellé si vous le souhaitez, tout en respectant la syntaxe web.

Dans la liste déroulante Catégorie parente, vous pouvez créer des catégories hiérarchiques, avec une catégorie enfant classée dans une catégorie parente.
Par exemple, nous pourrions avoir une catégorie parente nommée Voyage et y classer les catégories par pays...
Les étiquettes
1. Créer des étiquettes
Nous allons maintenant créer des étiquettes. Les étiquettes des produits s’utilisent comme les étiquettes des articles de WordPress. Elles permettent de caractériser les produits selon une classification indépendante des catégories. Elles permettront de lister tous les produits ayant la même étiquette.
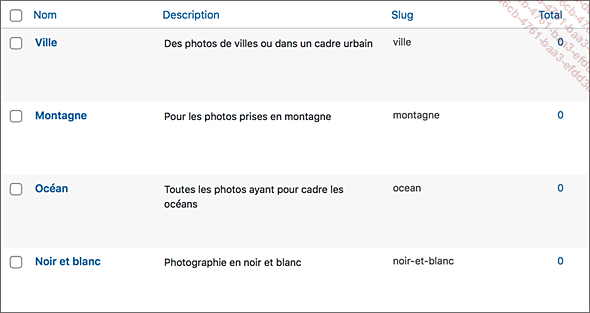
Dans notre exemple de boutique de vente de photos, nous pourrions avoir comme étiquette : Noir et blanc, Océan, Montagne, Ville... Chacune de ces étiquettes peut caractériser des photos indépendamment des catégories.
Dans le menu Produits, choisissez Étiquettes.
Nous retrouvons les champs précédemment vus : Nom, Slug et Description. Ces champs s’utilisent exactement de la même manière que ceux des catégories.

2. Gérer les étiquettes
Comme pour les catégories, la gestion des étiquettes se fait au survol de l’une d’entre elles. Les liens Modifier, Modification rapide, Supprimer et Afficher apparaissent.

Les attributs
1. Utiliser les attributs
Les attributs vont permettre de créer des options dans les produits que vous proposez. Imaginez que vous vendez des vêtements, il est très pratique pour le client d’avoir pour un même tee-shirt, la possibilité de choisir la couleur, sans qu’il soit nécessaire de changer de catégorie, donc de page. Tout peut se faire dans la même page et de façon très simple grâce aux attributs des produits.
Certains produits peuvent avoir des attributs, d’autres pas. C’est vous, en tant que gestionnaire de votre boutique, qui décidez. Notez bien que les attributs ne changent pas les prix des produits, ce ne sont pas des options supplémentaires payantes.
Dans notre exemple, nous pourrons proposer pour certaines photos, des cadres de style différent et des papiers de différentes sortes.
2. Créer des attributs
La première étape consiste à créer les attributs.
Dans le menu Produits, choisissez Attributs.
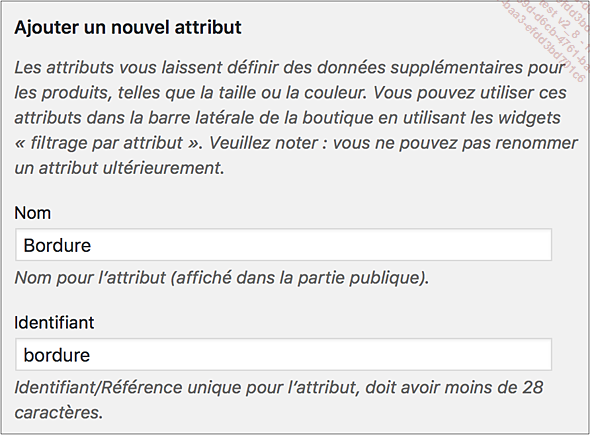
Dans le champ Nom, saisissez le nom de l’attribut.

Comme toujours il doit être clair et précis afin d’être immédiatement compréhensible.
Nous retrouvons le champ Identifiant qui fonctionne comme pour les catégories et les étiquettes.
En cochant l’option Activer les archives ?, vous donnez la possibilité...
Les promotions
1. Activer les codes promo
Proposer des promotions aux clients, avec des codes promo, est un bon moyen pour augmenter les visites et les ventes dans votre boutique. Pour proposer ces promotions, il faut dans un premier temps les activer dans votre boutique.
Dans le menu WooCommerce, choisissez Réglages.
Cliquez sur l’onglet Général.
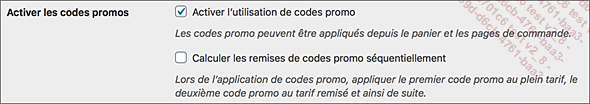
Dans les options Activer les codes promos :

Cochez l’option Activer l’utilisation de codes promo pour pouvoir utiliser les promotions dans votre boutique.
L’option Calculer les remises de codes promo séquentiellementcochée permet de décider comment s’applique les codes promo quand il y en a plusieurs dans la même commande. Le premier code promo s’appliquera sur le tarif plein du produit et le deuxième code promo s’appliquera sur le tarif remisé du produit.
2. Créer des codes promo
Maintenant que les codes promo sont activés, nous pouvons les créer.
Dans le menu WooCommerce, choisissez Codes promo.

Cliquez sur le bouton Ajouter un code promo.

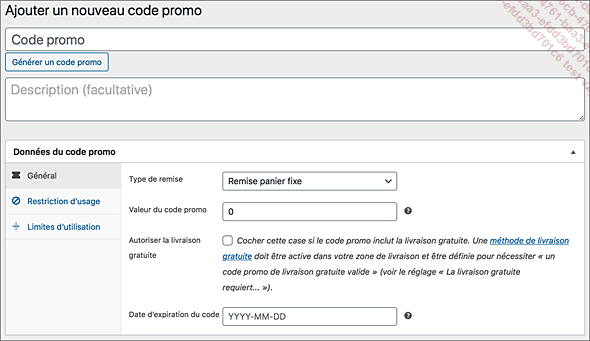
Dans le champ Code promo, saisissez le nom du code promo, Salon du voyageur dans cet exemple.
Dans le champ optionnel Description, vous pouvez, si vous le désirez, saisir une description de ce code promo.
Ensuite, dans le module Données du code promo, vous avez trois onglets de paramétrage :...
Ajouter des produits
1. Ajouter un nouveau produit
Maintenant que les catégories, les étiquettes, les attributs et les codes promo sont créés, nous pouvons ajouter des produits en les organisant au mieux dans les catégories et en leur affectant des étiquettes et des attributs s’il y a lieu.
Dans le menu Produits, choisissez Ajouter produit.
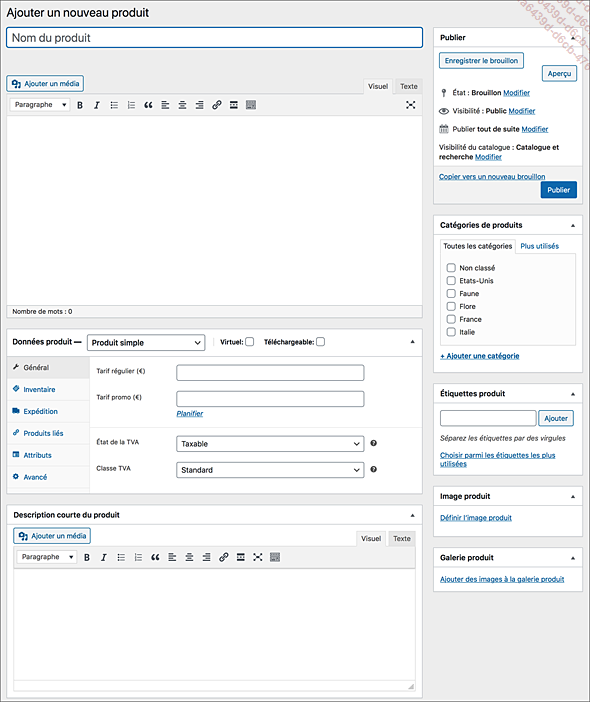
Toute une série de champs est à renseigner pour qualifier au mieux chaque produit à vendre.

2. Le nom et les descriptions
Le premier champ que vous devez renseigner est le nom, c’est-à-dire le nom du produit à vendre. Ce titre sera affiché et vu par les visiteurs. Il doit donc être clair et explicite.
Dans le champ Nom du produit, saisissez le nom du produit.

Dans le champ juste en dessous, saisissez une description longue du produit.

Selon le thème utilisé, cette description longue pourra être affichée ou non. Son emplacement varie aussi d’un thème à l’autre.
Un peu plus bas dans la page, renseignez le champ Description courte du produit.

Usuellement, la description courte est affichée à côté de l’image du produit.
3. La taxinomie
Juste pour rappel, la taxinomie est la science de la classification. Pour nos produits à vendre, la taxinomie concerne les catégories et les étiquettes.
Commençons par les catégories.
Dans le module Catégories de produits, sélectionnez...
Les produits simples
1. Le type de produit
Les produits simples constitueront la grande majorité des produits que vous vendrez dans votre boutique en ligne.

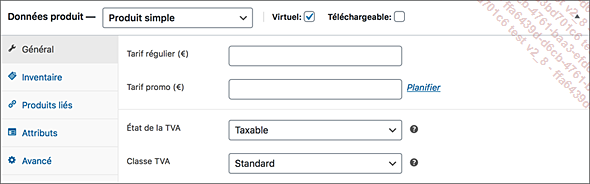
2. L’onglet Général
Commençons par l’onglet Général.
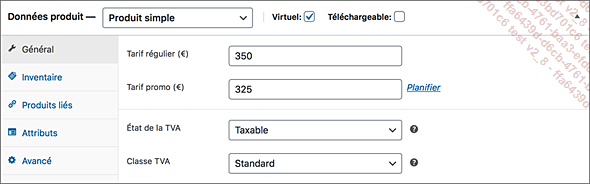
Dans le champ Tarif régulier (€), indiquez le prix de ce produit.
S’il y a lieu, dans le champ Tarif promo (€), indiquez le prix du produit s’il est en promotion.
Attention, souvenez-vous que dans les réglages de la boutique (menu WooCommerce, Réglages, onglet TVA), vous avez indiqué si vous saisissiez les prix avec (prix TTC) ou sans (prix HT) la TVA.
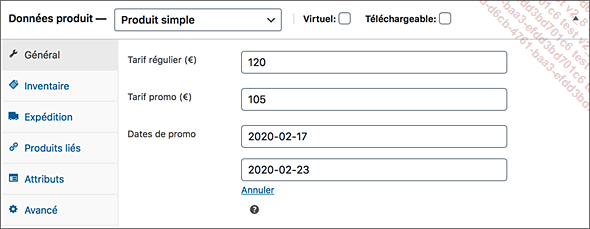
Si le produit est en promotion temporaire, vous pouvez spécifier la date de début et la date de fin.
Cliquez sur le lien Planifier.
Les champs Dates de promo apparaissent :
Dans le champ Du…, cliquez pour afficher le calendrier et choisssez la date de début de la promotion.
Dans le champ Au…, faites de même pour la date de fin.

Ensuite, vous devez gérer la TVA.
Dans la liste déroulante État de la TVA, sélectionnez l’option qui correspond à ce produit :
-
Taxable : la TAV s’applique au produit seulement.
-
Expédition seulement : la TAV s’applique à l’expédition seulement.
-
Aucun : la TVA ne s’applique en aucun cas, ni au produit ni à l’expédition.
Dans la liste déroulante Classe TVA, choisissez quelle est la classe de la TVA qui doit s’appliquer à ce produit.

Souvenez-vous que vous avez déterminé les classes de TVA à utiliser dans votre boutique, dans le menu WooCommerce, Réglages, onglet TVA.
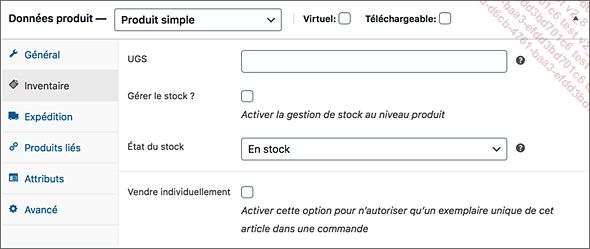
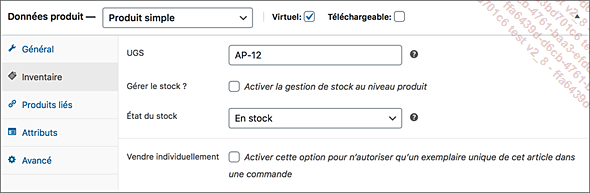
3. L’onglet Inventaire
C’est dans l’onglet Inventaire que vous allez gérer le stock de vos produits.

Dans le champ UGS (pour Unité de Gestion de Stock), indiquez l’identifiant unique de ce produit dans la gestion des stocks.
Si vous désirez gérer le stock de ce produit, cochez l’option Gérer le stock ?.
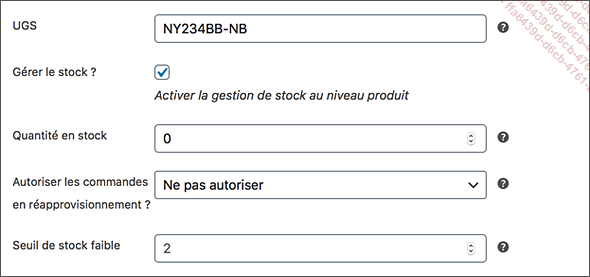
De nouveaux champs s’affichent :

Dans le champ Quantité en stock, indiquez combien d’unités de ce produit vous disposez en stock.
Bien sûr, cette valeur sera modifiée à chaque commande qui influera ce produit.
Dans la liste déroulante Autoriser...
Les produits groupés
1. Le type de produit
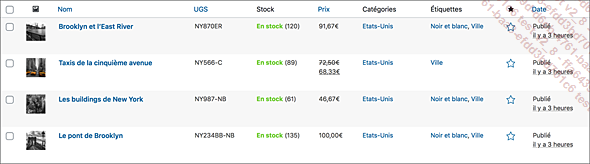
Rappelons qu’un produit groupé dans WooCommerce donne la possibilité de vendre sous un même libellé plusieurs produits simples. Dans l’exemple de notre boutique de photos, nous souhaitons vendre plusieurs photos de New York dans un même produit.
Pour ce faire, il existe déjà plusieurs produits simples individuels de photos de New York :

2. Créer un nouveau produit
Ensuite, il faut créer un nouveau produit :
Dans le menu Produits, choisissez Ajouter produit.
Ensuite, renseignez les champs suivants que vous avez vus précédemment :
Dans le champ Nom, saisissez le nom du groupe de produits : Photos de New York dans cet exemple.
Dans le champ du contenu situé en dessous du nom, saisissez une description longue du groupe de produits.
Renseignez le champ Description courte du produit, les Catégories, les Étiquettes produit et l’Image produit.
Puis, il faut déterminer le type de produit.
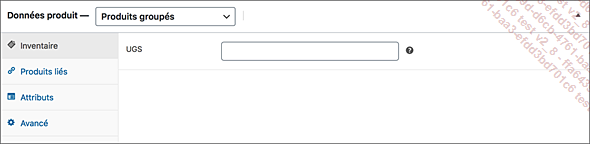
Dans le module Données produit, dans la liste déroulante, choisissez Produits groupés.

3. L’onglet Inventaire
Commençons par l’onglet Inventaire. Nous retrouvons le champ UGS.

4. L’onglet Produits liés
L’onglet Produit liés fonctionne exactement de la même manière que pour les produits simples, avec les champs Groupes...
Les produits externes et affiliés
1. Le type de produit
Les produits externes et affiliés sont des produits que vous proposez dans votre boutique, ils y sont donc affichés, mais ils sont vendus dans un autre site, dans une autre boutique.
2. Créer un nouveau produit
Procédez comme précédemment : menu Produits - Ajouter produit. Renseignez les champs Nom, Description longue, Description courte du produit, la (ou les) Catégories de produits, les Étiquettes produit et l’Image produit.
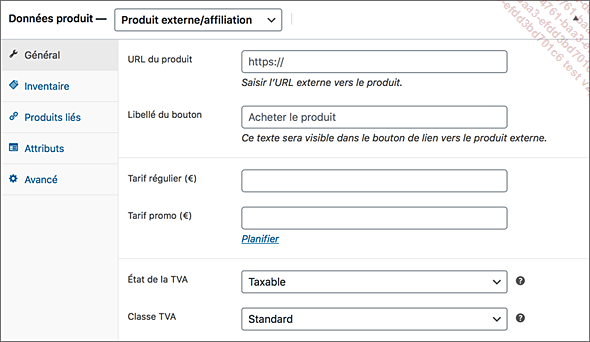
Dans le module Données produit, dans la liste déroulante du type de produit, choisissez Produit externe/affiliation.

3. L’onglet Général
Comme ce produit n’est pas dans votre boutique, il faut commencer par indiquer l’adresse du site web dans lequel il se trouve.
Allez sur la page du site dans laquelle se trouve le produit à vendre.
Copiez l’adresse de cette page.
Dans le champ URL du produit, collez l’adresse précédemment copiée.
Dans le champ Libellé du bouton, saisissez le libellé du bouton qui devra être utilisé pour acheter ce produit.

4. Les autres onglets
Tous les autres onglets contiennent des champs que nous avons déjà vus précédemment.
5. La publication
La publication d’un produit externe est identique à ce que nous avons vu précédemment....
Les produits variables
1. Le type de produit
Un produit variable est un produit qui propose des variations qui sont considérées comme des attributs. C’est chacune de ces variations qui donnera un prix différent au produit. Par exemple, si vous vendez des chaussures, vous pouvez imaginer de proposer aux clients des variations sur les semelles, les lacets, les couleurs... Chaque variation va engendrer un prix différent pour la chaussure.
2. Les attributs
Dans notre boutique de vente de photos, nous allons proposer aux clients d’acheter en plus des cadres et des verres pour embellir les photos.
Donc dans un premier temps, il faut créer autant d’Attributs qu’il est nécessaire.
Pour créer ces attributs, reportez-vous au titre Les attributs.
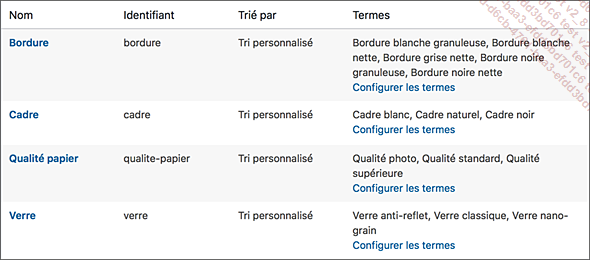
Voici les attributs Cadre et Verre créés, avec leurs valeurs :

3. Créer le produit variable
Maintenant que les produits individuels sont créés, il faut créer le produit variable : menu Produits - Ajouter produit. Renseignez les champs Nom, Description longue, Description courte du produit, la (ou les) Catégories de produits, les Étiquettes produit et l’Image produit.
Dans le module Données produit, dans la liste déroulante du type de produit, choisissez Produit variable.

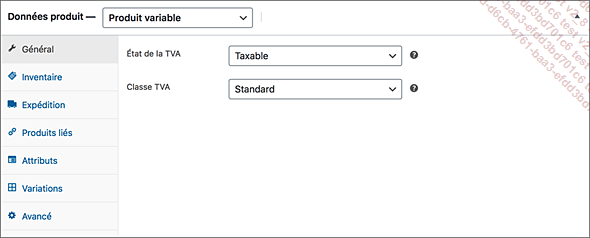
4. Les onglets standards
Dans les onglets Général, Inventaire, Expédition, Produits liés et Avancé, nous retrouvons...
Les produits virtuels
1. Le type de produit
Les produits virtuels ne sont pas des biens matériels, ce peut être des services, des expertises, des conseils... Donc dans ce cas il n’y a pas de gestion de stock ni d’expédition.
Dans notre exemple de boutique, nous allons proposer aux clients des ateliers pratiques de photographie. Il s’agit donc bien d’un service et non d’un bien matériel.
2. Ajouter un nouveau produit
Pour ajouter un nouveau produit, allez dans le menu Produits - Ajouter produit. Vous renseignez les champs Nom, Description longue, Description courte du produit, la (ou les) Catégories de produits, les Étiquettes produit et l’Image produit.
Dans le module Données produit, dans la liste déroulante du type de produit, choisissez Produit simple et cochez l’option Virtuel.

3. Les onglets
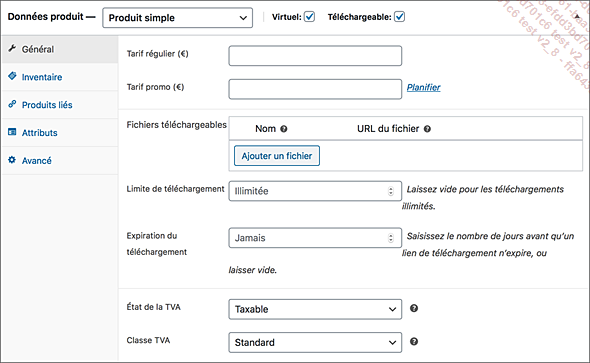
Dans l’onglet Général, vous retrouvez les champs Tarif régulier (€) et Tarif promo (€). Vous avez aussi accès aux deux listes déroulantes État de la TVA et Classe TVA.

Dans l’onglet Inventaire, vous retrouvez les champs précédemment vus.

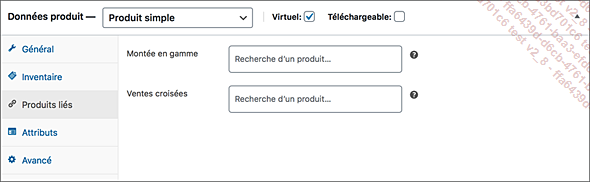
Dans l’onglet Produits liés, vous retrouvez les champs Montées en gamme et Ventes croisées.

Dans l’onglet Attributs, vous pouvez gérer les attributs de ce produit si cela à un sens bien sûr.
Enfin, dans l’onglet...
Les produits à télécharger
1. Le type de produit
Les produits à télécharger sont des fichiers informatiques qui, une fois achetés par les clients, doivent être téléchargés sur leur machine pour en disposer.
Dans l’exemple de notre boutique, il s’agira des fichiers de photographies. Dans ce cas, puisqu’il n’y a pas d’expédition, ce produit est aussi un produit virtuel.
2. Ajouter un nouveau produit
Comme toujours, pour ajouter un nouveau produit, allez dans le menu Produits - Ajouter produit. Renseignez les champs Nom, Description longue, Description courte du produit, la (ou les) Catégories de produits, les Étiquettes produit et l’Image produit.
Dans le module Données produit, dans la liste déroulante du type de produit, choisissez Produit simple et cochez les options Virtuel et Téléchargeable.

3. L’onglet Général
Dans cet onglet vous retrouvez les champs Tarif régulier (€) et Tarif promo (€).

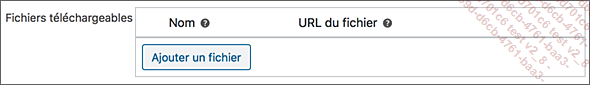
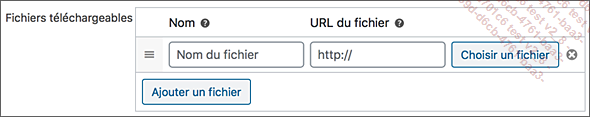
Ensuite, la zone Fichiers téléchargeables est dédiée à la gestion du ou des fichiers à télécharger.

Pour ajouter un premier fichier à télécharger, cliquez sur le bouton Ajouter un fichier.

Dans la première ligne des fichiers, cliquez sur le bouton Choisir un fichier.
Dans la bibliothèque...
Les produits mis en avant
1. Le type de produit
Dans votre boutique, vous aurez parfois besoin de mettre en avant des produits car ils sont récents ou nouveaux. Ces produits peuvent aussi être mis en avant car ils sont mis en vente à l’occasion d’un événement spécifique, vous souhaitez donc qu’ils soient bien vus par les visiteurs.
Il est possible de mettre en avant n’importe quel type de produit vu précédemment.
2. Mettre en avant un produit
La méthode la plus rapide pour mettre en avant un produit est de le faire dans la liste des produits.
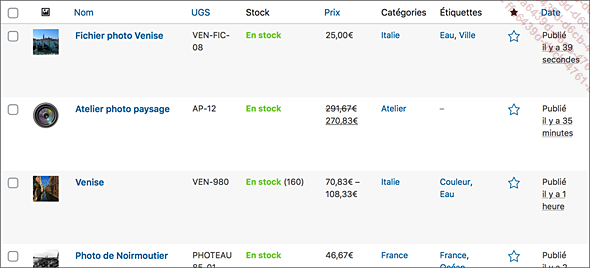
Dans le menu Produits, choisissez Tous les produits.
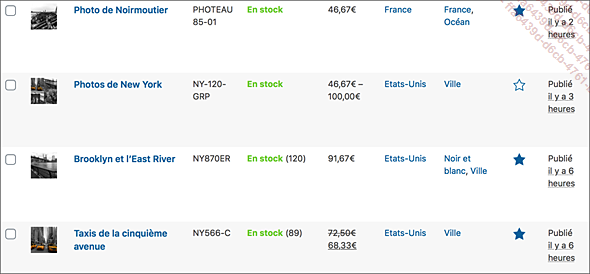
Dans les en-têtes de colonne, la colonne avec le symbole de l’étoile correspond aux produits mis en avant.

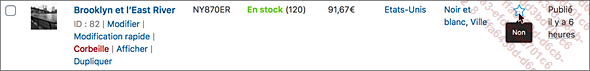
Par défaut, les produits ne sont pas mis en avant, le symbole de l’étoile est vide pour tous les produits.

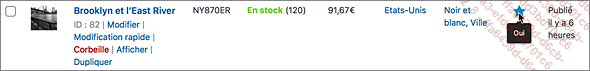
Pour mettre en avant un produit, cliquez sur le symbole de l’étoile.

L’étoile devient pleine, le produit est marqué Mis en avant.

Faites de même pour tous les produits à mettre en avant.

3. Afficher les produits mis en avant
Maintenant qu’un certain nombre de produits sont marqués Mis en avant, il faut les afficher en tant que tel, afin que les visiteurs les voient clairement. Pour ce faire, nous allons utiliser un widget de WooCommerce.
Dans le menu Apparence, choisissez...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations