Programmer en Scratch
Présentation
L’apprentissage de la programmation peut être rébarbatif. Scratch, avec son approche visuelle, colorée et ludique, permet d’aborder la programmation avec des enfants. Les concepts fondamentaux de la programmation sont présents sous forme de briques qui permettent de se représenter visuellement leur action. La mise au point des programmes est facilitée par la mise en surbrillance des instructions en cours d’exécution et la possibilité de modifier le code pendant le déroulement du programme.
1. Une longue histoire
Scratch est l’héritier d’une lignée de langages de programmation. Des années 1960 à 1980, le langage Logo a progressivement envahi les ordinateurs de l’époque. La démocratisation de l’informatique a aidé à sa diffusion, particulièrement dans les milieux éducatifs. Le but principal de Logo était de programmer le déplacement d’un mobile baptisé « tortue ». Logo pouvait également traiter des listes et exécuter des opérations. Il fut, avec le langage BASIC, un des piliers du plan Informatique pour tous, lancé en France par Laurent Fabius, premier ministre en 1985. De nombreux élèves découvrirent la programmation au travers des instructions Logo.
Squeak a succédé...
L’environnement de Scratch
Pour ouvrir la fenêtre de l’environnement de développement Scratch, cliquez sur Menu puis Programmation et enfin Scratch.
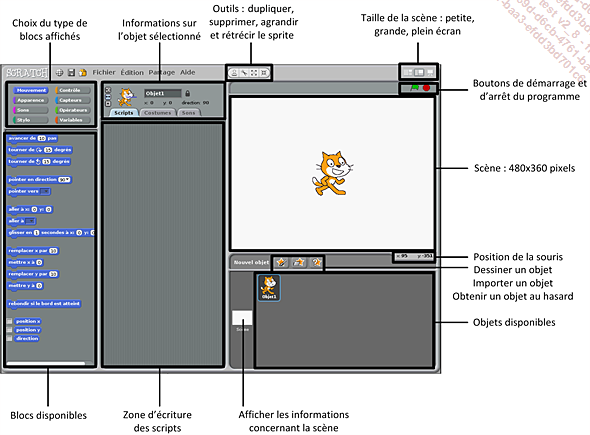
1. L’interface graphique

Un menu situé sur la partie haute de l’interface donne accès à un certain nombre de fonctions. Trois icônes sont situées sur la partie gauche :
-
le globe pour définir la langue utilisée.
-
La disquette pour enregistrer le projet en cours.
-
Le document avec la flèche pour partager le projet sur le site de Scratch.
Le menu textuel est situé à droite de ces icônes :
-
Fichier
-
Créer un nouveau projet
-
Ouvrir un projet existant
-
Enregistrer le projet en cours
-
Importer un projet
-
Exporter un sprite
-
Annoter le projet
-
Quitter
-
Édition
-
Récupérer un objet effacé en cliquant sur Ne pas effacer
-
Exécuter le programme en mode pas-à-pas en mettant le bloc en cours d’exécution en surbrillance
-
Définir comment fonctionne le mode pas-à-pas
-
Compresser images et sons
-
Afficher les blocs de commande de moteurs Lego
-
Démarrer le serveur GPIO
-
Partage
-
Partage du projet en ligne sur le site de Scratch
-
Accès au site de Scratch
-
Host Mesh
-
Join Mesh
-
Aide
-
Accès à l’aide en ligne sur le site de Scratch
-
Accès aux écrans d’aide sur le site de Scratch
-
Affichage de la version et de la licence de Scratch
À droite du menu, une boîte à outils contient :
-
Un tampon pour dupliquer des éléments.
-
Des ciseaux pour supprimer des éléments.
-
Un outil pour augmenter la taille d’un sprite.
-
Un outil pour diminuer la taille d’un sprite.
Les blocs sont affichés dans la partie gauche de l’interface. Au-dessus de la zone dans laquelle apparaissent les blocs, un menu graphique permet de choisir quel type de bloc doit être affiché dans la palette. Les blocs procurent l’énorme avantage pour les débutants de supprimer les erreurs de syntaxe. L’assemblage des blocs est guidé par leur forme lors de la création des scripts. Les emplacements prévus dans les blocs pour accueillir des valeurs ou des opérations sont terminés par une pointe ou par un arrondi. Tout risque d’inversion est éliminé. Pour faciliter la découverte...
Créer un jeu simple en Scratch
1. Définir le scénario
Muni des outils disponibles dans Scratch, il devient possible de créer des scènes, des animations ou des jeux.
Pour créer un jeu, il faut d’abord définir un scénario qui va servir de guide lors de la réalisation.
Nous vous proposons de réaliser le jeu suivant :
Le photographe
Scénario : un photographe est posté au bord d’un étang. Des sprites vont passer sur l’écran. Le photographe devra les prendre en photo en amenant le curseur de la souris sur le sprite avant de cliquer. Il y aura 10 passages de sprites. À la fin du jeu, le chat apparaît et annonce le score.
Déroulement : lorsque le joueur clique sur le drapeau vert, un écran de présentation s’affiche. Après un temps d’attente pour permettre la lecture, le pingouin apparaît et informe qu’il faut appuyer sur la barre [Espace] pour jouer.
Le joueur appuie sur la barre [Espace]. La scène de jeu apparaît ainsi que le viseur de l’appareil photo qui suit la souris. Les sprites apparaissent aléatoirement et passent sur l’écran. Le joueur essaye de les prendre en photo. Après le dixième passage, le jeu s’arrête. Le chat apparaît sur la scène et annonce le score. Il informe ensuite le joueur que pour rejouer il doit appuyer sur la barre [Espace].
2. Définir les interactions
Scène
La scène sera l’élément central du jeu. La scène est un sprite particulier, mais elle accepte des scripts comme tous les autres sprites. Comme c’est l’élément central du jeu, c’est à elle que reviendront la gestion des séquences (présentation, jeu, fin du jeu) et le pilotage des sprites.
Lorsque le drapeau vert est cliqué, la scène affiche l’arrière-plan de présentation. Après quelques secondes, elle envoie un message au pingouin pour qu’il apparaisse sur la scène.
Le pingouin reçoit le message qui lui est destiné. Il apparaît sur la scène et annonce au joueur qu’il doit cliquer sur la barre [Espace] pour jouer, attend quelques secondes puis disparaît.
Départ du jeu
Lorsque le joueur appuie sur la barre [Espace]...
Conclusion
Scratch sur le Raspberry Pi reste en version 1.4, mais la puissance du Raspberry Pi 3 et les nombreuses améliorations et ajouts apportés au programme le rendent beaucoup plus agréable à utiliser.
La version apparue fin 2015 avec Jessie a été fortement améliorée, avec en particulier l’adoption d’une machine virtuelle Squeak dans laquelle Scratch fonctionne, en remplacement de l’ancien moteur de Scratch. Sur le même Raspberry Pi, les performances de Scratch sont multipliées de 3 à 10 fois selon le test réalisé. Le nombre de trames affichées par seconde a été doublé, passant de 15 à 30 pour une meilleure fluidité des animations.
L’introduction d’un serveur GPIO fournit un moyen simple d’accéder aux entrées/sorties et aux cartes additionnelles. Ce serveur gère également la caméra et donne accès à l’adresse IP, la date et l’heure de la machine. Il devient ainsi possible d’imaginer un programme Scratch qui prend une photo lorsqu’on appuie sur un bouton poussoir et appose la date et l’heure de prise de vue sur l’image.
Au moment où ces lignes sont écrites, les cartes Sense-HAT, Pibrella, Explorer HAT, PiFace, PiLite et Ryanteck motor Board sont supportées. D’autres cartes devraient s’ajouter...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations