AJAX vu par jQuery
Introduction
En quelques années, AJAX (Asynchronous JavaScript and XML) s’est fait une place incontournable dans la conception des pages web. Son apparition correspond au concept du Web 2.0 dont il a en quelque sorte été l’instigateur par son approche innovante et les techniques nouvelles qu’il a apportées.
La librairie jQuery se devait de traiter avec AJAX. Nous retiendrons, en préliminaire à l’étude de ce chapitre, l’extrême concision du code et la facilité de mise en œuvre de jQuery en la matière.
Toute notre étude s’est déroulée jusqu’à maintenant côté client. Ce qui était somme toute assez pratique car un éditeur de texte et un navigateur étaient les seuls outils nécessaires. Avec ce chapitre sur AJAX, l’installation d’un serveur web local, aussi appelé serveur web personnel, se révèle utile, voire indispensable pour tester le code sans passer par la procédure contraignante du téléchargement FTP.
Pour utiliser un serveur local sous Windows, vous pouvez utiliser WAMPserver : http://www.wampserver.com ou XAMPP : https://www.apachefriends.org/fr/index.html. Ce sont des packages de serveurs gratuits (Apache, MySQL et PHP) très faciles à installer et à utiliser. Sous Mac, utilisez MAMP...
Les requêtes AJAX raccourcies
1. Charger un fichier
La méthode load() permet de charger d’une façon extrêmement simple un fichier selon le procédé mis en place par AJAX.
Nous détaillerons plus loin la méthode ajax() (voir la section La requête AJAX complète du présent chapitre) qui permet de réaliser la même opération d’une façon plus sophistiquée et plus détaillée. Pour le développeur débutant ou pour des applications simples, la méthode load() suffit amplement et sa facilité d’emploi fait le bonheur des concepteurs.
load(url[, données,][, fonction])
Charge le code HTML (ou XHTML) à partir d’un fichier donné et place celui-ci dans l’élément sélectionné.
-
url : une chaîne de caractères contenant l’URL du fichier HTML à charger.
-
données (optionnel) : liste de paires de la forme clé/valeur qui seront envoyées en tant que données au serveur.
-
fonction (optionnel) : la fonction qui doit être exécutée en cas de réussite de la requête. Par défaut, les données sont chargées dans l’élément sélectionné.
$("div").load("test.htm") : charge les données du fichier test.htm et place celles-ci dans la division <div>.
Cette méthode renvoie un objet jQuery.
La méthode GET est retenue par défaut sauf si des données sont fournies en argument.
Attention, notez bien que la version 3 de jQuery indique que les méthodes load() et unload() sont abandonnées. Nous fournissons cet exemple dans un souci de rétrocompatibilité avec d’anciens développements.
Exemple
Avec deux boutons, nous pourrons charger dans une même division des contenus différents, provenant de deux fichiers HTML différents.
Affichage initial :

Le fichier HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#bouton1").click(function()...La requête AJAX complète
Cette méthode permet d’effectuer une requête AJAX en maîtrisant, grâce aux nombreuses options disponibles, les différents paramètres et étapes de celle-ci.
ajax(options)
Réalise une requête HTTP asynchrone (AJAX).
$.ajax({
url: "test.htm",
success: function(data) {
$("#resultat").html(data);
$().log("Terminé");
},
});
La méthode renvoie un objet XMLHttpRequest.
Passons en revue les nombreuses options disponibles :
-
url (obligatoire): une chaîne de caractères contenant l’adresse de la requête.
-
type (optionnel) : une chaîne de caractères qui définit la méthode HTTP à utiliser pour la requête (GET ou POST). La valeur par défaut est GET. D’autres méthodes d’envoi HTTP peuvent être utilisées, comme PUT ou DELETE, mais celles-ci ne sont pas supportées par tous les navigateurs.
-
dataType (optionnel) : une chaîne de caractères qui spécifie le format des données qui seront renvoyées par le serveur (xml, HTML, json ou script). Si rien n’est spécifié, jQuery utilisera le type MIME pour déterminer le format adéquat soit responseXML ou ResponseText. Les types disponibles sont :
-
"xml" : retourne un document XML qui pourra être traité par jQuery.
-
"html" : retourne du code HTML au format texte.
-
"script" : évalue la réponse en JavaScript et retourne cette dernière au format texte.
-
"json" : évalue la réponse en JSON et retourne un objet JavaScript.
-
ifModified (optionnel) : une valeur booléenne qui indique que le serveur doit vérifier si les données retournées sont différentes de celles de la dernière requête avant de renvoyer le fichier avec succès. Par défaut, cette option vaut false.
-
timeout (optionnel) : nombre de millisecondes après lequel la requête est considérée comme non réussie.
-
global (optionnel) : une valeur booléenne qui permet le déclenchement du gestionnaire d’événements global...
Définir une requête par défaut
Comme suggéré au point précédent, il est possible de définir l’URL par défaut des requêtes AJAX de la page (pour autant qu’elle soit identique pour toutes les requêtes AJAX de la page).
ajaxSetup(paramètres)
Définit les paramètres globaux pour toutes les requêtes AJAX de la page.
$.ajaxSetup( {
url: test.htm",
global: false,
type: "POST"
});
Toutes les requêtes AJAX de la page seront paramétrées avec l’URL indiquée, le gestionnaire d’événements AJAX désactivé et les envois seront effectués par la méthode POST au lieu de GET.
Ainsi, l’URL par défaut peut être définie par le code :
$.ajaxSetup({
url: "test.htm",
});
Chaque fois qu’une requête doit être réalisée, l’URL sera automatiquement utilisée. Ainsi, il suffit alors d’écrire :
$.ajax({});
Les événements associés à la requête
1. ajaxSend()
ajaxSend(fonction)
Assigne une fonction qui est exécutée avant l’envoi de la requête AJAX.
$(document).ajaxSend(function() {
$(this).show();
});
Cette méthode retourne un objet jQuery.
Depuis la version 1.8 de jQuery, les événements associés à la requête comme ajaxSend(), ajaxStart(), ajaxStop(), ajaxSuccess(), ajaxComplete() et ajaxError() ne peuvent être reliés qu’à document.
Exemple
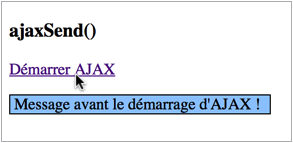
Afficher un message avant que la requête ne débute.
Affichage initial :

Affichage obtenu après avoir cliqué sur le lien :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#message").hide();
$("#resultat").hide();
$(document).ajaxSend(function() {
$("#message").append("Message avant le démarrage
d'AJAX !").show();
});
$("a").click(function() {
$("#resultat").load("a.html");
});
});
</script>
<style>
#message {
width: 260px;
border: 1px solid black;
background-color: #9cf;
}
</style>
</head>
<body>
<h3>ajaxSend()</h3>
<p><a href="#">Démarrer AJAX</a></p>
<div id="message"> </div>
<div id="resultat"> </div> ...Les fonctions différées
La version 1.5 de jQuery a introduit le concept des objets différés qui permettent de gérer, dans le futur, des éléments qui n’existent pas encore dans l’instant présent. C’est souvent le cas lors des requêtes AJAX asynchrones.
Dans les versions précédentes de jQuery, il fallait composer avec les seules situations d’achèvement (success) ou d’échec (error) des requêtes AJAX. Les objets différés permettent à présent d’externaliser des fonctions de rappel en dehors du contexte de la requête, sans se soucier du moment où la requête Ajax se termine.
Cette caractéristique, importante dans la gestion des requêtes AJAX, était déjà présente dans les frameworks JavaScript Dojo et MochiKit. Les développeurs peuvent maintenant disposer en jQuery de cette avancée notoire au niveau de la programmation des processus asynchrones.
Avec jQuery, ces objets différés ou reportés ne se limitent pas qu’aux requêtes AJAX et peuvent ainsi être utilisés également dans d’autres contextes.
Le tableau suivant fournit les principales fonctionnalités de ces objets différés.
|
jQuery.Deferred() |
Crée un nouvel objet différé. Cet objet différé peut prendre trois statuts : non résolu (unresolved), résolu (resolved) ou rejeté (rejected). Cette méthode Deferred() peut prendre en paramètre une fonction qui sera exécutée lorsque l’objet différé aura été créé. |
|
jQuery.when() |
Permet de définir des fonctions à exécuter lorsqu’une ou plusieurs fonctions ont été effectuées. |
|
deferred.then() |
Détermine les fonctions à appeler lorsque l’objet différé est résolu ou rejeté. Cette méthode comprend deux arguments : la fonction à appeler lorsque l’objet différé a le statut de résolu et la fonction à appeler lorsque l’objet différé a le statut rejeté. |
|
deferred.done() |
Appel de fonctions lorsque l’objet différé est résolu. |
|
deferred.fail() |
Appel de fonctions... |
Sérialiser les données
Cette méthode transforme les données des champs de formulaire en une chaîne de caractères reprenant celles-ci.
Ce procédé est fort utile pour envoyer ces données au serveur par une requête AJAX sous un format compatible avec la plupart des langages de programmation côté serveur.
Pour le bon fonctionnement de la méthode serialize(), les champs de formulaire doivent posséder un attribut name.
serialize()
Transforme les données des champs de formulaire en une chaîne de caractères.
$("form").serialize();
Cette méthode renvoie une chaîne de caractères (string).
serializeArray()
Transforme les données des champs de formulaires en une variable Array.
Cette méthode retourne un objet Array.
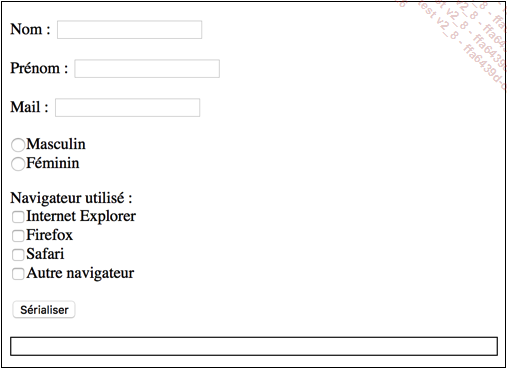
Exemple
Voici le formulaire de départ :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$('button').on("click", function() {
var str = $("form").serialize();
$("#resultat").text(str); ...Applications
1. Une icône de chargement
Les requêtes AJAX peuvent parfois entraîner une relative lenteur au chargement du fichier externe en fonction de la taille de celui-ci, de l’encombrement du serveur et/ou de la qualité de la connexion.
Ainsi, pour éviter que l’utilisateur ne soit désappointé par ces moments d’attente, le concepteur peut prévoir une petite icône indiquant que le chargement est en cours. Cette icône est en fait une image gif animée qui apparaît à l’initialisation de la requête et qui disparaît lorsque la requête a abouti avec succès.
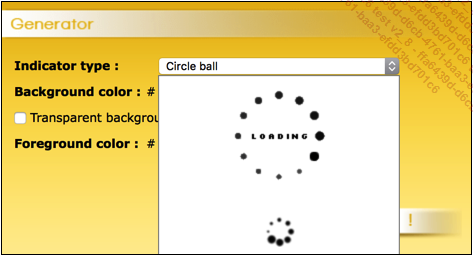
Le site ajaxload (http://www.ajaxload.info/) propose une série impressionnante de ces icônes animées de téléchargement.

Son interface permet de choisir le type d’animation (Indicator type), la couleur de fond (Background color) et la couleur de l’animation (Foreground color). Le bouton Generate it ! crée l’image et en donne un aperçu. Le bouton Download it ! vous permet de télécharger l’icône animée. Rien de plus simple. Parfait pour ne pas perdre de temps à créer soi-même ces images d’attente. Bien entendu, c’est entièrement gratuit.
Exemple
Soit le fichier de départ qui comporte simplement un bouton et une division destinée à afficher le fichier une fois chargé.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$('#bouton').click(function() {
$('#contenu').hide().load('lorembis.html', function() {
$(this).fadeIn(4000);
});
return false;
});
... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
