Filtrer le DOM
Introduction
Traverser le DOM et le manipuler sont des notions que l’on retrouvait déjà dans le JavaScript traditionnel. La librairie jQuery rend ces démarches plus aisées mais surtout moins fastidieuses. En introduisant la notion de filtrage des éléments, jQuery toujours dans un souci d’atteindre plus rapidement les éléments, apporte un concept innovant qui permet de réduire les résultats de la recherche selon les critères retenus par le développeur.
Le filtrage des éléments du DOM
Le filtrage peut se faire selon deux méthodes :
-
Par une expression.
-
Par une fonction.
1. Par une expression
filter(expression)
Retient tous les éléments de la sélection qui répondent au filtre passé en paramètre.
-
expression (chaîne de caractères) : expression à rechercher.
$("div").filter(".selected")
Il est possible de prévoir plusieurs expressions, séparées par une virgule, pour appliquer de multiples filtres de recherche.
$("div").filter(".selected, :first")
La méthode renvoie un objet jQuery.
Exemple
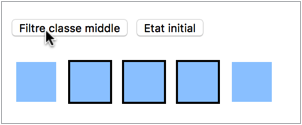
Dans cette page, nous avons cinq boîtes <div>. Trois d’entre elles possèdent la classe middle. Au clic d’un bouton, demandons à jQuery de ne sélectionner que les éléments dont la classe est middle. Un autre bouton restitue la page dans son état initial.
Affichage initial :

Affichage obtenu après le clic sur le bouton "Filtre classe middle" :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js" ></script>
<script>
$(document).ready(function(){
$("#filtre").click(function(){
$("div").filter(".middle").css("border-color", "black");
});
$("#init").click(function(){
$("div").filter(".middle").css("border-color", "white");
});
});
</script>
<style>
div {
width: 40px;
height: 40px;
margin: 5px;
float: left; ...Trouver un élément déterminé
La méthode eq() (eq pour equal) permet de filtrer la recherche directement sur un élément spécifique.
eq(index)
Réduit le résultat de la recherche à un élément dont la position est fournie en argument (index).
-
index (entier) : détermine la position de l’élément. L’intervalle des positions commence à 0 et se termine à la taille de l’index - 1.
Depuis la version 1.4 de jQuery, il est possible d’utiliser un entier négatif. Le comptage se fait alors à partir du dernier élément en remontant vers le premier.
$("p").eq(1) : sélectionne le second paragraphe.
La méthode renvoie un objet jQuery.
Exemple
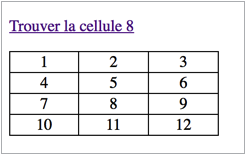
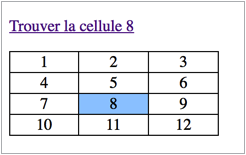
Soit un tableau de quatre lignes et trois colonnes. Au clic sur le lien, le script applique un arrière-plan de couleur bleue à la cellule 8.
Affichage initial :

Affichage obtenu après le clic sur le lien :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("a").click(function(){
...Trouver une séquence d’éléments
slice(position de départ [,position de fin])
Extrait une séquence parmi les éléments de la recherche.
-
position de départ (entier) : indique la position du premier élément de la séquence. Cet entier peut être négatif. Dans ce cas, la sélection débute à partir de la fin de la sélection initiale.
-
position de fin (entier) (facultatif) : indique la position (non comprise, strictement inférieur) du dernier élément de la séquence.
L’index des positions commence à 0.
$("div").slice(4, 6).css("background", "yellow");
La méthode renvoie un objet jQuery.
Exemple
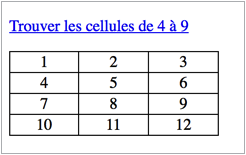
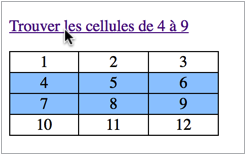
Reprenons le tableau de quatre lignes et trois colonnes. Remplissons d’un arrière-plan de couleur les cellules de 4 à 9 (soit les deuxième et troisième lignes).
Affichage initial :

Affichage obtenu après le clic sur le lien :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8"><title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("a").click(function(){
$("td").slice(3,9).addClass("bleu"); ...Trouver un élément selon un critère
is(expression)
Indique si la sélection répond à un critère déterminé par l’expression. Renvoie true ou false.
-
expression (chaîne de caractères) : expression correspondant au critère à vérifier.
$(":checkbox").parent().is("form")
La méthode renvoie un booléen.
À partir de la version 1.6 de jQuery, un élément du DOM ou un objet jQuery peut également servir de sélecteur.
$("p").is(document.getElementById("unique"))
$("p").is( $("#unique"))
Vérifie si la sélection est l’élément identifié par l’id="unique".
Exemple
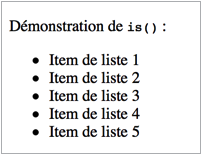
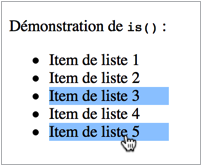
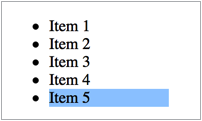
Soit une liste de cinq éléments. À chaque clic sur un élément de la liste, celui-ci sera orné d’un arrière-plan de couleur.
Affichage initial :

Affichage obtenu après avoir cliqué sur deux éléments <li> de la liste :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("ul").click(function(event){ ...Réduire au premier élément
first()
Réduit un ensemble d’éléments sélectionnés au premier élément.
$("p span").first()
Sélectionne le premier élément <span> dans les paragraphes <p>.
Cette méthode renvoie un objet jQuery.
La méthode first() est disponible à partir de la version 1.4 de jQuery.
Exemple
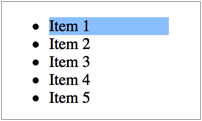
Réduisons l’ensemble des items d’une liste au premier élément et appliquons-y une classe.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$('li').first().addClass('style');
});
</script>
<style>
.style{
background-color: #9cf;
}
li {
width: 120px;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
...Réduire au dernier élément
last()
Réduit un ensemble d’éléments sélectionnés au dernier élément.
$("p span").last()
Sélectionne le dernier élément <span> des paragraphes <p>.
Cette méthode renvoie un objet jQuery.
La méthode last() est disponible à partir de la version 1.4 de jQuery.
Exemple
Réduisons l’ensemble des éléments d’une liste au dernier item et appliquons-lui une classe.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$('li').last().addClass('style');
});
</script>
<style>
.style {
background-color: #9cf;
}
li {
width : 120px;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item...Réduire à un élément déterminé
has(sélecteur)
Réduit l’ensemble des éléments sélectionnés à ceux qui ont un descendant correspondant au sélecteur.
$("li").has("ul")
Sélectionne les éléments <li> qui ont comme descendant l’élément <ul>.
Cette méthode renvoie un objet jQuery.
La méthode has() est disponible à partir de la version 1.4 de jQuery.
Exemple
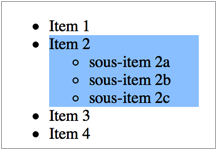
Soit deux listes imbriquées. Ajoutons un arrière-plan de couleur à l’item <li> qui possède une imbrication avec l’élément <ul>.

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$('li').has('ul').addClass('style');
});
</script>
<style>
.style{
background-color: #9cf;
}
li {
width : 150px;
...Supprimer un élément
La fonction not() est utilisée pour supprimer un élément d’un ensemble d’éléments sélectionnés.
not(sélecteur ou expression)
Supprime de la sélection l’élément qui répond à l’expression spécifiée.
$("p").not("#selected")
Sélectionne tous les paragraphes n’ayant pas l’identifiant #selected.
Cette méthode renvoie un objet jQuery.
Exemple
Soit une liste non ordonnée de cinq éléments.

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("a").click(function(){
$('#exemple li').not(':even').addClass('bleu');
});
});
</script>
<style>
.bleu {
background-color: #9cf;
}
li {
width: 120px; ...Former un tableau (Array) d’éléments
map(fonction de rappel)
Renvoie un tableau d’éléments (array) résultant d’une action sur un ensemble d’éléments. Chaque ligne du tableau est le retour de la fonction appliquée à un élément.
Fonction de rappel (callback) : fonction appliquée aux éléments ciblés.
map(function(){ return $(this).val();})
La méthode retourne un objet jQuery.
Exemple
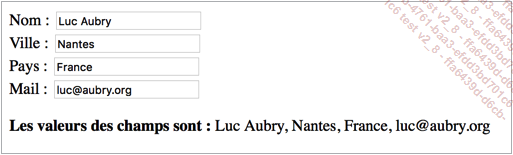
Formons un tableau de type array avec les valeurs des différents champs de texte d’un formulaire.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("p").append( $("input").map(function(){
return $(this).val();
})
.get().join(", ") );
});
</script>
</head>
<body>
<form action="">
Nom : <input...Applications
1. Filtrer une liste
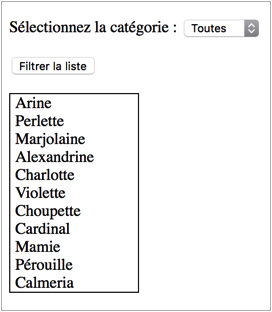
Soit une liste de variétés de fruits. Au choix d’un élément de formulaire de type <select>, le script ne retiendra que les variétés d’un fruit spécifique (pomme, poire, raisin ou fraise).
Affichage initial :

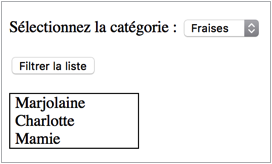
Affichage obtenu avec les fraises :

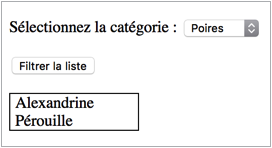
Affichage obtenu avec les poires :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#bouton").click(function(){
var selection = $("#categorie").val();
if (selection == "toutes"){
$("li").filter(".item").show();
} else {
$("li").filter(".item").hide();
$("li").filter("."+selection).show();
}
});
});
</script>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 8em;
border: 1px solid black;
}
li {
padding-left : 5px;
}
</style>
</head>
<body>
<p>Sélectionnez... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
