Manipuler les attributs et les propriétés
Introduction
Les nombreux sélecteurs de jQuery étant présentés, nous abordons avec ce chapitre l’aspect dynamique du JavaScript et de jQuery qui permet de modifier les éléments.
Ajouter ou supprimer une classe CSS
addClass(classe)
Ajoute la classe CSS spécifiée à tous les éléments sélectionnés.
$("p:last").addClass("selection") : ajoute la classe selection au dernier paragraphe.
Cette méthode retourne un objet jQuery.
Commentaires
Il faut noter que cette méthode ne remplace pas une classe. Elle ajoute simplement une classe.
Il est possible d’ajouter plus d’une classe à la fois. Elles sont notées les unes à la suite des autres, séparées par un espace, soit :
addClass(classe1 classe2 classe3)
Cette méthode addClass() est souvent associée à la méthode removeClass() pour créer un effet de commutation.
removeClass(classe)
Supprime la classe spécifiée à tous les éléments sélectionnés.
$("p:last").removeClass("selection") : supprime la classe selection du dernier paragraphe.
Cette méthode retourne un objet jQuery.
Exemple
Au survol d’un paragraphe par le curseur, mettons celui-ci en évidence en le dotant d’un arrière-plan de couleur. Cet effet se réalise en ajoutant une classe au passage de la souris.
La fenêtre sans qu’aucun paragraphe ne soit survolé.

La fenêtre avec un paragraphe survolé.

Le fichier HTML complet :
<!doctype html>
<html...Vérifier la présence d’une classe CSS
hasClass(classe)
Vérifie si la classe CSS spécifiée en argument est présente pour les éléments ciblés. Retourne true si la classe spécifiée est présente pour au moins un des éléments ciblés, false dans le cas contraire.
$("#p1").hasClass("box") : vérifie si l’élément identifié par p1 possède la classe box.
La méthode renvoie un booléen (true ou false).
Au survol de la souris, le script jQuery doit doter d’un arrière-plan de couleur et d’une bordure uniquement les paragraphes ayant la classe new.
La fenêtre au chargement de la page :


Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("p").mouseover(function(){
if ($(this).hasClass("new") ){
$(this).addClass("arriereplan")
}; ...Basculer entre deux classes CSS
La librairie jQuery propose plusieurs méthodes qui permettent de déclencher tantôt une action, tantôt une autre. Cet effet de permutation est repris sous le terme de toggle. Nous le rencontrerons plusieurs fois dans notre exploration de jQuery.
Outre des effets spectaculaires, ces méthodes entraînent une économie appréciable de lignes de code.
toggleClass(classe)
Ajoute la classe CSS spécifiée si elle n’est pas présente, retire la classe CSS spécifiée si elle est présente.
$(p).toggleClass("classe1") : applique la classe classe1 aux paragraphes <p> si elle n’est pas présente. Si elle l’est, enlève la classe classe1.
Cette méthode retourne un objet jQuery.
Depuis la version 1.4 de jQuery, il est possible de réaliser cet effet de permutation en passant par une fonction.
toggleClass(fonction(index, classe actuelle), [commutateur])
Où :
-
fonction spécifie une fonction qui retourne le nom de la classe qui doit être permutée.
-
index (optionnel) est la position d’index de l’élément sélectionné.
-
classe actuelle (optionnel) est le nom de la classe actuelle.
-
commutateur est une valeur booléenne (true ou false) qui détermine si la classe doit être ajoutée ou retirée.
Exemple
$('div.petite').toggleClass(function()...Connaître la valeur d’un attribut HTML
Cette méthode jQuery correspond à getAttribute() du JavaScript classique.
attr(nom de l’attribut)
Accède à la valeur de l’attribut HTML mentionné.
Cette méthode est assez utile pour retrouver la valeur d’un attribut de l’élément sélectionné ou du premier élément sélectionné s’il y en a plusieurs. Si l’élément HTML n’a pas d’attribut répondant à ce nom, la valeur undefined est retournée.
$("a").attr("title") : récupère la valeur de l’attribut title du premier lien <a> rencontré.
Cette méthode retourne un objet jQuery.
Exemple
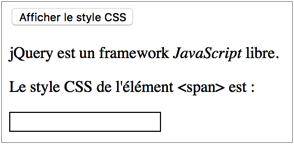
Au chargement de la page :

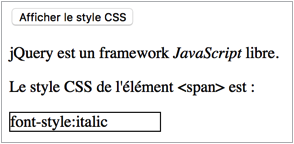
Au clic sur le bouton, recherchons le style attaché à l’élément <span>JavaScript</span>. Le résultat sera affiché dans une division <div> prévue à cet effet.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){ ...Ajouter un attribut HTML et sa valeur
attr(attribut, valeur)
Assigne une paire attribut/valeur à tous les éléments HTML concernés.
$("#photo").attr("alt","Parc éoliennes") : assigne à l’élément identifié par #photo l’attribut alt="Parc éoliennes".
Cette méthode retourne un objet jQuery.
Il est également possible d’ajouter un attribut par une fonction.
attr(nom de l’attribut, fonction(index, valeur actuelle)
Où :
-
fonction spécifie une fonction qui retourne la nouvelle valeur de l’attribut.
-
index (optionnel) est la position d’index de l’élément sélectionné.
-
valeur actuelle (optionnel) est la valeur courante ou l’ancienne valeur de l’attribut.
Exemple 1
$('#photo').attr('alt', function(i, val) {
return val + 'Vacances en Espagne'
});
Exemple 2
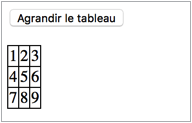
Au chargement de la page :

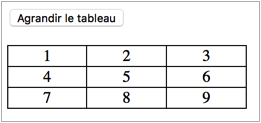
Au clic sur le bouton, un tableau de données sera affiché avec une largeur plus grande pour le rendre ainsi plus lisible.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){ ...Ajouter plusieurs attributs HTML et leurs valeurs
attr({propriétés})
Permet d’assigner un ensemble de paires attribut/valeur aux éléments HTML sélectionnés.
Les différentes propriétés sont séparées par une virgule.
$("img").attr({ src: "hat.gif", alt: "Logo jQuery!" }) : assigne les attributs src et alt aux images.
Cette méthode retourne un objet jQuery.
Exemple
Passons d’une image à une autre par un simple clic sur un lien.
Fenêtre au chargement :

Affichage obtenu après le clic sur le lien :

Les images de l’exemple sont disponibles dans l’espace de téléchargement réservé à cet ouvrage.
Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("a").click(function(){
$("img").attr({ src: "pansolaire2.png", alt:
"Panneau solaire 2", title: "Ecologie"});
}); ...Supprimer un attribut HTML
removeAttr(nom de l’attribut)
Supprime un attribut des éléments HTML concernés.
$("#div1").removeAttr("disabled") : supprime l’attribut disabled de l’élément identifié par div1.
Cette méthode retourne un objet jQuery.
Exemple
Supprimons l’attribut de style de la division afin de rendre la lecture plus aisée.
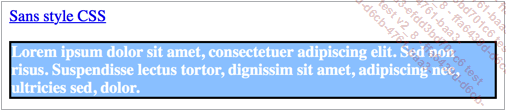
Au chargement :

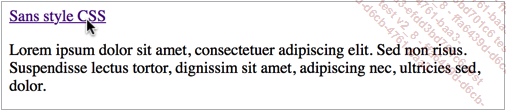
Affichage obtenu après le clic sur le lien :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("a").click(function(){
$("div").removeAttr("style");
});
});
</script>
</head>
<body>
<p><a href="#">Sans style CSS</a></p>
<div style="background-color: #9cf; border: 2px solid black;
color: white; font-weight: bold;">Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Sed non risus. Suspendisse...Connaître la valeur de l’attribut value
Ce point concerne les formulaires et leur attribut value.
val()
Récupère, sous forme de chaîne de caractères le contenu de l’attribut value du premier élément de la sélection.
$("input").val() : récupère le contenu de l’attribut value du premier champ de formulaire de type <input>.
Cette méthode retourne une chaîne de caractères.
Exemple
Récupérons la valeur du bouton radio coché.
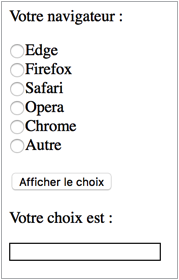
Au chargement :

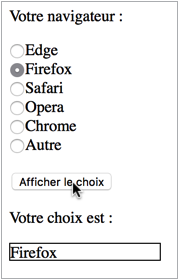
Choix de l’utilisateur et clic sur le bouton Afficher le choix :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var choix = $('input:radio:checked').val();
$("div").text(choix);
});
});
</script>
<style>
div { ...Modifier la valeur de l’attribut value
Variante de val() étudiée à la section précédente. Ici, jQuery permet de modifier l’attribut value.
val(valeur)
Assigne une nouvelle valeur à l’attribut value de l’élément sélectionné.
$("#input").val("Test") : ajoute la valeur Test à une ligne de texte.
Cette méthode retourne un objet jQuery.
Exemple
Affichage au chargement :

Après une première soumission du formulaire, le texte du bouton d’envoi est modifié.

Le fichier HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#soumettre").click(function(){
$("#soumettre").val("Vous avez déjà fait un envoi");
return false;
});
});
</script>
<style>
a { color: black;}
</style>
</head> ...Connaître la propriété d’un élément HTML
prop(propriété)
Accède à la valeur de la propriété de l’élément dans le DOM.
Cette méthode récupère la valeur de la propriété de l’élément HTML sélectionné ou du premier élément s’il y en a plusieurs. Si l’élément n’a pas de propriété répondant à celle indiquée dans le code, la valeur undefined est retournée.
$("input[type=’checkbox’]").prop("checked") récupère la valeur true ou false de la propriété checked de la case à cocher, si celle-ci est cochée ou pas.
Cette méthode retourne un objet jQuery.
Au chargement de la page, le navigateur crée le DOM (Document Object Model) de la page à partir des balises et attributs du HTML.
Par exemple, l’attribut checked d’une case à cocher dans le code source est seulement utilisé pour déterminer la valeur initiale de la case à cocher. L’attribut checked ne change pas avec l’état de cette case à cocher. Par contre, dans le DOM, la propriété checked varie (true ou false) selon que l’utilisateur coche ou décoche cette case.
La méthode prop() permet d’accéder...
Modifier la propriété d’un élément HTML
prop(propriété, valeur)
Assigne une valeur à une propriété des éléments HTML sélectionnés.
$("input[type=’checkbox’]").prop("checked", true) : assigne la valeur true à la propriété checked de la case à cocher.
Cette méthode retourne un objet jQuery.
Il est également possible d’ajouter une propriété par une fonction.
Exemple
Au clic d’un bouton, nous allons activer les champs de texte qui étaient initialement désactivés dans le code HTML : disabled="disabled".
Au chargement de la page :

Au clic sur le bouton :

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
</head>
<body>
<input type="text" disabled="disabled" value="Valeur 1"><br>
<input type="text" disabled="disabled" value="Valeur 2"><br>
<input type="text" disabled="disabled" value="Valeur 3"><br>
<input type="text" disabled="disabled" value="Valeur 4"><br>
<button>Activer...Supprimer la propriété d’un élément HTML
removeProp(propriété)
Supprime une propriété des éléments concernés.
$("input[type=’checkbox’]").removeProp("checked") : supprime la propriété checked de la case à cocher.
La documentation de jQuery signale que pour des propriétés comme checked, disabled ou selected, une fois la propriété supprimée par removeProp(), il ne sera plus possible de l’ajouter. L’usage de la méthode prop() avec une valeur false est plus indiquée.
Cette méthode retourne un objet jQuery.
Exemple
Avec un clic sur un deuxième bouton, nous allons supprimer une propriété ajoutée initialement par un clic sur un premier bouton.
Au chargement de la page :

Au clic sur le premier bouton, nous ajoutons la propriété :

Au clic sur le deuxième bouton, nous supprimons la propriété :

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
</head>
<body>
<button id="btn-ajout">Ajouter la propriété</button><br>
<button id="btn-suppression">Supprimer la propriété</button> ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
