Démarrer avec jQuery
Le retour du JavaScript
Les applications web actuelles se situent dans un environnement dynamique. Jamais encore les sites n’ont été aussi riches en présentations visuelles et autres fonctions soutenant la gestion des informations.
Dès les premières heures du Web, le JavaScript a été un partenaire privilégié dans la conception des pages HTML par l’interactivité qu’il permettait d’ajouter à celles-ci. Mais sa présence et son influence restèrent longtemps limitées, principalement à cause des difficultés de réalisation de scripts vraiment compatibles avec les différents navigateurs de l’époque.
L’apparition du DOM (Document Object Model), permettant d’accéder ou de mettre à jour le contenu, la structure et le style des documents HTML, fut le premier facteur du renouveau du JavaScript. D’autant plus que le DOM, recommandation du W3C, fut largement adopté par tous les navigateurs. Cela atténua les problèmes d’interopérabilité des scripts.
Vinrent ensuite AJAX (Asynchronous JavaScript and XML) et les requêtes XMLHttpRequest associées qui donnèrent naissance au JavaScript asynchrone offrant la possibilité de modifier une partie des pages web sans devoir les recharger intégralement. La porte était ouverte à...
Présentation de jQuery
jQuery est un framework JavaScript libre et open source implanté côté client, qui porte sur l’interaction entre le DOM, JavaScript, AJAX et le HTML. Cette librairie JavaScript a pour but de simplifier les commandes communes du JavaScript. La devise de jQuery est en effet "Écrire moins pour faire plus" (Write less, do more).

jQuery, du moins à l’origine, est l’œuvre d’un seul homme : John Resig. Ce jeune surdoué de JavaScript développa la première version de jQuery en janvier 2006. Il avait alors à peine vingt ans ! S’il reste l’élément moteur de jQuery, il peut maintenant se faire aider par une communauté de passionnés.
Les spécificités de jQuery sont nombreuses mais l’essentielle est assurément la souplesse qu’il apporte pour accéder à tous les éléments du document HTML grâce à la multitude de sélecteurs mis en place (voir chapitre Les sélecteurs en jQuery). Cette caractéristique fut d’ailleurs retenue pour donner un nom à ce framework : j pour JavaScript, et Query, pour chercher ou accéder aux éléments.
Notons également que cette librairie jQuery est en constante évolution. Les mises à jour et nouvelles versions se succèdent à un rythme...
Les points forts de jQuery
Le framework jQuery est de plus en plus reconnu et adopté par les développeurs car les apports de cet environnement sont nombreux.
L’approche de jQuery ne consiste pas seulement en un codage plus intuitif et concis des scripts, mais sa philosophie première est concentrée sur l’ensemble des éléments pris en compte par le DOM. Le JavaScript traditionnel, dans son évolution historique, a dû s’accommoder du Document Object Model. Avec jQuery, John Resig a en quelque sorte reconsidéré le JavaScript en le percevant comme un véritable langage de programmation axé en priorité sur le DOM. Ceci modifie totalement la façon d’appréhender et d’écrire le JavaScript.
Tous les éléments du DOM sont aisément accessibles avec jQuery. Les méthodes getElementById, getElementsByName et getElementsByTagName du JavaScript montrent très rapidement leurs limites, spécialement lorsque le concepteur souhaite accéder aux attributs et autres propriétés de style. jQuery donne accès facilement et surtout intuitivement à tous les éléments du document. Le chapitre suivant, consacré aux sélecteurs, illustrera la diversité apportée par jQuery en la matière.
L’approche de jQuery est complète. Les méthodes...
Les différentes versions de jQuery
L’évolution entre les versions 1.10 et 2.0
Les deux versions marquent une évolution majeure dans les fonctionnalités de jQuery. En effet, la communauté jQuery a noté que l’API jQuery prenait un poids en kilo-octets de plus en plus important et qu’il était temps d’entamer une cure d’amaigrissement. Cet excès pondéral (relatif) ralentissait le chargement de la page particulièrement lors de l’appel de jQuery par CDN (voir plus loin dans ce chapitre).
Cette réduction de poids passe par la suppression d’une série de méthodes telles que live(), die(), load(), unload(), size(), browser(), etc., mais aussi par des modifications plus subtiles dans d’autres méthodes comme ajaxSend() pour ne citer que celle-là.
Si ces changements ne devraient pas perturber les nouveaux utilisateurs, ils risquent de poser quelques problèmes aux développeurs utilisant une version plus ancienne de jQuery désireux de migrer vers ces nouvelles versions. jQuery propose le plug-in Migrate pour simplifier la transition à partir des versions antérieures. Ce plug-in dans sa version compressée (compressed) restaure les fonctionnalités obsolètes de sorte que l’ancien code continue à fonctionner correctement. Une version non compressée (uncompressed) génère...
Mise en place de jQuery
Par CDN
De nombreux CDN (Content Delivery Network), serveurs qui fournissent des données de façon ultra rapide, hébergent la librairie jQuery. Il suffit alors simplement de l’appeler par une balise <script>. Grâce à la taille réduite de jQuery, son chargement est alors de l’ordre de 30 millisecondes.
Les CDN sont jQuery lui-même (via MaxCDN), Google, Microsoft et CDNJS.
jQuery
<script src="http://code.jquery.com/jquery-numéro de version.min.js"> </script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/numéro de version/jquery.min.js"></script>
Microsoft
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-numéro de version.min.js"></script>
CDNJS
<script src=http://cdnjs.cloudflare.com/ajax/libs/jquery/numéro de version/jquery.min.js></script>
Exemples
-
<script src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
-
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/ jquery.min.js"></script>
-
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/ jquery-3.1.0.min.js"></script>
-
<script src=http://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/ jquery.min.js></script>
Cet appel par CDN prend place entre les balises <head>...</head>.
<!doctype html>
<html...Initier un script jQuery
Le framework mis en place et prêt à être utilisé, il faut au préalable acquérir quelques notions théoriques.
Toutes les instructions ou, pour être plus précis, tous les scripts jQuery s’articulent autour d’un modèle unique. Soit :
jQuery(function(){
//contenu exécuté lorsque le document sera chargé
});
Pour économiser des frappes de clavier, le signe dollar ($) qui fonctionne comme un alias de jQuery est presque toujours utilisé.
$(function(){
//contenu exécuté lorsque le document sera chargé
});
Se référant à ce modèle, tout script jQuery commence par :
<script
$(document).ready(function() {
// code jQuery
});
</script>
Soit, selon une restitution assez libre, créer un objet jQuery ($) à partir du document (document) quand celui-ci est prêt (ready).
La particularité de cette fonction est de charger les éléments du DOM dès que ceux-ci sont disponibles, soit bien avant le chargement complet de la page.
Cette fonction de jQuery le différencie du JavaScript classique. Celui-ci utilise, par exemple, le classique window.onload = function() qui attend que la page et tous les éléments qu’elle contient...
Une première application jQuery
Réalisons, comme entrée en matière, un menu de navigation vertical déroulant.
Le but ici n’est pas de comprendre les méthodes jQuery utilisée, qui seront étudiées plus avant, mais d’avoir un aperçu de l’implantation et de l’organisation générale des scripts jQuery. Cette première application a aussi comme objectif de familiariser le lecteur avec l’approche suivie par l’auteur dans notre exploration de jQuery.
Voici l’affichage au chargement de la page :

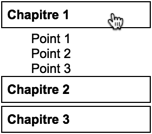
Voici l’affichage au clic sur Chapitre 1 :

Le fichier HTML se présente ainsi :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("div.menu_point").hide();
$("p.menu_chapitre").click(function(){
$(this).next("div.menu_point").slideDown(300)
.siblings("div.menu_point").slideUp("slow");
});
});
</script>
<style>
body {
margin: 10px;
font: 0.8em Arial, Helvetica, sans-serif;
}
.menu {
width: 150px;
}
.menu_chapitre {
padding: 5px;
cursor: pointer; ...La documentation relative à jQuery
La documentation relative à jQuery est abondante sur la toile mais est majoritairement en anglais.
La référence est la documentation de jQuery en ligne, très complète et illustrée d’exemples, disponible sur le site officiel : http://api.jquery.com/
Le site w3schools propose des didacticiels de grande qualité. Celui relatif à jQuery peut être consulté à l’URL : http://w3schools.com/jquery/
Vous trouverez un aide-mémoire précieux à l’url http://oscarotero.com/jquery. Ce site renvoie à la documentation officielle pour le détail des différentes méthodes.
Citons enfin http://jqapi.comqui se présente comme une alternative à la documentation officielle.
Les documentations et tutoriels relatifs à jQuery ne sont pas toujours à jour par rapport à la dernière version du framework. En cas de doute, la documentation officielle de jQuery (http://api.jquery.com) constitue la référence absolue.
Outils de développement et de débogage
Rappelons que jQuery est un framework côté client. Ainsi, il ne nécessite qu’un minimum d’outils : un navigateur et un éditeur de texte. Il faut cependant noter que pour les scripts AJAX (voir chapitre AJAX vu par jQuery), l’installation d’un serveur web local est à prévoir mais nous y reviendrons lors de l’étude de ce chapitre.
Pour ce qui est du débogage, il n’existe pas de solution miracle pour déboguer le code JavaScript. Cependant, les navigateurs (Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Internet Explorer et Edge) proposent des solutions innovantes permettant d’inspecter et de déboguer les pages web et leur environnement, soit le HTML, les CSS, le DOM, l’utilisation du réseau, les scripts, etc. Dans le cas d’un apprentissage de jQuery, l’outil Console de ces outils de développement sera particulièrement apprécié pour repérer les erreurs dans le code de vos premiers essais.
Pour Google Chrome, ces outils de développement sont accessibles par le menu Outils - Outils de développement ou par le raccourci [Ctrl][Shift] I sous Windows, ou [Alt][Cmd] I sous Mac. Ils peuvent également être ouverts par un clic droit sur un élément de la page et en sélectionnant l’option Inspecter...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
