Traverser le DOM
Introduction
En permettant au concepteur d’accéder à chacun des éléments de la page, le DOM a relancé le JavaScript. Mais il faut bien admettre que le traçage de parents à enfants et autres frères n’est pas toujours très aisé à mettre en place. En outre, une simple modification entraîne souvent une réécriture complète du code. La librairie jQuery remédie grandement à ces inconvénients par ses nombreux sélecteurs (chapitre Les sélecteurs en jQuery) et par des méthodes spécifiques pour traverser et manipuler les éléments du DOM.
Pour ce chapitre, nous utiliserons une page type. Celle-ci comporte une liste non ordonnée avec cinq items et un tableau d’une ligne et cinq colonnes.
Il faut remarquer aussi les divisions exemple et contenu car elles interviennent plus loin dans notre étude.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td { ...Trouver les enfants
children()
Récupère un groupe d’éléments contenant les enfants immédiats de chacun des éléments concernés par la sélection.
$("div").children()
Cette méthode renvoie un objet jQuery.
Exemple
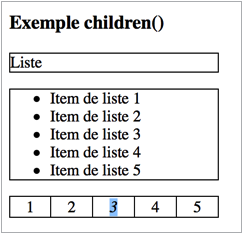
Ajoutons une bordure aux enfants de la division <div class="contenu"> et un arrière-plan aux enfants de la cellule 3 du tableau.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$(".contenu").children().addClass("bordure");
$("#select_table").children().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td {
border: 1px solid black; ...Trouver les parents directs
parent()
Récupère un groupe d’éléments contenant les parents immédiats de chacun des éléments concernés par la sélection.
$("span").parent()
Cette méthode renvoie un objet jQuery.
Exemple
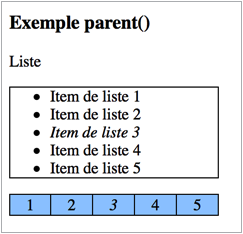
Entourons d’une bordure les parents immédiats du troisième élément de la liste mis en évidence par de l’italique. Ajoutons un arrière-plan de couleur aux parents immédiats de la troisième cellule du tableau mise en évidence par de l’italique.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").parent().addClass("bordure");
$("#select_table").parent().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
...Trouver tous les parents
parents()
Récupère un groupe d’éléments contenant tous les parents de chacun des éléments concernés par la sélection.
$("li").parents()
Cette méthode renvoie un objet jQuery.
La méthode parents() renvoie tous les ascendants alors que children() ne prend en compte que les éléments enfants immédiats.
Exemple
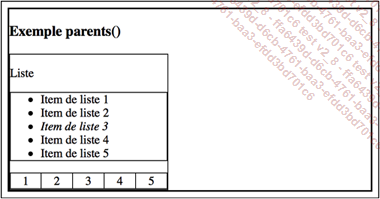
Entourons d’une bordure les parents du troisième élément de la liste, mis en évidence par de l’italique.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").parents().addClass("bordure");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td {
border:...Trouver les parents jusqu’à
parentsUntil(sélecteur ou élément)
Retourne les parents de chaque élément jusqu’à (non compris) l’élément désigné par le sélecteur.
$('div.box').parentsUntil('body');
Tous les éléments parents de la division avec la classe box jusqu’à l’élément <body>.
Cette méthode renvoie un objet jQuery.
Cette méthode est une nouveauté apportée par la version 1.4 de jQuery.
Exemple
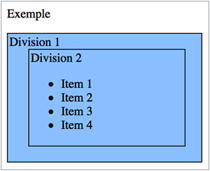
Soit une division qui comporte une liste de quatre items (Division 2). Cette division est elle-même comprise dans une division (Division 1). Ajoutons un arrière-plan de couleur aux parents de l’item 3 de la liste jusqu’à l’élément <body>.
Affichage obtenu :

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$('li.start').parentsUntil('body').css('background-
color', '#9cf');
});
</script>
<style>
#division1...Trouver les frères
siblings()
Retourne la liste des frères immédiats de chaque élément de la sélection.
$("div").siblings()
Cette méthode renvoie un objet jQuery.
Exemple
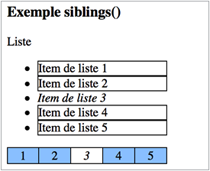
Entourons d’une bordure les frères du troisième élément de la liste et ajoutons un arrière-plan de couleur aux frères de la troisième cellule du tableau.
Affichage obtenu :

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").siblings().addClass("bordure");
$("#select_table").siblings().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td {
border: 1px solid black;
...Trouver le frère précédent
prev()
Retourne le frère immédiat précédent de chaque élément de la sélection.
$("td").prev()
Cette méthode renvoie un objet jQuery.
Exemple
Entourons d’une bordure le frère précédant le troisième élément de la liste et ajoutons un arrière-plan de couleur au frère précédant la troisième cellule du tableau.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").prev().addClass("bordure");
$("#select_table").prev().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td {
...Trouver les frères précédents
prevAll()
Retourne les frères immédiats précédents de chaque élément de la sélection.
$("td").prevAll()
Cette méthode renvoie un objet jQuery.
Exemple
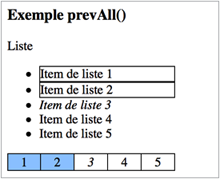
Entourons d’une bordure les frères précédant le troisième élément de la liste et ajoutons un arrière-plan de couleur aux frères précédant la troisième cellule du tableau.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").prevAll().addClass("bordure");
$("#select_table").prevAll().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
...Trouver les frères précédents jusqu’à
prevUntil(sélecteur ou élément)
Retourne les frères précédant chaque élément jusqu’à (non compris) l’élément désigné par le sélecteur.
$('p').prevUntil('h1').
Renvoie les paragraphes précédents jusqu’à l’élément <h1>.
Cette méthode renvoie un objet jQuery.
Nouveauté apportée par la version 1.4 de jQuery.
Exemple
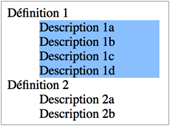
Soit une liste de définition (élément <dl>) qui comporte deux définitions (élément <dt>). Ajoutons un arrière-plan de couleur aux éléments précédant la seconde définition jusqu’à la première définition non comprise.
Affichage obtenu :

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
dd {
width: 150px;
}
</style>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$("#def2").prevUntil("dt").css("background-color"...Trouver le frère suivant
next()
Retourne le frère immédiat suivant chaque élément de la sélection.
$("td").next()
Cette méthode renvoie un objet jQuery.
Exemple
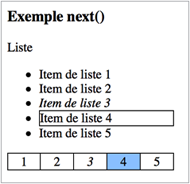
Entourons d’une bordure le frère suivant le troisième élément de la liste et ajoutons un arrière-plan de couleur au frère suivant la troisième cellule du tableau.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").next().addClass("bordure");
$("#select_table").next().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td {
border: 1px solid black;
...Trouver les frères suivants
nextAll()
Retourne les frères immédiats suivant chaque élément de la sélection.
$("td").nextAll()
Cette méthode renvoie un objet jQuery.
Exemple
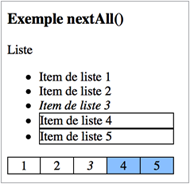
Entourons d’une bordure les frères suivant immédiatement le troisième élément de la liste et ajoutons un arrière-plan de couleur aux frères suivant immédiatement la troisième cellule du tableau.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").nextAll().addClass("bordure");
$("#select_table").nextAll().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td {
...Trouver les frères suivants jusqu’à
nextUntil(sélecteur ou élément)
Retourne les frères suivant chaque élément jusqu’à (non compris) l’élément désigné par le sélecteur.
$("ul > :first").nextUntil( ":last" );
Renvoie tous les items de liste compris entre le premier et le dernier.
Nouveauté apportée par la version 1.4 de jQuery.
Exemple
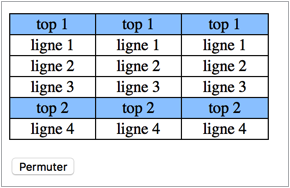
Masquons et affichons des lignes de tableau selon un critère de sélection basé sur une classe CSS.
Affichage initial :

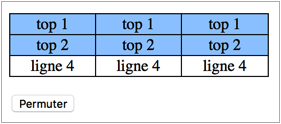
Affichage obtenu après avoir cliqué sur le bouton "Permuter" :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/
jquery.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("tr:first").nextUntil('tr:not(.ligne)').toggle();
});
});
</script>
<style>
table...Trouver le contenu
contents()
Trouve tous les nœuds enfants situés dans les éléments de la sélection (incluant les nœuds texte).
Si l’élément spécifié est un élément <iframe>, contents() trouve le contenu du document.
$("p").contents()
Cette méthode renvoie un objet jQuery.
Exemple
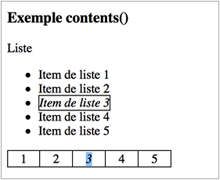
Entourons d’une bordure, le contenu du troisième élément de la liste et ajoutons un arrière-plan de couleur au contenu de la troisième cellule du tableau.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#select_li").contents().addClass("bordure");
$("#select_table").contents().addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width:...Trouver certains parents
closest(sélecteur)
Retourne l’ensemble d’éléments contenant le parent le plus proche de l’élément sélectionné répondant au sélecteur, l’élément de départ inclus.
La méthode closest() vérifie d’abord si l’élément courant répond à l’expression spécifiée. Dans l’affirmative, il retourne simplement l’élément spécifié. Sinon, il continue alors de traverser le document vers le haut, parent par parent, jusqu’à ce qu’il trouve un élément répondant à la condition de l’expression. Si aucun élément n’est trouvé, la méthode ne retourne rien.
$("div").closest("p")
Cette méthode renvoie un objet jQuery.
Exemple
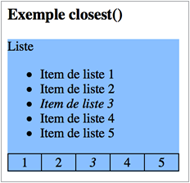
Retrouvons les parents du troisième élément de la liste jusqu’à la division dont la classe est contenu et ajoutons un arrière-plan de couleur.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){ ...Trouver certains descendants
find(expression ou sélecteur)
Recherche les éléments descendants répondant aux conditions du sélecteur spécifié.
$("div").find("p")
Cette méthode renvoie un objet jQuery.
Cette méthode find() ne cherche pas l’élément spécifié mais bien les descendants de celui-ci.
Exemple
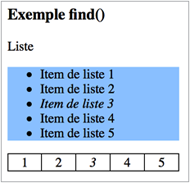
Trouvez l’élément non ordonné <ul> qui est un descendant de la division identifiée par exemple.

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#exemple").find("ul").addClass("arriereplan");
});
</script>
<style>
table {
border: 1px solid black;
border-collapse:collapse;
width: 210px;
}
td {
border: 1px solid black;
...Ajouter des éléments à la sélection
add(sélecteur ou élément(s) ou HTML)
Ajoute des éléments, fournis en argument, à l’ensemble des éléments sélectionnés dans la recherche.
Les paramètres peuvent être :
-
un sélecteur jQuery : $("p").add("span")
-
un ou des éléments : $("p").add(document.getElementById("a"))
-
du code HTML : $("p").add("<span>Again</span>")
Cette méthode renvoie un objet jQuery.
Exemple
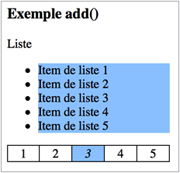
Après avoir sélectionné les éléments <li> de la liste, ajoutons à la sélection la cellule du tableau identifiée par l’identifiant select_table. Ensuite nous appliquons un fond coloré à cette sélection.
Affichage obtenu :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("ul").children().add("#select_table").addClass("arriereplan");
});
</script>
<style>
...Une loupe pour agrandir les vignettes
Faisons apparaître une loupe au passage du curseur sur une vignette pour suggérer au visiteur d’agrandir celle-ci.
Les différentes images sont disponibles dans l’espace de téléchargement réservé à cet ouvrage.
Le fichier HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#galerie a").append("<span></span>");
$("#galerie a").hover(function(){
$(this).children("span").fadeIn(600);
},function(){
$(this).children("span").fadeOut(200);
});
});
</script>
<style>
#galerie {
width: 100%;
overflow: hidden;
... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
