Les formulaires
Introduction
Même si jQuery n’apporte rien de spécifiquement nouveau en la matière, nous consacrons un chapitre aux formulaires car ils représentent toujours un développement particulier dans l’élaboration des sites web.
Les sélecteurs de formulaires
|
:input |
Sélectionne tous les éléments de formulaires (input, textarea, select et boutons). |
|
:text |
Sélectionne tous les éléments de formulaires de type ligne de texte. |
|
:password |
Sélectionne tous les éléments de formulaires de type mot de passe. |
|
:radio |
Sélectionne tous les éléments de formulaires de type bouton radio. |
|
:checkbox |
Sélectionne tous les éléments de formulaires de type bouton de case à cocher. |
|
:submit |
Sélectionne tous les éléments de formulaires de type submit. |
|
:image |
Sélectionne tous les éléments de formulaires de type image. |
|
:reset |
Sélectionne tous les éléments de formulaires de type reset. |
|
:button |
Sélectionne toutes les balises <button> et tous les éléments de formulaires de type button. |
|
:file |
Sélectionne tous les éléments de formulaires de type fichier. |
|
:hidden |
Sélectionne tous les éléments de formulaires de type hidden. |
|
:focus |
Sélectionne l’élément de formulaires qui possède le focus. Introduit à partir de la version 1.6 de jQuery. |
|
:enabled |
Sélectionne tous les éléments qui sont activés. |
|
:disabled |
Sélectionne tous les éléments qui sont désactivés. |
|
:checked |
Retient tous les éléments... |
Les filtres de sélection
1. Les éléments cochés
:checked
Sélectionne tous les éléments de type bouton radio ou case à cocher qui sont cochés.
Exemple
Retrouvons au clic du bouton, les cases à cocher qui sont cochées.
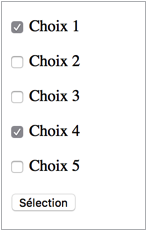
Affichage initial :

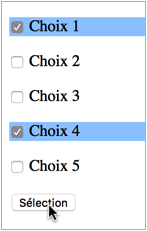
Affichage avec la sélection des cases cochées :

Le fichier HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$(":button").on("click",function(){
$("input:checked").parent().css({"background": "#9cf"});
});
});
</script>
</head>
<body>
<form action="">
<p><input type="checkbox" name="box" checked> Choix 1</p>
<p><input type="checkbox" name="box"> Choix 2</p>
<p><input...Applications
1. Sélectionner toutes les cases à cocher
Très en vogue sur les sites récents, ce script offre la possibilité à l’utilisateur d’activer toutes les cases à cocher en une seule action.
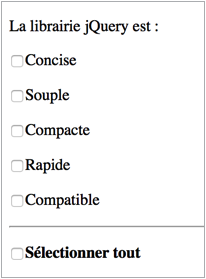
Affichage initial :

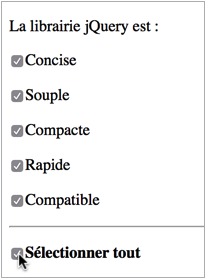
Affichage obtenu après avoir coché l’option Sélectionner tout :

Le document HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("#tous").click(function(){
var checked_status = this.checked;
$("input[name=case]").each(function(){
this.checked = checked_status;
});
});
});
</script>
</head>
<body>
<p>La librairie jQuery est :<br></p>
<p><input type="checkbox" name="case">Concise</p>
<p><input type="checkbox" name="case">Souple</p>
<p><input type="checkbox" name="case">Compacte</p>
<p><input type="checkbox" name="case">Rapide</p>
<p><input type="checkbox" name="case">Compatible</p>
<hr>
<p><input type="checkbox" id="tous"><strong>Sélectionner tout</strong></p>
</body>
</html>
Le fichier à télécharger est C12-4.1.html.
Le script jQuery :
$(document).ready(function(){
$("#tous").click(function(){
Initialisation de jQuery, et au clic de la case à cocher permettant de sélectionner...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
