Les sélecteurs en jQuery
Introduction
Les sélecteurs sont l’un des aspects les plus importants de la librairie jQuery. Ceux-ci utilisent une syntaxe qui n’est pas sans rappeler celle des feuilles de style CSS. Ils permettent aux concepteurs d’identifier rapidement et aisément n’importe quel élément de la page et d’y appliquer les méthodes spécifiques à jQuery.
La bonne compréhension de ces sélecteurs jQuery est un élément clé pour la bonne compréhension et l’utilisation de jQuery.
Un site web illustre à merveille le rôle de ces sélecteurs. Il est sûrement utile de le consulter à l’adresse : www.codylindley.com/jqueryselectors/
Les sélecteurs de base
Ces sélecteurs de jQuery ne sont en fait qu’une reformulation des méthodes getElementById, getElementsByClassName et getElementsByTagName du JavaScript traditionnel.
La notation reprise par jQuery présente les avantages d’être plus concise et beaucoup plus intuitive.
Ces sélecteurs de base sont dans la pratique largement utilisés dans les scripts jQuery. Leur assimilation se révèle indispensable pour la bonne compréhension des multiples exemples de cet ouvrage.
1. Sélection par l’identifiant
$("#identifiant")
Sélectionne l’élément HTML unique spécifié par l’attribut id="identifiant".
$("#box") : sélectionne l’élément dont l’id est box.
C’est la notation jQuery de getElementById du JavaScript classique.
Rappelons que cet identifiant doit être unique dans la page. Si, par erreur, ce n’était pas le cas, jQuery sélectionne le premier élément doté de cet identifiant.
Exemple
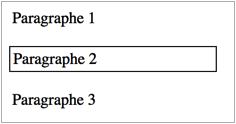
Entourons d’une bordure le second paragraphe, dont l’identifiant est "deux".

Soit le fichier HTML suivant :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$("#deux").css("border","1px...Les sélecteurs hiérarchiques
La notation DOM avec ses parents, descendants, enfants, frères et sœurs (siblings) est maintenant bien ancrée dans l’écriture du JavaScript. La librairie jQuery exploite ces possibilités.
1. Sélection des descendants
$("ascendant descendant")
Sélectionne tous les descendants de l’élément noté "descendant" par rapport à l’élément parent noté "ascendant".
$("#box p") : sélectionne tous les descendants de <p> contenus dans l’élément ascendant identifié par box.
Les descendants peuvent être les enfants, les petits-enfants et les arrière-petits-enfants.
Exemple
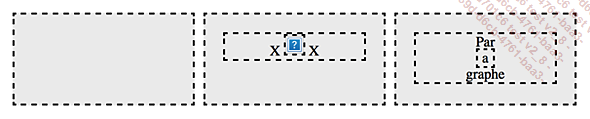
Soient des divisions qui contiennent divers éléments. Retrouvons tous les descendants de l’élément identifié par id="box".

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$("#box *").css("border", "2px dashed black");
});
</script>
<style>
span#box {
display: block;
}
div {
width: 200px;
height: 100px;
margin: 5px;
float: left;
background: #eee;
}
p {
margin: 20px;
text-align: center;
}
div span {
padding: 0 5px;
...Les filtres jQuery de base
Tous les éléments du DOM étant répertoriés par jQuery, il devient facile de filtrer des éléments déterminés, comme le premier, le dernier, etc.
1. Le premier élément
$(":first")
Sélectionne la première occurrence d’un élément.
$("li:first") : sélectionne la première occurrence de liste <li> du document.
Le sélecteur :first sélectionne un seul élément tandis que :first-child (voir Les filtres enfants - Le premier enfant du présent chapitre) peut en sélectionner plusieurs, soit un pour chaque parent.
Exemple
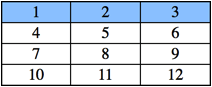
Mettons un arrière-plan de couleur à la première ligne d’un tableau.

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$("tr:first").css("background", "#9cf");
});
</script>
<style>
table {
width: 210px;
border-collapse: collapse;
border: 1px solid black;
}
td {
text-align: center;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
<tr><td>10</td><td>11</td><td>12</td></tr>
</table>
</body>
</html>
Le fichier à télécharger est C02-4.1.html.
$("tr:first").css("background"...Les filtres enfants
Dans ce chapitre, nous avons déjà abordé les sélecteurs hiérarchiques qui permettaient de sélectionner les enfants. Les filtres enfants permettent d’effectuer un tri parmi les enfants d’un élément.
1. Le premier enfant
$(":first-child")
Sélectionne tous les éléments qui sont le premier enfant de leur parent.
$("ul:first-child") : sélectionne le premier enfant, soit le premier élément de liste <li>, de la liste non ordonnée <ul>.
Le sélecteur :first-child peut sélectionner plusieurs éléments soit un pour chaque parent. À ne pas confondre avec :first qui ne reprend qu’un seul élément (voir la section Les filtres jQuery de base - Le premier élément du présent chapitre).
Exemple
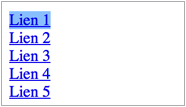
Retrouvons le premier lien inclus dans un paragraphe.

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$("p a:first-child").css("background", "#9cf");
});
</script>
</head>
<body>
<p>
<a href="#">Lien 1</a><br>
<a href="#">Lien 2</a><br>
<a href="#">Lien 3</a><br>
<a href="#">Lien 4</a><br>
<a href="#">Lien 5</a>
</p>
</body>
</html>
Le fichier à télécharger est C02-5.1.html.
$("p a:first-child").css("background", "#9cf");
$("p a:first-child") : sélectionne le premier lien <a> enfant d’élément <p>.
2. Le dernier enfant
$(":last-child")
Sélectionne tous les éléments qui sont le dernier enfant de leur parent.
$("ul:last-child") : sélectionne le dernier enfant, soit le dernier élément...
Les filtres de contenu
1. Un texte donné
$(":contains(texte)")
Sélectionne les éléments qui contiennent un texte ou un fragment de texte fourni en argument.
Il faut noter que l’argument texte est sensible à la casse (case sensitive).
$("div:contains(Eni)") : sélectionne les divisions qui contiennent le texte "Eni".
Exemple
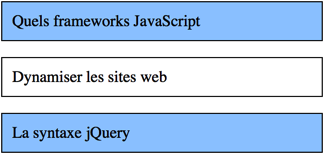
Mettons en évidence les paragraphes qui contiennent le fragment de texte "Que".

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$("p:contains(Que)").css("background", "#9cf");
});
</script>
<style>
p {
width: 300px;
border: 1px solid black;
padding: 10px;
margin-bottom: 0px;
}
</style>
</head>
<body>
<p>Quels frameworks JavaScript</p>
<p>Dynamiser les sites web</p>
<p>La syntaxe jQuery</p>
</body>
</html>
Le fichier à télécharger est C02-6.1.html.
$("p:contains(Que)").css("background"...Les filtres de visibilité
1. Élément visible
$(":visible")
Sélectionne les éléments qui sont visibles.
$("p:visible") : sélectionne les paragraphes <p> visibles.
Pour ce filtre jQuery, un élément est considéré comme visible s’il consomme de l’espace dans le document. Les propriétés CSS de visibilité ne sont pas prises en compte.
Exemple
Dotons les divisions visibles d’un arrière-plan de couleur.

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function() {
$("div:visible").css("background", "#9cf");
});
</script>
<style>
.hidden {
display:none;
}
div {
width: 40px;
height: 40px;
margin: 5px;
float: left;
...Les filtres d’attribut
Les attributs sont nombreux dans le langage HTML. Citons title, alt, src, href, style, etc.
Dans certaines documentations disponibles sur le Web, vous êtes susceptibles de retrouver la notation [@attr] relative aux filtres d’attribut. Cette notation a été retirée depuis la version jQuery 1.3. Il suffit simplement de retirer le signe @ des sélecteurs pour la rendre compatible avec les spécifications récentes.
1. L’attribut
$("[attribut]")
Sélectionne les éléments dotés de l’attribut spécifié.
$("div[id]") : sélectionne les éléments <div> qui ont un attribut id.
Exemple
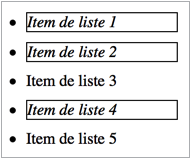
Retrouvons les éléments de liste <li> avec l’attribut class.

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("li[class]").css("border", "1px solid black");
});
</script>
<style>
li {
width: 150px;
margin-top: 10px;
}
.italique {
font-style: italic;
}
</style>
</head>
<body>
<ul>
<li class="italique">Item de liste 1</li>
<li class="italique">Item de liste 2</li>
<li>Item de liste 3</li>
<li class="italique">Item de liste 4</li>
<li>Item de liste 5</li>
</ul>
</body>
</html>
Le fichier à télécharger est C02-8.1.html.
$("li[class]").css("border", "1px solid black");
Le script sélectionne, parmi les éléments de liste <li>, ceux qui possèdent un attribut de classe...
Les sélecteurs et filtres de formulaires
Les formulaires méritent une place à part dans notre étude du jQuery. Ainsi les sélecteurs et les filtres relatifs aux formulaires seront abordés au chapitre Les formulaires.
Les sélecteurs et les caractères spéciaux
Les symboles repris dans la syntaxe de jQuery constituent un problème lorsqu’ils sont utilisés dans la partie littérale du code.
Il faut alors indiquer que ces caractères ne sont pas des symboles jQuery. Pour cela, on fera précéder les caractères spéciaux de deux barres obliques inverses \\ (backslashes).
Par exemple :
#foo\\:bar
#foo\\[bar\\]
#foo\\.bar
La liste complète des caractères spéciaux qui appartiennent à la syntaxe de jQuery est : # ; & , . + * ~ ’ : " ! ˆ $ [ ] ( ) = > | /
Il est plus raisonnable de les éviter purement et simplement.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
