Ajout de thèmes
Introduction
Nous avons vu comment créer des interfaces graphiques en WPF et interagir avec celles-ci en utilisant PowerShell.
WPF offre beaucoup d’avantages en termes de gestion graphique, de maniabilité et également beaucoup de possibilités pour créer de belles interfaces.
Lorsque l’on crée une interface, celle-ci se présente sous une forme basique avec des Controls définis et un modèle précis.
Il est possible de rendre ces interfaces plus jolies, ou design, simplement en utilisant ce que l’on appelle des thèmes.
Qu’est-ce qu’un thème ?
Les thèmes se présentent sous deux formes de ressources :
-
Ressources assemblies
-
Ressources XAML
1. Ressources assemblies
Comme nous avons pu le voir dans le chapitre PowerShell et XAML, le chargement d’une interface WPF basique se fait par le biais du chargement d’une assembly nommée PresentationFramework.
Cette assembly se présente sous la forme d’un fichier .dll, et regroupe les différents composants WPF, tels que les Controls, events, propriétés, attributs…
Lorsque l’on charge un Control dans notre interface, celui-ci se trouve donc dans cette .dll.
Il existe d’autres assemblies, fichiers .dll permettant de charger d’autres contenus dans son interface, par exemple des graphiques, ou dashboard…
Parmi ces assemblies, il en existe également permettant de modifier l’aspect d’une interface graphique afin de lui donner un aspect plus sympathique.
Les composants de ces assemblies se trouvent également dans des .dll à charger dans son code PowerShell.
2. Ressources XAML
Il existe d’autres thèmes disponibles sous la forme de ressources XAML.
Il n’y aura donc pas de fichiers .dll spécifiques à charger, mais uniquement des fichiers XAML, qui contiendront les différents effets graphiques que nous pourrons apporter à notre interface.
Comment trouver son thème ?
1. Dans Visual Studio
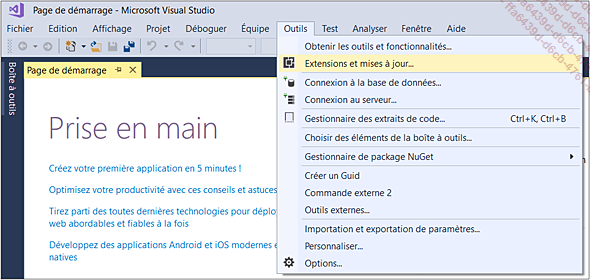
Allez dans Outils - Extensions et mises à jour.

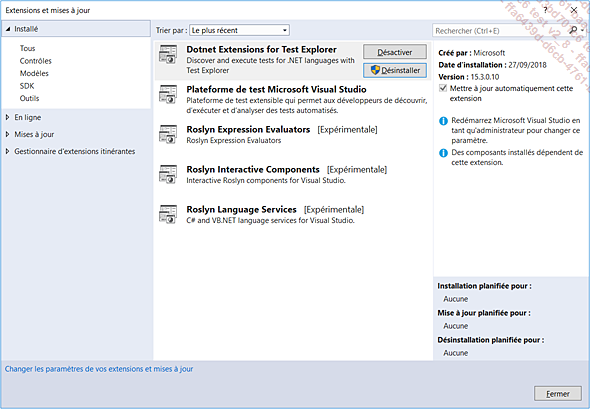
Vous arrivez ensuite dans l’interface ci-dessous :

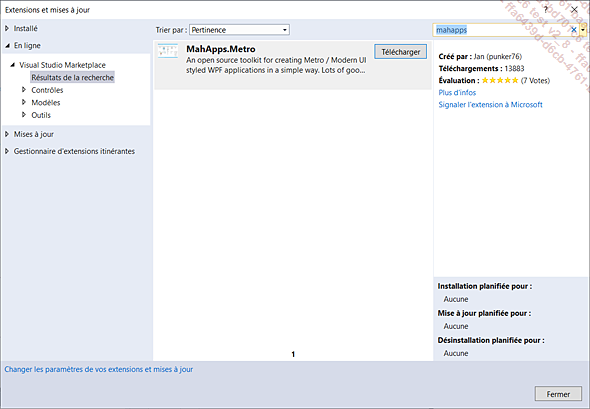
Allez ensuite dans la partie En ligne.
Dans le champ de recherche, tapez par exemple Mahapps (thème que nous verrons dans le chapitre MahApps - Du Metro Design en quelques clics) :

2. Sur le site NuGet
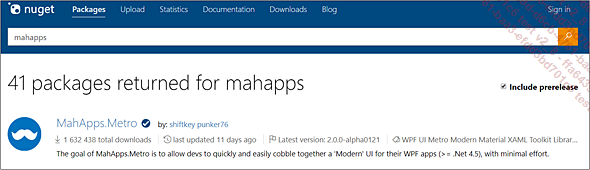
Dans votre navigateur, allez sur le site NuGet via le lien suivant : https://www.nuget.org/
Dans le champ de recherche, saisissez par exemple mahapps.

Cliquez sur le package souhaité afin d’obtenir la ligne de commande permettant d’installer ce thème. Nous verrons par la suite comment procéder à l’installation.

Dans ce chapitre, nous allons aussi voir un autre package.
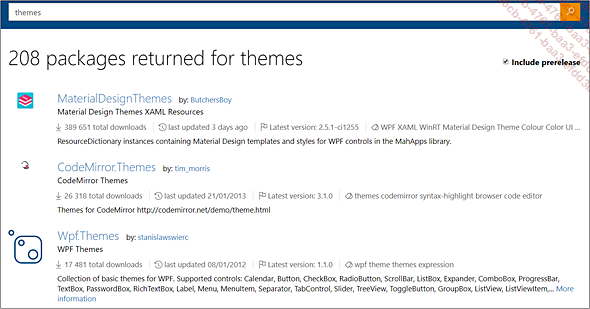
Pour cela, dans le champ de recherche, tapez themes, tel que ci-dessous :

MaterialDesignThemes est un autre thème qui sera traité dans le chapitre Material Design Theme.
Nous allons maintenant nous intéresser au package nommé Wpf.Themes (troisième entrée).
Nous obtenons la ligne de commande permettant son installation en cliquant sur le lien du package Wpf.Themes.

Ici, la ligne de commande sera donc :
Install-Package Wpf.Themes -Version 1.1.0 Installer un thème
1. En utilisant Visual Studio
Nous avons vu comment trouver des thèmes.
Nous allons nous intéresser au thème Wpf.Themes.
Pour procéder à son installation, nous allons, dans un premier temps, utiliser Visual Studio dans le but de générer notre assembly ou nos assemblies.
Pour cela, il faut procéder ainsi :
Ouvrez Visual Studio.
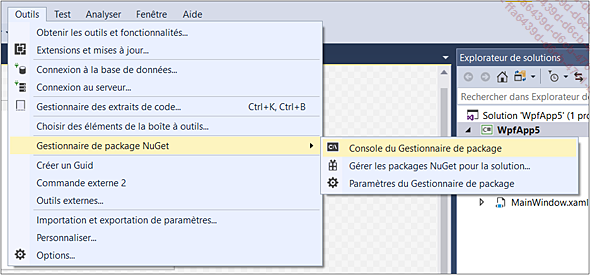
Naviguez dans Outils - Gestionnaire de package NuGet - Console du Gestionnaire de package.

Saisissez la ligne de commande mentionnée plus haut afin de procéder à l’installation du thème.
Tapez ensuite sur [Entrée].
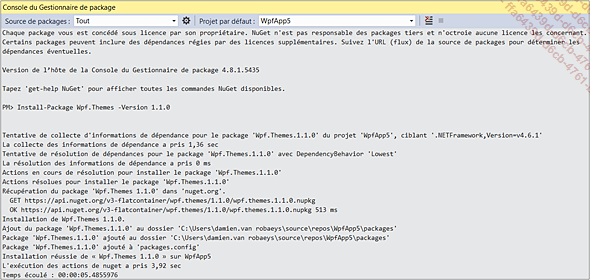
Le résultat s’affiche tel que ci-dessous :

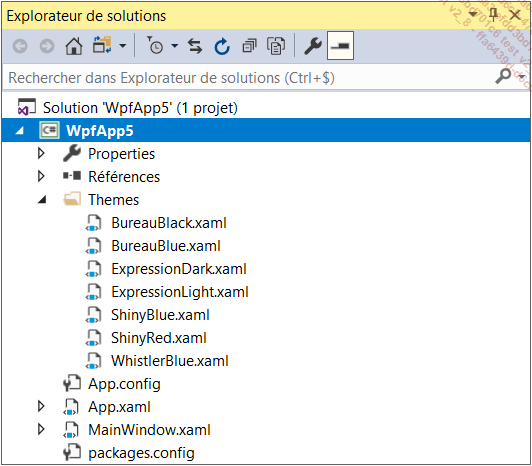
Dans la partie Explorer, vous retrouverez le dossier Themes.

Pour ce thème, il n’y a pas de .dll à récupérer.
En effet, les thèmes seront utilisables via ces différents XAML. Il vous faut donc maintenant les récupérer afin de pouvoir les utiliser dans votre projet WPF et PowerShell.
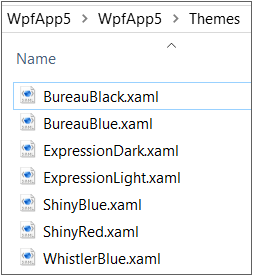
Naviguez jusqu’au dossier de l’application, tel que ci-dessous :

Copiez le dossier Themes dans votre projet.
2. En utilisant nuget.exe
Un autre moyen pour récupérer le contenu d’un package existe.
L’avantage de celui-ci est qu’il n’y a pas besoin de passer par Visual Studio.
Pour cela, nous utiliserons le fichier...
Utiliser un thème
Nous avons jusque-là :
-
installé le thème dans Visual Studio,
-
récupéré les fichiers requis pour son utilisation.
La prochaine étape est donc, en toute logique, de voir comment utiliser un thème avec PowerShell.
Pour l’utiliser, quelques modifications doivent être réalisées sur les deux fichiers :
-
XAML
-
PowerShell (si des assemblies à charger)
1. Modification du XAML
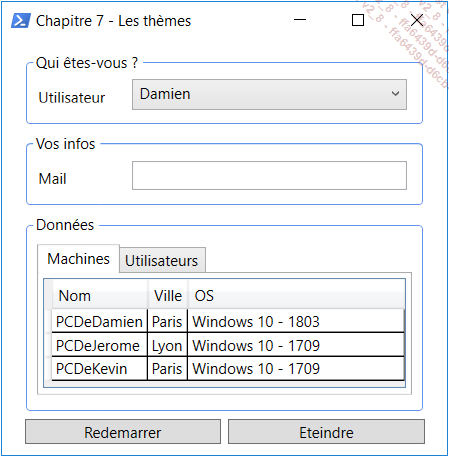
Reprenons le thème Wpf.Themes et implémentons-le dans notre interface créée dans le chapitre précédent.

Dans le fichier XAML, il faut ajouter le bloc de ressources ci-dessous :
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source=".\Themes\VotreTheme.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources> Remplacez le nom de fichier VotreTheme par le thème souhaité.
Ces thèmes sont, comme nous l’avons vu précédemment, présents sous la forme de plusieurs fichiers XAML, récupérés via Visual Studio ou NuGet.
Dans cet exemple, ces fichiers sont copiés dans un dossier Themes.
L’utilisation du thème ShinyRed (fichier XAML portant le même nom) se fait par exemple via le bloc de ressources suivant :...
Quelques autres thèmes en bref
Il existe de nombreux thèmes disponibles, tous ne seront donc pas traités.
Parmi ceux-ci, nous traiterons les thèmes ci-dessous :
-
Infragistics
-
ModernChrome
-
FluentWPF
-
Elysium
1. Infragistics
a. Comment le trouver ?
Comme nous l’avons vu précédemment, deux moyens :
-
Visual Studio
-
Le site NuGet
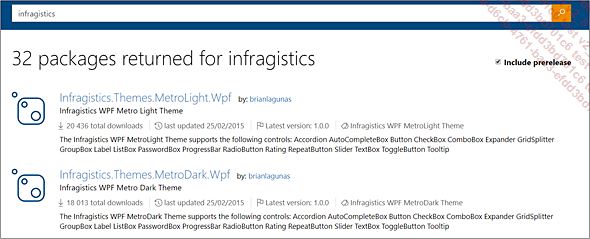
Sur le site NuGet, deux thèmes Infragistics sont disponibles :

Nous allons nous intéresser au premier, MetroLight.
Le site indique la commande à utiliser, celle ci-dessous :
Install-Package Infragistics.Themes.MetroLight.Wpf -Version 1.0.0 De nombreux packages ont leur propre site permettant d’expliquer comment utiliser le thème en question, par exemple Infragistics :

b. Comment l’installer ?
Récupérons maintenant le contenu permettant d’utiliser ces thèmes.
Pour cela, nous allons utiliser Visual Studio.
Comme pour le thème Wpf.themes, il faut se rendre dans Outils - Gestionnaire de package NuGet - Console du Gestionnaire de package.
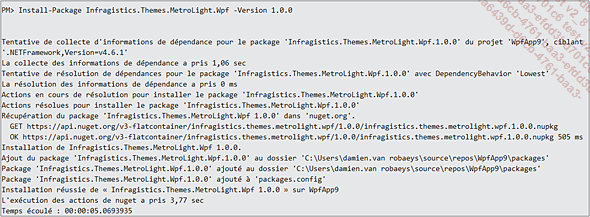
Saisissez ensuite la commande mentionnée précédemment.

Dans l’explorateur de ressources, différentes choses sont à récupérer.
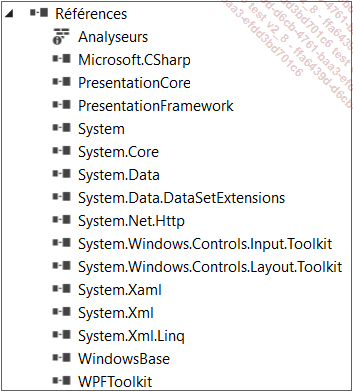
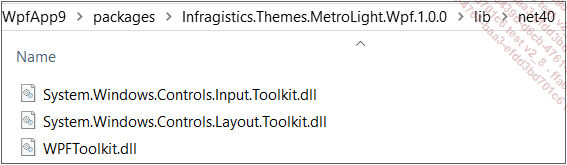
Tout d’abord, certaines références (fichiers .dll) :
-
System.Windows.Controls.Input.Toolkit
-
System.Windows.Controls.Layout.Toolkit
-
WPFToolkit

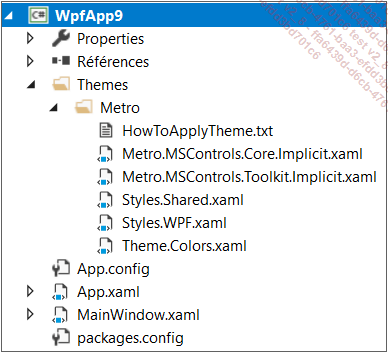
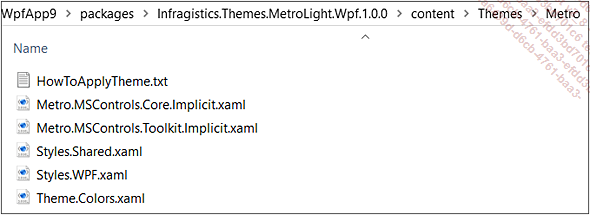
Un dossier Themes comportant des fichiers XAML :
-
Metro.MSControls.Core.Implicit.xaml
-
Styles.WPF.xaml
-
Theme.Colors.xaml
-
Styles.Shared.xaml

Afin d’utiliser ce thème, il faut récupérer ce contenu.
-
Pour cela, il faudra se rendre dans le répertoire de votre projet.
-
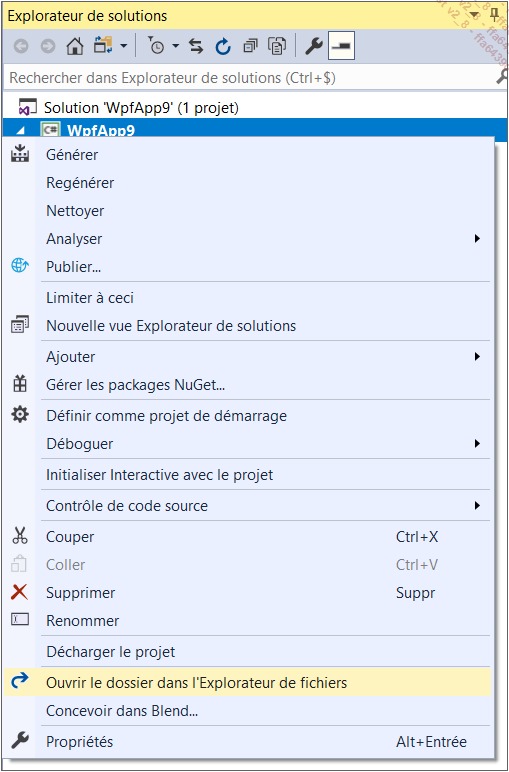
Un clic droit sur le nom du projet affiche différentes options.
-
Cliquez sur Ouvrir le dossier dans l’Explorateur de fichiers afin d’ouvrir le répertoire.

Les assemblies sont accessibles à l’endroit suivant :

Les fichiers XAML, quant à eux, sont stockés dans :

c. Comment l’utiliser ?
Nous allons créer deux dossiers dans lesquels nous copierons le contenu approprié.
-
Assembly : dossier qui contiendra les .dll
-
Themes : dossier qui contiendra les fichiers XAML
Partie PowerShell
Dans le PowerShell, il faut charger charger les dll comme mentionné dans le chapitre PowerShell et XAML.
[System.Reflection.Assembly]::LoadWithPartialName('presentation ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
