WPF avec quoi ? Comment ?
Les outils
Pour créer une interface en WPF (Windows Presentation Foundation) nous pouvons utiliser une multitude de logiciels. Cela va du simple éditeur de texte tel que Notepad++ à Visual Code ou Visual Studio 2019 qui se décline en plusieurs versions, ou encore un outil libre Kaxaml qui est disponible sur le dépôt GitHub d’un Microsoft Most Valuable Professional, Jan Karger.
Lien de téléchargement de Kaxaml : https://github.com/punker76/kaxaml/releases
Visual Studio 2019
Visual Studio est l’interface de développement de Microsoft. Elle est composée d’un ensemble d’outils permettant aux développeurs de créer des applications pour les plateformes .NET.
Visual Studio 2019 est distribué en plusieurs éditions :
-
Community : Microsoft fournit gratuitement cette édition de Visual Studio 2019 dans un but de formation pour les étudiants, les développeurs open source et les développeurs particuliers. Elle réunit toutes les fonctionnalités de base pour la création de projets. Cette édition comprend tous les outils de développement multiplateforme pour les applications mobiles Windows, iOS et Android.
-
Professional : édition à destination des développeurs professionnels seuls ou au sein de petites équipes. Les outils de débogage et de tests unitaires font partie des fonctionnalités notables de cette édition.
-
Enterprise : pour les équipes professionnelles travaillant sur des projets nécessitant plus d’interactions entre leurs membres. Les fonctionnalités notables sont les outils de tests, les outils collaboratifs (Team Foundation Server) et les outils d’architecture et de modélisation d’application.
Toutes les versions de Microsoft Visual Studio ont accès au Visual Studio Marketplace.

Dans cet ouvrage, si vous souhaitez utiliser Visual Studio, nous utilisons la version Community.
1. Installation de Visual Studio 2019 Community
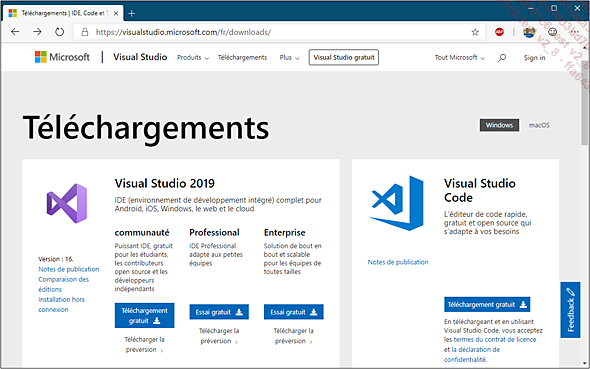
Pour installer Microsoft Visual Studio 2019, il suffit de se rendre sur le site de Microsoft : https://www.visualstudio.com/fr/downloads/

L’exécutable que vous téléchargez est un outil qui va récupérer les sources sur Internet pour effectuer l’installation. Cependant, il est possible de créer un dossier de cache pour récupérer l’ensemble des sources, mais cette fois de manière Offline.
Pour télécharger l’ensemble des sources et réaliser une installation Offline procédez ainsi :
Ouvrez une invite de commandes en tant qu’Administrateur dans le répertoire dans lequel vous avez stocké l’exécutable de Visual Studio Community.
Créez, à l’emplacement de votre choix, un répertoire...
Kaxaml
Pour réaliser l’installation de Kaxaml, il faut récupérer les sources sur le dépôt Git de Jan Karger à l’adresse ci-dessous : https://github.com/punker76/kaxaml/releases
Au moment de l’écriture de cet ouvrage, Kaxaml est en version Beta 2.0 Alpha14.
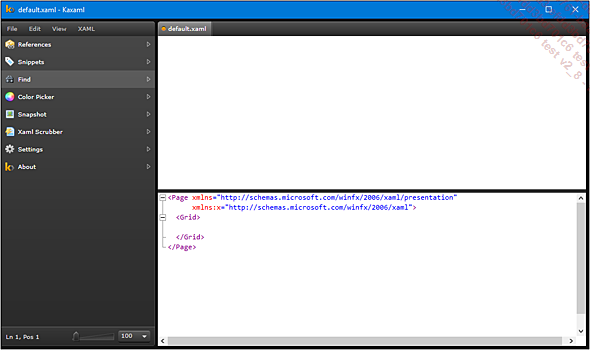
1. L’interface
L’interface de l’éditeur XAML est disponible exclusivement en anglais. Elle est composée de différentes sections.

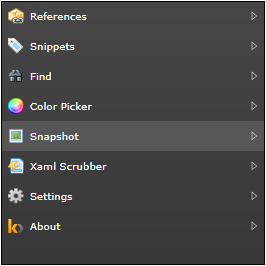
a. Section Outils
Dans cette section, nous avons différents objets :

-
References : dans cette section, nous avons la possibilité de venir ajouter des dépendances à des librairies de Windows DLL (Dynamic Link Library).
-
Snippets : les snippets nous permettent d’ajouter des Controls comme des Textbloc, Label, StackPanel.
-
Find : cette partie nous permet d’effectuer une recherche dans notre code XAML.
-
Color Picker : est un objet qui nous permet de choisir la couleur et ainsi obtenir le code en hexadécimal de la couleur précédemment sélectionnée.
-
Snapshot : nous permet de prendre une photo de la partie rendue de Kaxaml.
-
Xaml Scrubber : nous permet de parcourir le code XAML et de le formater, de lui appliquer une mise en page.
-
Settings : correspond aux paramètres de l’éditeur.
-
About : nous donne des informations sur l’éditeur.
b. Section Code
Dans cette...
Les éditeurs de texte
Vous pouvez utiliser n’importe quel éditeur de texte (Notepad ++, Notepad ou même Visual Code). Le plus difficile dans ce cas sera l’écriture du code XAML.
En effet, aucune aide n’est à votre disposition telle que l’IntelliSense (auto-complétion des contrôles XAML), mais surtout aucun rendu n’est disponible lors de l’ajout de Controls.
Utiliser les éditeurs de texte classiques sera difficile pour commencer à coder, car le XAML est case sensitive. TextBox ne peut pas s’écrire textbox, et comme aucune aide n’est proposée à l’utilisateur cela complexifie les choses.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
