MahApps - Du Metro Design en quelques clics
Introduction
Nous avons vu comment créer des applications WPF et comment y intégrer des thèmes simples. Ceux-ci permettent de donner un aspect différent et sympa à votre interface.
Parmi ces thèmes, un de nos préférés se nomme Mahapps.
Il permet, en quelques clics, de donner à vos applications un look de Windows 10.
MahApps, qu’est-ce que c’est ?
MahApps est un projet open source développé en C#.
Créé en 2011 par Paul Jenkins, ce thème n’a cessé de s’enrichir depuis et a été téléchargé plus de 1 million de fois.
Différentes personnes maintiennent ce thème, en particulier Jan Karger.
Le but principal de ce thème est de donner la possibilité d’intégrer facilement du "Metro" dans vos applications WPF.
Où le trouver ?
Vous pouvez trouver davantage d’informations sur le site Internet de MahApps : https://mahapps.com/
Vous pouvez également trouver d’autres sources sur le repository GitHub : https://github.com/MahApps
Comment le récupérer ?
1. Installer via Visual Studio
Comme mentionné sur le site de MahApps, pour installer le thème il faut lancer la commande suivante : install-package MahApps.Metro.

Ouvrez Visual Studio.
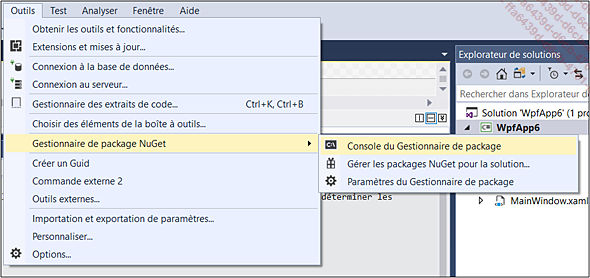
Naviguez dans Outils - Gestionnaire de package NuGet - Console du Gestionnaire de package.

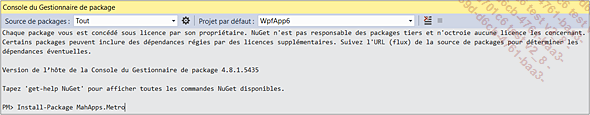
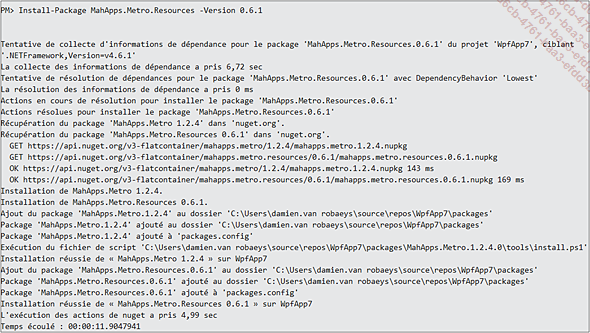
Dans la console du gestionnaire de package, saisissez la commande permettant d’installer le package MahApps :

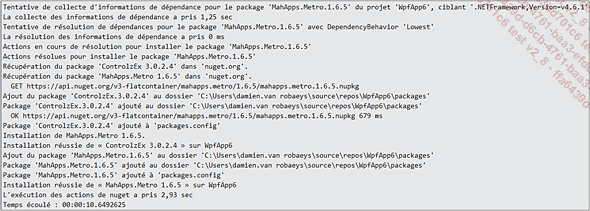
Le message ci-dessous indique que l’installation s’est correctement déroulée :

2. Récupérer les assemblies
Comme nous l’avons vu dans le chapitre Ajout de thèmes, pour faire fonctionner le thème, il faut récupérer les fichiers comportant les différents Controls et fonctionnalités permettant d’utiliser MahApps.
Ces fichiers nommés assemblies sont des .dll que l’on peut récupérer dans Visual Studio.
Pour cela, il faut procéder ainsi :
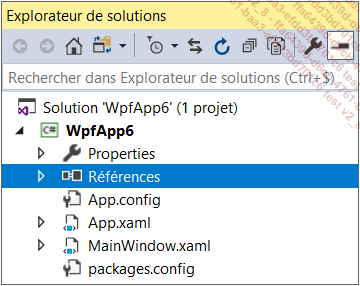
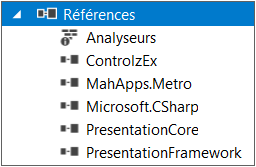
Allez dans la partie Explorateur de solutions - Références.

Développez la partie Références :

On note qu’une assembly nommée MahApps.Metro a été ajoutée. C’est donc celle-ci que nous allons récupérer.
Cliquez ensuite sur MahApps.Metro afin de voir où récupérer le fichier .dll.
L’emplacement est déterminé...
Utiliser MahApps dans une application
Une fois l’assembly MahApps.Metro récupérée, nous allons la copier dans un dossier assembly.
Celui-ci doit contenir les assemblies suivantes :

1. Intégrer MahApps dans le XAML
Nous allons ajouter quelques lignes afin d’intégrer MahApps dans une application.
Ci-dessous un XAML basique d’une application WPF sans thème :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avant MahApps"
Width="350" Height="460" ResizeMode="CanResize"
BorderBrush="Blue" BorderThickness="1">
<Grid></Grid>
</Window> La première étape consiste à changer les balises <Window et </Widow> en <Controls:MetroWindow et </Controls:MetroWindow> :
<Controls:MetroWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avant MahApps"
Width="350" Height="460" ResizeMode="CanResize"
BorderBrush="Blue" BorderThickness="1">
<Grid></Grid>
</Controls:MetroWindow> Ajoutez la ligne ci-dessous dans la balise...
MahApps dans notre interface de test
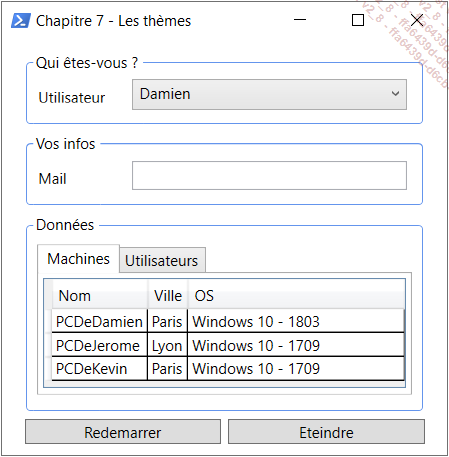
Dans le chapitre Notre première interface, nous avons créé une interface nous servant de test.
Dans le chapitre Ajout de thèmes, nous avons intégré des thèmes dans cette interface.
Nous allons maintenant ajouter le thème MahApps dans cette interface afin de voir le résultat obtenu.
Pour rappel, l’interface sans thème ressemblait à ceci :

1. Dans le XAML
Après intégration des différents éléments dans le XAML, comme mentionné dans la partie précédente, notre code est :
<Controls:MetroWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:Controls=
"clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
Title="Chapitre 10 - MAHAPPS"
Width="370"
Height="370"
ResizeMode="CanResize"
>
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source=".\resources\Icons.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary
Source="pack://application:,,,/MahApps.Metro;component/Styles/
Accents/Cobalt.xaml"/>
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Accents/BaseLight.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid>
<StackPanel Name="SP_Principal" HorizontalAlignment="Center" ...Un nouveau design en deux clics
Si vous utilisez Windows 10 ou le site Microsoft Docs, vous devez probablement savoir qu’il existe deux thèmes nommés clair et sombre. Ceux-ci permettent d’afficher votre page sur un fond blanc ou noir, principalement dans le but de baisser la luminosité de l’écran afin qu’il soit moins agressif pour les yeux.
MahApps offre également la possibilité de modifier l’aspect de son application très simplement de deux façons :
-
Modifier la couleur des Controls
-
Modifier le thème
1. Un changement de couleur ?
Par défaut, dans notre première interface avec MahApps, on peut noter que tous les Controls ont un fond bleu. Avec MahApps, il est possible de modifier la couleur globale des Controls très simplement.
Pour cela, il suffit de modifier une ligne dans le bloc de ressources.
Par défaut, celui-ci est tel que ci-dessous :
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source=".\resources\Icons.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Fonts.xaml"...Des icônes dans votre application
Avec MahApps, il est possible d’ajouter simplement des icônes dans son application.
Deux méthodes existent dont l’une est obsolète, mais fonctionne toujours.
1. Depuis un XML
a. Récupérer l’assembly
Dans les anciennes versions de MahApps, un fichier XML contenant les icônes utilisables était disponible. Vous pouvez l’obtenir en installant le package MahApps.Metro.Resources dans Visual Studio.

Dans l’explorateur de solutions, un dossier Resources a été créé avec dedans un fichier nommé Icon.xaml.
C’est ce fichier qui nous permet d’afficher les icônes.

Il faut donc récupérer le fichier Icons.xaml et le copier dans un dossier Resources dans le dossier source de notre application.

Il faut ensuite ajouter une ligne dans le bloc de resources afin de pouvoir utiliser le fichier icons.xaml :
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source=".\resources\Icons.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Controls.xaml" />
ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Accents/Cobalt.xaml" />
<ResourceDictionary Source="pack://application:,,,/
MahApps.Metro;component/Styles/Accents/BaseDark.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources> b. Comment les visualiser ?
Ces icônes sont des icônes nommées Moderns UI icons.
Trouver une icône en utilisant le fichier Icons.xaml n’est pas très aisé...
Changer thèmes et couleurs dynamiquement
1. Quelle est l’idée ?
Comme vu précédemment, MahApps est composé de deux parties permettant de modifier l’aspect graphique d’une application :
-
Thème pour modifier l’aspect global
-
Accent pour modifier la couleur des Controls
De base, pour changer l’un ou l’autre, il faut modifier une ligne dans le fichier XAML.
Il est également possible de modifier cela dynamiquement depuis son application.
2. Comment ?
a. Explorer l’assembly
Pour comprendre comment faire cela en utilisant MahApps, il peut être intéressant d’explorer l’assembly afin de voir comment procéder.
Pour cela, il faut procéder ainsi :
Ouvrez dnspy.
Cliquez sur File puis Open.
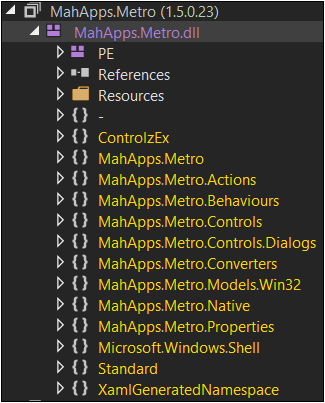
Choisissez ensuite la .dll à ouvrir ; dans ce cas il s’agit de l’assembly Mahapps.Control.dll.
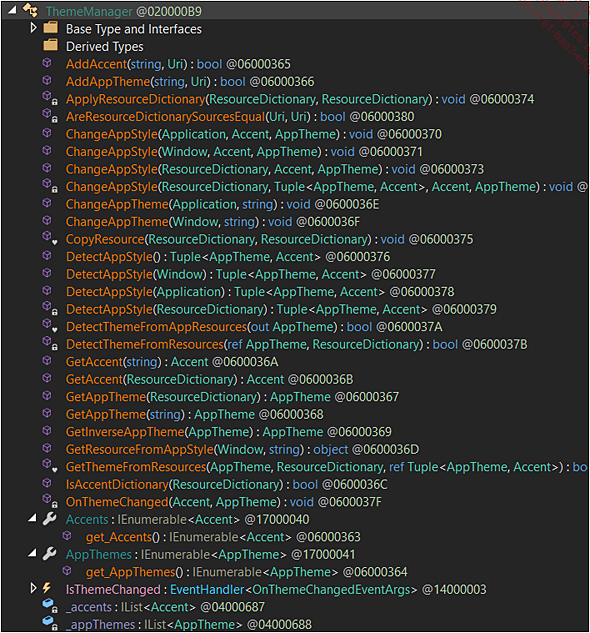
Les différentes classes et méthodes sont alors listées :

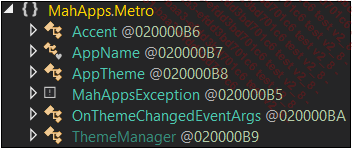
Naviguez jusqu’à MahApps.Metro.

Puis développez la partie ThemeManager, qui sera utilisée pour gérer les thèmes.

b. Avec classe et méthode
Pour gérer les thèmes et accents, il faut utiliser la classe ThemeManager.
Celle-ci s’utilise ainsi :
[MahApps.Metro.ThemeManager]::Méthodeàutiliser Différentes méthodes existent, pour détecter et changer le thème :
-
DetectAppStyle : détecter le thème ou l’accent actuel.
-
ChangeAppStyle : changer le thème ou l’accent actuel.
En termes de PowerShell, cela se traduit de la manière suivante :
[MahApps.Metro.ThemeManager]::DetectAppStyle [MahApps.Metro.ThemeManager]::ChangeAppStyle Deux autres méthodes sont utilisées pour changer le thème ou l’accent :
-
GetAppTheme : utilisé pour changer le thème.
-
GetAccent : utilisé pour changer la partie accent.
3. Détecter et changer le thème
a. Détecter le thème actuel
Comme vu précédemment, la méthode permettant de détecter le thème actuel utilisé dans notre application est DetectAppStyle.
Ci-dessous le code PowerShell pour utiliser cette méthode :
$Theme = [MahApps.Metro.ThemeManager]::DetectAppStyle($form) Ici la variable $Form représente...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
