Notre première interface
Introduction
Nous avons vu précédemment comment créer une interface et comment l’exécuter avec PowerShell.
Dans ce chapitre, nous allons créer notre première interface en PowerShell et WPF.
Cette interface sera ensuite utilisée dans les chapitres suivants.
Nous partirons donc de cette interface WPF basique, pour ensuite lui appliquer différents thèmes et voir concrètement l’évolution graphique obtenue.
Que doit contenir cette interface ?
Afin de créer cette interface, nous allons tout d’abord établir un "cahier des charges" de notre application.
1. À quoi servira-t-elle ?
L’interface permettra de :
-
Lister des ordinateurs qui seront dans un fichier XML, nommé Liste_Machines.xml.
-
Redémarrer ou éteindre l’ordinateur sélectionné dans la liste.
-
Lister des utilisateurs, eux aussi stockés dans un fichier XML, nommé Liste_Utilisateurs.xml.
-
Afficher une liste déroulante avec des utilisateurs.
-
Saisir une adresse mail.
-
Redémarrer ou éteindre une machine via deux boutons
-
Ces boutons ne devront être affichés que pour la partie liste de machines.
2. Quelle disposition ?
L’interface devra être organisée en quatre parties, l’une en dessous de l’autre, dans l’ordre suivant :
-
une liste déroulante,
-
un champ permettant de saisir l’adresse mail,
-
une zone regroupant les données en deux parties, liste des machines et liste des utilisateurs,
-
les boutons permettant d’éteindre ou redémarrer une machine.
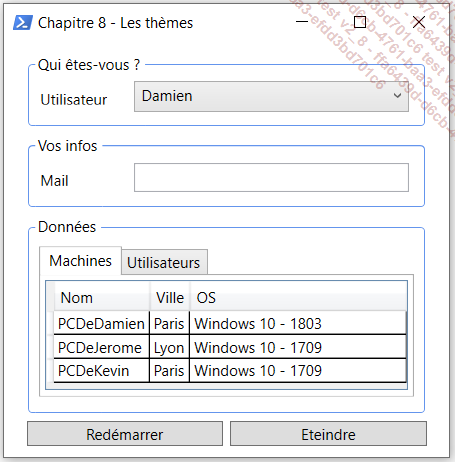
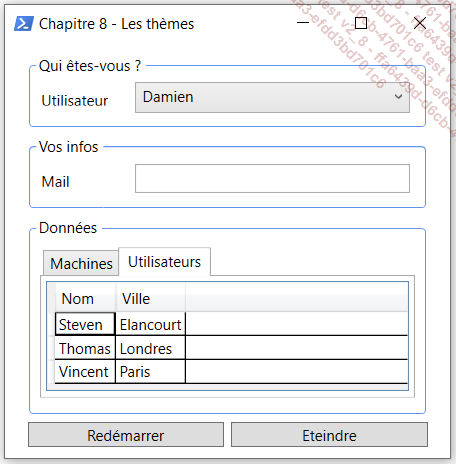
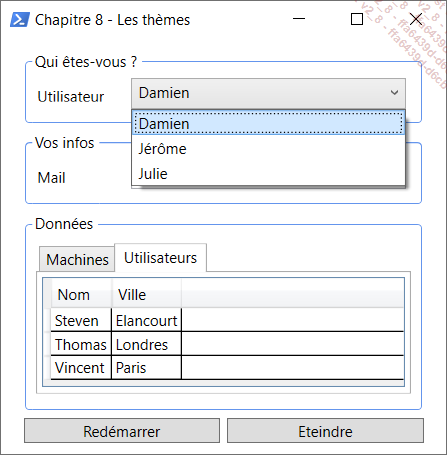
Afin de permettre de mieux visualiser ce que nous voulons, voici ce à quoi l’interface devra ressembler :



3. Prérequis
Comme mentionné précédemment, dans notre interface nous chargerons deux fichiers XML.
Le XML composé de la liste des ordinateurs est structuré ainsi :
<Ordinateurs>
<Ordinateur>
<Nom>PCDeDamien</Nom>
<Localisation>Paris</Localisation>
<OS>Windows 10 - 1803</OS>
</Ordinateur>
<Ordinateur>
<Nom>PCDeJerome</Nom>
<Localisation>Lyon</Localisation>
<OS>Windows 10 - 1709</OS>
</Ordinateur>
<Ordinateur>
<Nom>PCDeKevin</Nom>
<Localisation>Paris</Localisation>
<OS>Windows 10 - 1709</OS>
</Ordinateur>
</Ordinateurs> Le XML composé de la liste des utilisateurs, quant à lui, est ainsi :
<Utilisateurs> ...Et PowerShell dans tout ça ?
1. Chargement de l’interface
Nous avons créé la partie graphique, il faut donc maintenant créer notre partie code.
Comme nous l’avons vu dans le chapitre PowerShell et XAML, nous allons lancer notre interface, nommée MonInterface.xml via le code ci-dessous :
[System.Reflection.Assembly]::LoadWithPartialName('System.Windows
Forms') |out-null
[System.Reflection.Assembly]::LoadWithPartialName('presentationfr
amework') | out-null
function LoadXml ($global:filename)
{
$XamlLoader=(New-Object System.Xml.XmlDocument)
$XamlLoader.Load($filename)
return $XamlLoader}
$XamlMainWindow=LoadXml("MonInterface.xaml")
$Reader=(New-Object System.Xml.XmlNodeReader $XamlMainWindow)
$Form=[Windows.Markup.XamlReader]::Load($Reader) 2. Déclaration des Controls
La seconde étape consiste à déclarer nos différents Controls.
Les différents Controls à déclarer seront ceux situés dans l’interface nécessitant une action ou interaction.
Nous allons donc déclarer les Controls ci-dessous :
-
Nos DataGrid
-
Nos deux boutons
Nous pourrions également déclarer les différents StackPanel dans le cas où nous souhaiterions agir sur des blocs, par exemple pour cacher des parties.
Voici les noms correspondant aux Controls mentionnés ci-dessus :
-
DataGrid Ordinateurs : DataGrid_Machines
-
DataGrid Utilisateurs : DataGrid_Utilisateurs
-
Bouton 1 : BTN_Redemarrer
-
Bouton 2 : BTN_Eteindre
Le code complet permettant la déclaration des Controls est tel que ci-dessous :
$DataGrid_Machines = $form.FindName("DataGrid_Machines")
$DataGrid_Utilisateurs = $form.FindName("DataGrid_Utilisateurs")
$BTN_Redemarrer = $form.FindName("BTN_Redemarrer")
$BTN_Eteindre = $form.FindName("BTN_Eteindre") Nous utilisons deux fonctions permettant d’afficher le contenu des XML dans nos DataGrid.
-
Fonction partie Ordinateur : Function Machines
-
Fonction partie Utilisateur : Function Utilisateurs
Ci-dessous le code de nos deux fonctions :
Function Populate_Datagrid_Machines
{
$Machines_XML = [xml](get-content "Liste_Machines.xml") ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
