Les Controls XAML
Introduction
Lors de la création d’une interface, il est important de se pencher sur la conception graphique afin d’optimiser au mieux notre code.
Il faut que celui-ci soit le plus lisible possible et éviter au maximum de répéter les mêmes étapes.
Cette étape permettra également de gérer l’interface afin que celle-ci s’affiche sur tous types d’écrans et de la même façon si l’on redimensionne ou non la fenêtre, ce que l’on appelle une application responsive.
Control d’action simple
Button
Le Control le plus simple pour déclencher des actions est le Button.
Pour créer un Button en XAML, il faut utiliser le code ci-dessous :
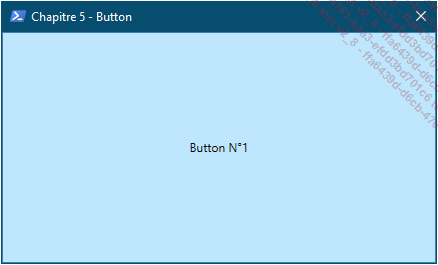
<Button>Button N°1</Button> Le résultat obtenu est le suivant :

On remarque que le Button prend tout l’espace qu’il lui est possible de prendre puisqu’aucune taille ne lui a été configurée. Maintenant, nous utilisons les attributs Width et Height pour définir sa taille.
<Grid>
<Button Width="100" Height="40" Content="Button N°1"></Button>
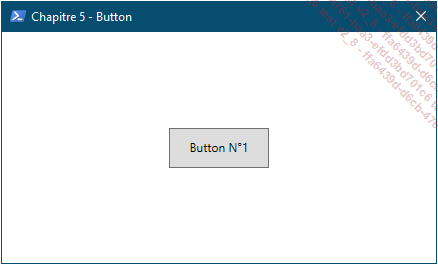
</Grid> Notez encore une fois que l’attribut Content est utilisé pour ajouter du texte à notre Button dans ce cas.
Le résultat est plus cohérent, nous avons maintenant un Button que l’on distingue plus facilement.

Maintenant, pour déclencher un évènement sur ce bouton, il suffit de renseigner l’attribut Name du Control Button et, dans notre script PowerShell, rechercher l’objet Button et lui affecter l’évènement Add_Click.
Voici un exemple pour afficher du texte dans la console PowerShell une fois que l’utilisateur clique sur le Button :
Ajoutez et configurez dans le XAML l’attribut Name pour le Button.
<Button...Les Controls d’affichage
1. Label
Le Control Label permet d’afficher du texte dans votre interface graphique. Il est facile d’utilisation.
Il suffit d’utiliser le code XAML suivant :
<Label Name="Label">PowerShell et WPF</Label> Mais différentes écritures, toutes équivalentes, sont possibles :
<Label Name="Label" Content="PowerShell et WPF"></Label> Ou encore :
<Label Name="Label" Content="PowerShell et WPF" /> Lorsque l’on utilise la première syntaxe ci-dessus, le texte "PowerShell et WPF" est en fait associé à l’attribut Content.
Il est recommandé d’utiliser l’attribut Content pour ajouter le texte au Control Label.
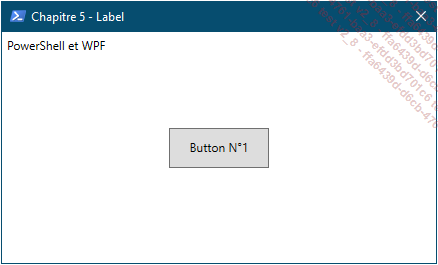
Si nous utilisons la précédente application, nous avons le rendu ci-dessous :

Nous allons maintenant utiliser les Controls de positionnement StackPanel et Margin pour centrer notre label dans notre interface.
Le code XAML devient celui-ci :
<Grid>
<StackPanel Name="SP_Principal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<Label Margin="16" Name="Label" Content="PowerShell
et WPF" />
<Button Name="Button" Width="100" Height="40"
Content="Button N°1"></Button>
</StackPanel>
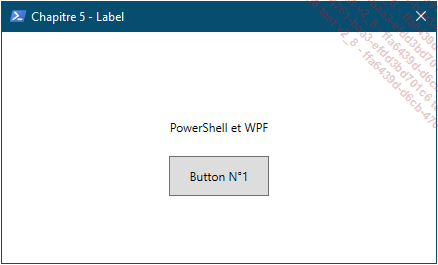
</Grid> Cette fois-ci, le rendu est plus agréable.

Maintenant, nous allons donner la possibilité à notre code PowerShell de venir modifier l’attribut Content de notre Control Label. Il faut donc modifier notre code PowerShell pour créer une variable qui aura la possibilité d’interagir avec l’attribut Content du Label.
Rajoutez les lignes suivantes dans votre code PowserShell :
$Label = $Form.findname("Label")
# Evenement Add_Click
$Button.Add_Click({
write-host "Je change le contenu du Label"
$Label.Content="ENI Editions PowerShell et WPF"
}) Le résultat obtenu est le suivant au lancement de l’application :...
Controls de saisie
1. TextBox
Pour définir le contenu de notre Control TextBox, il faut utiliser l’attribut Text.
Le TextBox est un Control qui va permettre à l’utilisateur d’ajouter des informations dans l’interface de l’application. Son implémentation est très simple :
<TextBox Text="Les Editions ENI PowerShell WPF" /> 
Comme tout Control, si aucun élément de configuration n’est défini, il prend toute la place dont il dispose.
Il faut maintenant configurer les attributs correspondant aux dimensions Width et Height.
<TextBox Text="Les Editions ENI PowerShell WPF" Width="150"
Height="40 /> 
Nous remarquons que le texte est coupé, mais en fait non, le retour à la ligne ne se fait pas automatiquement.

De la même manière, il est possible d’ajouter du texte dans la zone de saisie :

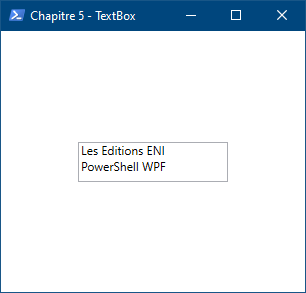
Pour faciliter et améliorer la lisibilité, il est possible de configurer l’attribut AcceptsReturn en lui fixant la valeur True en passant l’attribut TextWrapping à wrap.
<TextBox Text="Les Editions ENI PowerShell WPF" Width="150"
Height="40 AcceptsReturn="True" TextWrapping="Wrap" /> 
Le texte revient à la ligne comme nous le souhaitons. Il est possible d’activer aussi le correcteur orthographique dans le champ de la saisie...
Controls de sélection
1. ComboBox
Le ComboBox permet à l’utilisateur de sélectionner un élément à partir d’une liste déroulante, ou éventuellement d’entrer du texte dans la zone de texte du Control.
Pour utiliser un ComboBox, voici le code XAML associé :
<ComboBox Margin="10">
<ComboBoxItem>Damien</ComboBoxItem>
<ComboBoxItem Jérôme</ComboBoxItem>
<ComboBoxItem>Kévin</ComboBoxItem>
</ComboBox> Au premier lancement de l’application, nous avons le rendu suivant :

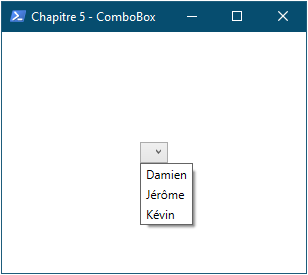
Cela est tout à fait normal, il faut maintenant sélectionner un objet dans la liste déroulante que nous propose le ComboBox.

Visuellement, ce n’est pas très esthétique ; nous avons deux possibilités pour arriver à sélectionner l’Item que l’on souhaite.
-
La première solution se réalise directement dans le code XAML avec l’attribut IsSelected que l’on configure à True.
<ComboBox Name="ComboBox" Margin="10">
<ComboBoxItem>Damien</ComboBoxItem>
<ComboBoxItem IsSelected ="True">Jérôme</ComboBoxItem>
<ComboBoxItem>Kévin</ComboBoxItem>
</ComboBox> -
La seconde, elle, se configure dans le code PowerShell avec les lignes de code suivantes :
$ComboBox = $form.FindName("ComboBox")
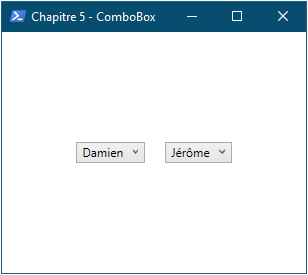
ComboBox.SelectedIndex = 0 Voici un exemple avec une application qui utilise les deux méthodes pour sélectionner les Items d’une liste déroulante :

Il est possible d’ajouter plusieurs éléments dans notre liste, par exemple des images avec du texte pour chaque Item :
<ComboBox Name="ComboBox" Margin="10">
<ComboBoxItem>
<StackPanel Orientation="Horizontal">
...Autres Controls intéressants
1. Menu haut
a. Menu principal
Il est possible de créer simplement vos propres menus avec des sous-menus, par exemple sur le haut de votre application.
Pour cela, le Control à utiliser se nomme Menu.
Afin d’y intégrer des sous-menus, il faut lui intégrer des Controls nommés MenuItem.
Le code pour afficher un simple menu est :
<Menu>
<MenuItem Header="Menu 1"></MenuItem>
</Menu> Voici le résultat obtenu :

Pour ajouter un autre menu, il suffit de créer une autre ligne MenuItelm :
<Menu>
<MenuItem Header="Menu 1"></MenuItem>
<MenuItem Header="Menu 2"></MenuItem>
</Menu> Le résultat est le suivant :

b. Des sous-menus
Ajoutons maintenant quelques sous-menus à nos deux menus principaux.
Pour cela, comme pour l’ajout de simple menu, ajoutez un MenuItem par sous-menu dans chacun des menus principaux.
Dans l’exemple suivant, les menus sont organisés ainsi :
-
Menu 1 contient deux sous-menus.
-
Menu 2 contient cinq sous-menus.
Ci-dessous le code XAML associé :
<Menu>
<MenuItem Header="Menu 1" >
<MenuItem Header="Sous-menu 1">
</MenuItem>
<MenuItem Header="Sous-menu 2">
</MenuItem>
</MenuItem>
<MenuItem Header="Menu 2">
<MenuItem Header="Sous-menu 1">
</MenuItem>
<MenuItem Header="Sous-menu 2">
</MenuItem>
<MenuItem Header="Sous-menu 3">
</MenuItem>
<MenuItem Header="Sous-menu 4">
</MenuItem>
<MenuItem Header="Sous-menu 5">
</MenuItem>
</MenuItem>
</Menu> Ci-dessous le résultat obtenu :


c. Ajout d’icônes
Allons plus loin et ajoutons maintenant des icônes ou images à nos sous-menus.
Pour...
Générer des Controls par le PS1
1. Comment faire ?
Il est possible de générer directement des Controls depuis un script PowerShell.
Dans un exemple d’outil qui sera présenté dans le chapitre Exemples d’outils Metro Design, des blocs de Controls seront générés automatiquement pour lister les écrans connectés. Ainsi, dès qu’un nouvel écran sera branché ou débranché, après un rafraîchissement de l’interface, un nouveau bloc apparaîtra.
Dans la même optique, il est possible de réaliser un outil de gestion de disque, ou simplement d’affichage, qui permet de lister les différents disques durs connectés, avec un Control ProgressBar indiquant l’espace total et l’espace libre.
2. La démarche
Pour générer des Controls automatiquement et dynamiquement depuis PowerShell, il faut créer différents objets.
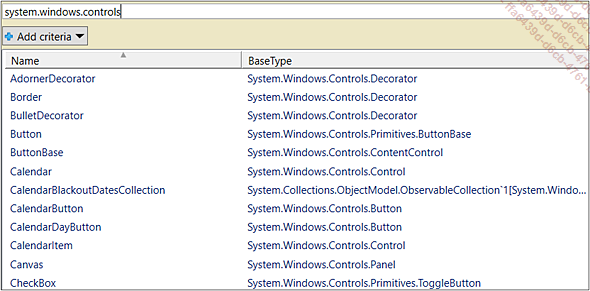
Comme vu dans le chapitre précédent, PowerShell et XAML, il y a de nombreux Controls WPF se trouvant dans l’assembly presentationframework.
Ci-dessous un rappel de certains Controls :

Chaque Control peut être géré par un objet PowerShell :
New-Object System.Windows.Controls.MonControl Il faudra bien entendu remplacer la valeur MonControl par le nom du Control.
Ci-dessous une liste de certains Controls utiles et la translation en objet PowerShell :
-
StackPanel : New-Object System.Windows.Controls.StackPanel
-
Image : New-Object System.Windows.Controls.Image
-
Label : New-Object System.Windows.Controls.Label
-
Button : New-Object System.Windows.Controls.Button
-
Border : New-Object System.Windows.Controls.Border
Ainsi, pour créer et afficher par exemple un texte, via le Control Label, il faut créer un objet Label puis l’associer à une variable :
$MonLabel = New-Object System.Windows.Controls.Label Maintenant que l’objet est créé, il est possible de le customiser en y associant des attributs.
Le Control Label...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
