Les Controls MahApps
Introduction
Nous avons vu comment créer des applications WPF et donner un aspect moderne, un aspect Metro Design, en intégrant le thème MahApps.
MahApps contient différents Controls modernes qui peuvent enrichir facilement vos applications.
Dans cette partie, nous verrons comment utiliser certains d’entre eux :
-
Bouton de barre de titre
-
Flyout
-
Badge
-
Tile
-
Dialogs
-
NumericUpDown
-
DatePicker
-
FlipView
-
ToggleSwitch
-
ProgressRing
Bouton de barre de titre
1. Qu’est-ce que c’est ?
Dans le chapitre précédent, nous avons vu comment créer des boutons contenant des icônes.
Il est également possible d’ajouter des boutons avec icône dans la barre de titre d’une application.
La barre de titre est la barre située en haut de votre application.
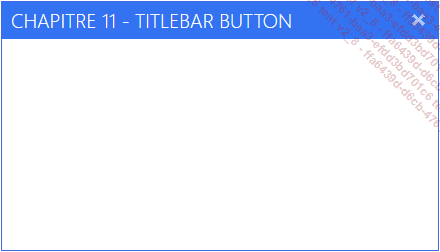
Ci-dessous une application simple sans bouton dans la barre de titre :

2. Comment l’intégrer ?
L’ajout de contenu dans la barre de titre se fait via l’ajout du code ci-dessous :
<Controls:MetroWindow.LeftWindowCommands>
<Controls:WindowCommands>
</Controls:WindowCommands>
</Controls:MetroWindow.LeftWindowCommands> Il faut ensuite intégrer le bouton dans la partie <Controls:WindowCommands>.
Dans l’exemple ci-dessous, nous ajoutons un bouton avec une icône d’écran, comme vu dans le chapitre précédent :
<Controls:MetroWindow.LeftWindowCommands>
<Controls:WindowCommands>
<Button x:Name="MonBouton">
<iconPacks:PackIconMaterial Kind="Monitor"/>
</Button>
</Controls:WindowCommands>
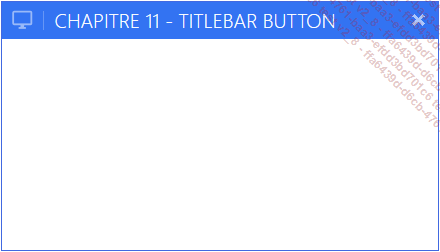
</Controls:MetroWindow.LeftWindowCommands> Ci-dessous le résultat obtenu :

Tout comme dans le chapitre...
Le Flyout
1. Flyout, qu’est-ce que c’est ?
Le Flyout est un Control purement Metro Design.
Sur Windows 10, le Flyout correspond au panneau qui s’affiche lorsque l’on clique sur le menu démarrer ou encore la zone de notifications.
Ce Control peut apparaître de tous les côtés, droite, gauche, haut ou bas.

2. Comment l’intégrer ?
Pour intégrer un Flyout dans une application, il faut ajouter le code suivant, en dessous du bloc de ressources :
Controls:MetroWindow.Flyouts>
<Controls:FlyoutsControl>
</Controls:FlyoutsControl>
</Controls:MetroWindow.Flyouts> Il faut ensuite intégrer le code ci-dessous dans la partie Controls:FlyoutsControl.
<Controls:Flyout Name="Flyout1" Header="Flyout1"
Position="Right" Width="200">
<!-- Contenu de votre Flyout -->
</Controls:Flyout> L’attribut Name permet de spécifier le nom du Flyout. Ce nom sera utilisé pour agir sur le Control via un bouton.
L’attribut Header permet de spécifier le titre affiché dans le Flyout.
L’attribut Position permet de spécifier à partir de quel endroit s’affichera le Flyout (Bottom, Top, Right, Left).
L’attribut Width permet de spécifier la largeur du Flyout. Cet attribut s’utilise pour les Flyout avec l’attribut Position configuré sur Right ou Left.
Lorsque l’attribut Position est configuré sur Top ou Bottom, il faut utiliser l’attribut Height et non Width.
Ci-dessous le code complet du Flyout :
<Controls:MetroWindow.Flyouts>
<Controls:FlyoutsControl>
<Controls:Flyout Name="Flyout1" Header="Flyout1"
Position="Right" Width="200">
<!-- Contenu de votre Flyout --> ...Des badges dans vos boutons
1. Qu’est-ce que c’est ?
Le Control Badged permet d’afficher un nombre défini dans un bouton.
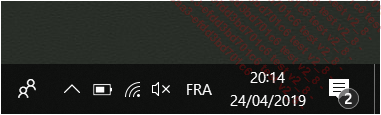
Sur Windows 10, l’exemple le plus parlant serait celui de la zone de notification indiquant le nombre de notifications récentes :

Ce Control peut être très intéressant pour afficher un statut sur des données spécifiques dans vos applications.
Ci-dessous quelques exemples pour lesquels ce Control pourrait être utile :
-
Un outil de surveillance de déploiement de postes de travail, avec des boutons Succès, Échec, En cours et le nombre de machines concernées sur chaque bouton.
-
Affichage du nombre de dernières erreurs système et du nombre des applications dans le gestionnaire d’évènements Windows.
-
Le nombre de drivers manquants ou désactivés.
Pour ce dernier exemple, un outil est disponible en cliquant sur le lien ci-dessous : https://www.dev4sys.com/2017/07/find-missing-driver-or-disabled-device.html
2. Comment l’intégrer ?
a. Dans un bouton
Pour ajouter un badge dans votre application, il faut utiliser le code ci-dessous :
<Controls:Badged Name="MonBadge" Width="50" Height="50"
Badge="{Binding Path=BadgeValue}">
</Controls:Badged> Ajoutons maintenant un bouton avec icône dans le badge :
<Controls:Badged x:Name="MonBadge" Width="50" Height="50">
<Button>
<iconPacks:PackIconMaterial Kind="Monitor"/>
</Button>
</Controls:Badged> Ci-dessous le résultat obtenu :

Le badge ici est vide, car l’attribut n’est pas renseigné, il faut donc ajouter l’attribut Badge dans le code avec comme valeur par exemple 4.
Width="50" Height="50"Badge="4">
<Button>
<iconPacks:PackIconMaterial Kind="Monitor"/>
</Button>
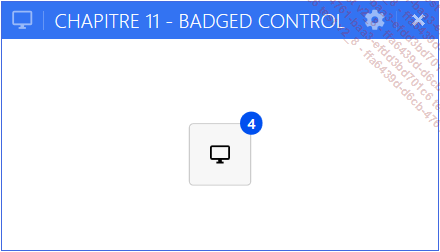
</Controls:Badged> Ci-dessous le résultat obtenu :

b. Dans un TabControl
Ci-dessous le TabControl avec deux TabItem avant l’ajout du badge :
<TabControl>
<TabItem>
<TabItem.Header>
<TextBlock...Des boîtes de dialogue modernes
1. Qu’est-ce que c’est ?
Une boîte de dialogue permet d’afficher à l’utilisateur un message spécifique, de demander de saisir des identifiants…
Dans PowerShell, on peut en afficher en utilisant de simples messages box, cependant l’aspect n’est pas très moderne.
MahApps permet d’afficher des boîtes de dialogue au design Windows 10.
Les Dialogs ci-dessous seront traités dans ce chapitre :
-
Dialog simple
-
Dialog de confirmation
-
Dialog de connexion
2. Comment ?
Pour afficher les Dialogs, il faut utiliser une classe spécifique se trouvant dans l’assembly MahApps ou le fichier .dll MahApps.Metro.
Cette classe se nomme [MahApps.Metro.Controls.Dialogs.DialogManager].
Tout se fait uniquement dans le fichier PowerShell.
Nous avons vu dans le chapitre Ajout de librairies, comment utiliser des libraries.
Le principe est le même, puisque l’exploration de la DLL permet de comprendre le fonctionnement des Dialogs.
a. Cherchons des informations
Pour obtenir des informations sur cette assembly, il suffit de se rendre sur le site de MahApps dans la partie Controls/Dialogs, lien ci-dessous : https://mahapps.com/controls/dialogs.html
Il est indiqué que l’on doit utiliser l’espace de noms suivant : MahApps.Metro.Controls.Dialogs.

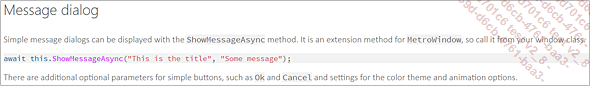
Il est également indiqué comment utiliser le Dialog Message Dialog. La méthode à utiliser est ShowMessageAsync.

Il faut explorer l’assembly et chercher une méthode ShowMessageAsync dans MahApps.Metro.Dialogs.
Comme dans le chapitre Ajout de librairies, l’utilitaire utilisé pour explorer la DLL est dnsspy.
b. Exploration de l’assembly
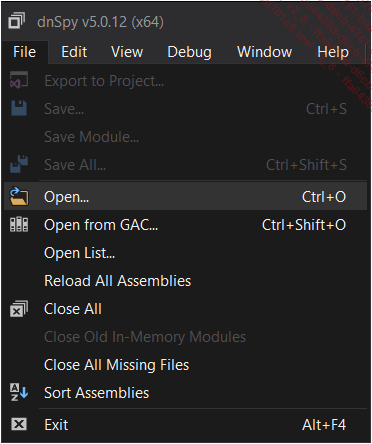
Ouvrez dnsspy.
Cliquez sur File puis Open.

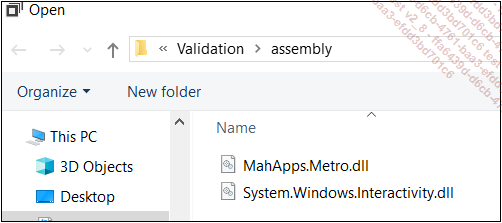
Naviguez jusqu’au fichier MahApps.Metro.dll.

L’assembly est alors ouverte dans l’outil.
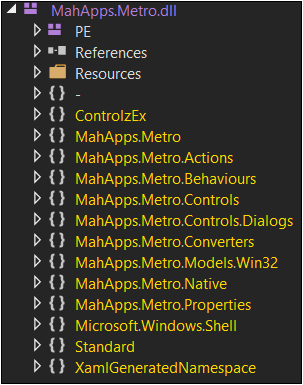
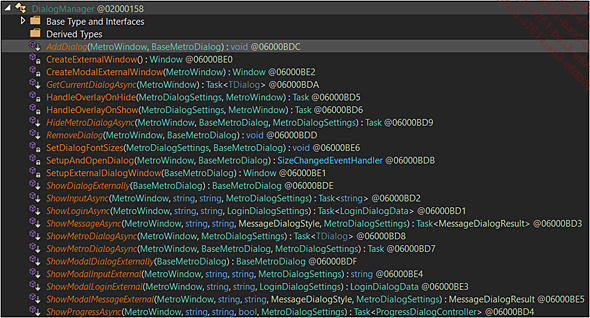
Développez la partie MahApps.Metro.dll :

La classe MahApps.Metro.Controls.Dialogs apparaît bien.
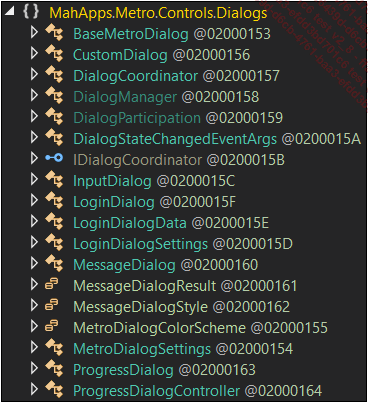
Après avoir développé la partie Dialogs, le résultat obtenu est tel que ci-dessous :

Pour gérer les Dialogs, il faut utiliser la partie DialogManager.
Voici ce qu’elle contient :

c. Comment l’utiliser ?
Nous retrouvons la méthode ShowMessageAsync.
Celle-ci s’utilise de la façon suivante :
ShowMessageAsync(MetroWindow,string,string,MessageDialogStyle...Le FlipView
1. Qu’est-ce que c’est ?
Le FlipView est un Control permettant d’afficher des images ou icônes dans une boîte avec des boutons de défilement.
Cela ressemble un peu à certains sites web permettant d’afficher sur une première page quelques articles avec un bouton à gauche et un autre à droite pour aller sur le suivant ou le précédent.
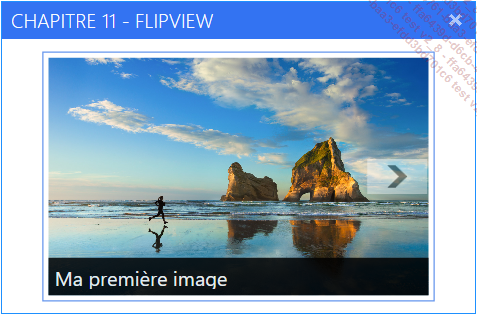
Ci-dessous un aperçu d’un FlipView :

2. Comment l’intégrer ?
Pour intégrer un FlipView dans votre application, il faut utiliser le code ci-dessous :
<Controls:FlipView
Name="FlipView"
Foreground="{DynamicResource WhiteBrush}"
Height="200" Width="500"
BorderThickness="1" BorderBrush="CornFlowerBlue">
<Controls:FlipView.Items>
<Grid>
<!-- Image ou icône 1 -->
</Grid>
<Grid>
<!-- Image ou icône 2 -->
</Grid>
</Controls:FlipView.Items>
</Controls:FlipView> a. FlipView avec images
Pour afficher des images dans un FlipView, il suffit d’ajouter un Control Image dans chacun des Grid. Dans notre exemple, les images sont localisées dans un dossier images.
Ci-dessous le code...
ToggleSwitch : choisir entre deux valeurs
1. Qu’est-ce que c’est ?
Le ToggleSwitch est un bouton permettant de choisir entre deux valeurs, Oui/Non ou d’autres textes.
On peut le comparer à un CheckBox.
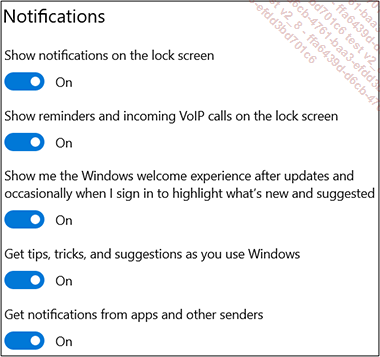
Dans Windows 10, il existe différents ToggleSwitch, par exemple dans les paramètres de notifications.
Les ToggleSwitch ci-dessous permettent d’activer ou non des fonctionnalités.

2. Comment l’intégrer ?
Pour intégrer un ToggleSwitch dans votre application, il faut utiliser le Control ci-dessous :
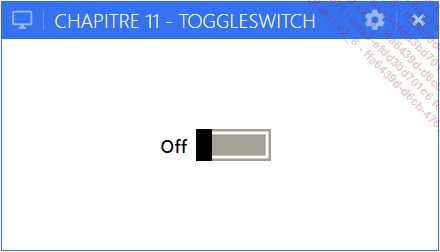
<Controls:ToggleSwitch Name="MonToggleSwitch"/> Le résultat est le suivant :


Par défaut, les valeurs affichées sont On et Off.
L’activation quant à elle se gère par l’ajout d’un attribut IsChecked=Yes ou No.
3. Comment l’utiliser ?
Il est possible de customiser facilement le Control ToggleSwitch en changeant les valeurs affichées, en ajoutant un titre, ou en modifiant l’aspect rectangulaire.
a. Afficher un titre
Nous allons maintenant ajouter un titre au-dessus du ToggleSwitch en utilisant l’attribut Header :
<Controls:ToggleSwitch Name="MonToggleSwitch"
Header="Voulez-vous redémarrer ?"/> Ci-dessous le résultat obtenu :

b. Changer les valeurs
Il est possible de remplacer les valeurs par défaut, On/Off, par des valeurs personnalisées en utilisant...
Le Slider
1. Qu’est-ce que c’est ?
Le Slider permet d’augmenter ou baisser une valeur au travers d’une barre.
Ce Control purement Windows 10 est visible par exemple sur la barre de contrôle du volume.

2. Comment l’intégrer ?
Pour l’intégrer, le code à ajouter est le suivant :
<Slider Name="MonSlider" Width="250" Height="39"/> Le Slider aura l’aspect suivant :

3. Comment l’utiliser ?
Pour modifier la valeur du Slider, il suffit d’utiliser l’attribut Value, tel que ci-dessous :
<Slider Name="MonSlider" Width="250" Height="39" Value="30"/> Le Slider a alors l’aspect suivant :

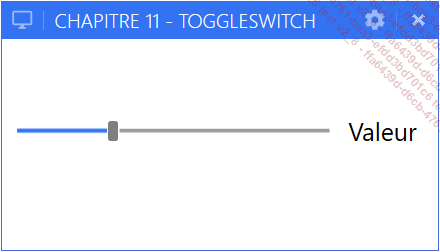
Nous allons maintenant afficher un texte à côté afin d’afficher la valeur du Slider dynamiquement au fur et à mesure que l’on augmente ou diminue.
<StackPanel HorizontalAlignment="Center"
VerticalAlignment="Center" Orientation="Horizontal">
<Slider Name="MonSlider" Width="250" Height="39" Value="30"/>
<Label Name="MonSlider_Value" Content="Valeur"
FontSize="20" Margin="10,-10,0,0"/>
</StackPanel> Ci-dessous l’interface modifiée :

Il ne nous reste plus qu’à gérer cela avec PowerShell....
Le NumericUpDown
1. Qu’est-ce que c’est ?
Le NumericUpDown permet d’augmenter et diminuer une valeur numérique à l’aide de boutons "+" ou "-".
2. Comment l’utiliser ?
Pour l’ajouter, il faut utiliser le code ci-dessous :
<Controls:NumericUpDown Name="Valeur" Value="0"/> Voici le résultat :

Ci-dessous quelques attributs intéressants pour ce Control :
-
Minimum : valeur minimum affichée
-
Maximum : valeur maximum affichée
-
Interval : intervalle entre deux valeurs
-
Value : valeur actuelle
Dans l’exemple ci-dessous, le NumericUpDown est compris entre -10 et 20. Lorsque l’on augmente ou diminue la valeur d’un cran, celle-ci augmente ou diminue de 2.
<Controls:NumericUpDown Name="Valeur" Minimum = "-10" Maximum =
"20" Interval = "2"/> Le ProgressRing
1. Qu’est-ce que c’est ?
Le Control ProgressRing est un équivalent de la barre de progression.
L’utilisation du Control ProgressBar est expliquée dans le chapitre Les Controls XAML.
La seule différence avec la barre de progression classique est que le ProgressRing ne permet pas d’afficher une valeur de progression, ni un état réel.
Il s’agit davantage d’un Control permet tant d’indiquer à l’utilisateur de patienter.
On retrouve notamment ce type de Control sur Windows 10 lors de l’arrêt d’une machine, ou d’installation de mises à jour :

2. Comment l’intégrer ?
Il faut ajouter le Control ci-dessous :
<Controls:ProgressRing/> Aperçu du ControlRing :

Pour modifier sa couleur, l’attribut à utiliser est Foreground :
<Controls:ProgressRing Foreground="Red"/> 
Les Tiles
1. Qu’est-ce que c’est ?
Le Tile ou tuile, est un Control d’abord implémenté sur les Windows Phone puis sur les systèmes d’exploitation Windows, à partir de Windows 8.
Ce Control permet d’afficher des status ou des boutons sous forme de carrés ou rectangles de couleurs.
Sur Windows 10, on le retrouve notamment en faisant un simple clic sur le menu Démarrer, tel que ci-dessous :

2. Comment l’intégrer ?
a. Tuile basique
Pour ajouter un Control Tile dans votre interface, ajoutez le bloc ci-dessous :
<Controls:Tile
Title="Bureau"
Name="Bureau"
TitleFontSize="10"
Margin="3"
Height="125" Width="147">
</Controls:Tile> Ci-dessous le résultat :

Comme chaque Control, différents attributs permettent de customiser une tuile :
-
Title : texte inscrit dans la tuile (ici Bureau)
-
TitleFontSize : taille du titre
-
Width et Height : modification de la taille
-
Background : couleur de fond
Pour ajouter une autre tuile, il suffit d’ajouter un autre Control Tile.
Dans l’exemple ci-dessous, deux tuiles sont stockées dans un StackPanel avec une orientation horizontale :
<StackPanel Orientation="Horizontal">
<Controls:Tile
Background="#00a300"
Title="Bureau"
Name="Bureau" ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
