XAML, le cœur de notre interface
XAML c’est quoi ?
Apparu en 2006 avec l’arrivée du .NET 3.0, XAML permet la création d’applications riches, et vise à « remplacer » Windows Forms.
XAML (prononcé Zammel), acronyme d’eXtensible Application Markup Language, est un langage déclaratif basé sur du XML.
Pour ceux disposant de connaissances en programmation de sites web, vous remarquerez qu’en termes de structure, XAML est également proche du HTML.
XAML constitue la partie principale de votre application, celle qui permettra d’afficher votre interface.
C’est votre XAML qui contiendra tout ce que vous souhaitez afficher dans votre interface : boutons, zones de saisie, listes déroulantes, tableaux affichant des données…
Avantages du XAML
Comme nous le verrons dans la suite de ce chapitre, XAML offre différents avantages par rapport à ce que l’on peut faire avec Windows Forms.
En effet, la lecture du code est bien plus simple et plus facile à mettre à jour.
Le fonctionnement et les syntaxes utilisées permettent de se retrouver plus facilement dans son code.
Fonctionnement global de XAML
On l’appelle langage déclaratif car son fonctionnement repose, comme pour le XML, sur l’ajout de balises et de tags. Ainsi, une balise permet d’ouvrir un nouvel élément et doit donc être ouverte et fermée.
Chaque élément de votre interface, bouton (Button), zone de saisie (TextBox) est nommé Control.
Dans XAML, un Control se traduit sous la forme d’une balise ouverte et fermée respectant une syntaxe bien précise.
Le non-respect de cette syntaxe entraînera des erreurs.
À ces Controls, l’ajout d’attributs permettra de mieux gérer l’interface.
Les Controls
Parmi les Controls les plus courants, nous retrouvons ceux ci-dessous :
-
Label : affichage d’un simple texte
-
TextBox : zone de saisie de texte
-
PasswordBox : zone de saisie de mot de passe
-
ComboBox : liste déroulante permettant d’afficher différents choix, choix unique
-
RadioButton : case à cocher, choix unique
-
CheckBox : case à cocher, choix multiple
-
DataGrid : tableau permettant d’afficher des données
Ces Controls seront détaillés dans le chapitre Les Controls XAML.
D’où viennent les Controls ?
-
Les Controls sont localisés dans les assemblies utilisées (chapitre PowerShell et XAML).
-
Dans Visual Studio, si nous passons le curseur de la souris sur un élément (un Control), nous pouvons voir d’où provient celui-ci.
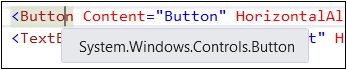
En passant le curseur de la souris sur un Button, nous obtenons cela :

En passant le curseur de la souris sur un TextBox, nous obtenons cela :

Cliquez sur [F12] pour obtenir davantage d’informations sur le Control.
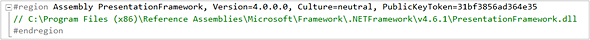
Exemple ci-dessous, pour un Button :

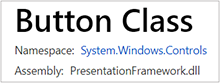
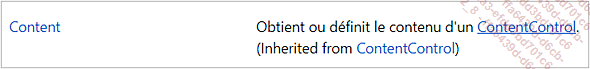
Cette information peut également s’obtenir sur le site de Microsoft en recherchant les propriétés d’un Control.
Exemple ci-dessous pour un Button, on voit que l’assembly utilisée est PresentationFramework.dll.

La syntaxe XAML
Comme indiqué précédemment, l’ajout d’un Control se fait tout d’abord par l’ouverture d’une balise à l’aide un signe inférieur, « < », suivi du nom du Control, par exemple Button, suivi d’un signe supérieur, « > ».
Avant ce dernier, l’ajout d’attributs, comme nous le verrons après, permettra de modifier l’aspect du Control.
La fermeture du Control peut se faire de deux manières :
-
En ajoutant un « / » avant la balise « > ».
-
En utilisant la forme suivante : </VotreControl>.
L’exemple ci-dessous permet d’afficher un simple bouton :
<Button></Button> Cela peut également s’écrire sous la forme ci-dessous :
<Button/> Le résultat obtenu sera l’interface suivante :

On note que le bouton s’affiche sur la totalité de notre interface. Pour le customiser, nous allons lui donner des attributs. Ceux-ci permettront de modifier l’aspect du Control.
Les attributs
Parmi les plus courants et communs aux différents Controls, nous retrouvons ceux-ci :
-
Name : spécifie le nom du Control.
-
Content : permet de spécifier le texte affiché dans un Control.
-
Height : permet de spécifier la hauteur d’un Control.
-
Witdh : permet de spécifier la largeur d’un Control.
-
Text : le même que l’attribut Content mais pour les zones de saisie (TextBox).
-
BackGround : permet de spécifier la couleur d’un Control.
-
ForeGround : permet de spécifier la couleur de police d’un Control.
-
FontSize : permet de spécifier la taille d’un Control.
-
IsEnabled : permet de spécifier si le Control sera actif ou inactif.
-
ToolTip : permet d’afficher une info-bulle au passage du curseur de la souris sur le Control.
-
BorderBrush : permet de spécifier la couleur des bordures d’un Control.
-
BorderThickness : permet de spécifier l’épaisseur des bordures d’un Control.
-
Margin : permet de spécifier l’emplacement d’un Control.
L’attribut le plus important est l’attribut Name, qui permet de lier un Control avec une action. Si vous ne spécifiez pas celui-ci, vous ne pourrez pas ajouter une action sur un bouton, par exemple. Nous verrons cela en détail dans le chapitre PowerShell et XAML.
1. Les attributs Width et Height
Ajoutons à notre bouton...
Comment trouver les attributs disponibles ?
Dans votre navigateur Internet, tapez « XAML button properties ». Vous y retrouverez, par exemple, l’attribut Content.

XAML est case sensitive, cela signifie que chaque Control et attribut doivent commencer par une majuscule, tels que Button, Width, Height, Content… Les attributs double mots doivent en comporter deux, tels que ComboBox, RadioButton, CheckBox…
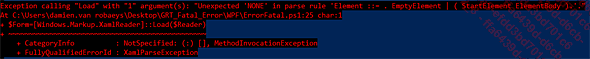
L’erreur ci-dessous est obtenue dans le cas où un Control Button contient un attribut content au lieu de Content.

Le même type d’erreur sera obtenu dans le cas où un Control n’est pas correctement fermé.
Espace de noms et mappage
Le contenu du code XAML est contenu dans une balise <Window>, qui sera donc notre interface ou fenêtre principale.
La déclaration de la balise Window se fait tel que ci-dessous :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
> Le début du fichier XAML se fait par la déclaration d’un espace de noms (ou namespace).
1. Mais qu’est-ce qu’un espace de noms ?
La réponse sur le site de Microsoft est la suivante :
« Un espace de noms XAML est en réalité une extension du concept d’espace de noms XML. Les techniques de spécification d’un espace de noms XAML reposent sur la syntaxe d’espace de noms XML, la convention de l’utilisation d’URI comme identificateurs d’espaces de noms, à l’aide de préfixes permettant de fournir un moyen de référencer plusieurs espaces de noms à partir de la même source de balise, et ainsi de suite. Le concept principal de la définition XAML de l’espace de noms XML est qu’un espace de noms XAML implique une portée d’unicité pour les utilisations de balisage et qu’il influence également la façon dont les entités de balisage sont potentiellement associées aux espaces...
Customisation de la fenêtre
Tout comme les Controls, il est également possible de modifier l’aspect global de notre interface, comme avec un fichier HTA.
En effet, l’ouverture du fichier XAML débute par l’ouverture d’une balise <Window>.
Celle-ci fonctionne également à l’aide d’attributs, comme dans les exemples précédents.
1. Taille de la fenêtre
Il est donc possible, par exemple, de changer la taille globale de l’interface via les attributs Width et Height, ceux-ci fonctionnant comme pour les Controls, tel que ci-dessous :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Interface WPF" Width="200" Height="100"
> Ce qui donnera l’aspect suivant à notre interface :

2. Choisir où s’affichera sa fenêtre
L’attribut WindowStartupLocation permet de spécifier l’emplacement où s’affichera l’interface par défaut.
Si vous souhaitez par exemple afficher votre interface au centre de votre écran, il faudra utiliser la valeur CenterScreen :
WindowStartupLocation="CenterScreen" Ci-dessous le code complet de la balise Window :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Interface WPF" Width="380" Height="200"
WindowStartupLocation="CenterScreen"
> 3. Titre de la fenêtre
Pour changer le titre affiché dans la barre de titre, il faudra utiliser l’attribut Title.
Changeons le titre de notre interface pour lui donner le nom « Editions ENI - PowerShell et WPF ».
Il suffit pour cela d’ajouter le texte « Editions ENI - PowerShell et WPF » à l’attribut Title, tel que dans le code XAML ci-dessous :
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Editions ENI - PowerShell et WPF" Width="380" Height="200"
WindowStartupLocation="CenterScreen"
> Voici le nouveau titre dans...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
