Exploiter WordPress
Pourquoi utiliser WordPress ?
La création d’un site web a toujours été un sujet de débat passionné. Pour les personnes n’ayant pas de compétences techniques particulières et voulant être indépendantes de tout prestataire, la problématique est entière. Pour ce type de profil, la meilleure solution est l’utilisation d’un CMS (Content Management System). Les CMS permettent de créer, de gérer et de faire vivre un site web par l’intermédiaire d’une interface de gestion facile à utiliser. L’offre des CMS est pléthorique. Il en existe pour tous les usages et pour tous les sites web, quels que soient leurs objectifs.
Parmi toutes les offres de CMS disponibles, WordPress sort clairement du lot. La première version de WordPress sort le 24 septembre 2007. En octobre 2024, la version de WordPress est la 6.6.2. L’histoire est longue. Les premières versions de WordPress étaient faites pour créer des blogs uniquement. Au fil du temps, les fonctionnalités ont évolué pour permettre actuellement de créer presque n’importe quel type de site web. WordPress est un projet pérenne, ce n’est plus à démontrer. Son évolution est constante et très régulière et ce CMS n’hésite pas à se moderniser...
La structure de WordPress
La structure de WordPress est basée sur trois « couches ». La couche la plus centrale est le cœur (core) de WordPress. C’est ce cœur qui contient toutes les fonctionnalités essentielles et qui détermine les numéros de version.
Bien sûr, WordPress ne peut convenir à tous les projets de création de sites web à travers le monde. C’est pour cette raison que c’est un système « ouvert ». Cela veut dire qu’il permet à des développeurs indépendants de créer de nouvelles fonctionnalités avec des extensions (plugins). Cela correspond à la deuxième couche dans le graphique.
La dernière couche est l’apparence visuelle du site. Cette apparence est gérée par des thèmes. Ce sont les thèmes qui prennent en charge tous les contenus du site et qui permettent leur affichage, c’est-à-dire la manière dont les internautes verront le site.

Les contenus rédactionnels
WordPress nous propose deux types de contenus rédactionnels : les articles et les pages. Ces deux types de contenu ont deux objectifs différents concernant leur rédaction. Les articles sont faits pour les contenus d’actualité régulière, parfois qualifiés de contenus dynamiques, et les pages sont faites pour les contenus n’évoluant que très peu, parfois qualifiées de contenus statiques.
Si nous prenons une analogie avec le monde de la presse écrite, les articles sont faits pour l’actualité chaude. C’est-à-dire pour l’actualité régulière, pour les informations courantes de votre site. C’est donc le principal contenu rédactionnel qui sera utilisé.
Les articles peuvent utiliser un système de classification : les catégories. Le principe est de créer des catégories représentatives de votre site. Si le site a pour thématique les voyages, les catégories peuvent être les pays de destination : France, Italie, Espagne… Lors de la création des articles, ceux-ci pourront être classés dans une de ces catégories. L’intérêt pour les visiteurs est de pouvoir lister tous les articles d’une même catégorie. Lors de la publication des articles, le thème...
Les médias
Que seraient les sites web sans illustration ? Vous allez pouvoir, bien sûr, agrémenter vos contenus rédactionnels d’images, de vidéos, voire d’audio et de fichiers bureautiques comme des PDF.
WordPress organise les médias importés dans les contenus rédactionnels dans la médiathèque du site. Donc, tous les médias, quels qu’ils soient, sont gérés dans cette médiathèque. C’est dans cette médiathèque que vous allez pouvoir personnaliser les fichiers des médias en renseignant plusieurs paramètres, comme le titre, les champs de texte alternatif et de légende si importants pour l’accessibilité. Mais, afin d’avoir une approche écoresponsable des ressources informatiques, il faudra veiller à ne conserver que les images effectivement utilisées dans les contenus rédactionnels. Toutes les images non utilisées devront être systématiquement supprimées de la médiathèque.
Pour insérer des images dans les contenus rédactionnels, il faut utiliser des blocs. Nous aborderons cette notion de bloc dans le chapitre La gestion des contenus et du texte dans WordPress. Les images peuvent être insérées de plusieurs façons. Les images statiques seront affichées avec le bloc Image. Avec...
Les extensions
Le cœur de WordPress ne peut pas satisfaire tous les besoins de création de tous les sites web dans le monde. Il ne fournit que les fonctionnalités essentielles, qui peuvent satisfaire des objectifs simples.
Si des fonctionnalités manquent pour répondre à des objectifs précis, il faut les « ajouter » à WordPress par l’intermédiaire d’extensions. Ces extensions peuvent être gratuites ou payantes. Très couramment, elles sont disponibles en version gratuite, mais bridée, afin que vous puissiez les tester. Certaines fonctionnalités limitées peuvent être suffisantes. Dans le cas contraire, il faudra acquérir la version payante.
Ce qu’il faut aussi bien comprendre, c’est qu’il n’y a pas de « contrôle » du bon développement et de la qualité des extensions disponibles. Seuls les retours d’expérience des autres utilisateurs, la pérennité de l’extension et le nombre d’installations peuvent guider dans le choix de telle ou telle extension. Un critère important pour effectuer ce choix est la prise en compte de l’accessibilité et de l’écoconception par l’extension. Autre point important : l’intégration de l’extension dans l’interface d’administration...
Les thèmes
Les thèmes s’occupent de la partie design, mise en page et ergonomique des sites publiés. Ce sont eux qui permettent d’afficher les sites de manière attractive et attrayante et qui offrent le premier contact visuel aux internautes. C’est dire s’ils sont importants.
Les thèmes proposés par défaut, suite à une installation standard de WordPress, sont créés par les équipes de WordPress. Il y a classiquement les trois derniers thèmes qui sont nommés selon l’année de publication : Twenty Twenty-Two, Twenty Twenty-Three et Twenty Twenty-Four. Ces thèmes sont parfaitement fonctionnels et peuvent être utilisés en production, mais ils font plutôt office de thèmes de démonstration. Cela permet aux designers d’appréhender les nouveautés dans le développement et la conception des thèmes.
Les thèmes sont soit gratuits soit payants. Certains thèmes proposent de tester leur version gratuite, mais bridée ; libre à vous de passer à la version payante si le thème vous convient. Comme les extensions, les thèmes disponibles sur le site officiel de WordPress sont tous gratuits : https://wordpress.org/themes/. Pour trouver des thèmes élaborés et payants, il faut effectuer une recherche...
Les comptes utilisateurs
WordPress propose une gestion des utilisateurs tout à fait efficiente. Cela se fait par l’intermédiaire de comptes utilisateurs. À chaque compte utilisateur est affecté un rôle prédéfini. C’est ce rôle qui détermine les droits de gestion dans le site. Voici les rôles disponibles :
-
Administrateur : ce rôle dispose de tous les droits, sans exception. Par défaut, la personne qui installe WordPress est administrateur.
-
Éditeur : ce rôle permet de gérer tous les contenus du site, à savoir les articles, les pages, les médias et les commentaires. Les éditeurs n’ont pas accès à la gestion du site, ils ne peuvent pas gérer les réglages du site, ils n’ont pas accès aux extensions, aux thèmes et à la gestion des comptes utilisateurs.
-
Auteur : ce rôle permet de créer uniquement des articles, mais pas les pages, et d’ajouter des médias dans la médiathèque. Les auteurs peuvent afficher les commentaires, mais sans les modérer.
-
Contributeur : ce rôle donne des droits très restreints. Les contributeurs ne peuvent que proposer des articles, ils ne peuvent pas les publier. Et ils ne peuvent qu’afficher les commentaires.
-
Abonné : c’est un rôle très...
Une méthodologie de conception
Il n’est pas judicieux de créer un site WordPress, ou tout autre type de site, directement sur Internet. Il faut dans un premier temps tester le site en local, sur votre machine, afin d’analyser si tout fonctionne correctement, comme le prévoit l’éventuel cahier des charges. C’est une fois que tous les tests seront validés que WordPress sera installé chez un hébergeur professionnel et qu’il faudra faire vivre le site publié sur Internet.
Concevoir votre site en local, sur votre machine, permet de tester toutes les fonctionnalités souhaitées dans le cahier des charges. Et cela, sans risque de vous tromper ou de faire des erreurs. Il n’y aura aucune conséquence grave puisque personne ne le verra. En effet, le site est développé sur votre machine, et pas sur le Web. Tout peut être testé : le thème choisi, tous les éléments de navigation, l’affichage des articles et des pages WordPress et telle ou telle extension pour faire ensuite un choix. Bien sûr, il n’est pas nécessaire que le site soit complet et avec tous les contenus voulus. Dans cette phase de test, le site doit comporter au moins une de toutes les fonctionnalités prévues, il faut pouvoir tester chaque point important du site.
Ensuite, lorsque toutes les fonctionnalités...
Le développement du site en local
Comme nous venons de le voir, la première étape pour concevoir un site web avec WordPress consiste à développer les grandes fonctionnalités du site en local sur votre machine, dans un environnement de développement dédié à WordPress. Il existe plusieurs solutions techniques pour cela. L’environnement de développement Local (https://localwp.com) est une application très prisée par les développeurs et les concepteurs de sites WordPress. Cet environnement est robuste, très réputé et pérenne.
Sur la page d’accueil du site de Local (https://localwp.com), cliquez sur le bouton Download et téléchargez l’application correspondant à votre plateforme.
Exécutez l’installation et lancez l’application.

Cliquez sur le bouton Create a new site, puis saisissez le nom du site, choisissez l’environnement par défaut, l’identifiant, le mot de passe de l’administrateur et entrez son adresse e-mail.
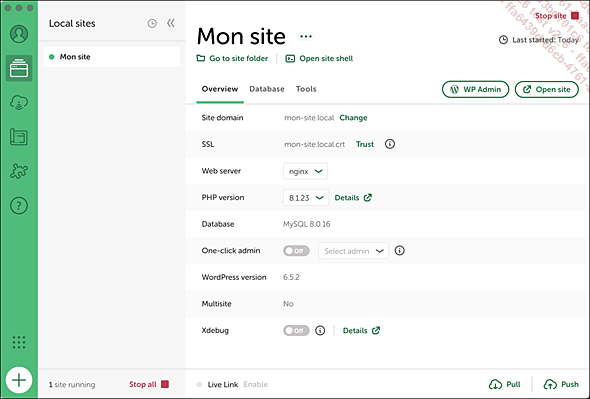
Le site en local est créé :

Dans cet exemple, le site est nommé Mon site. Il est automatiquement démarré, comme l’indique la pastille verte devant son nom. Par la suite, pour arrêter le site, cliquez sur cette même pastille verte qui, au survol, devient un carré rouge.
Vous...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations