La conception d'un site
Introduction
L’étape de la conception est cruciale pour créer un service numérique avec une faible empreinte environnementale. Les plus gros leviers de gain Green IT sont accessibles durant cette étape. Par la suite, il sera possible d’effectuer des améliorations, mais elles auront des impacts beaucoup plus faibles.
La conception d’un service numérique peut aboutir à une solution utilisant peu de technologies ou des technologies anciennes et avec un faible impact écologique. Cette solution est dite low-tech, par opposition aux solutions high-tech. Par exemple, un service numérique consultable même sur un matériel ancien ou avec un réseau de faible débit. Il existe également des solutions n’utilisant pas du tout de technologie, dites no-tech. Par exemple, l’utilisation de chiens pour détecter précocement à l’odeur certains cancers permet d’obtenir de meilleurs résultats qu’une intelligence artificielle.
Bien souvent, les meilleures solutions allient plusieurs niveaux technologiques parmi le no-tech, le low-tech et le high-tech. Au Rwanda et au Ghana, des livraisons de sang, de médicaments et de vaccins à des communautés éloignées se font par drone. Les commandes sont passées par SMS, ce qui est une bonne solution puisque ces pays n’ont pas une couverture...
Les fonctionnalités essentielles
Alizée Colin, une professionnelle travaillant sur le sujet du numérique responsable, dans un article de son blog Le bon digital (https://lebondigital.com) indique qu’« un site est fini lorsqu’il n’y a plus rien à enlever et non à ajouter ». Cette phrase surprenante résume très bien la qualité première attendue d’un site internet écoconçu : la frugalité. Nous avons tous tendance à vouloir enrichir nos sites internet de nouvelles fonctionnalités, de nouvelles pages. Le terme « enrichir » fait penser que le site s’améliore, mais en fait c’est comme pour les aliments trop riches : ils nous font grossir et nous nous retrouvons en surcharge pondérale, voire obèses ! Il en va de même pour les logiciels, et en particulier pour les sites internet. D’ailleurs, certaines personnes parlent d’obésiciel ou de gras numérique ! Il est donc nécessaire de soumettre nos sites existants à une cure d’amincissement et de faire attention au régime alimentaire de nos futures créations.
Près de la moitié (45 %) des fonctionnalités d’une application ne sont jamais ou très rarement utilisées. Il est donc stratégiquement plus intéressant...
Le choix du thème
Les thèmes pour WordPress
Tout l’affichage de votre site WordPress se fera selon le thème que vous allez choisir. C’est lui qui « décide » de tous les choix visuels, de tout le code généré pour afficher tous les contenus et donc aussi de la partie accessibilité. Cela veut donc dire qu’il faudra utiliser les fonctionnalités incluses dans le thème pour optimiser l’accessibilité, ainsi que les paramètres disponibles au niveau de la personnalisation du thème, des styles, des modèles de page, des compositions et jusqu’à la personnalisation individuelle des blocs Gutenberg.
Si vous souhaitez créer un site WordPress avec un thème totalement optimisé et conforme vis-à-vis de l’accessibilité, il faut passer par la création et le développement d’un thème totalement personnalisé selon vos recommandations. Mais cela est affaire de spécialistes en accessibilité et de développeurs ou développeuses de thèmes WordPress aguerris.
Les thèmes optimisés pour l’accessibilité
Le choix du thème est une étape cruciale dans la conception. Certains thèmes ont été travaillés afin d’être plus accessibles. C’est le cas du thème...
La personnalisation des thèmes
Les différents niveaux de personnalisation
Voyons les différents niveaux de personnalisation d’un thème.
La personnalisation de chaque thème est proposée par son concepteur. C’est lui seul qui décide quels sont les constituants et les paramètres du thème qui sont personnalisables. Dans cet exemple, nous utilisons le thème par défaut de WordPress en octobre 2024, à savoir Twenty Twenty-Four.
Dans le menu Apparence - Thèmes, activez Twenty Twenty-Four.

Dans le menu Apparence, choisissez Éditeur.
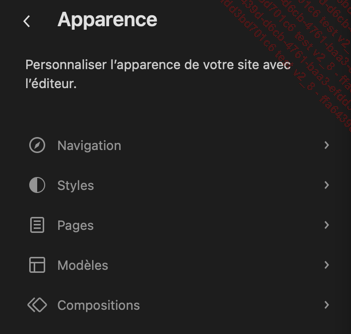
La fenêtre principale de personnalisation du thème s’affiche :

Vous y trouvez tous les constituants personnalisables du thème, sous forme d’éléments de menu :
N’oubliez pas que c’est le concepteur du thème qui est libre de proposer plus ou moins d’éléments, de constituants et de paramètres du thème personnalisables.
-
Modèles : un thème est constitué de modèles de page. Chaque modèle de page prévoit l’affichage de tel ou tel type de contenu. Vous aurez un modèle de page pour chaque type de contenu : un pour la page d’accueil, un pour les articles, un pour les archives…
-
Compositions : chaque modèle de page est constitué de plusieurs compositions. Une composition permet l’affichage d’une partie d’un modèle de page et certaines compositions seront communes à plusieurs modèles de page. Citons par exemple les en-têtes et les pieds de page ou la partie qui affiche les métadonnées des articles. Sachez que certains thèmes peuvent proposer des compositions qui peuvent être insérées dans les contenus rédactionnels, les articles et les pages.
-
Navigation : les menus de navigation sont des compositions particulières. Elles permettent de créer des menus de navigation qui sont nommés. Ensuite, ces navigations pourront être insérées usuellement dans les en-têtes et les pieds de page. Donc, les navigations sont des compositions qui sont insérées dans d’autres compositions.
-
Styles : les concepteurs de thèmes peuvent proposer des styles. Un style...
Le choix de la langue
Que ce soit pour le référencement naturel ou pour l’accessibilité, il est primordial de définir la langue du site web. Ainsi, les lecteurs d’écran sont capables d’utiliser une synthèse vocale adaptée à la bonne langue, et non celle par défaut.
Dans le menu Réglages, choisissez Général.
Dans la liste déroulante Langue du site, choisissez la valeur correspondant à la langue principale du site, Français dans cet exemple.

Les extensions
Le choix des extensions
Il est difficile de guider le choix des extensions optimisées pour l’accessibilité, tant il existe des milliers d’extensions. Ce qui veut dire qu’il faut tester les extensions que vous souhaitez intégrer à votre projet et étudier le code généré afin de voir s’il est assez accessible pour les personnes en situation de handicap et si le code généré est personnalisable.
Les extensions pour l’accessibilité
Beaucoup d’extensions indiquent qu’elles permettent d’améliorer l’accessibilité d’un site WordPress sans effort particulier du créateur du site (à part financier…). Il faut se méfier de ces promesses alléchantes. Un certain nombre d’extensions sont des outils de surcouche d’accessibilité qui ne corrigent pas ou peu l’accessibilité et qui ajoutent des fonctionnalités non nécessaires aux personnes handicapées. Par exemple, un composant permettant de grossir la taille du texte est inutile, car il est possible d’utiliser le zoom du navigateur. Une synthèse vocale pour lire un article est également sans intérêt, car les personnes en ayant besoin ont déjà un lecteur d’écran ou une extension de navigateur permettant de le faire.
La Commission...
Le décommissionnement
Les sites internet que nous créons deviendront un jour obsolètes, parce que dépassés d’un point de vue technique, parce que manquant d’intérêt ou pour tout autre raison. Malheureusement, des sites obsolètes continuent parfois d’exister et donc à consommer inutilement des ressources. Comme pour les objets physiques, il est nécessaire de penser dès la conception à la fin de vie de nos créations.
Il peut être intéressant de fixer une date, non pas de péremption, mais une date de remise en question du site. Ainsi, le commanditaire et le concepteur du site peuvent décider à cette date de supprimer le site, de le faire évoluer ou de le recréer complètement. Avec nos agendas électroniques, il est facile de positionner des rappels même plusieurs années en avance.
Une autre solution consiste à se baser sur des indicateurs. Par exemple, un nombre de visites mensuelles qui passe sous un seuil critique plusieurs mois de suite peut déclencher une remise en cause du site.
Il est également nécessaire de penser à la fin de vie des articles. Ils sont généralement utilisés pour des actualités et, quand elles sont passées, ils n’ont plus aucun intérêt. Il faut donc mettre en place une procédure...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations