Les images dans WordPress
Introduction
Les images sont un élément fondamental pour un site internet. Elles permettent de lui donner une identité graphique et de le rendre attrayant.
Néanmoins, il faut être attentif au poids qu’elles représentent. En effet, les images sont beaucoup plus volumineuses que le contenu textuel. Il va donc falloir limiter leur nombre : lesquelles sont réellement nécessaires ? Il faudra aussi faire attention à leur taille et à leur format.
De plus, il s’agira de s’assurer que les informations qu’elles apportent sont correctement retranscrites aux internautes utilisant un lecteur d’écran.
Le nombre d’images
Le premier réflexe à avoir pour un site écoconçu est l’évitement. Il faut donc se poser la question de l’intérêt de l’apport d’une image. Si elle n’a pas une plus-value importante, il peut être judicieux de s’en passer ! De plus, de nos jours, une charte graphique simple, épurée et avec seulement quelques images bien mises en valeur est beaucoup plus tendance qu’un site surchargé d’images.
Il faut faire attention à ne pas tomber dans l’excès inverse en n’insérant aucune image sur le site. Il perdrait en attractivité. Il aurait certes une empreinte écologique faible, mais il risquerait de ne pas être visité et serait donc inutile. Il vaut mieux une empreinte un tout petit peu moins faible, mais un site visité par les internautes !
Le format des images
Il existe une multitude de formats d’image supportés par le Web. D’une part, les formats matriciels : PNG, JPEG, GIF…, et d’autre part, les formats vectoriels : SVG principalement. Les formats matriciels définissent la couleur de chaque pixel de l’image alors que les formats vectoriels définissent des formes géométriques (rectangles, ellipses, segments de droite, courbes…) qui peuvent être redimensionnées sans perte de qualité visuelle.
Les logos, les icônes et les schémas
Le format SVG
Le SVG (Scalable Vector Graphics) est un format vectoriel. Son avantage est que, quel que soit le facteur de zoom, l’image est toujours parfaite sans aucun effet de pixellisation. Il est donc bien adapté aux logos, aux schémas, aux dessins ou aux icônes. Mais il n’est pas adapté aux photos, qui peuvent difficilement être réduites à des formes géométriques, à moins de souhaiter un effet artistique particulier ! Il est possible de créer des images vectorielles avec Inkscape (https://inkscape.org/fr/ sous licence GNU GPL) ou Adobe Illustrator (https://www.adobe.com/fr/products/illustrator.html), par exemple.
Le format SVG n’est pas utilisable par défaut dans WordPress pour des raisons de sécurité, car les fichiers SVG peuvent embarquer...
La compression
Avec une parfaite qualité d’image
Les formats JPEG, WebP et AVIF possèdent tous des algorithmes de compression avec ou sans perte de données. Il est possible de régler le taux de la compression pour ajuster le compromis entre la qualité de l’image et son poids. Une image JPEG provenant d’un appareil photo ou d’un smartphone n’est généralement pas ou peu compressée. Il est donc possible d’obtenir un gain significatif en ajustant ce taux. Une image peut être comprimée assez fortement tout en conservant une bonne qualité pour un site internet (mais pas pour un tirage photo). D’une image à une autre, le taux de compression acceptable n’est pas le même. Par exemple, avec le format JPEG, une photographie avec un ciel dégradé ne peut pas subir un fort taux de compression sans présenter des artefacts visibles.
Avec une qualité dégradée
Certains sites font le choix d’aller loin dans la compression des images au point d’afficher des images visiblement dégradées. Cela donne un certain effet de style… À chacun de juger !
 Tech Magazine affiche ce type
d’image :
Tech Magazine affiche ce type
d’image :
Cette image de taille 800×600 au format PNG ne pèse que 19,8 Ko, soit entre deux à trois fois moins qu’une...
La taille des images
Les sites web sont consultés sur des écrans de tailles extrêmement variables, allant du petit écran d’un smartphone au grand écran d’une télévision. Il n’est pas judicieux de charger des images immenses pour les afficher en tout petit sur un smartphone. Pour les images au format vectoriel, il n’y a pas de problème, mais pour les images au format matriciel, il est préférable d’utiliser différentes résolutions d’image. Cela permet un gain de poids de fichier substantiel.
Voici les différentes tailles de fichier obtenues à partir d’une image test :
|
|
1200×1600 |
600×800 |
300×400 |
|
JPEG |
872 Ko |
271 Ko |
88 Ko |
|
WebP |
479 Ko |
158 Ko |
55 Ko |
|
AVIF |
218 Ko |
84 Ko |
33 Ko |
En téléchargeant l’image à la bonne dimension, il est possible de diviser presque par 10 son poids. WordPress génère par défaut trois fichiers en plusieurs tailles. Il est possible de choisir l’une d’entre elles, lors de l’ajout d’un bloc Image.
Les alternatives textuelles
Pour respecter les règles d’accessibilité numérique, le plus simple est que toutes les images aient un attribut alt. Pour le libellé textuel de cet attribut, il faut distinguer deux types d’images : celles purement décoratives et celles contenant une information.
Les images décoratives
La plupart des images d’un site internet sont décoratives et n’apportent aucune information pertinente. Il est même possible que des images contenant du texte soient décoratives : c’est le cas des images dont les informations sont reprises dans le texte à côté. Pour indiquer la nature décorative de l’image, il n’y a rien à faire dans WordPress qui considère par défaut l’image comme décorative. Dans le code HTML, l’attribut alt est alors vide : alt="".
Le lecteur d’écran comprend que cette image n’apporte qu’un élément de décoration et ne restitue rien : il n’y a aucune vocalisation.
Les images porteuses d’informations
Alternative courte
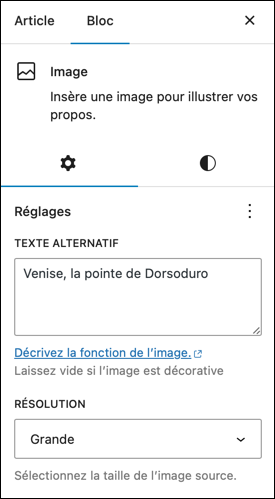
Les images contenant une information doivent être restituées par un lecteur d’écran. L’alternative textuelle doit être renseignée dans le champ TEXTE ALTERNATIF de la colonne latérale droite Réglages.

L’alternative...
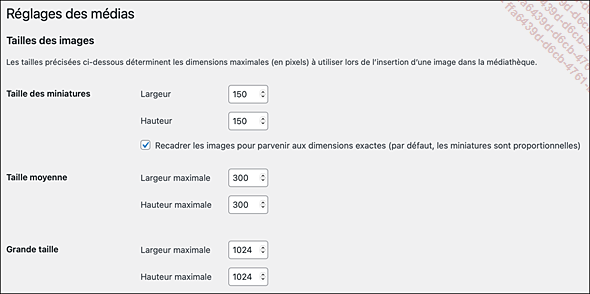
Les réglages des médias dans WordPress
Lorsqu’une image est ajoutée dans la médiathèque du site, WordPress crée automatiquement trois copies du fichier initial, mais en différentes tailles. Et ce sont ces différents fichiers d’image qui pourront être insérés dans les blocs de contenu.
Pour paramétrer ces tailles par défaut, dans le menu Réglages, choisissez Médias.
Dans les champs Taille des miniatures, Taille moyenne et Grande taille, indiquez les tailles souhaitées. Le dossier du site contiendra au final l’image dans sa taille initiale et trois autres images dans les tailles indiquées ici.
D’autres options sont disponibles :
-
L’option Recadrer les images pour parvenir aux dimensions exactes (par défaut, les miniatures sont proportionnelles) est déjà cochée. Lorsqu’elle est activée, les images sont tronquées afin de respecter une des tailles en largeur ou en hauteur. Si vous décochez cette option, les images en miniature sont proportionnelles à la taille indiquée en largeur ou en hauteur.

-
Si vous conservez cochée l’option Téléversement des médias, WordPress organise le dossier des images en sous-dossiers classés par année, puis par mois. Si vous décochez cette option, les fichiers...
La gestion de la médiathèque WordPress
Ajouter des images dans la médiathèque
Avant de pouvoir insérer des images dans les contenus rédactionnels du site, il faut les importer dans la médiathèque du site. C’est ici que les médias sont insérés et peuvent être modifiés et supprimés.
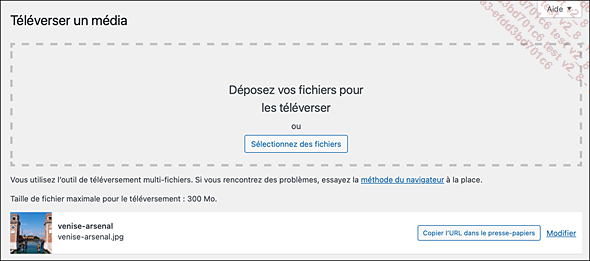
Dans la barre des menus, choisissez Médias, puis Ajouter un fichier média.
Pour téléverser un ou des fichiers d’image dans la médiathèque du site, faites un cliqué-glissé depuis votre gestionnaire de fichiers ou bien cliquez sur le bouton Sélectionnez des fichiers. Le ou les fichiers choisis seront copiés dans la médiathèque du site WordPress.

Dans cet exemple, c’est le fichier nommé venise-arsenal.jpg qui a été sélectionné et copié dans la médiathèque du site.

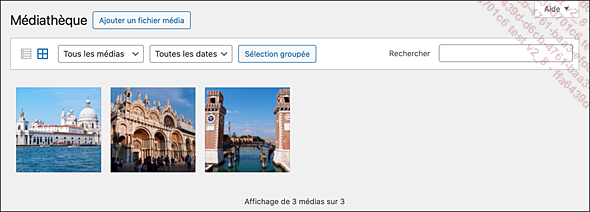
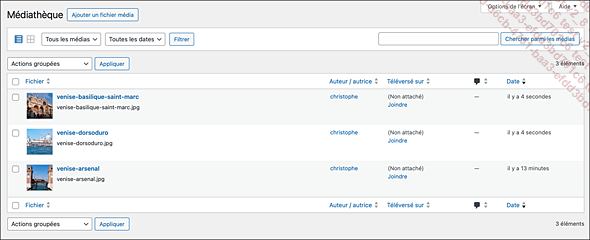
Pour visualiser tous les médias insérés dans la médiathèque, dans le menu Médias, choisissez Médiathèque.
Dans cet exemple, il y a trois images dans la médiathèque.

Pour afficher les médias sous la forme d’une grille, comme sur la capture précédente, cliquez sur le deuxième bouton de la barre d’outils de la médiathèque.

Et pour les afficher sous la forme d’une liste, cliquez sur le premier bouton.

Voici l’affichage sous forme de liste :

Par défaut...
Insérer et personnaliser une image dans un contenu
Insérer une image
Une fois que les images sont bien paramétrées dans la médiathèque, il est bien sûr possible de les insérer dans un contenu rédactionnel. Le bloc Gutenberg le plus adapté à cet effet est le bloc Image.
Dans un contenu, ajoutez le bloc Image.
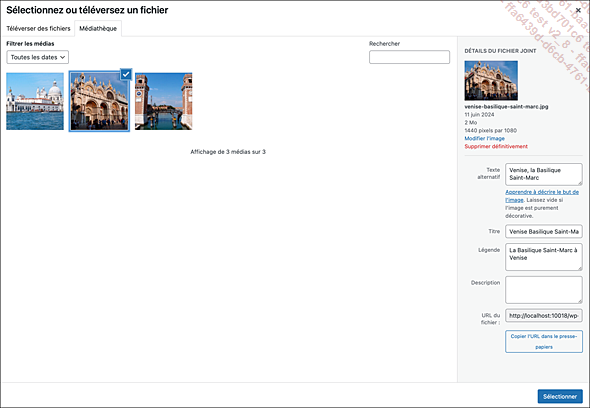
Si l’image est déjà dans la médiathèque du site, cliquez sur le bouton Médiathèque. Si l’image n’est pas encore dans la médiathèque, mais qu’elle est présente sur votre ordinateur, cliquez sur le bouton Téléverser.

Dans cet exemple, l’image est déjà dans la médiathèque et elle est sélectionnée :

Sur la droite s’affichent les paramètres techniques et les champs descriptifs de l’image. Comme vu précédemment, il est possible de modifier les libellés des champs Texte alternatif, Titre et Légende, qu’ils soient déjà présents ou pas.
Attention, si vous modifiez les libellés des champs Texte alternatif, Titre et Légende dans cette fenêtre de choix de l’image, ces libellés seront enregistrés au niveau de la médiathèque et seront donc utilisés lors d’une autre insertion de cette image dans d’autres contenus. C’est pour cette raison qu’il est conseillé de renseigner ces champs uniquement lorsque l’image est insérée dans un contenu. Ainsi, cette personnalisation ne sera appliquée qu’à ce contenu et pas à d’autres contenus qui pourraient utiliser à nouveau cette image.
Cliquez sur le bouton Sélectionner.
L’image est insérée :

Afficher le code généré
Pour tous les blocs Gutenberg de contenu, y compris pour les blocs liés aux médias, et donc pour les blocs d’image, WordPress génère du code HTML et CSS lors de leur utilisation, comme nous l’avons vu précédemment lors de l’utilisation des blocs pour le texte.
Reprenons l’image de la basilique Saint-Marc à Venise. Voici son affichage en mode visuel :

Pour afficher le code HTML généré, dans...
Les autres blocs pour les images
Il existe d’autres blocs Gutenberg pour insérer des images dans les contenus.
-
Le bloc Galerie permet de créer une galerie d’images statiques.

Chaque image sélectionnée de la galerie permet la personnalisation du champ TEXTE ALTERNATIF et de la liste prédéfinie RÉSOLUTION :

-
Le bloc Bannière ne permet de personnaliser que le champ TEXTE ALTERNATIF dans la colonne latérale Réglages. Les réglages de l’image ne sont pas accessibles, ni le code HTML.

-
Le bloc Média & texte permet de personnaliser le champ TEXTE ALTERNATIF et la liste RÉSOLUTION de l’image utilisée, dans la colonne latérale Réglages. Le code HTML généré par WordPress n’est pas accessible.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations