Les formulaires dans WordPress
La conception du formulaire
La complétion des formulaires est généralement une tâche fastidieuse pour les utilisateurs, surtout s’il y a beaucoup d’informations à renseigner. Cela est encore plus vrai pour une personne en situation de handicap. De plus, si le formulaire n’est pas correctement réalisé, il risque de ne pas être utilisable par certains utilisateurs.
Les prérequis
Pour éviter à l’utilisateur de renseigner le formulaire pour rien, il est important de lui indiquer, avant qu’il commence, les prérequis pour le compléter. Il peut s’agir de documents nécessaires à la complétion (dernier avis d’imposition, pièces justificatives…) ou de logiciels nécessaires ou d’équipements matériels (imprimantes par exemple). Cela évite que l’utilisateur se rende compte, au bout du processus de complétion du formulaire, qu’il ne peut pas le finaliser.
Les données nécessaires
Il est important de réfléchir à la pertinence de chacune des informations demandées à l’internaute via le formulaire. Cela va dans le sens du RGPD qui indique que seules les informations nécessaires pour atteindre l’objectif doivent être collectées. Certaines questions peuvent provoquer de l’angoisse...
Installer un constructeur de formulaires : l’extension WPForms
WordPress ne propose que les fonctionnalités essentielles à la conception des sites web. Il ne peut en aucune manière inclure tout ce dont ont besoin tous les créateurs de site. D’où l’utilité des extensions. C’est donc tout à fait normalement qu’il faut exploiter une extension pour incorporer des formulaires dans les sites WordPress.
Les extensions permettant la création de formulaires existent en grand nombre. Certaines sont plus adaptées aux développeurs, d’autres aux designers sans connaissances techniques approfondies. Certaines sont gratuites, d’autres payantes. Pour ces dernières, il existe très souvent une version gratuite, mais les fonctionnalités avancées sont généralement restreintes.
L’extension utilisée dans cet ouvrage est WPForms (https://wpforms.com).

C’est une extension très populaire, simple à utiliser et qui propose une version gratuite dotée de fonctionnalités suffisantes pour concevoir des formulaires efficaces.
L’installation d’une extension suit toujours la même procédure dans WordPress.
Dans la barre des menus de la page d’administration, choisissez Extensions, puis Ajouter une extension.
Dans le champ de recherche, saisissez...
Créer le formulaire
La première étape consiste à créer le formulaire en lui-même.
Dans le menu WPForms, choisissez Ajouter un nouveau.
WPForms affiche une fenêtre d’assistant, avec toute une série de modèles de formulaire déjà prêts à l’emploi. Les formulaires simples sont gratuits, les formulaires plus élaborés sont réservés à la version payante, nommée PRO.

Dans le champ Nommez votre formulaire, saisissez un nom. Ce nom sera ensuite utilisé pour insérer ce formulaire dans une page du site WordPress.

Puis choisissez un modèle. Dans cet exemple, nous avons choisi un modèle vide afin de montrer la personnalisation du formulaire pour les personnes en situation de handicap.
Dans l’encadré du modèle Formulaire vide, cliquez sur le bouton Créer un formulaire vierge.

Ajouter et personnaliser un champ de saisie simple
Ajouter et paramétrer un champ de saisie
Maintenant que le formulaire est créé, il faut ajouter des champs.
Dans la colonne latérale gauche, cliquez sur Champs.
Avec la version gratuite de WPForms, seuls les champs les plus usuels sont disponibles. Ce sont ceux de la catégorie Champs standards sous l’onglet Ajouter des champs :

Pour ajouter un champ de saisie simple, choisissez le champ Ligne de texte.

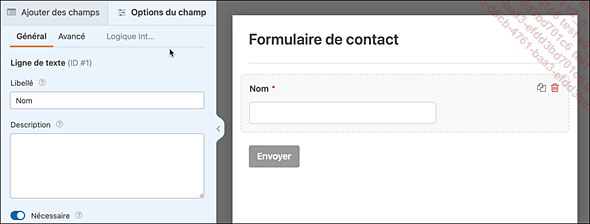
Pour personnaliser ce champ, cliquez sur l’onglet Options du champ.

C’est l’onglet Général qui est activé :
-
La ligne Ligne de texte (ID #1) indique l’identifiant unique de ce champ.
-
Le champ Libellé permet de personnaliser le titre du champ.
-
Le champ Description permet d’indiquer le texte d’aide à la saisie du champ. Ce texte est affiché sous le champ. Pour l’accessibilité, ce champ doit indiquer le format attendu s’il y en a un. Il est également possible d’utiliser ce champ pour indiquer une unité si besoin. S’il n’y a pas de format attendu ou d’unité, il est préférable de laisser ce champ vide.
-
Le bouton Nécessaire permet de spécifier que ce champ est obligatoire. Par conséquent, si le visiteur ne le saisit pas, le formulaire ne pourra pas être envoyé.
Personnalisez le champ créé à votre convenance. Vous disposez de l’aperçu en direct sur la droite :

Les lecteurs d’écran restituent l’ensemble...
Ajouter un groupe de boutons radio
Insérer des choix uniques
Il est d’usage dans les formulaires de demander à l’utilisateur de choisir une réponse parmi un choix de réponses prédéfinies . Dans cet exemple, le titre de civilité des visiteurs est demandé, avec les options Madame, Monsieur et Non genré. Ces trois options seront regroupées sous le libellé Civilité. Comme il s’agit de ne sélectionner qu’une seule option parmi trois, il faut utiliser des boutons radio, et pas des cases à cocher qui, elles, peuvent toutes être cochées simultanément. Notez qu’il est aussi possible, dans ce cas de figure, d’utiliser une liste déroulante.
Dans la fenêtre WPForms, cliquez sur l’onglet Ajouter des champs.
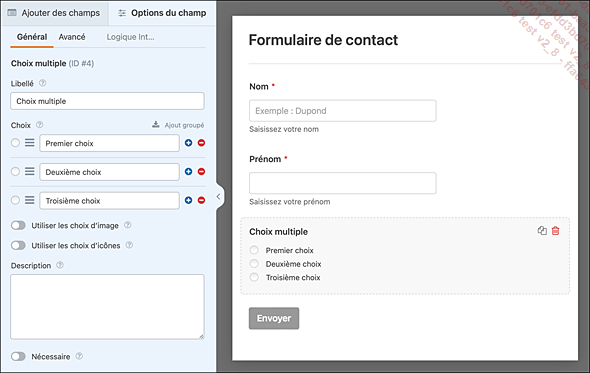
Puis, cliquez sur le bouton Choix multiple, qui permet d’ajouter un groupe de boutons radio.

Pour paramétrer ce groupe de boutons radio, cliquez sur l’onglet Options du champ et cliquez sur ce champ dans l’aperçu à droite.

Personnalisez le champ à votre convenance sous l’onglet Général. Les paramètres vus précédemment sont à nouveau accessibles :
-
Le champ Libellé permet de modifier le titre de ce groupe de boutons radio.
-
Les trois champs Premier choix, Deuxième choix...
Insérer d’autres champs
WPForms dans sa version gratuite nous propose d’autres champs. Dans cet exemple, un champ de texte plus long, un champ numérique et un champ de saisie de l’adresse e-mail vont être insérés dans le formulaire.
Toujours dans la fenêtre de création du formulaire, dans l’onglet Ajouter des champs, cliquez sur le bouton Paragraphe.

Dans la partie droite de la fenêtre, cliquez sur le champ nommé Paragraphe pour le paramétrer.
L’onglet Options du champ est aussitôt activé :

Dans l’onglet Général, paramétrez à votre convenance les champs Libellé et Description :

Ajoutons maintenant un champ de type numérique pour demander l’âge du visiteur.
Toujours dans la fenêtre de création du formulaire, dans l’onglet Ajouter des champs, cliquez sur le bouton Nombres.
Puis comme précédemment, dans la partie droite de la fenêtre, cliquez sur le champ pour le paramétrer.
Dans Libellé, renseignez le libellé du champ numérique créé.

Ajoutons maintenant un champ pour demander au visiteur son adresse e-mail.
Toujours dans l’onglet Ajouter des champs, cliquez sur le bouton E-mail.

Puis dans la partie droite de la fenêtre, sélectionnez le champ afin de le personnaliser. ...
Paramétrer le formulaire
Gérer les champs
Maintenant que tous les champs sont créés, il est possible de les modifier, de les déplacer, de les dupliquer et de les supprimer si besoin est.
Rendez-vous dans la fenêtre Ajouter des champs.
Pour modifier un champ, cliquez sur le champ voulu. L’onglet Options du champ s’affiche, avec l’onglet Général actif. Réglez à votre convenance les paramètres de personnalisation affichés.
Pour supprimer le champ, cliquez sur le bouton Supprimer le champ disponible dans la partie droite de la fenêtre.

Pour dupliquer le champ, cliquez sur le bouton Dupliquer le champ à gauche du bouton de suppression.

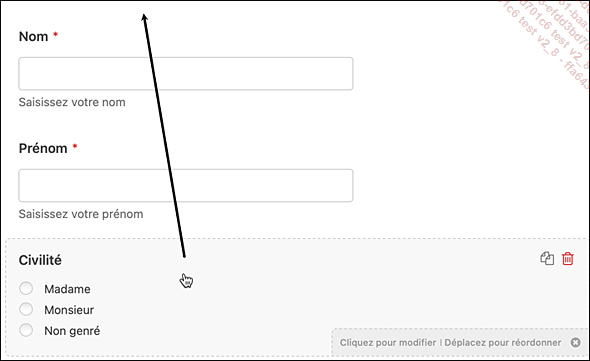
Pour déplacer le champ, toujours dans la partie droite de cette même fenêtre, faites un simple cliqué-glissé à l’emplacement voulu :

Le champ est bien déplacé :

Personnaliser le texte du bouton d’envoi
Lorsque le visiteur a saisi toutes les données du formulaire, il doit pouvoir envoyer le formulaire avec un bouton d’envoi. Lors de la création d’un formulaire avec WPForms, l’extension ajoute automatiquement un bouton avec le libellé Envoyer.

Pour personnaliser ce bouton, dans la fenêtre de création de WPForms, cliquez sur Réglages, puis sur Général.
La seule erreur d’accessibilité possible serait de supprimer ce libellé par défaut pour le laisser vide, ce que cette extension n’interdit pas ! Donc, soyez vigilant.

Dans le champ Texte du bouton d’envoi, personnalisez le libellé.

Personnaliser l’affichage du formulaire
Dans ce même écran, modifiez éventuellement le nom du formulaire....
Afficher le formulaire dans une page
Insérer le formulaire
La dernière étape consiste à insérer le formulaire dans une page du site WordPress, et à mettre en forme le formulaire inséré. Dans la page du site voulue, insérez un bloc. Dans la catégorie des blocs WIDGETS, sélectionnez WPForms.

Dans la liste déroulante Sélectionnez un formulaire, l’extension affiche tous les formulaires créés dans le site.

Sélectionnez le bon formulaire. Il est aussitôt inséré dans la page :

Mettez en forme le formulaire dans la colonne latérale Réglages, sous l’onglet Bloc, dans le volet Réglages du formulaire :

-
La liste déroulante Formulaire permet de changer de formulaire en cas d’erreur d’insertion.
-
Lorsqu’il est activé, le bouton radio Afficher le titre permet d’afficher le titre du formulaire tel qu’il a été spécifié dans son paramétrage.
-
Lorsqu’il est activé, le bouton radio Afficher la description permet d’afficher la description du formulaire telle qu’elle a été spécifiée dans son paramétrage. N’oubliez pas de l’activer pour que la légende sur les champs obligatoires apparaisse.
Voici l’affichage obtenu avec ces deux boutons activés...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations