Les nouveaux types de champs dans WordPress
Introduction
Avec les blocs Gutenberg, WordPress propose des types de contenus multiples et variés. Mais pour des contenus ayant besoin de données très structurées, cela peut être limitant. Il peut alors être souhaitable de mettre en place des champs supplémentaires dédiés aux rédacteurs afin qu’ils puissent rédiger un contenu (article ou page) bien structuré, plutôt que de rédiger ce contenu à l’aide des blocs proposés par Gutenberg.
Par exemple, il n’y a pas de blocs pour sélectionner une option parmi d’autres, comme les boutons radio, les cases à cocher ou les listes déroulantes. Il n’y a pas de champ de saisie pour des valeurs numériques, des dates, des champs de type vrai/faux, des adresses e-mail, des URL… Il n’y a pas non plus de contrôles de saisie, afin de vérifier si les données saisies par les rédacteurs sont conformes à ce qui est attendu.
L’extension Secure Custom Fields
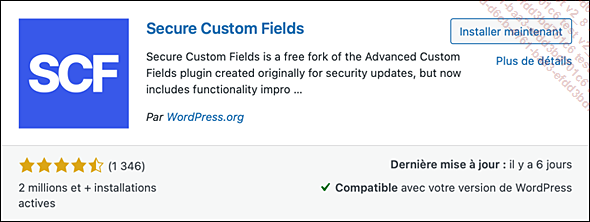
Pour pallier les manques de Gutenberg, il faut utiliser une extension. Parmi les diverses solutions à notre disposition, l’extension Secure Custom Fields (SCF) est développée par l’équipe de WordPress. C’est un gage de sécurité et de pérennité.
Comme cela a été vu précédemment avec l’extension WPForms, installez l’extension Secure Custom Fields :

Une fois installée et activée, l’extension crée son propre menu, nommé SCF.
L’extension SCF de WordPress est très récente (octobre 2024) et elle a été développée à partir d’une autre extension nommée ACF (Advanced Custom Fields). C’est pour cela que, dans la suite de ce chapitre, à la section Créer une vue pour afficher le groupe de champs SCF, le terme ACF figure sur certaines copies d’écran.
Créer un groupe de champs personnalisés
Dans l’exemple qui suit, nous allons vouloir saisir des "fiches" pour des livres de voyage. Pour cela, nous avons besoin de champs spécifiques et nous devrons créer un modèle de page dédié à leur affichage.
Créer le groupe de champs
Dans un premier temps, il faut créer un groupe de champs SCF. Le groupe de champ va permettre de définir un ensemble cohérent de champs dédiés au besoin de créer des fiches pour des livres.
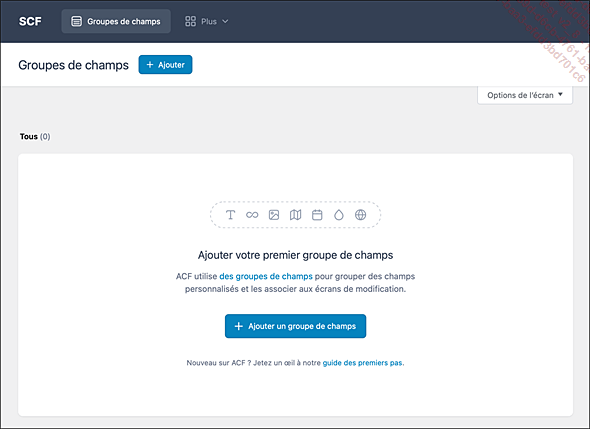
Dans le menu SCF, choisissez Groupes de champs.

Cliquez sur le bouton Ajouter.
Dans le champ Ajouter un groupe de champs, nommez-le.

Puis, cliquez sur le bouton Enregistrer les modifications.
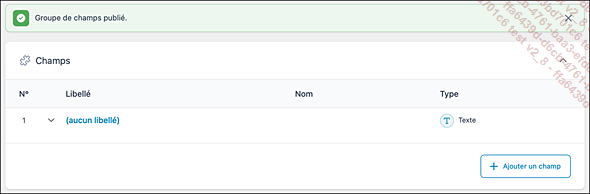
Le groupe est créé et il ne contient qu’un champ de texte par défaut :

Le champ Texte
Nous allons utiliser le champ de texte créé par défaut pour mentionner le titre d’un livre de voyage.
Dans la liste Champs, cliquez sur le lien (aucun libellé) pour personnaliser ce premier champ.
C’est l’onglet Général qui est actif.
Dans la liste Type de champ, laissez Texte.
Dans le champ Libellé du champ, indiquez le libellé qui sera affiché dans l’interface de saisie du contenu. Dans cet exemple, c’est Titre du livre qui est saisi.
Dans le champ...
Créer une vue pour afficher le groupe de champs SCF
Installer l’extension Advanced Views Framework
Avec les nouveaux thèmes WordPress, il faut utiliser une autre extension qui permet d’afficher facilement les valeurs des nouveaux champs SCF dans un modèle de page dédié. Cette extension est Advanced Views Framework: Lite Edition : https://wplake.org/advanced-views-lite/.
Voici l’extension à installer dans WordPress :

Une fois installée et activée, l’extension crée son propre menu, nommé Advanced Views Framework.
Créer la vue AVF
Le groupe de champs Livres de voyage est créé et il contient les champs personnalisés voulus. Nous pouvons maintenant créer une « vue » qui va permettre d’afficher ce groupe de champs. Cette vue est créée avec l’extension Advanced Views Framework, précédemment installée.
Dans le menu Advanced Views Framework, choisissez Vues.
Cliquez sur le bouton Ajouter nouveau.

Dans le champ Name, nommez cette vue. Dans cet exemple, c’est Vue des livres qui est indiqué :


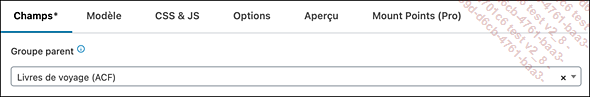
Sous l’onglet Champs, dans la liste déroulante Groupe parent, sélectionnez le nom du groupe de champs SCF, Livres de voyage (ACF) dans cet exemple :

Dans le volet Champs, il faut ajouter les champs voulus du groupe...
Créer un modèle de page dédié à la vue AVF
Créer le modèle de page
La dernière étape consiste à créer un nouveau modèle de page dédié à l’affichage de la vue.
Dans le menu Apparence, choisissez Éditeur.
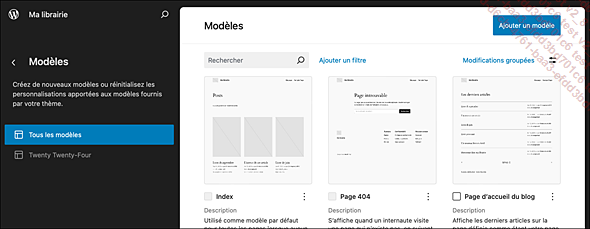
Puis cliquez sur le lien Modèles.

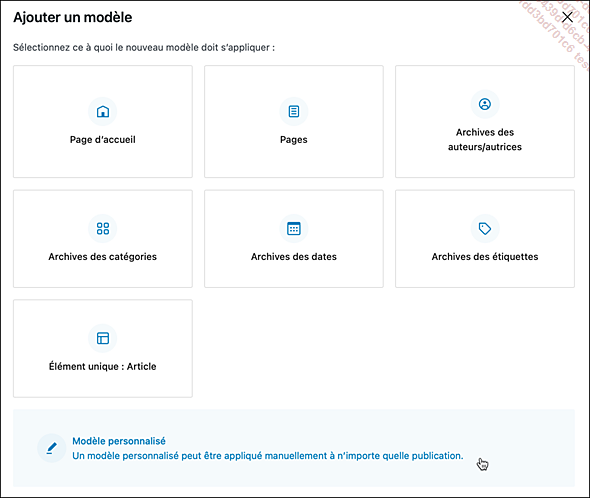
En haut à droite, cliquez sur le bouton Ajouter un modèle.

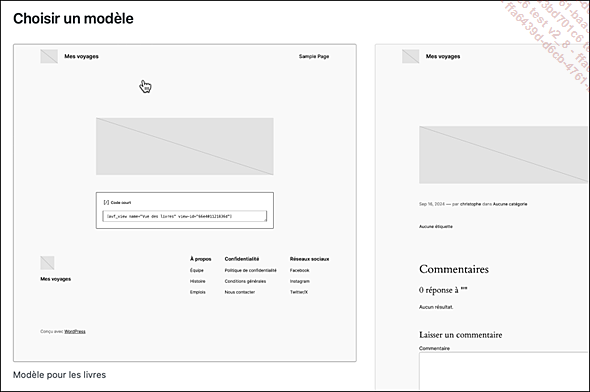
Dans les modèles proposés, cliquez sur Modèle personnalisé.

Nommez le modèle, Modèle pour les livres dans cet exemple :

Puis cliquez sur le bouton Créer.
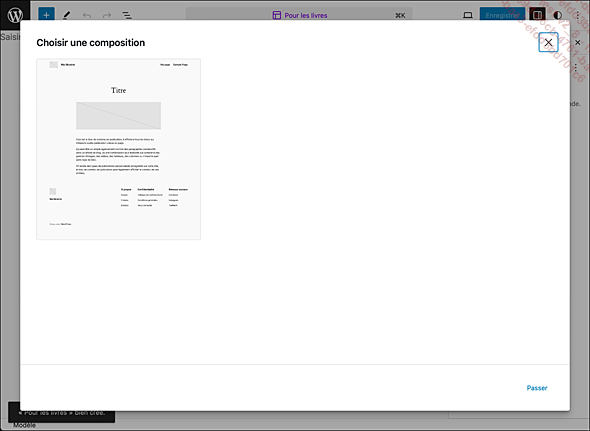
Ensuite, choisissez la composition par défaut.

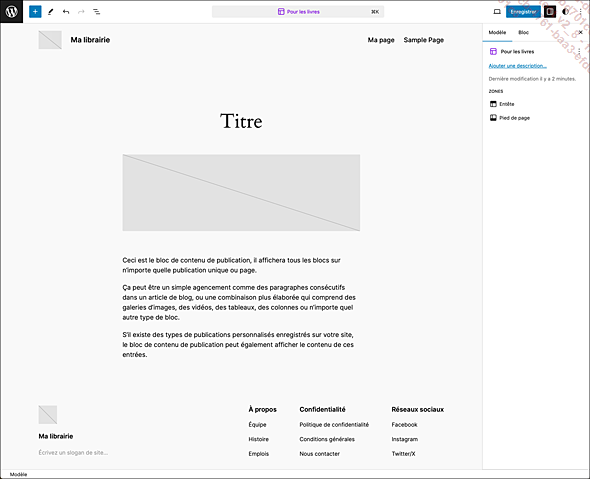
Le modèle de page est bien créé :

Il faut maintenant insérer un bloc de type Code court pour renseigner le shortcode de la vue.
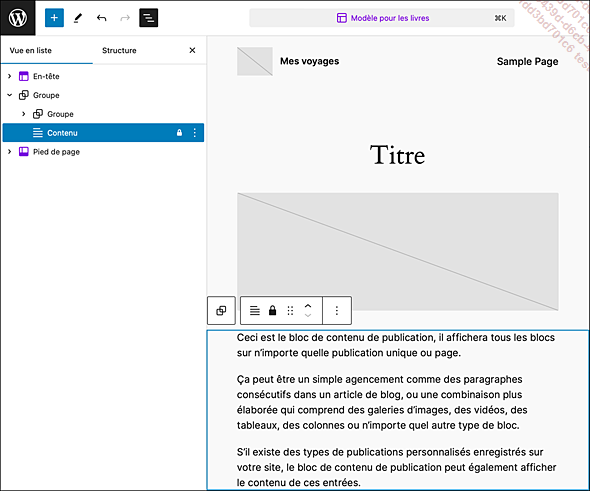
Dans la barre d’outils supérieure de WordPress, cliquez sur le bouton Vue d’ensemble du document, puis sous l’onglet Vue en liste, sélectionnez le bloc Contenu.

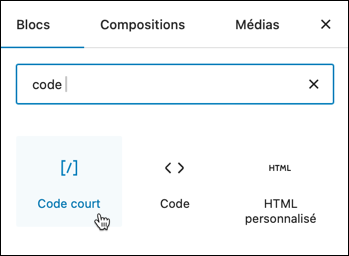
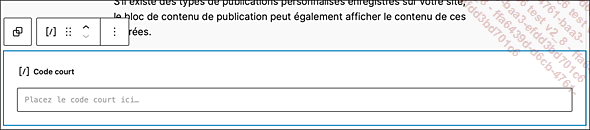
Insérez un bloc Code court.

Le bloc est inséré :

Pour le moment, il peut être vide.
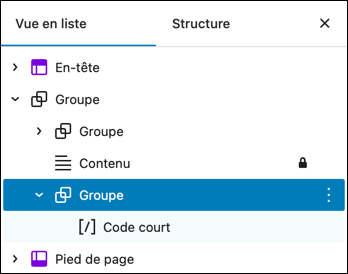
Pour un meilleur affichage, vous pouvez placer ce bloc dans un bloc de type Groupe, comme le montre la copie d’écran suivante :

Cliquez sur le bouton Enregistrer.
Lier la vue AVF et le modèle de page
Il faut maintenant récupérer le shortcode...
Créer un article avec le modèle de page
Sélectionner le modèle de page
Maintenant que tout est défini, nous pouvons passer à la saisie d’un article affichant le contenu précédemment personnalisé avec SCF.
Dans le menu Articles, choisissez Ajouter un article.
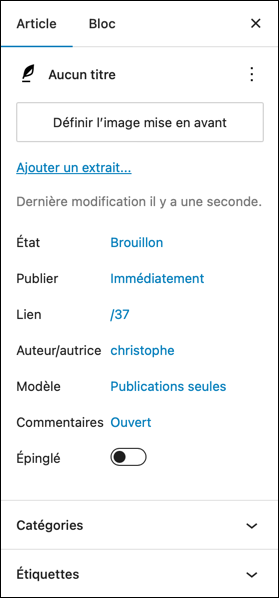
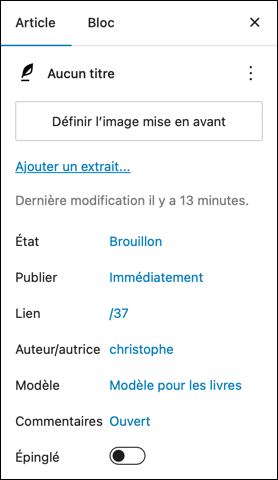
Dans la colonne latérale Réglages, sous l’onglet Article, il est indiqué Publication seules en regard de Modèle. C’est le modèle pour les articles. Nous devons changer de modèle pour utiliser celui qui a été créé précédemment.

Cliquez sur le lien du modèle actif, ici Publications seules, et choisissez Changer de modèle.

Dans la liste des modèles, choisissez le modèle personnalisé, Modèle pour les livres dans cet exemple :

Le modèle actif est à présent Modèle pour les livres :

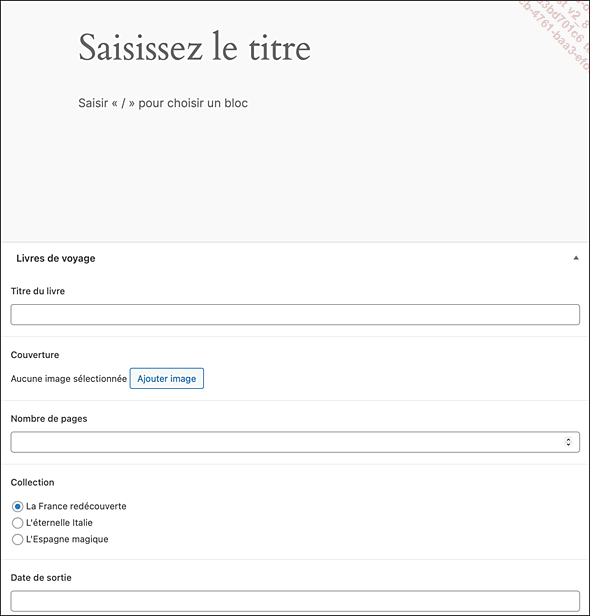
Et le contenu personnalisé avec SCF est bien affiché sous le corps de l’article :

Saisir les données personnalisées
Avant de saisir les données dans les champs personnalisés, il convient de saisir le titre de l’article et au moins un paragraphe de texte :

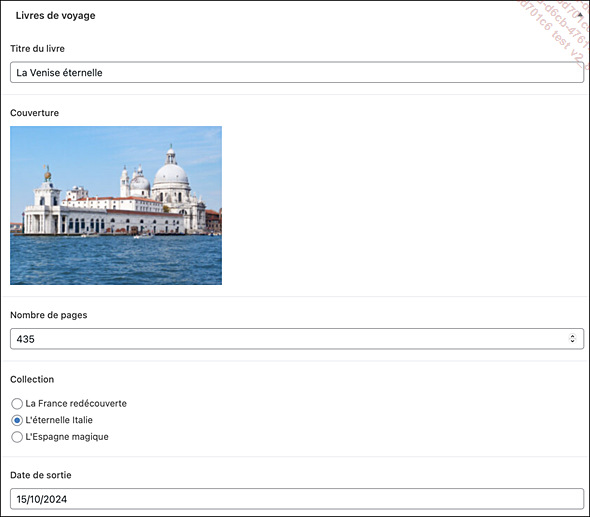
Après cela, il faut renseigner les champs personnalisés.
Pour chacun d’entre eux, indiquez les données attendues.

Publiez l’article...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations