Actions dans les clips imbriqués
Introduction
Pour rappel, une imbrication de clips consiste à placer un clip (clip enfant) à l’intérieur d’un autre clip (clip parent). La notion de clips imbriqués a été étudiée au chapitre La gestion des occurrences sur la scène.
Actions par étapes
Pour gérer des animations successives, il est souvent pratique de procéder par étapes. Par contre, vous pouvez construire l’interactivité à partir du scénario principal vers le clip enfant (actions descendantes) ou, au contraire, à partir du clip enfant vers la scène (actions ascendantes). C’est ce qui va être détaillé dans les deux exercices ci-dessous.
Procéder par étapes à partir du scénario de la scène
|
Fichier de départ : 1201Deb.fla Fichier résultat : 1201Fin.fla Visualisation web : 1201Fin.html Objectif : définir l’étape de l’animation dans le scénario principal. Code JavaScript : this (usage impératif dans les variables) |
Ouvrez le fichier 1201deb.fla.
La scène présente quatre calques. Le calque textes est verrouillé et contient trois cadres texte : etiquetEtape, etikeTitre, affichage. Le calque c2 contient une occurrence nommée regle et le calque c1 est vierge pour le moment.
Affichez la fenêtre Actions du scénario principal.
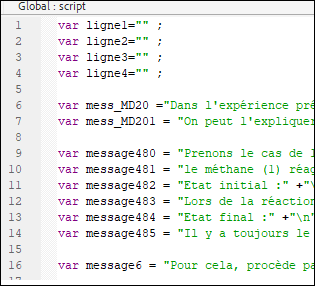
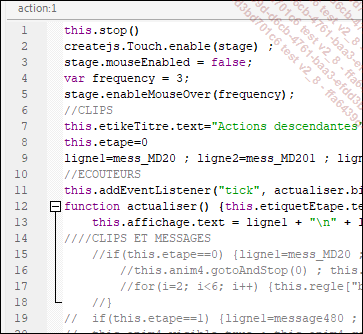
La partie Global - Script contient les messages qui doivent s’afficher au cours de l’animation. Le calque action contient les valeurs des variables, un écouteur et la fonction actualiser.
 |
 |
|
Les variables globales |
Début du script principal |
Testez l’animation dans le navigateur.
La page qui s’affiche contient bien des messages, vous êtes à l’étape 0 (nombre en haut à gauche de la page) mais les boutons de la règle ne réagissent pas au clic.
Fermez le navigateur et revenez dans Animate.
Faites un double clic sur la règle pour étudier son scénario.

Scénario du clip regle.
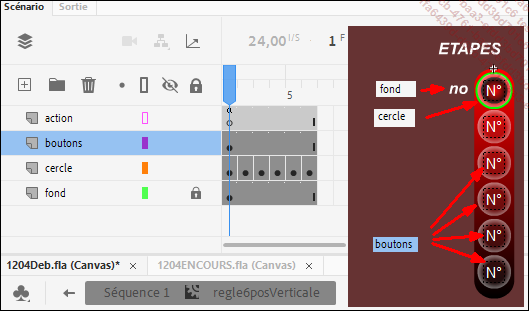
Il est composé de quatre calques.
Sur le calque fond notez la présence d’un cadre texte dynamique nommé noEtap.
Parcourez les six images du calque cercle, et observez un cercle vert qui change de position.
-
Le calque boutons est composé de six boutons nommés par concaténation (btRegle0 à 5.).
-
Le calque action ne contient qu’une ligne de code : this.stop().
Faites un double clic sur un des boutons afin d’afficher son scénario.
Il est composé de trois calques....
Contrôler l’apparence d’une occurrence à partir d’une autre occurrence
Pour cela, vous procéderez en trois étapes.
Action d’un clip enfant vers le scénario principal : une situation d’optique
|
Fichier de départ : 1203Deb.fla Fichier résultat : 1203Fin.fla Visualisation web : 1203Fin.html Objectif : La valeur d’une variable d’un clip-enfant doit déclencher une action sur le scénario principal. Code JavaScript : Usage impératif de « this » dans le nom des variables |
Ouvrez le fichier 1203Deb.fla.
La scène présente trois calques. Le calque Titre est verrouillé et contient deux cadres texte.
Affichez la fenêtre Actions.
Dans la partie Global - Script, des variables sont déjà définies.
Dans la partie Séquence 1 - action : image 1, le script permet d’afficher du texte si vous testez l’animation.
Sélectionnez le calque optique et glissez à partir de la Bibliothèque une occurrence du symbole animLumiere. Centrez-la en bas de la scène. Nommez-la experience (sans accent).
Testez l’animation dans le navigateur. Cette occurrence clignote continuellement. Vous allez corriger le problème.
Revenez dans Animate et faites un double clic sur cette occurrence.
Vous remarquez que ce clip est constitué de plusieurs enfants dont les noms sont : table, livre, statue, torche composée elle-même de deux enfants (faisceau et ampoule) et enfin un bouton.
Sélectionnez le calque action du clip animLumiere et affichez la fenêtre Actions. Saisissez alors le code :
this.table.gotoAndStop(0) ;
this.livre.gotoAndStop(1) ;
this.statue.gotoAndStop(0) ;
this.torche.gotoAndStop(1) ;
this.torche.faisceau.visible=false ;
this.torche.ampoule.gotoAndStop(0) ; Testez l’animation, l’occurrence doit être stable.
Le bouton placé sur la lampe sert à déclencher l’allumage et à éclairer l’ensemble.
Revenez dans la fenêtre Actions pour compléter le script.
L’apparence des clips enfants dépendra d’un clic sur le bouton.
Vous allez donc créer une variable de type booléen...
Clips imbriqués particuliers
Clips enfant différents
Lorsque des clips enfant différents sont positionnés sur des images différentes d’un scénario, il est impératif, en JavaScript, de nommer différemment ces clips enfant.
|
Fichier de départ : 1206Deb.fla Fichier résultat : 1206Fin.fla Visualisation web : 1206Fin.html Objectif : éviter de nommer deux clips enfants de la même manière. |
Ouvrez le fichier 1206Deb.fla.
Le calque clips est composé de quatre boutons et d’un clip nommé cl_Parent (rectangle jaune clair).
Faites un double clic sur ce clip pour étudier sa composition.
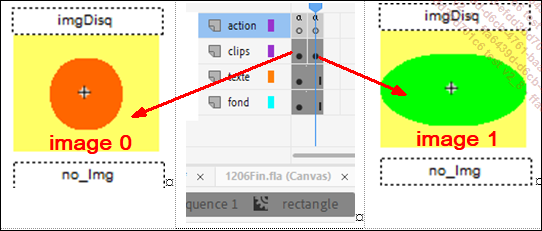
Le scénario présente deux images. La première image est constituée d’un disque orange nommé cl_Enfant, la seconde d’une ellipse verte nommée également cl_Enfant.
Faites un double clic sur chaque cl_Enfant (disque orange et ellipse verte), chacun d’eux est constitué de deux images de couleurs différentes.
Revenez sur le scénario principal et affichez le panneau Actions.
La première partie du script concerne les messages à afficher. Viennent ensuite les écouteurs sur les boutons puis les fonctions
Testez l’animation dans le navigateur.
Les deux premiers boutons fonctionnent correctement, ce qui n’est pas le cas des deux derniers.
Cette erreur vient du fait que, en JavaScript, deux clips différents placés sur deux images différentes ne doivent pas porter le même nom. En ActionScript, par contre, cela n’a pas d’importance.
Dans Animate, revenez sur le scénario de la scène et faites un double clic sur cl_Parent (le rectangle). Vous remarquez qu’il est constitué de deux images.
Renommez :
-
cl_Enfant de l’image 0 : cl_Enfant0
-
cl_Enfant de l’image 1 : cl_Enfant1

Renommez les clips différemment.
Sélectionnez le calque action et affichez la fenêtre Actions.
Modifiez la ligne du clip rectangle-action:Image1 afin d’obtenir :
this.cl_Enfant0.gotoAndStop(0) Modifiez la ligne du clip rectangle-action:Image2 afin d’obtenir :
this.cl_Enfant1.gotoAndStop(0) De même dans le scénario principal, sur la scène modifiez la méthode...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations