Les actions en continu
Introduction
Une action en continu (ou action permanente) est une action qui ne s’arrête pas dans le temps ou pendant un espace de temps. Nous verrons ici comment la déclencher ou l’arrêter.
Exécuter une action en continu
Pour faire tourner un objet dans Animate, vous pouvez créer un clip animé par une interpolation de mouvement, mais vous pouvez également le faire tourner par une commande JavaScript.
Faire tourner une roue en cliquant
|
Fichier de départ : 0501Deb.fla Fichier résultat : 0501Fin.fla Visualisation web : 0501Fin.html Objectif : faire tourner une roue en cliquant. Code JavaScript : slice, rotation |
Ouvrez le fichier 0501Deb.fla.
La scène comporte une occurrence d’un clip nommée clip_Roue et une autre occurrence d’un bouton nommée bt_Tourner.

Le bouton et la roue
Pour vous rendre compte, testez l’animation dans le navigateur.
Vous allez commencer par personnaliser ce bouton.
Fermez le navigateur et revenez dans Animate.
Faites un double clic sur bt_Tourner pour le modifier.
Ce bouton est constitué d’une seule image et de trois calques : action, etiquette et bt.
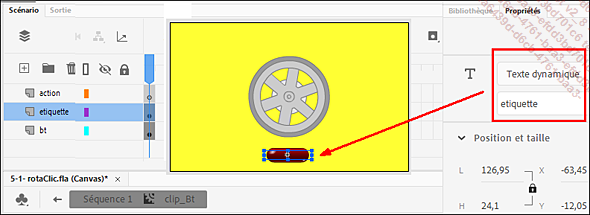
Placez-vous sur le calque etiquette.
Vous remarquez, dans la fenêtre Propriétés que cela correspond à un cadre Texte dynamique nommé etiquette.

Cadre texte du bouton
Sélectionnez maintenant le calque action de ce bouton.
Affichez la fenêtre Actions (touche F9) et écrivez en ligne 1 :
this.etiquette.text=this.name.slice(3,9) Testez l’animation dans le navigateur et remarquez le changement au niveau du bouton.

Étiquette de texte sur le bouton
Le nom de l’occurrence de bouton (bt_Tourner) est une chaîne de caractères.
La méthode slice(X,Y) (trancher en français), permet d’extraire les caractères allant de l’indice X inclus à l’indice Y exclu.
Ainsi dans bt_Tourner, « Tourne » correspond au segment [3,9[.
|
Caractères : |
b |
t |
_ |
T |
o |
u |
r |
n |
e |
r |
|
N° d’ordre : |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
Vous allez à présent ajouter une action sur le bouton pour faire tourner la roue de 15 degrés vers la droite.
Dans Animate, revenez sur la scène (scénario principal Séquence 1), et placez-vous sur le calque action.
Dans la fenêtre Actions, saisissez le code :
this.bt_Tourner.addEventListener("click", tourner.bind(this))
function tourner() {
this.clip_Roue.rotation... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations