Utiliser des boutons
Introduction
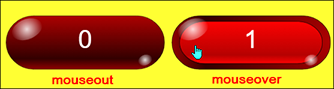
Dans ce chapitre nous allons nous pencher sur les occurrences de boutons. L’avantage du bouton par rapport au clip est qu’il réagit bien sûr aux clics, mais aussi au survol de la souris (le curseur prend directement la forme d’une main).

Aspect d’un bouton survolé par la souris
Répéter plusieurs fois la même ligne de code
La boucle for()
|
Fichier de départ : 0701Deb.fla Fichier résultat : 0701Fin.fla Visualisation web : 0701Fin.html Objectif : simplifier l’écriture d’un script avec des occurrences concaténées. Code JavaScript : for |
Ouvrez le fichier 0701Deb.fla.
Ce fichier de départ est identique au fichier étudié à la fin du chapitre précédent.
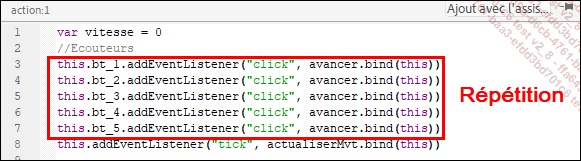
Affichez la fenêtre Actions du calque action et observez les lignes de déclaration d’écouteurs en début de script.
Vous remarquez que les cinq boutons (bt_1...) ont le même rôle (fonction avancer).
De plus, ces boutons sont incrémentés de 1 à 5.

Boutons incrémentés
Pour remplacer ces cinq lignes, nous utiliserons la boucle for().
Supprimez ces cinq lignes et saisissez à la place le code :
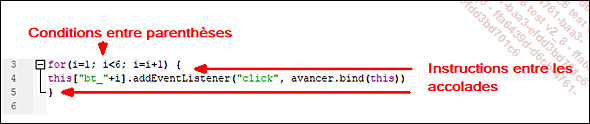
for(i=1; i<6; i=i+1) {
this["bt_"+i].addEventListener("click", avancer.bind(this))
} Cette boucle commence par poser des conditions entre les parenthèses puis se poursuit par les instructions entre les accolades.

La boucle for()
Entre les parenthèses vous définissez les conditions :
i=1 est la valeur de départ et correspond à bt_1
i<6 est la valeur maximum et correspond à bt_5
i=i+1...
Un bouton bascule
Créer un clip animé
|
Fichier de départ : 0702Deb.fla Fichier résultat : 0702Fin.fla Visualisation web : 0702Fin.html Objectif : utiliser un bouton dont l’apparence varie en fonction de la situation. Code JavaScript : false, true, currentTarget, currentFrame |
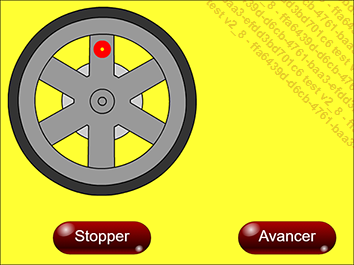
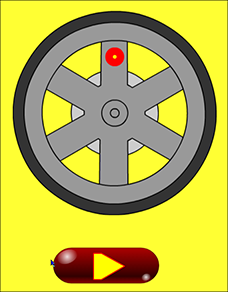
Au chapitre précédent, vous avez réalisé une animation de la roue commandée par deux boutons Avancer ou Stopper. Cette fois-ci, vous n’utiliserez qu’un seul bouton mais dont l’apparence dépend de la rotation de la roue.
 |
Résultat  |
|
Deux boutons à gauche, un seul bouton à droite |
|
Ouvrez le fichier 0702Deb.fla.
Ce fichier de départ est identique au fichier étudié à la fin du chapitre précédent.
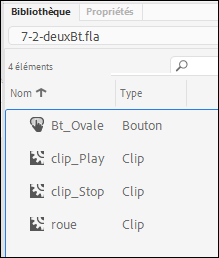
Dans la Bibliothèque, notez les symboles déjà présents : un bouton et trois clips.

Symboles de la Bibliothèque
Vous allez créer un nouveau symbole de type Clip.
Activez le menu Insertion - Nouveau symbole.
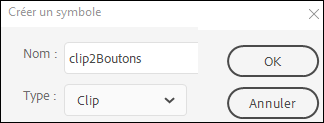
Une fenêtre s’affiche.
Nommez ce symbole clip2Boutons et vérifiez bien que le type Clip est sélectionné. Validez.

Créer un symbole
Vérifiez bien que ce nouveau symbole est actif.
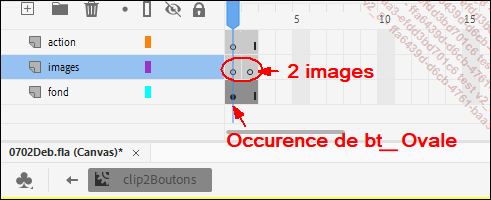
Dans la première image du scénario, ajoutez deux calques afin d’en obtenir trois. Nommez le calque inférieur fond, celui du milieu images et le calque supérieur action.
Sur le calque fond, glissez une occurrence de bt_Ovale au centre.
Faites en sorte que le calque images comporte deux images-clé alors que les calques fond et action n’en comportent qu’une seule :

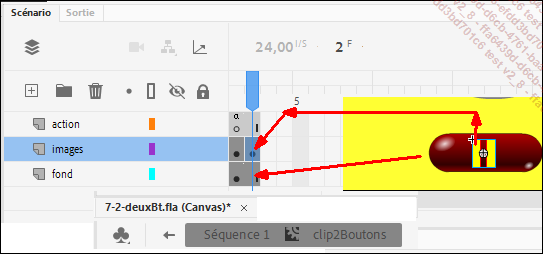
Scénario de clip2Boutons au départ
Dans le calque images, sur la première image, glissez une occurrence de clip_Play.
Glissez ensuite au même endroit, sur la deuxième image une occurrence de clip_Stop.
Essayez de bien les positionner au centre du bouton du calque fond.

clip2 Boutons à la fin
Dans la première image du calque action, affichez la fenêtre Actions et saisissez le code :
this.stop() ; Revenez sur le scénario principal et placez-vous sur le calque bouton.
Glissez sous la roue une occurrence de clip2Boutons.
Dans la fenêtre Propriétés, nommez ce clip bt_MarcheArret (sans accent).
Vous...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations