Gérer les plans entre occurrences
Plans entre occurrences
Lorsque vous placez plusieurs occurrences sur la scène, il arrive qu’elles se chevauchent. Dans ce cas, celle qui est en arrière-plan est plus difficile à manipuler. Il est possible de remédier à ce problème en faisant appel à la fonction setChildIndex().
Connaître le nombre et le numéro des occurrences
|
Fichier de départ : 1101Deb.fla Fichier résultat : 1101Fin.fla Visualisation web : 1101Fin.html Objectif : connaître le nombre d’occurrences sur la scène, le nom et la position de chacune d’elles. Code JavaScript : numChildren, getChildIndex, name, substr, getChildByName |
Ouvrez le fichier 1101Deb.fla.
La scène ne comporte que trois calques : action, textes et cartes.
Sur le calque textes, sont disposés deux cadres textes de type Dynamique :
-
le cadre supérieur destiné au titre,
-
un autre cadre texte destiné aux messages à venir.
Sur le calque cartes, disposez une occurrence de chaque carte de la bibliothèque de façon à obtenir un poker d’as.
 puis sur Aligner les cartes verticalement et Espacer horizontalement de manière régulière,
afin d’obtenir un résultat comme sur la capture d’écran
suivante :
puis sur Aligner les cartes verticalement et Espacer horizontalement de manière régulière,
afin d’obtenir un résultat comme sur la capture d’écran
suivante :
Cartes réparties régulièrement et le tout centré horizontalement
Si besoin, pour passer une carte en premier plan ou en arrière-plan, utilisez le menu Modification - Réorganisation.
Nommez ces cartes : carte1, carte2, carte3 et carte4.
Sélectionnez le calque action et affichez la fenêtre Actions.
Les cinq premières lignes correspondent au script spécifique aux appareils tactiles.
Complétez le script par quatre lignes :
this.etikeTitre.text="Gérer les plans" ;
nombreOccurences = this.numChildren ;
ligne1="" ; ligne2="" ; ligne3="" ;
cartes = ["", "as de pique", "as de coeur", "as de trèfle",
"as de carreau"] La première ligne correspond au titre de la page.
Sur la seconde, vous définissez une variable nombreOccurences qui doit vous donner le nombre...
Glisser-déposer et appel d’une fonction
Nous avons vu jusqu’ici que pour exécuter une fonction, il fallait d’abord définir un écouteur sur une occurrence en utilisant la méthode addEventListener. Nous étudierons dans cet exemple une autre manière d’appeler une fonction.
Appel d’une fonction et gestion de plans entre occurrences
|
Fichier de départ : 1104Deb.fla Fichier résultat : 1104Fin.fla Visualisation web : 1104Fin.html Objectif : modifier le niveau d’affichage d’une occurrence lors d’un glisser-déplacer. Code JavaScript : setChildIndex, appel d’une fonction |
Ouvrez le fichier 1104Deb.fla.
Sur une paillasse de laboratoire sont déjà disposés des accessoires de chimie.
Testez l’animation.
La page affichée doit contenir un titre, deux lignes de consignes et, sur la paillasse de laboratoire, trois béchers identiques et un pH-mètre.
Remarquez également le nombre 0 en haut à gauche de la page.
Revenez dans Animate et affichez la fenêtre Actions.
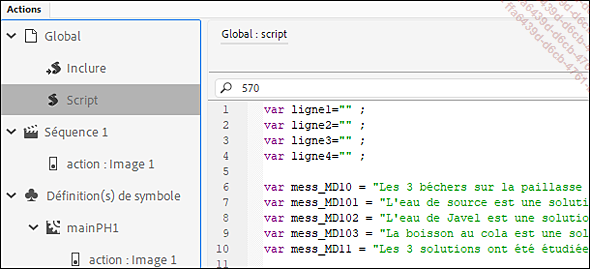
Dans la partie Global - Script, des variables ont été définies.
Ce sont les messages qui devront apparaître au cours de l’animation.

Variables globales
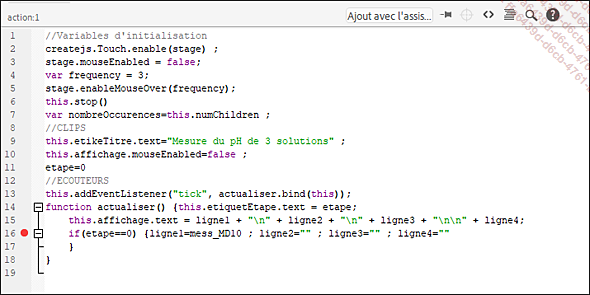
Dans la partie Séquence 1 - action : Image 1, notez la présence :
-
sur les cinq premières lignes, du script spécifique aux appareils tactiles,
-
ligne 6 et 7, de la commande this.stop() et de la variable permettant de connaître le nombre d’occurrences qui sont nécessaires pour pouvoir utiliser la méthode this.setChildIndex,
-
ligne 9, du texte correspondant au titre affiché sur la page,
-
ligne 10, de l’expression mouseEnabled=false pour que le texte qui contient les messages ne gêne pas le déplacement de la souris lors de l’animation,
-
enfin, en ligne 11, 0 est défini comme valeur d’étape de départ.
De plus, un écouteur permanent (événement tick) est associé à la fonction actualiser().
Cette fonction permet d’afficher le numéro de l’étape et les messages.

Script de départ
Sur la scène, les trois béchers (nommés becher1, becher2, becher3) sont identiques. Or ils ne contiennent pas le même...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations