Dessiner sur une page web
Introduction
Animate CC est intégré à CreateJS (bibliothèque JavaScript), ce qui permet de produire un contenu interactif enrichi et aussi bien de dessiner des formes simples (rectangles, cercles) que complexes (courbes de Bezier). Vous étudierez plusieurs exemples dans ce chapitre.
Couleur d’un clip
Avant de vous lancer dans la création de formes, vous allez utiliser les styles de lignes et de remplissage.
Modifier la couleur d’un clip
|
Fichier de départ : 1701Deb.fla Fichier résultat : 1701Fin.fla Visualisation web : 1701Fin.html Objectif : changer l’apparence d’un clip (couleur de remplissage et de contour). Code JavaScript : shape.graphics._stroke.style, shape_1.graphics._fill.style |
Ouvrez le fichier 1701Deb.fla.
La scène présente un disque bleu foncé avec une ligne de contour rouge ainsi que quatre boutons concaténés.
Faites un double clic que le disque pour afficher ses différentes parties, remplissage et contour.
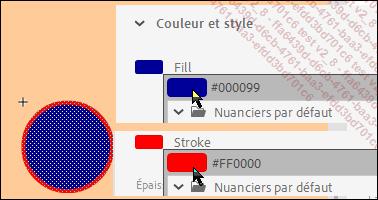
Dans la fenêtre des Propriétés, dans la partie Couleur et style, cliquez tour à tour sur Fill (remplissage) et Stroke (contour).

Couleurs de remplissage et de contour
Le remplissage est de couleur bleu foncé (code #000099) alors que le contour est rouge (code #FF0000).
Dans Animate, le codage des couleurs est exprimé en format hexadécimal. Une couleur hexadécimale est spécifiée ainsi : #RRGGBB (Red, Green, Blue). Les valeurs de chaque couleur sont exprimées selon leur degré d’intensité (de 00 pour la plus faible à FF pour le maximum).
Dans le codage JavaScript, vous utiliserez une autre manière, le format RGB.
Pour passer des couleurs RGB (RVB en français) aux couleurs hexadécimales, connectez-vous au convertisseur de couleurs par le lien : https://www.w3schools.com/colors/colors_picker.asp
Dans le panneau de gauche cliquez sur l’onglet Couleur RGB (ou RVB si la page s’affiche en français).
Choisissez une couleur, rouge par exemple.
Observez, à droite, les valeurs du rouge en RGB et HEX.

Convertisseur hexadécimal / RGB
Pour les deux couleurs du clip disque, le tableau ci-dessous vous indique la valeur de chaque couleur dans les deux unités :
|
Hexadécimal |
RGB |
|
|
Rouge |
#000099... |
Création d’un tracé vectoriel
Animate publie le contenu HTML5 en utilisant les bibliothèques CreateJS. Il est donc possible de dessiner aussi bien des formes simples (trait) que complexes (courbes).
Dessiner une ligne
|
Fichier de départ : 1703Deb.fla Fichier résultat : 1703Fin.fla Visualisation web : 1703Fin.html Objectif : construire un triangle en traçant ses trois côtés. Code JavaScript : shape.graphics, beginStroke, setStrokeStyle, moveTo, lineTo |
Ouvrez le fichier 1703Deb.fla.
La scène présente deux cadres texte et deux clips nommés ptA et pt2.
Testez l’animation dans le navigateur. Un segment [AB] rejoint les deux points.
Dans Animate, affichez la fenêtre Actions du calque action.
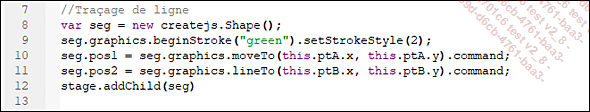
Observez le code des lignes 7 à 12.
//Traçage de ligne
var seg = new createjs.Shape();
seg.graphics.beginStroke("green").setStrokeStyle(2);
seg.pos1 = seg.graphics.moveTo(this.ptA.x, this.ptA.y).command;
seg.pos2 = seg.graphics.lineTo(this.ptB.x, this.ptB.y).command;
stage.addChild(seg) Pour dessiner, il est nécessaire de créer deux types d’objets : un objet de type de type Shape et un objet de type Graphics qui est utilisé comme argument du constructeur de l’objet Shape. Ligne 8, la variable seg (abréviation de segment) répond à ces deux conditions.
Ligne 9, la couleur du segment et l’épaisseur de trait sont définies par les propriétés beginStroke et setStrokeStyle.
Ligne 10, le traçage du segment doit commencer au point A défini par ses coordonnées grâce à la méthode graphics.moveTo.
Ligne 11, le traçage du segment doit se terminer au point B par la méthode graphics.lineTo.
Enfin, ligne 12, par la méthode addChild (cf. chapitre Ajouter des occurrences de façon dynamique), le traçage du segment est activé.

Traçage d’un segment
Pour mieux appréhender ces différentes méthodes, vous allez tracer, à l’aide de boutons, trois segments pour construire un triangle.
Revenez sur la scène et, à partir de la Bibliothèque, glissez une troisième occurrence du symbole...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations