Les composants
Introduction
Les composants sont des clips prédéfinis qui vous permettent de mettre en place rapidement des fonctionnalités complexes. Un composant peut être une simple commande telle qu’une case à cocher ou un élément de commande plus complexe, tel qu’un ComboBox.
Il est toujours possible de personnaliser l’apparence d’un composant mais cela demande d’entrer plus en profondeur dans le code de programmation JavaScript. Animate prenant en charge le format HTML5 Canvas, l’intérêt des composants est d’utiliser directement les fragments de code fournis par le logiciel afin d’améliorer votre productivité.
Composants ou pas ?
Dans cette première partie, vous réaliserez des animations dont l’interactivité pourra être réalisée avec un composant ou d’une manière plus classique. Vous pourrez ainsi juger par vous-même de l’opportunité d’utiliser ou non un composant.
Interactivité par un bouton
|
Fichier de départ : 2001Deb.fla Fichier résultat : 2001Fin.fla Visualisation web : 2001Fin.html Objectif : faire tourner la roue en cliquant. Code JavaScript : fragments de code pour un composant de type Button |
Ouvrez le fichier 2001Deb.fla. Vous avez déjà utilisé ce fichier à l’activité 1 du chapitre Les actions en continu. La scène comporte une occurrence d’un clip nommée clip_Roue et une autre occurrence d’un bouton nommée bt_Tourne1.
Testez l’animation dans le navigateur.
À chaque clic sur le bouton, la roue doit tourner de 15°.
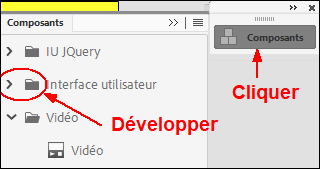
Revenez dans Animate et par le menu Fenêtre, affichez les Composants.
Une fenêtre apparaît, cliquez sur le titre Composants puis développez le dossier Interface utilisateur.

Fenêtre des composants
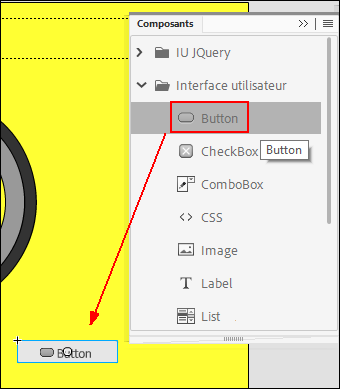
Sélectionnez ensuite le composant Button et glissez-le sur la scène à droite du bouton déjà présent.

Glissement du composant Button
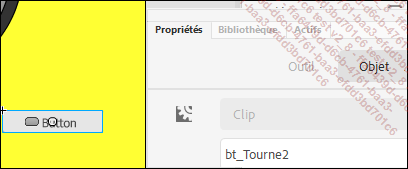
Dans la fenêtre Propriétés, nommez-le bt_Tourne2.

Nommez le composant
Le bouton étant toujours sélectionné, cliquez sur menu Fenêtre et affichez Paramètres de composant.
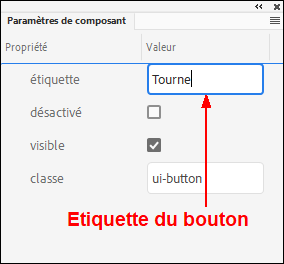
Une nouvelle fenêtre apparaît, dans le champ étiquette, remplacez Button par Tourne.

Étiquette de bouton
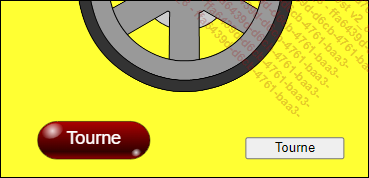
Testez l’animation dans le navigateur et comparez l’aspect des deux boutons.

Les deux boutons
Ces 2 boutons, bien que différents par leur apparence, affichent le même message. Celui de gauche a été défini au chapitre Les actions en continu par son code (this.etiquette.text=this.name.slice(3,9)), celui de droite par les Paramètres du composant.
Par contre, si le bouton de gauche permet de faire tourner la roue, ce n’est pas encore le cas du bouton de droite.
Revenez dans Animate et affichez la fenêtre Actions du calque action.
Veillez à...
Des composants bien pratiques
Dans cette seconde partie, vous utiliserez des composants qui pourraient être qualifiés d’indispensables. En effet, s’il fallait les réaliser à l’aide des outils de dessin d’Animate, cela demanderait beaucoup de temps. Quant au code de programmation qui permettrait de les faire fonctionner, il serait également assez complexe.
ComboBox
Une ComboBox (boîte combinée en français) est un élément graphique qui réunit une zone de texte et une liste déroulante.
À l’état initial seulement, la première valeur de la liste est visible (l’item zéro). Quand vous cliquez sur la flèche du symbole graphique, les autres items apparaissent et vous pouvez faire votre choix.
|
Fichier de départ : 2004Deb.fla Fichier résultat : 2004Fin.fla Visualisation web : 2004Fin.html Objectif : utiliser des ComboBox. Code JavaScript : fragments de code et code pour un composant de type ComboBox |
Ouvrez le fichier 2004Deb.fla. Il est constitué de cadres texte, d’une image, de deux smileys et d’une barre de navigation, le tout réparti sur quatre calques.
Testez l’animation dans le navigateur, vous êtes invité à répondre à des questions, mais il vous manque des éléments graphiques.
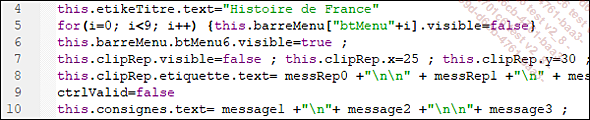
Revenez dans Animate et affichez la fenêtre Actions du calque action. afin d’étudier le début du script de cette animation :
-
affichage du titre de page (ligne 4),
-
boutons de la barre de navigation (lignes 5 et 6),
-
position et visibilité de clipRep (lignes 7 et 8),
-
variable ctrlValid définie à false (ligne 9),
-
messages affichés au départ de l’animation (ligne 10).
Tous ces messages sont définis dans la partie Global - Script de la fenêtre Actions.

Début de script
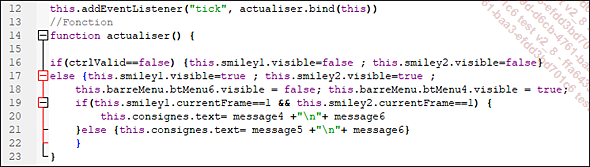
Étudiez ensuite le code de la fonction actualiser.
Ce code ressemble à celui de l’activité précédente.
La principale différence réside dans le fait qu’il y a deux smileys nommés smiley1 et smiley2 au lieu d’un seul.

Code de la fonction actualiser
Enfin, notez que la fin du script concernant les boutons de navigation btMenu4 et btMenu6 n’a pas changé....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations