Gestion du temps
Introduction
L’objet Date() est un objet permettant les manipulations des dates et du temps.
Date et heure
Avant de pouvoir manipuler la date et l’heure, il faut d’abord créer un objet Date(). Une fois cet objet créé, vous utiliserez différentes méthodes pour obtenir la date du jour, le jour de la semaine, l’heure actuelle, etc.
Une horloge calendrier
|
Fichier de départ : 1501Deb.fla Fichier résultat : 1501Fin.fla Visualisation web : 1501Fin.html Objectif : créer une horloge calendrier où s’afficheront le jour de la semaine, l’heure (hh:mn:s) et la date (jj:mm;aa) en temps réel. Code JavaScript : new Date(), getDate(), getHours(), getMinutes(), getSecondes(), getMonth(), getFullYear(), getDay(), etc. |
Ouvrez le fichier 1501Deb.fla, ce fichier est constitué de deux calques.
Le calque fond ne contient qu’un cadre texte destiné à recevoir le titre de la page.
Affichez la fenêtre Actions du calque action.
À la suite des lignes de code destinées aux appareils tactiles, saisissez :
var now = new Date()
alert(now) Testez l’animation dans le navigateur.
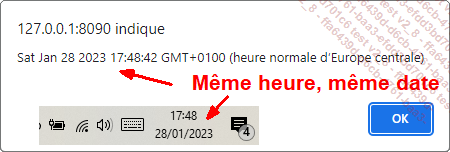
La méthode alert provoque l’affichage d’une fenêtre indiquant le jour, la date et l’heure.
Notez que ces renseignements correspondent à l’affichage de l’heure et de la date de votre ordinateur.

Affichage de l’heure et la date de votre appareil
En réalité, en écrivant var now = new Date(), vous avez construit l’objet Date() qui affiche par la méthode alert() la date et l’heure de votre ordinateur. Mais toutes ces données sont en un seul bloc. Pour les obtenir à la demande, vous utiliserez différentes méthodes.
Revenez dans Animate et supprimez les deux lignes...
Exécuter une action à intervalles réguliers
Il est possible de déclencher une action à intervalles de temps réguliers. Pour cela vous utiliserez la méthode setInterval. Par contre, pour arrêter cette action, il vous faudra utiliser la méthode clearInterval. Voici deux exemples : un chronomètre et un compte à rebours.
Un chronomètre
|
Fichier de départ : 1502Deb.fla Fichier résultat : 1502Fin.fla Visualisation web : 1502Fin.html Objectif : afficher un chronomètre dont l’aiguille se déplace toutes les secondes. Code JavaScript : setInterval(), clearInterval() |
Ouvrez le fichier 1502Deb.fla, ce fichier est constitué de deux calques.
Le calque fond ne contient que trois cadres texte destinés à recevoir le titre de la page, les consignes et la valeur d’une variable temps ainsi qu’un clip représentant une main tenant un chronomètre à aiguille.
Testez l’animation dans le navigateur pour vous en rendre compte.
Dans Animate, affichez la fenêtre Actions du calque action.
Vous allez commencer par définir des écouteurs sur la main pour lancer le chronomètre. Saisissez le code :
//Ecouteurs
this.main.addEventListener("mouseover", survolOn.bind(this))
this.main.addEventListener("mouseout", survolOff.bind(this))
this.main.addEventListener("click", chronoOnOff.bind(this))
this.addEventListener("tick", actualiser.bind(this))...Exécuter une action dans un certain temps
SetTimeout et clearTimeout
La méthode globale setTimeout() définit une minuterie qui exécute une fonction ou un morceau de code spécifié une fois la minuterie expirée.
La méthode clearTimeout() annule un délai précédemment établi en appelant setTimeout(). Si le paramètre fourni n’identifie pas une action précédemment établie, cette méthode ne fait rien.
|
Fichier de départ : 1504Deb.fla Fichier résultat : 1504Fin.fla Visualisation web : 1504Fin.html Objectif : sur un feu tricolore de circulation, paramétrer 5 secondes d’attente au feu orange avant qu’il ne passe au vert. Code JavaScript : setTimeout, clearTimeout, appel d’une fonction (révision du chapitre Gérer les plans entre occurrences) |
Ouvrez le fichier 1504Deb.fla.
Ce fichier est constitué de quatre calques. Le calque feu contient trois clips feu, bt1 et bt2. Le calque texte est constitué de trois cadres texte pour le titre, les consignes et l’affichage du numéro de l’étape. Vous interviendrez principalement sur le calque action.
Méthode setTimeout
Testez l’animation dans le navigateur pour avoir un aperçu de l’animation.
Le navigateur présente un feu tricolore destiné aux piétons. Un bouton est situé en bas de la scène mais inactif pour le moment. Remarquez également, le nombre zéro affiché en bas à droite. Il correspond au numéro d’étape de cette animation.
Fermez le navigateur et, dans Animate, affichez la fenêtre Actions du calque action.
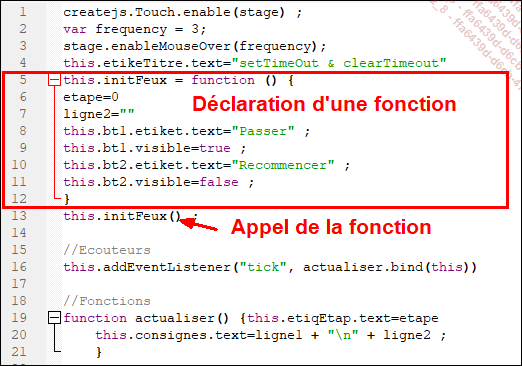
Portez tout d’abord votre attention sur les lignes 5 à 12.
this.initFeux = function() {} permet de déclarer la fonction d’initialisation de l’animation (numéro de l’étape et texte des boutons).
Enfin, en ligne 13, pour que cette fonction soit exécutée, il ne faut pas oublier la procédure d’appel : this.initFeux().

Déclaration et appel de la fonction d’initialisation.
Notez également l’écouteur permanent (événement tick) associé à la fonction actualiser qui permet ici l’affichage...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations