Mise en ligne d'un site
Introduction
L’intérêt d’exporter une animation en HTML5 réside dans la fait qu’elle peut être lue par n’importe quel système d’exploitation (Windows, Linux, Android, IOS, Mac...) à condition d’avoir un accès à Internet.
Serveur local ou serveur web ?
Votre site web est constitué de différents types de fichiers mais surtout de fichiers au format html.
Les fichiers .fla ne vous ont été utiles que pour réaliser les animations. Il sera donc inutile de les mettre en ligne. La figure ci-dessous vous indique le contenu que vous devrez envoyer sur le serveur de votre hébergeur. Par contre, conservez précieusement les fichiers .fla sur votre ordinateur pour le cas où vous désireriez apporter des modifications ou des corrections.

Fichiers à mettre en ligne
Pour avoir accès à votre site internet, il faut lancer en premier le fichier index.html. Mais si vous procédez ainsi à partir de votre ordinateur, cela risque de ne pas fonctionner car il faut impérativement placer votre site sur un serveur.
Dans Animate, lorsque vous testez un fichier .fla, le logiciel configure automatiquement un serveur virtuel, et la publication en HTML fonctionne comme si vous étiez sur Internet. Animate se comporte sur votre ordinateur comme un serveur. Nous parlerons alors de serveur local.
Serveur local
Un serveur local permet de faire tourner un site internet sur votre ordinateur ou sur un réseau intranet. Il simule au mieux les conditions réelles d’un serveur d’hébergement web. En général, un serveur local est composé d’Apache qui traite les requêtes...
Transfert des fichiers vers un serveur distant
En premier lieu, pour créer votre site, il faudra vous inscrire et vous connecter chez un hébergeur pour créer un compte. Ensuite, vous transférerez les fichiers de votre site vers l’espace qui vous aura été attribué.
Créer un compte chez un hébergeur
Lancez votre navigateur et faites une recherche pour choisir un hébergeur gratuit.
Pour ce tutoriel, vous utiliserez le site 000WebHost.com qui propose plusieurs formules d’hébergement dont une gratuite.
Cliquez sur le bouton COMMENCEZ pour créer un identifiant. Parmi les différentes formules proposées, choisissez INSCRIPTION GRATUITE.
 |
 |
|
Connexion au site 000webhost.com |
|
Dans la page suivante, entrez votre adresse mail ainsi qu’un mot de passe.
Une fois l’inscription réalisée, un mail vous est envoyé. Consultez-le et cliquez sur le lien pour confirmer votre adresse mail.
Vous retournez sur le site 000webhost.
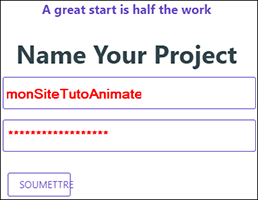
Nommez votre site web. Entrez votre mot de passe et cliquez sur SOUMETTRE pour vérifier que le nom de votre projet n’est pas déjà pris.

Soumettre le projet
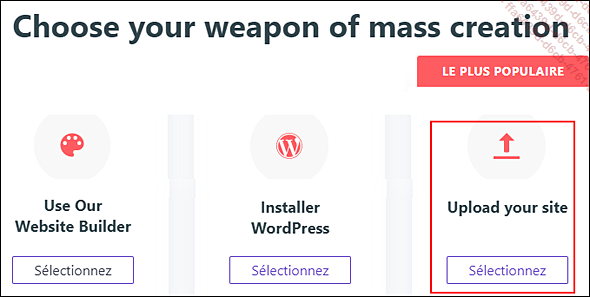
On vous propose ensuite de Choisir votre arme de création massive (Choose your weapon of mass creation).

Choix du projet
Optez pour la plus populaire : Upload your site.
Vous arrivez ensuite sur le Gestionnaire de fichiers de votre site distant qui peut vous servir à télécharger les fichiers depuis votre ordinateur.
Remarquez que l’espace qui vous est alloué comporte deux dossiers public_html et tmp. Lors...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations