Images pour le Web
Principe
À partir d’Illustrator, vous pouvez créer des images pour le Web et les périphériques mobiles, mais aussi créer de l’interactivité directement dans le logiciel et créer des fichiers qui seront exportés au format SVG (très utilisé par le XML), SVG compressé (SVGZ) ou PDF (pour afficher des documents imprimables sur Internet).
Préparer les images pour le Web
Créer un document destiné au Web
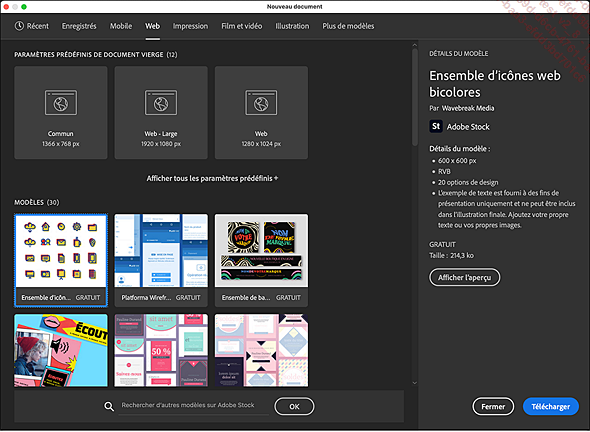
Lorsque vous faites Fichier - Nouveau, la fenêtre de dialogue propose des modèles prédéfinis pour le Web accessibles par l’onglet Web. Choisissez le modèle qui convient à votre projet. Éventuellement adaptez les dimensions à vos besoins et précisez le nombre de plans de travail nécessaires à votre création, dans le cas d’écrans multiples.

C’est une excellente base de départ car les dimensions sont définies en pixels, le mode colorimétrique en RVB et le magnétisme des pixels sera activé dans tous les cas.
Dans le cas d’un document préexistant, il est conseillé d’effectuer deux réglages simples pour faciliter votre travail pour le Web.
Définissez les unités de la grille en pixels en faisant un clic droit sur la règle.

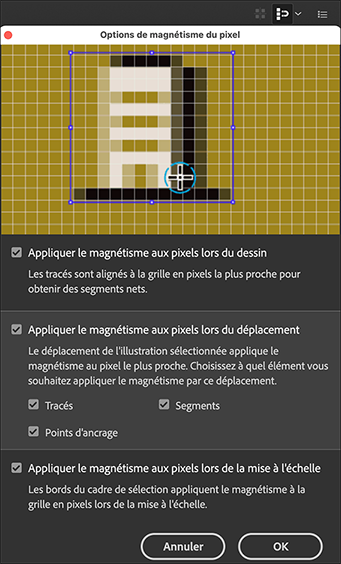
Appliquez le magnétisme de la grille de pixels pour éviter d’avoir des décalages d’éléments lors de leur export.

Vous avez le choix d’appliquer le magnétisme aux pixels :
-
lors du dessin de nouvelles formes ;
-
lors des déplacements pour les tracés, segments ou points d’ancrage ;
-
lors des redimensionnements.
Choisir les couleurs pour le Web et les périphériques mobiles...
Décomposer les calques
Cette fonction peut être très utile lorsque vous préparez par exemple un gif animé pour Adobe Photoshop.
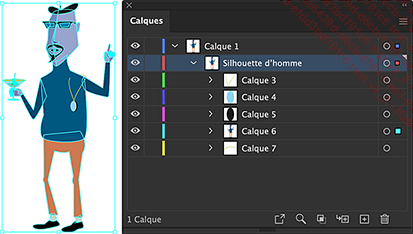
Cliquez, dans le panneau Calques, sur le nom du calque contenant les objets à décomposer.

Pour répartir tous les objets d’un
calque sur plusieurs calques (un objet par calque), ouvrez le menu  du panneau Calques puis
cliquez sur l’option Décomposer en calques (séquence).
du panneau Calques puis
cliquez sur l’option Décomposer en calques (séquence).

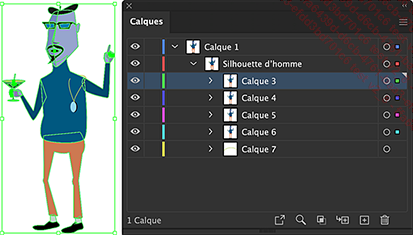
Pour décomposer vos calques de manière
cumulée, ouvrez le menu  du panneau Calques puis
cliquez sur l’option Décomposer en calques (cumul).
du panneau Calques puis
cliquez sur l’option Décomposer en calques (cumul).
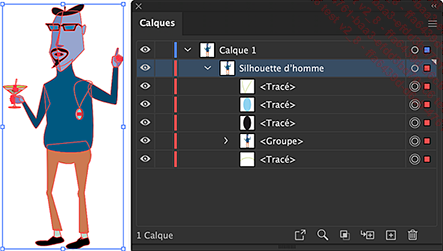
Pour expliquer cette commande, prenons l’exemple du calque Silhouette d’homme : après application de la commande, les sous-calques s’ajoutent élément par élément en fonction de l’antériorité de création de l’objet. Le premier objet créé n’apparaîtra que dans le calque de premier plan.

Enregistrer une image pour le Web ou les périphériques mobiles
L’export des fichiers pour le Web est désormais grandement facilité. Vous pouvez travailler « à l’ancienne » avec le menu Fichier - Exporter - Enregistrer pour le web (hérité), mais cette méthode est obsolète et disparaîtra à terme des fonctionnalités du logiciel.
Pour exporter une image, choisissez le menu Fichier - Exporter - Exporter pour les écrans, ou activez la combinaison de touches OptionCmd E (Mac) ou AltCtrl E (PC).
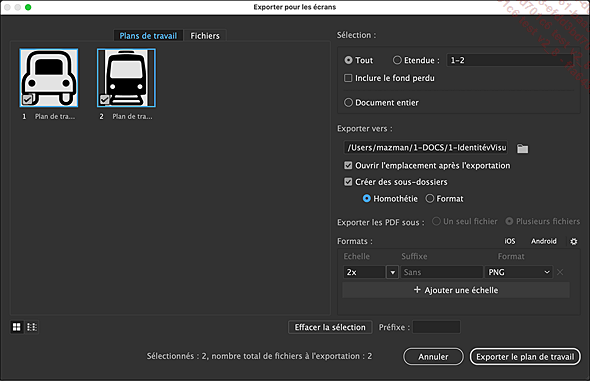
La fenêtre Exporter pour les écrans s’affiche.

Choisissez l’onglet qui correspond à vos besoins : Plans de travail ou Fichiers.
Nous allons explorer ces deux possibilités.
Exporter les plans de travail
Activez l’onglet Plans de travail et précisez à droite :
-
Tout : tous les plans sont exportés séparément.
-
Étendue : seuls les plans indiqués sont exportés, consécutifs (ex : 1-4) ou non consécutifs (ex : 1-3, 5-6, 8).
-
Document entier : un seul document est exporté.
Choisissez ensuite l’emplacement de l’export en cliquant sur l’icône du dossier qui ouvrira l’Explorateur système.
Choisir les formats de fichiers exportés
Par défaut, l’export...
Utiliser l’outil Tranche
L’outil Tranche vous permet de découper votre illustration en plusieurs parties. Chaque partie deviendra une image qui sera optimisée indifféremment de ses voisines.
L’outil Tranche est une résurgence du passé et aujourd’hui considéré comme obsolète à l’heure du design responsive et des définitions CSS. Néanmoins, il est toujours présent ; nous vous livrons donc ici le fonctionnement. Notez que pour exporter les tranches efficacement il faudra passer par le menu Fichier - Exporter - Enregistrer pour le web (hérité), lui aussi considéré comme obsolète.
Créer des tranches
Créez votre illustration destinée au Web.

Sélectionnez l’outil Tranche  .
.
Effectuez des cliqués-glissés sur votre illustration afin de créer les zones rectangulaires qui formeront vos images.

En rouge apparaissent les tranches que vous avez créées, en rose les sous-tranches créées automatiquement afin de remplir tout votre document. Vous pourrez optimiser chaque tranche créée ; par contre, lorsque vous optimiserez une sous-tranche, l’optimisation s’adaptera à toutes les autres sous-tranches.
Pour créer des tranches, vous pouvez aussi sélectionner un ou plusieurs objets puis utiliser la commande Objet...
Activer l’interactivité lors d’un enregistrement au format SVG
Lors de l’enregistrement au format SVG il est possible d’inclure des instructions JavaScript liées à des éléments de l’illustration afin de pouvoir générer une interactivité sur le Web.
Ouvrez le menu Fenêtre - Interactivité SVG pour ajouter les instructions requises.
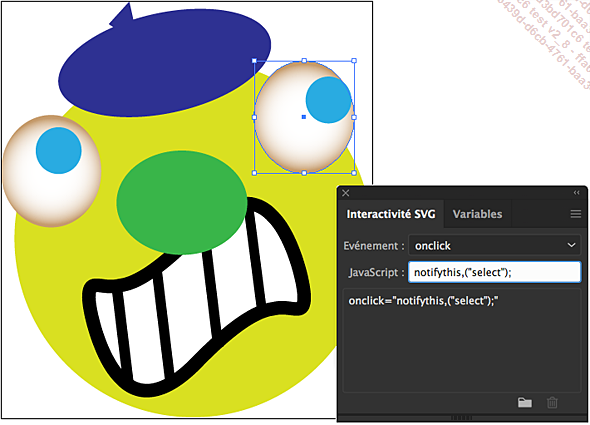
Dans l’exemple ci-après, via le panneau Interactivité SVG, nous avons ajouté aux yeux une instruction JavaScript. L’objectif est de pouvoir ensuite récupérer des informations sur cette partie et de générer des actions lorsqu’elle sera cliquée par l’internaute. Dans ce cas, les éléments concernés doivent être nommés dans le panneau de calques, comme pour l’export de CSS.

Le fichier SVG peut ensuite être intégré dans une page web. À l’aide d’instructions CSS/HTML5 ou plus fréquemment JavaScript, on va ensuite pouvoir animer les éléments en changeant les propriétés de fond et de contour, comme la taille, et la couleur etc. Ci-après notre exemple, réalisé avec le défunt Edge (qui a été remplacé par Edge Animate - ex Flash) recourt à une librairie JavaScript.
Nous avons ensuite ajouté le code JavaScript...
Exporter les règles de styles CSS
Illustrator gère les règles de styles CSS qu’il est possible de copier et d’exporter pour les affecter à des pages HTML.
Dans l’exemple ci-après, le texte sélectionné présente des caractéristiques qui seront enregistrées dans un style CSS. Prenez soin de nommer les éléments concernés dans le panneau des calques.

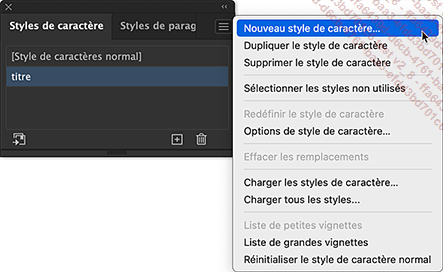
Dans le cas de texte, il est préférable de créer un style de caractère, dont l’intitulé sera repris dans la définition du style CSS. Sélectionnez le texte concerné, puis choisissez Nouveau style de caractère dans le menu déroulant contextuel du panneau Styles de caractère. Nommez ce style. Dans notre exemple, nous avons nommé ce style titre.

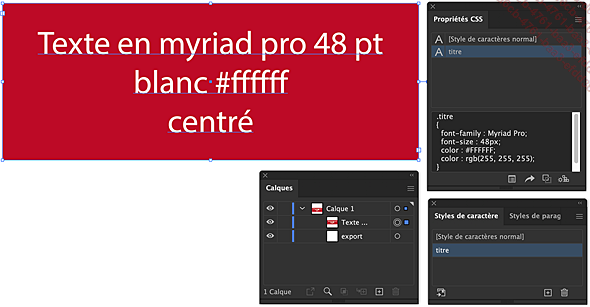
Affichez le panneau des Propriétés CSS via le menu Fenêtre - Propriétés CSS.
Lorsque nous sélectionnons un élément sur le plan de travail, ce panneau affiche la règle CSS correspondante. Ci-après nous constatons que la règle CSS est intitulée .titre.

Les règles de styles CSS des éléments graphiques sont également générées, comme pour le cartouche rouge que nous avons tracé à l’aide de l’outil Rectangle....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations